转:Node.js和testacular的安装与配置
2014-07-09 16:36
225 查看
yuanwen:http://jishu.zol.com.cn/4881.html
/**
* 这个问题起源于testacular的尝试,也算是顺便给我学习Node.js开了一个头。
* 在次记录安装步骤以及安装过程中遇到的问题,备忘!
**/
1、安装Node.js
官方地址:http://nodejs.org/,http://nodejs.org/download/ 有很多版本可以选择,这一步再简单不过
2、安装testacular
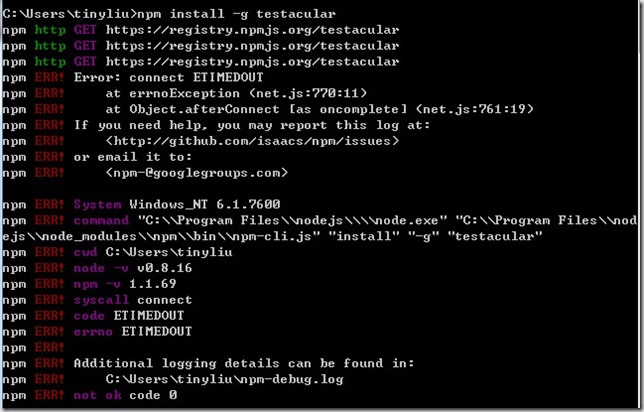
在命令提示符里直接运行:npm install -g testacular
用自己的电脑可以安装成功,用公司的网络则会出现超时

安装express也出现同样的错误,而直接用浏览器打开registry.npmjs.org/testacular则可以正常访问,初步判断是因为公司网络阻止了https,因此需要修改npm的配置
3、修改npm配置
首先查看默认值:
npm config get proxy
npm config get registry
分别为null和https://registry.npmjs.org/
然后设置新值:
npm config set registry http://registry.npmjs.vitecho.com
npm config set proxy = http://proxy.xxx.com:8080 (这里是浏览器的代理设置)
最后重新允许安装命令(npm install -g testacular)就可以安装成功了
4、初始化testacular
在命令提示符中进入到测试文件所在的目录F:\\acular\\
输入命令:testacular init
根据提示进行配置,会自动生成的testacular.conf.js

test.js和testacular.conf.js都位于F:\\acular\\下,输入"../test.js"提示no file matching,如果输入"test.js"则不会提示,但是start的时候会提示找不到文件,该问题尚未解决。
5、启动testacular
输入命令:testacular start
然后打开所设置的浏览器chrome,输入loalhost:8080,就可以开始测试了


/**
* 这个问题起源于testacular的尝试,也算是顺便给我学习Node.js开了一个头。
* 在次记录安装步骤以及安装过程中遇到的问题,备忘!
**/
1、安装Node.js
官方地址:http://nodejs.org/,http://nodejs.org/download/ 有很多版本可以选择,这一步再简单不过
2、安装testacular
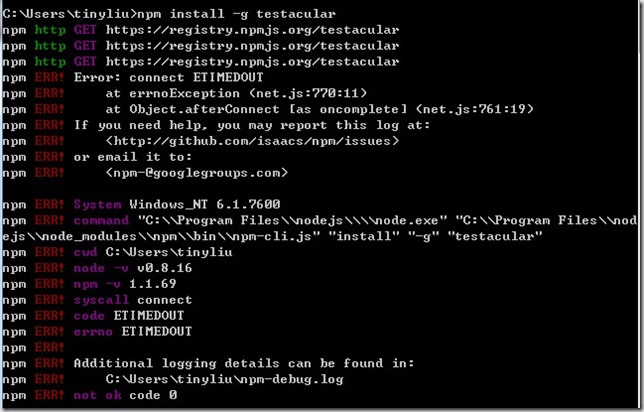
在命令提示符里直接运行:npm install -g testacular
用自己的电脑可以安装成功,用公司的网络则会出现超时

安装express也出现同样的错误,而直接用浏览器打开registry.npmjs.org/testacular则可以正常访问,初步判断是因为公司网络阻止了https,因此需要修改npm的配置
3、修改npm配置
首先查看默认值:
npm config get proxy
npm config get registry
分别为null和https://registry.npmjs.org/
然后设置新值:
npm config set registry http://registry.npmjs.vitecho.com
npm config set proxy = http://proxy.xxx.com:8080 (这里是浏览器的代理设置)
最后重新允许安装命令(npm install -g testacular)就可以安装成功了
4、初始化testacular
在命令提示符中进入到测试文件所在的目录F:\\acular\\
输入命令:testacular init
根据提示进行配置,会自动生成的testacular.conf.js

test.js和testacular.conf.js都位于F:\\acular\\下,输入"../test.js"提示no file matching,如果输入"test.js"则不会提示,但是start的时候会提示找不到文件,该问题尚未解决。
5、启动testacular
输入命令:testacular start
然后打开所设置的浏览器chrome,输入loalhost:8080,就可以开始测试了


相关文章推荐
- Node.js和testacular的安装与配置
- Windows环境下Node.js 以及NPM和CoffeeScript的安装配置
- windows7下安装node.js配置过程记录
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- Node.js 安装配置
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
- Node.js入门:Node.js&NPM的安装与配置
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- node.js的安装与配置
- node.js在Ubuntu 12.04下的安装和配置
- node.js在Ubuntu 12.04下的安装和配置
- 深入浅出Node.js(二):Node.js&NPM的安装与配置
- node.js 初探 - 安装配置
- Node.js安装与配置
- Windows下node.js+express安装配置教程、构建JavaScript的Web开发环境
- node.js、git、bootstrap等安装配置
- 安装配置node.js
- centOS下通过NPM安装和配置node.js+socket.io+connect在线聊天的详细教程
- Node.js&NPM的安装与配置(转)
- Ubuntu下安装和配置Node.JS及可能遇到的问题
