【Go web开发之revel+mgo】第11章 部署到heroku上
2014-05-04 20:31
459 查看
这是演示地址:http://isaac.herokuapp.com/ 基本上都差不多的,只是把数据库换了一下,所以呢,下面申请数据库等也需要换到
这个https://mongolab.com/地方去,等我有时间再把数据源换一换吧。
2015-12-03 编辑 注:mongohq 已经不免费了,请换这个吧https://mongolab.com/
演示地址 http://gblog-revel.herokuapp.com/
1.申请mongohq
关于如何在注册heroku和mongohq帐号,我在之前的blog里面有说明,http://blog.csdn.net/joveth/article/details/19999535这里简单的说一下,还记得我们的models/dao.go文件里的NewDao方法中被注释的那一行吗?
session, err := mgo.Dial("mongodb://omind:jov.omind@widmore.mongohq.com:10000/ominds")对,这个就是我们在mongohq申请的免费的db服务,很好用(虽然响应优点慢)。这是mongohq的注册地址:https://bridge.mongohq.com/signup (这个网站很卡,大家要有耐心的去使用它,你们懂的,墙什么的。。。)
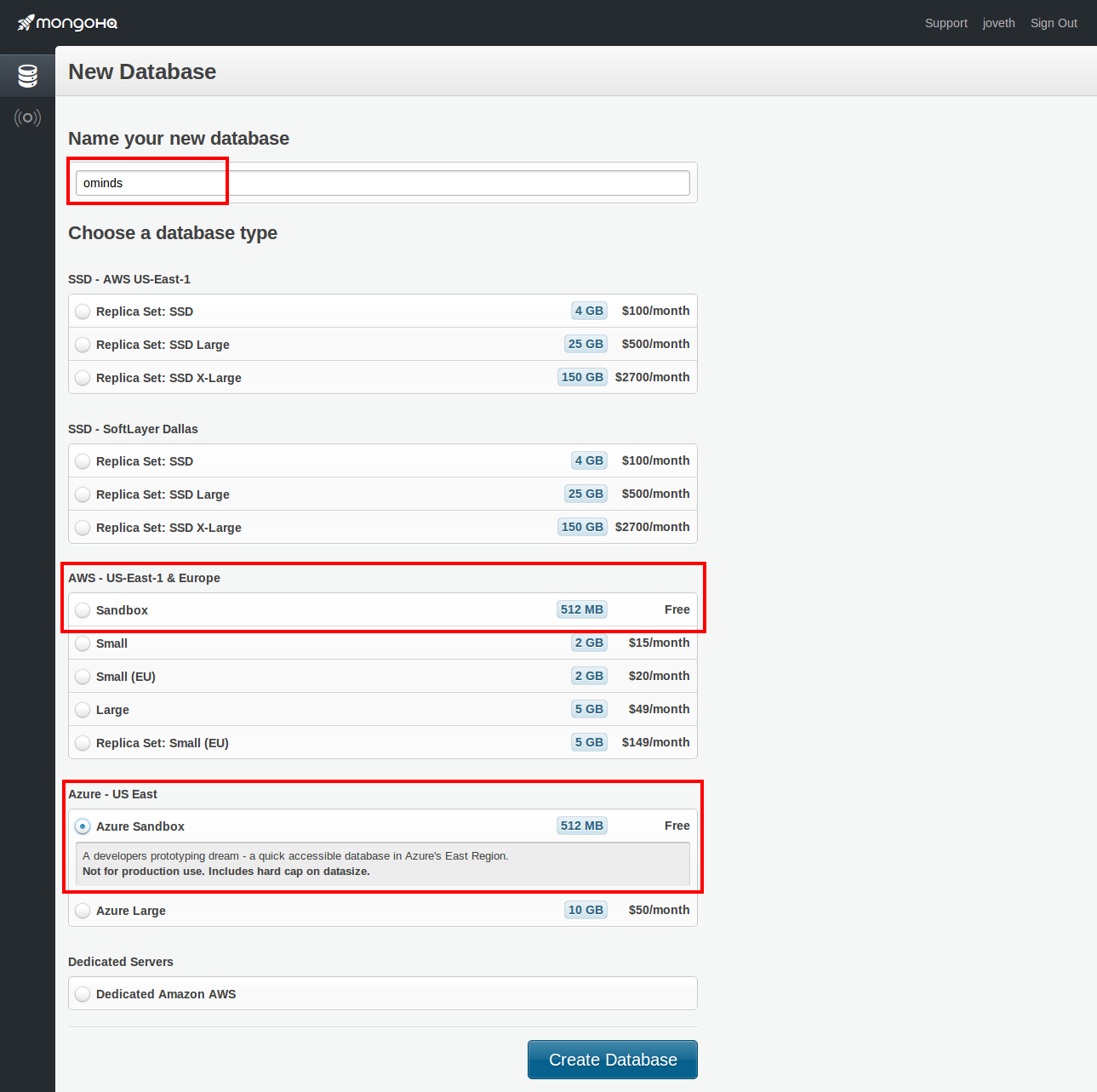
注册后,选择一个 Free 的数据库类型,并给数据库起一个名字,见下图:

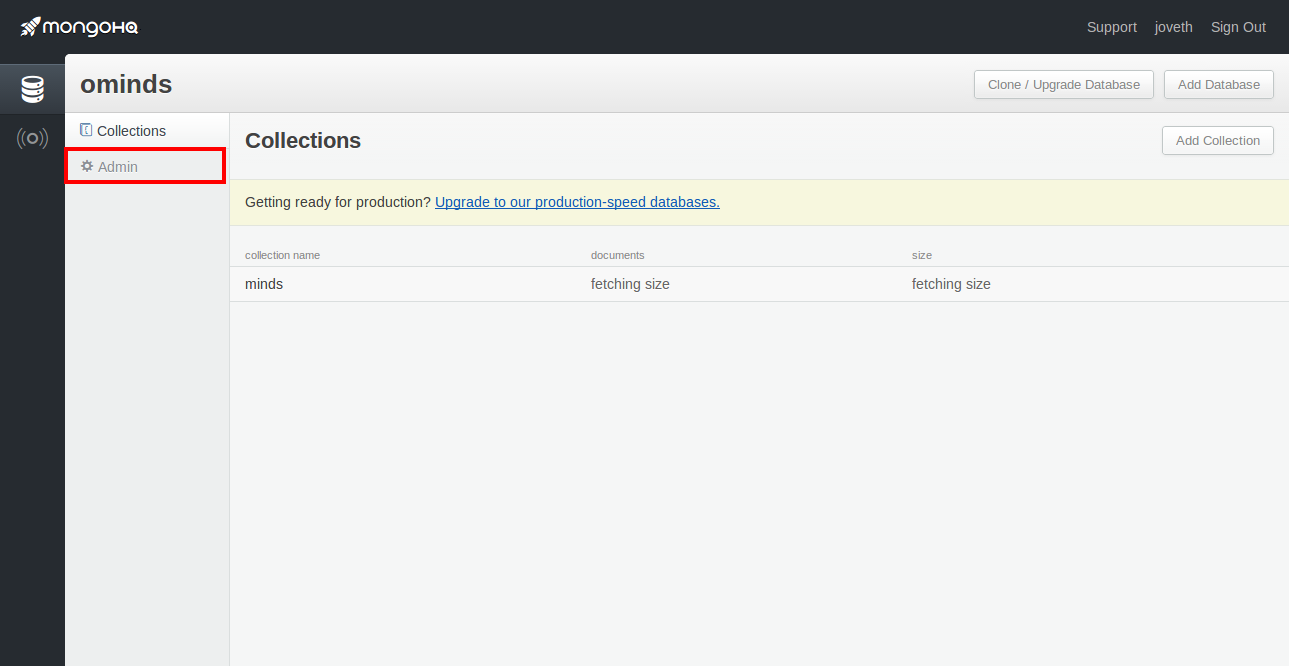
图中,红色框部分,为要输入和可选的两个free,创建好后进入下面的版面:

首先,我们需要给数据库添加一个用户。点击红色框中的 Admin ,然后点击 Users 进入用户管理页面。在 username 和 password 处分别填写用户名和密码:
db.addUser('omind','jov.omind')点击 Add user 添加用户。
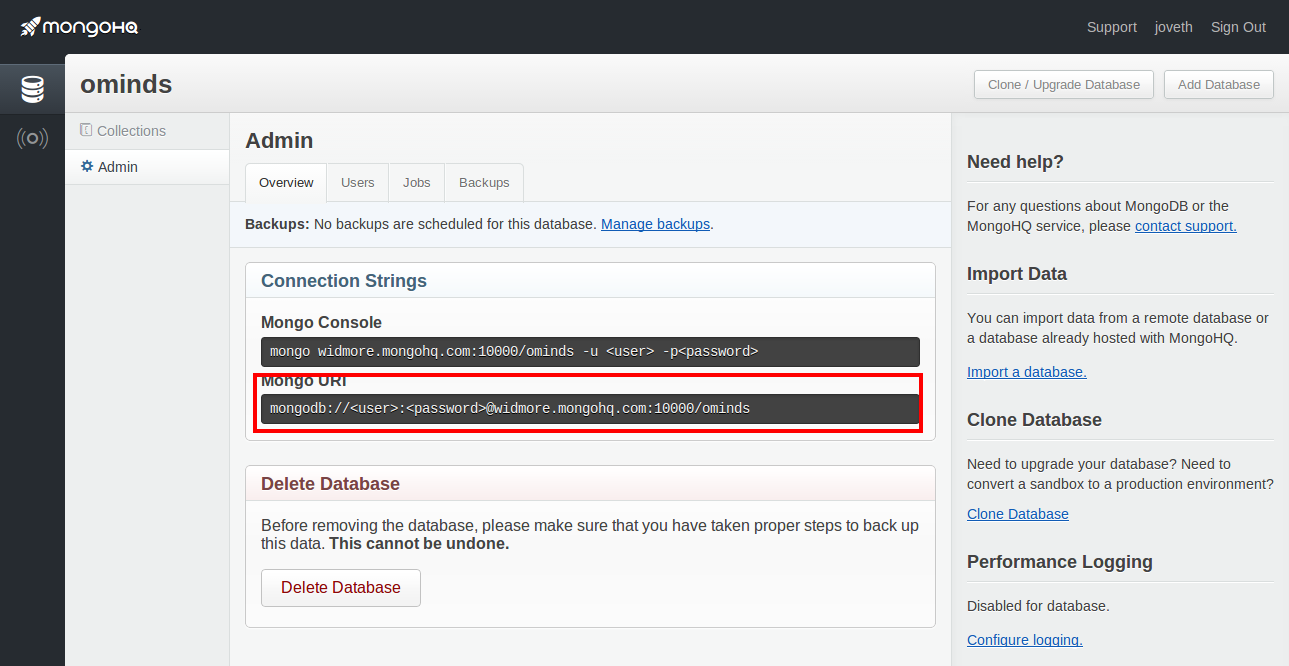
这样我们的db仓库已经建好 了,怎么 使用呢?请看下图:

红色框内的URI为我们要使用的内容将其中的user和password换成刚刚添加的用户即可。(上面的黑色框内容,是通过控制台链接到mongohq,如果是windows环境,切换到mongodb/bin目录下执行即可使用远程的db了 )
将代码中的字符串替换成你自己的uri,并把这段代码的注释打开,把本地session注释掉。
好。
2.申请heroku
heroku也是一个免费的服务,提供我们做演示用。当然了,一个账户只能有5个app,我只能说呵呵呵了。注册地址:https://www.heroku.com/
下面我们需要安装Heroku Toolbelt 下载地址:https://toolbelt.heroku.com/ 。
注意:假如你的电脑上已经安装了 Git ,那么在安装的时候选择 Custom Installation 并去掉安装 Git 的选项,否则选择 Full Installation 。
安装成功后,打开 Git Bash ,输入 heroku
login ,然后输入在 Heroku 注册的帐号和密码进行登录。Git 会检测是否有 SSH 密钥,如果有,则使用此密钥并上传,如果没有,则创建一个密钥并上传。(你也可以使用heroku keys命令查看有没有keys,如果没有,可以使用heroku add:keys添加keys)
在项目的根目录下,新建.godir文件,比如我的GBlog/.godir 添加内容:
GBlog
对,就是你的项目名称。
打开 Git Bash ,切换到你的项目目录下面(windows环境,如果要切换磁盘使用 cd e: 命令),输入:
git init git add .godir * git commit -m "create app" heroku create -b https://github.com/robfig/heroku-buildpack-go-revel.git git push heroku master heroku open
没错,以上命令是让我们在herokuapp上部署了一个应用,关于其中的buildpack可以参考这里:https://github.com/robfig/heroku-buildpack-go-revel (话说这个builpack有很多版本的,最后只有这个大哥做的可以正常使用,大哥。。。。类牛满面啊)
可是这样,部署完成之后呢,在浏览器里面访问,发现居然报错了,什么原因呢,这也正是博主与之奋斗一天的bug啊,总算在耐心被磨灭之前解决了,不然真心想吐,还记得我们在最新blog提醒的时候吗(blog的第9章),在header.html里面有一段代码:
{{if .recentCnt}}
{{if gt .recentCnt 0}}
<span class="navbar-news " title="最近1小时有{{.recentCnt}}个更新">{{.recentCnt}}</span>
{{end}}
{{end}}其中if gt 是revel自带的模板方法,你妹啊,我也是以为你自带的的东西,肯定会打包编译进去把,没想到啊,这个原因整整浪费了我一天时间(按照代码一段一段去排查的,根本没想到header会有问题),那么怎么解决呢,自己加就行了呗。
在init.go的方法里面像之前一样加入:
revel.TemplateFuncs["gt"] = func(a, b int) bool { return a>b }好 ,我们在次提交:
git add . git commit -m "update" git push heroku master
这次再打开看看,终于好了啊。
那么有同学可能会说,呀,它给我们创建的名字很挫,我要换一个,怎么办呢?你可以登录heroku的网站,找到你的app,然后在setting里面修改名称就可以了(话说,修改了名称之后,我的app有变更了,再次提交不行了,怎么办,删了重传,再修改名称。)
演示地址 http://gblog-revel.herokuapp.com/
百度统计什么的自己去搞哦至此,了却我心中的遗憾了,舒服多了。。。。
相关文章推荐
- 【Go web开发之revel+mgo】第3章 Blog的首页与投稿实现
- Go Web开发之Revel - 部署
- 【Go web开发之revel+mgo】第9章 其它和??
- 【Go web开发之revel+mgo】第10章 总结
- 【Go web开发之revel+mgo】第7章 实现归档
- 【Go web开发之revel+mgo】第4章 实现评论功能
- 【Go web开发之revel+mgo】第6章 实现留言板功能
- 【Go web开发之revel+mgo】第2章 Blog的首页与投稿设计
- 【Go web开发之revel+mgo】第1章 述与环境
- 【Go web开发之revel+mgo】第5章 样式与留言板的设计
- 【Go web开发之revel+mgo】第8章 实现Email墙
- Go Web开发之Revel - 介绍
- Go Web开发之Revel - app.conf
- Go Web开发之Revel - 命令行工具
- Go Web开发之Revel - 概念
- Go Web开发之Revel - 模板
- Go Web开发之Revel - 日志
- Go Web开发之Revel - 网页请求处理流程
- Go Web开发之Revel - Session/Flash
- Go Web开发之Revel - 测试
