html③
2014-05-01 00:27
281 查看
1.文档结构
不区分大小写
显示一条横线
添加一个超链接
标题
2.文字
设置字体大小、颜色、……
常用标签
E=Mc2
特殊字符
3.文字布局
span、div的使用
4.图像
添加图像
5.表单
表单的method属性,规定了浏览器如何发送表单数据;action属性规定了接受表单数据的目标。表单数据,可以作为URL变量(默认)或者HTTP post的方式发送。
5.1.语法
表单,提交客户端数据到指定的应用。
5.2.例子
样式定义:

5.3.文本框
增加文本框的接受长度最大26个字符;显示宽度26个字符;

5.4.单选按钮
单选按钮的name属性,必须是一致的才能产生互斥作用。

5.5.下拉列表
可以有效控制用户输入的文本信息
5.6.文本域
创建一个多行文本

5.7.按钮类型
通过制定type属性(button、submit、reset、image)定义按钮的类型。
5.8.隐含域
通过制定type属性的hidden值定义
6.表格
基本语法
7.框架
基本语法
总结
不区分大小写
<html> <head> <title>This is a title.</title> <style></style> <script language=""></script> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta name="description" content=""/> </head> <body bgcolor="" background=""> This is website. </body> </html>
显示一条横线
<!--指定横线的高度、长度、颜色--> <br size="3" width="88%" color="brown">
添加一个超链接
<a href="">链接到左边属性指定的位置</a> <a href="" target="_self">target属性定义了将被打开的位置</a> <a href="" target="_blank"></a>
标题
<h1>1号标题</h1> <h2>2号标题</h2> <h3>3号标题</h3> <h4>4号标题</h4> <h5>5号标题</h5> <h6>6号标题</h6>
2.文字
设置字体大小、颜色、……
<font color="red" size=16>red, 16</font>
| 标签 | 描述 |
|---|---|
| <b></b> | 黑体 |
| <i></i> | 斜体 |
| <u></u> | 下划线 |
| <s></s> | 中划线 |
| <sup></sup> | 上标 |
| <sub></sub> | 下标 |
<b>黑体字</b> <i>斜体字</i> <u>下划线</u>
<h1> <b>E</b>=<b>M</b><i>c</i><sup>2</sup> </h1> <!--能量方程-->
E=Mc2
| 字符 | 例子 | 效果 |
|---|---|---|
| < 小于号 | <h1><</h1> | < |
| > 大于号 | <h1>></h1> | > |
| & and | <h1>&</h1> | & |
| 空格 | <h1>空格 空格</h1> | 空格 空格 |
| " 双引号 | <h1>"</h1> | " |
span、div的使用
<div class="Header">页眉</div> <div class="NavigationBar">导航栏</div> <div class="MainBody">主题 <span>item1.1</span> <span>item1.2</span> <span>item1.3</span> <span>item1.4</span> </div> <div class="ExtendedLink">扩展链接</div> <div class="Footer">页脚</div>
4.图像
添加图像
<img src="" width="120px" alt="天池1"></img>
5.表单
表单的method属性,规定了浏览器如何发送表单数据;action属性规定了接受表单数据的目标。表单数据,可以作为URL变量(默认)或者HTTP post的方式发送。
5.1.语法
表单,提交客户端数据到指定的应用。
<form action="" method="post|get" target="_blank"> <input type="" name="" value=""> ... </form>
5.2.例子
样式定义:
<style type="text/css">
.textfrom {margin-left: 100px;}
.textformcheckbox{margin-left: 88px; margin-top:0px; border-top:0px; border="1";}
</style> 内容如下:<!--收集信息的表单:--> <form class="textfrom" method="post"> <!--使用label定义input元素的提示内容(显示的名称)--> <label for="_33username">用户名称 </label> <!--type用来定义input元素的类型;name用来定义input元素的名称; text是默认类型,表示单行文本,默认20个字符(显示长度);--> <input type="text" name="_33username"/><p> <label for="_33password">输入密码 </label> <!--password表示密码框--> <input type="password" name="_33password"/><p> <label for="_34password">确认密码 </label> <input type="password" name="_34password"/><p> <label for="_33gender">男 </label> <!--radio表示单选按钮; value用来定义input元素的默认值--> <input type="radio" checked="checked" name="_33gender" value="male" /> <label for="_33gender">女 </label> <input type="radio" name="_33gender" value="female" /><p> <label>关注方向 </label> <label for="_51attention"><b>网络开发</b></label> <!--checkbox表示复选框;checked表示默认选中--> <input type="checkbox" name="_51attention" checked="true"/> <label for="_52attention"><b>系统应用</b></label> <input type="checkbox" name="_52attention"/> <label for="_53attention"><b>安全检测</b></label> <input type="checkbox" name="_53attention"/> <label for="_54attention"><b>性能优化</b></label> <input type="checkbox" name="_54attention"/> <p> <!--button表示按钮; submit表示提交按钮,默认值“提交查询”--> <input type="reset" value="重 填"> <input type="submit" name="_33submitUserInformations" value=提交信息 /> </form>

5.3.文本框
增加文本框的接受长度最大26个字符;显示宽度26个字符;
<label for="_061emailadd">E-mail </label> <input type="text" name="_061emailadd" size=26 maxlength=26 value="@qq.com"/><p>

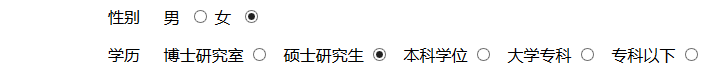
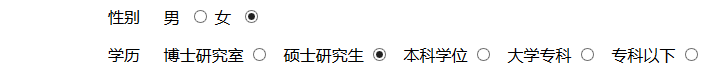
5.4.单选按钮
单选按钮的name属性,必须是一致的才能产生互斥作用。
<!--性别--> <label>性别 </labele> <label for="_33gender">男 </label> <!--value用来定义input元素的默认值--> <!--radio表示单选按钮--> <input type="radio" checked="checked" name="_33gender" value="male" /> <label for="_33gender">女 </label> <input type="radio" name="_33gender" value="female" /><p> <!--学历信息--> <label>学历 </label> <label for="_61ducation1">博士研究室</label> <input type="radio" checked="checked" name="_61ducation"/> <label for="__61ducation2">硕士研究生</label> <input type="radio" name="_61ducation"/> <label for="__61ducation3">本科学位</label> <input type="radio" name="_61ducation"/> <label for="__61ducation4">大学专科</label> <input type="radio" name="_61ducation"/> <label for="__61ducation5">专科以下</label> <input type="radio" name="_61ducation"/> <p>

5.5.下拉列表
可以有效控制用户输入的文本信息
<label for="informationPush">短信息 </label> <!--Information push option selected设定默认项目;--> <select name="informationPush"> <option value="info01">拒绝接受站点推送的任何信息。</option> <option value="info02">仅仅接受站点推送的web开发信息。</option> <option value="info03">仅仅接受站点推送的安全信息。</option> <option value="info04">仅仅接受站点推送的Linux基础知识点信息。</option> <option value="info05">接受任何信息在任何时候。</option> <option value="info06" selected="true">仅仅在下午茶时间接受任何信息。</option> </select><p>
5.6.文本域
创建一个多行文本
<!--这里的样式定义,为把文字部分提高到文本框上边。--> <div style="display:inline"> <div><label>简 介 </label><div> <!--个人简介 selected设定默认项目;属性resize规定不可拖放大小--> <div> <textarea style="resize:none; margin-left:4em;" name="personalProfile" rows="5" cols="62">详细的信息,便于增进了解……</textarea><p> </div> </div>

5.7.按钮类型
通过制定type属性(button、submit、reset、image)定义按钮的类型。
5.8.隐含域
通过制定type属性的hidden值定义
<input type="hidden" name="_73classID" value="jp731" />
6.表格
基本语法
<table border="" width="" align="" cellspacing=""> <tr> <th></th>... </tr> <tr> <td align="" width=""></td>... </tr> </table>
7.框架
基本语法
<html> <frameset rows="50%,50%"> <frame src="/example/html/frame_a.html"> <frameset cols="25%,75%"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </frameset> </html>
总结
相关文章推荐
- html view中实现多图层查询
- Semantic Web:为什么需要语义网?(转http://www.guwendong.cn/post/2006/origin_of_semantic_web.html)
- HTML标签权重分值排列
- asp.net正则表达式提取网页网址、标题、图片,滤所有HTML标签
- 小结一下前端html+css的经验(二)css选择符分类介绍
- C/C++模拟HTML的FORM提交数据
- php解析html类库simple_html_dom(详细介绍)
- html表格
- jQuery HTML
- 1---Html
- Struts1之html标签
- html中点击导航跳转到本页面另一个地方,文本居中
- http://zh.visualgo.net/mst.html
- XWalkView+html 开发Android应用
- Vue.js绑定HTML class数组语法错误的原因分析
- 解决 iOS 设备上html链接要点击两次才跳转的问题
- grunt-contrib-connect自动刷新html页面
- HTML——信息提示(placeholder的简介与用法)
- PHP “htmlspecialchars()”缓冲区溢出漏洞
- 从零开始学 Web 之 HTML(一)认识前端
