Firefox OS手机应用开发(三):第一个Firefox OS应用程序
2014-03-23 11:32
302 查看
本节小五将介绍如何开发一个完整的Firefox OS应用程序,其实需要准备的东西就三样:1,一个manifest.webapp文件; 2,一张应用程序的图标;3,一个html5文件index.html
一,manifest.webapp文件
这是一个JSON格式的文件,主要用来描述应用程序的名称,版本,使用的图标,权限等等。下面我们来看一下具体的格式
name属性是应用程序的名称,launch_path是点击应用程序图标后访问的页面,是一个html5的文件,icons属性指定了应用程序的图标,一般根据手机的屏幕来设置。其它属性是一些普通描述,至于更高级的属性如权限等,小五会在后面的章节给大家介绍。
这个文件可以放在任何目录下,小五在E盘新建了一个文件夹E:\FirstApp,然后将manifest.webapp文件放在该目录下。
二,准备应用程序图标
在E:\FirstApp目录下新建img文件夹E:\FirstApp\img,将使用的程序图标firefox_app.jpg放入这个文件夹。注意这里最好分别提供一张60和一张128像素分辨率的图标,小五这里偷了个懒,只准备了一张。不过需要注意的是图标的分辨率并没有严格的规定,超出分辨率的图标一样可以正常显示,只是多占用内存和流量而已。
三,index.html首页
在E:\FirstApp下新建index.html文件,输入内容如下
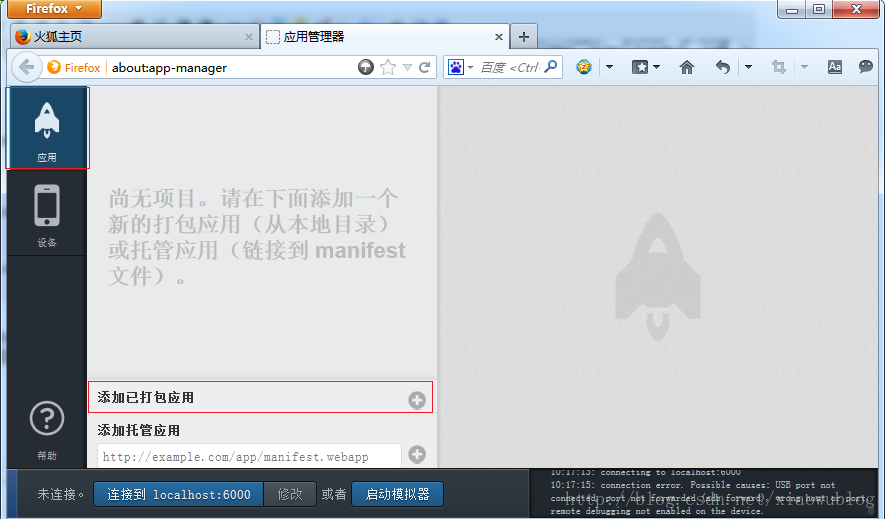
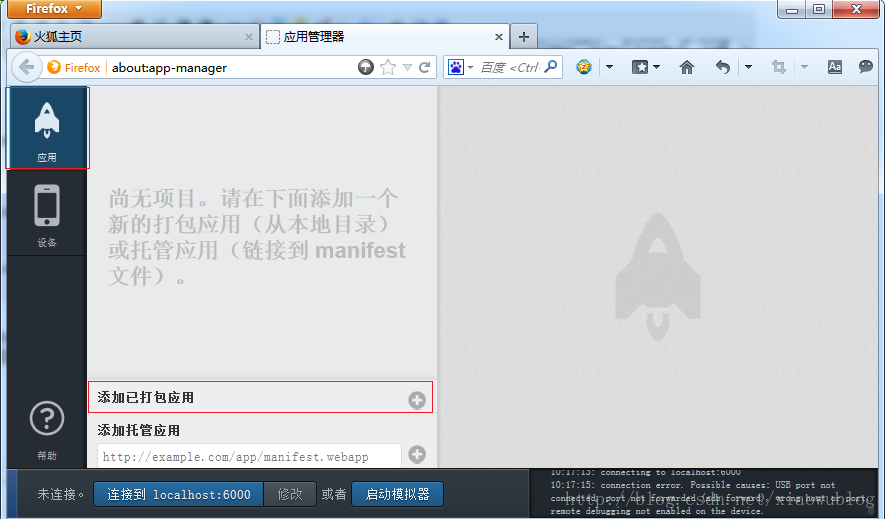
好了,到这里第一个Firefox OS应用程序就已经完成。接下来按照上节的内容打开应用程序管理器,点击左侧的选项“应用”,然后点击“添加已打包应用”,如图红框所示

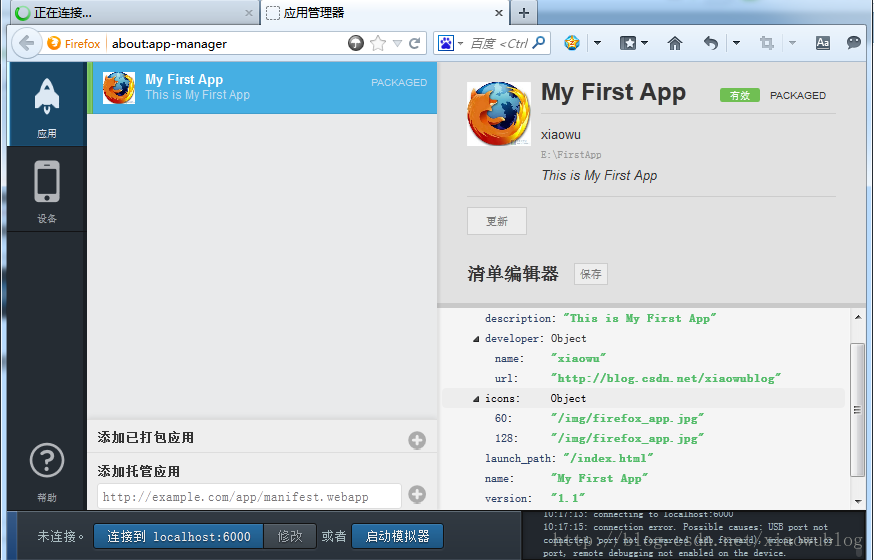
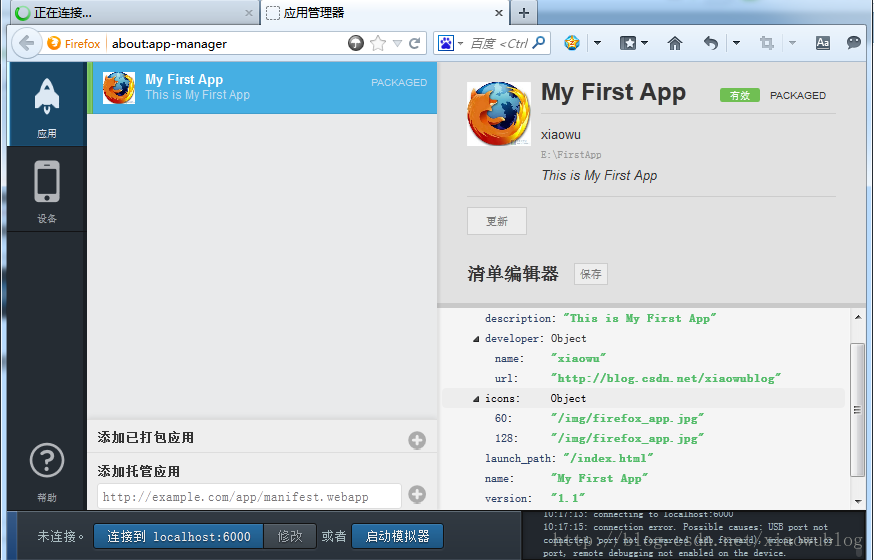
随后选择工程的根目录E:\FirstApp,点击选择文件夹,应用管理器便能管理我们的应用了。

从上面的截图我们可以看到,应用程序"My First App"已经通过验证,接着点击“启动模拟器”,再点击“Firefox OS 1.2”按钮,如果在模拟器里面看不到我们的应用,请在应用管理器里点击“更新”加载我们的程序。

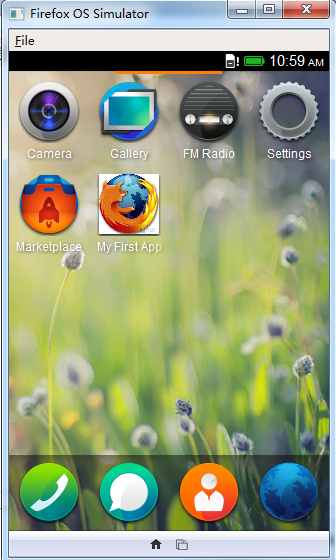
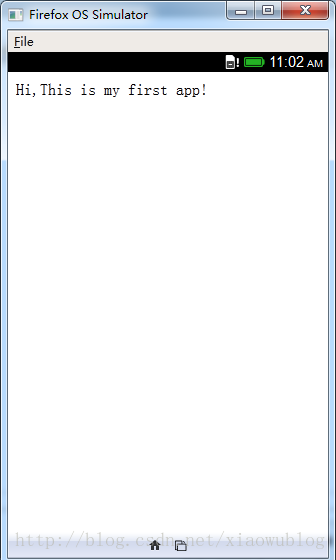
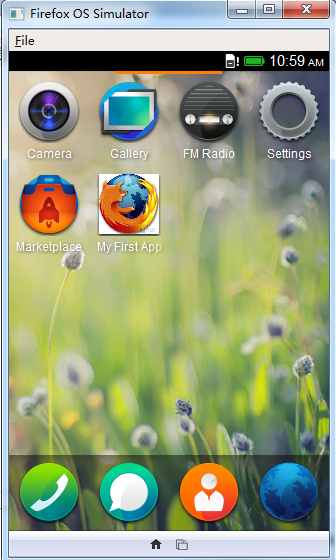
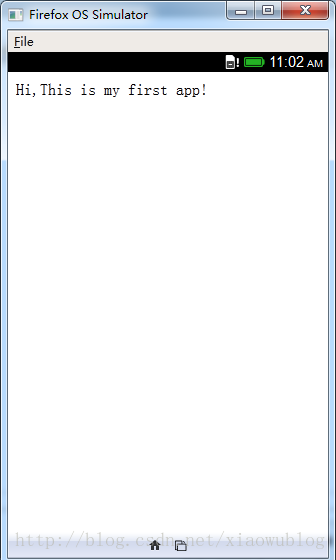
上面的步骤完成之后,我们期待的第一个应用程序便加载进模拟器了。


至此,小五已经跟大家分享了第一个App的开发。很多朋友会问,小五为什么不讲一下应用管理器的使用?其实有两个原因:第一,应用管理器里的远程设备调试功能需要开发者有一部Firefox OS的手机,目前中国大陆还没有销售,感兴趣的朋友可以通过网络购买或者是向Mozilla组织申请免费的开发者手机。第二,App可以通过打包的方式和托管的方式进行发布,打包方式就是我们展示的第一个应用,安装的时候会把所有内容拷贝到设备里,托管方式就是把应用当成一个普通的Web站点服务,这意味着当用户访问的时候,内容是从远程服务器来的(或者是本机已经缓存下来的Web站点信息)。这些内容小五会在后面为大家介绍,谢谢大家的关注,我们下节再见。
一,manifest.webapp文件
这是一个JSON格式的文件,主要用来描述应用程序的名称,版本,使用的图标,权限等等。下面我们来看一下具体的格式
{
"name": "My First App",
"version": "1.1",
"description": "This is My First App",
"launch_path": "/index.html",
"developer": {
"name": "xiaowu",
"url": "http://blog.csdn.net/xiaowublog"
},
"icons": {
"60": "/img/firefox_app.jpg",
"128": "/img/firefox_app.jpg"
}
}name属性是应用程序的名称,launch_path是点击应用程序图标后访问的页面,是一个html5的文件,icons属性指定了应用程序的图标,一般根据手机的屏幕来设置。其它属性是一些普通描述,至于更高级的属性如权限等,小五会在后面的章节给大家介绍。
这个文件可以放在任何目录下,小五在E盘新建了一个文件夹E:\FirstApp,然后将manifest.webapp文件放在该目录下。
二,准备应用程序图标
在E:\FirstApp目录下新建img文件夹E:\FirstApp\img,将使用的程序图标firefox_app.jpg放入这个文件夹。注意这里最好分别提供一张60和一张128像素分辨率的图标,小五这里偷了个懒,只准备了一张。不过需要注意的是图标的分辨率并没有严格的规定,超出分辨率的图标一样可以正常显示,只是多占用内存和流量而已。
三,index.html首页
在E:\FirstApp下新建index.html文件,输入内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> Hi,This is My First App! </body> </html>
好了,到这里第一个Firefox OS应用程序就已经完成。接下来按照上节的内容打开应用程序管理器,点击左侧的选项“应用”,然后点击“添加已打包应用”,如图红框所示

随后选择工程的根目录E:\FirstApp,点击选择文件夹,应用管理器便能管理我们的应用了。

从上面的截图我们可以看到,应用程序"My First App"已经通过验证,接着点击“启动模拟器”,再点击“Firefox OS 1.2”按钮,如果在模拟器里面看不到我们的应用,请在应用管理器里点击“更新”加载我们的程序。

上面的步骤完成之后,我们期待的第一个应用程序便加载进模拟器了。


至此,小五已经跟大家分享了第一个App的开发。很多朋友会问,小五为什么不讲一下应用管理器的使用?其实有两个原因:第一,应用管理器里的远程设备调试功能需要开发者有一部Firefox OS的手机,目前中国大陆还没有销售,感兴趣的朋友可以通过网络购买或者是向Mozilla组织申请免费的开发者手机。第二,App可以通过打包的方式和托管的方式进行发布,打包方式就是我们展示的第一个应用,安装的时候会把所有内容拷贝到设备里,托管方式就是把应用当成一个普通的Web站点服务,这意味着当用户访问的时候,内容是从远程服务器来的(或者是本机已经缓存下来的Web站点信息)。这些内容小五会在后面为大家介绍,谢谢大家的关注,我们下节再见。
相关文章推荐
- 5狐网教你从零基础做Firefox os 手机应用开发赚money
- 跟我学android应用开发 之 第一个Android应用程序
- 使用NetBeans开发第一个手机应用程序
- Firefox OS手机应用开发(二):环境搭建
- Firefox OS手机应用开发(一):为什么要学习Firefox OS?
- 使用Python开发Android应用程序:第二节 第一个有实用价值的应用
- Windows10 手机应用程序开发 - 2. 第一个Hello World程序
- 用S60操作系统SDK开发NOKIA手机应用程序-学习笔记(1)
- Windows phone 应用开发[6]-Managed Extensibility Framework应用程序扩展
- Android 手机应用开发经验之手势识别Gesture的
- 谁是移动应用开发的最佳智能手机系统?
- Android 手机应用开发经验 之Txt文本读写类源代码
- windows mobile5.0开发第一个.Net应用程序[xgluxv]
- iOS开发之应用内检测手机是否为锁屏,解锁状态
- 手机应用发展四大趋势,HTML5或引发应用开发变革
- Netty4详解二(开发第一个Netty应用程序)
- 开发您的第一个 Eclipse RCP 应用程序(8/12)
- Android 手机应用开发经验 之 通过Socket(TCP/IP)与PC通讯
- 使用Dreamweaver 5.5 + JQuery + PhoneGap 开发手机应用程序(上)
- Sailfish应用开发入门(一)Windows 安装Sailfish,创建第一个Sailfish APP
