【IE6 Bug】margin双倍边距Bug的处理办法
2014-03-04 16:49
429 查看
出现IE6双倍边距Bug触发的几个条件:
①:是块元素;②:有左浮动;
③:有左外边距。
解决办法:把相应的块元素转为内联元素,在相应的块元素中加入css代码,display:inline;
[代码]:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IE6下的双倍Bug解决方法</title>
<style type="text/css">
.div1{
height: 200px;
width: 200px;
border: 1px solid red;
float: left;
display: inline;
margin: 30px;
}
</style>
</head>
<body>
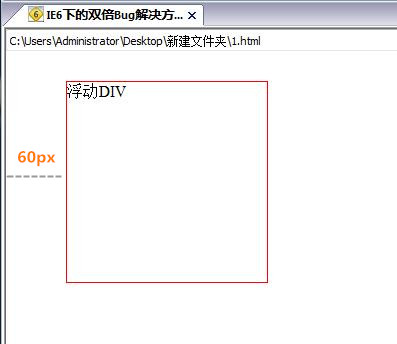
<div class="div1">浮动DIV</div>
</body>
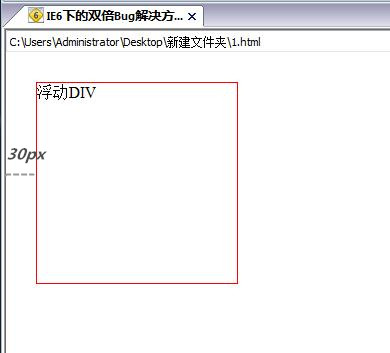
</html>代码运行显示效果:

以上代码,加入了display:inline;

以下部分本人自认为分析的不错的一篇博客,这部分全文贴出,转载自:转自沈夕博
一、什么是双边距Bug?
先来看图:

我们要让绿色盒模型在蓝色盒模型之内向左浮动,并且距蓝色盒模型左侧100像素。这个例子很常见,比如在网页布局中,侧边栏靠左侧内容栏浮动,并且 要留出内容栏的宽度。要实现这样的效果,我们给绿色盒模型应用以下CSS属性:
| 以下为引用的内容: .floatbox { float: left; width: 150px; height: 150px; margin: 5px 0 5px 100px; /*外边距的最后一个值保 证了100像素的距离*/ } |

二、怎么会这样?
说实话,这个原因还真是不清楚。但是这样的结果确确实实在IE6中出现了。而且这种情况出现的条件是当浮动元素的浮动方向和浮动边界的方向一致时才 会出现。如同上面的例子一样,元素向左浮动并且设置了左侧的外边距出现了这样的双边距bug。同理,元素向右浮动并且设置右边距也会出现同样的情况。同一 行如果有多个浮动元素,第一个浮动元素会出现这个双边距bug,其它的浮动元素则不会。
三、如何修正这个Bug?
很简单,只需要给浮动元素加上display:inline;这样的CSS属性就可以了。就这么简单?对,就这么简单。如下图:

CSS代码如下:
以下为引用的内容:
.floatbox {
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
display: inline;
}
相关文章推荐
- IE6下margin双倍边距Bug的处理办法
- 【转】IE6下margin双倍边距Bug的处理办法
- 【转】IE6下margin双倍边距Bug的处理办法
- IE6下margin双倍边距Bug的处理办法 转
- IE6下margin双倍边距Bug处理办法
- IE6下margin双倍边距Bug的处理办法
- IE6下margin双倍边距Bug的处理办法
- IE6下margin双倍边距Bug的处理办法
- IE6中float:left后导致margin-left双倍边距的BUG解决办法就是是加上display:inline
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- IE6下margin双倍边距Bug
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- IE6中用了float:left之后导致margin-left双倍边距的BUG解决方法
- 解决IE6浮动元素产生的“双边距”BUG问题及解决办法
- IE6双倍边距BUG
- ie6双倍边距bug
- ie6 双倍margin 的解决办法
