Visual Studio 跨平台开发实战(1) - Hello Xamarin!
2014-03-03 10:19
337 查看
前言
应用程式发展的脚步, 从来没有停过. 从早期的Windows 应用程式, 到网络时代的web 应用程式, 再到近几年相当盛行的行动装置应用程式(Mobile Application), 身为C#的开发人员与Visual Studio的使用者. Windows Phone与Windows Store App的开发是否已满足不了你了呢? 如果能夠让你使用C#及Visual Studio 来开发iOS及Android的app. 是否能再度唤醒你的开发魂? Xamain 正是为了这样的需求而诞生的framework.
简介
Xamarin 是由早期的Mono专案演变而来, 原本是在Linux上执行C#程式的一个开放原始码专案. 后来陆续发表支援iOS的Mono Touch framework以及Mono For Android Framework. 因此它在市场上并不是一个新的产品. 2011年, 原本在Novell的Mono专案团队独立成立一家公司,
正式将名称改为Xamarin, 此为Xamarin的由来. Xamarin 具有以下特点:
快速建立原生(Native)的行动装置应用程式 - 透过C#亲和且功能齐全的语言特性, 搭配.NET Framework 的Base Class Library(BCL)的便利性. 让开发人员能以最高的生产力开发行动装置应用程式. 目前Mono支援C# 5.0的语言规范,这意味着开发人员可以用您熟悉的Lambda Expression, LINQ 甚至是Async/Await的非同步处理.
程式码共用 - 现行由Objective-C所开发的iOS应用程式以及由Java所开发的Android应用程式, 无法达到程式码共用. Xamarin则是採用C#撰写, 因此透过良好的设计, 可以在不同平台间共用商业逻辑以及资料存取等程式, 毋需重新撰写. 除了省下重新撰写的时间成本外, 对于版本维护及一致性也有相当大的助益.
与Visual Studio 整合 – Xamarin 提供了Visual Studio 2010/2012的plug-in, 让原本就熟悉Visual Studio的开发者不用再熟悉其他的开发工具. 在建立专案时, 可以直接建立iOS及Android的专案范本. 当然, 开发团队也可以将iOS及Android的程式码纳入到ALM, 使用Team Foundation Server进行版本及建置的管理.
确保第一时间更新 – Xamarin 对于iOS及Android的版本更新不遗余力, 在iOS SDK 5.0, 6.0以6.1, 都与Apple在同一天发表对应的Framework版本, 7.0也承诺会在同一天发表. 而Android方面, Xamarin甚至将Android的原始码, 从原本的Java改由C#重新撰写, 而且效能也得到大幅的提升.
原生的应用程式效能 – Xamarin 针对iOS及Android平台开发编译器. 将C#程式码直接编译成ARM CPU的机器码. 因此效能将与原生模式开发的应用程式相比, 没有不同. 而在Android 系统上, 由于Xamarin 不使用Android的Dalvik 虚拟机器, 改为采用CLR, 经测试其效能更甚于原生的应用程式.
系統需求
iOS : 由于Apple限制iOS应用程式编译都需要透过Xcode, 因此需要1台MAC的机器作为Build Host.
Windows 7 或更新的作业系统版本
Visual Studio 2010 / 2012
OS X Lion 或更新的作业系统版本
Xcode IDE 以及 iOS SDK
Android : 对于Android开发, 则可以完全在Windows 上进行. 其系统需求如下:
Windows 7 或更新的作业系统版本
Java SDK
Android SDK
Xamarin.Android for Visual Studio
安裝Xamarin
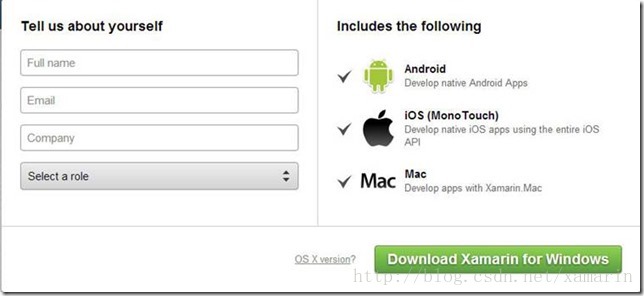
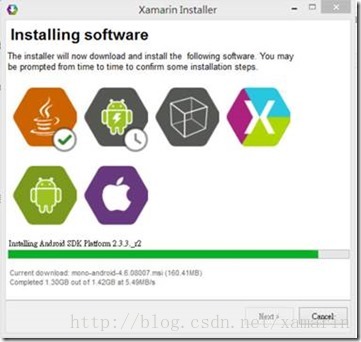
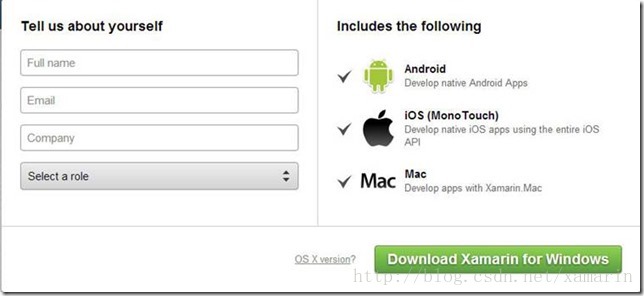
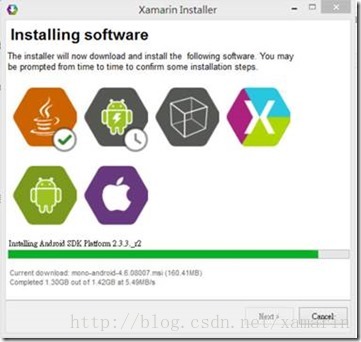
无论是在Windows或是MAC上安装Xamarin都相当简单, 只要在http://xamarin.com/download上填入名称及Email账号, 便可以进行下载. 而只要依照安装精灵点选下一步, 就可以将Android SDK等相关元件裝好.

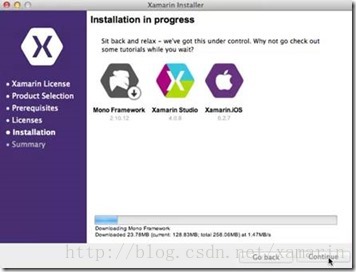
Windows 版安装画面:

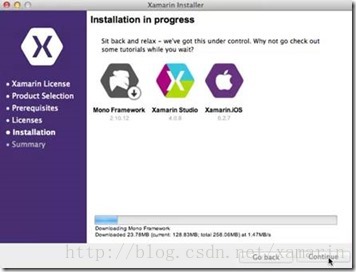
MAC版安装画面:

Xamarin 是一个商业的Framework, 但您可以完整试用30天, 或是使用免费版本. 但免费版本限制开发人员编译后的IL code大小不能超过32K, 且无法使用Visual Studio进行开发(只能使用Xamarin提供的Xamarin Studio).
安裝好Xamarin之后, 需要注册一个Xamarin账号进行启动.
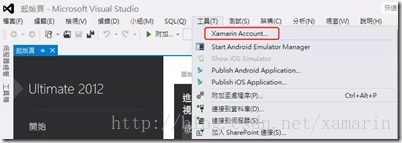
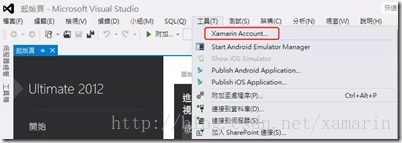
1. 开启Visual Studio, 点选工具=>Xamarin Account

2. 若先前已经注册过Xamarin账号(请注意, Xamarin账号与先前下载所填的Email不同), 请直接输入账号密码登入,若您是第一次使用, 请申请新的Xamarin账号.

登入后便可以开始开发Android及iOS应用程式!!
使用Visual Studio 开发Android HelloWorld!
使用Xamarin 开发Android应用程式可说是相当的方便, 不仅支援在Visual Studio中使用拖曳的方式设计使用者界面, 还整合如AVD及SDK Manager等工具. 废话不多說, 开始我们在Visual Studio上的第1支Android程式吧~
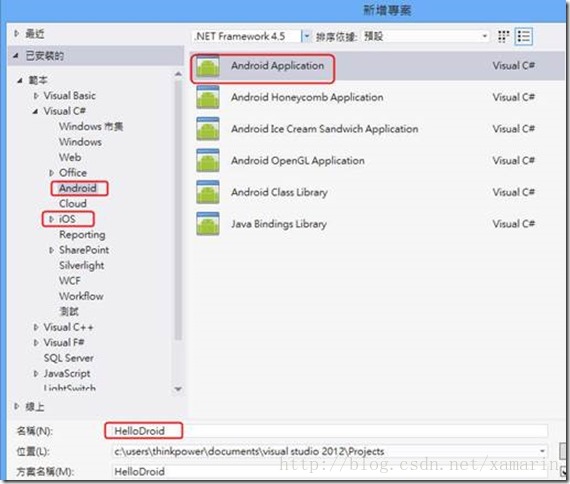
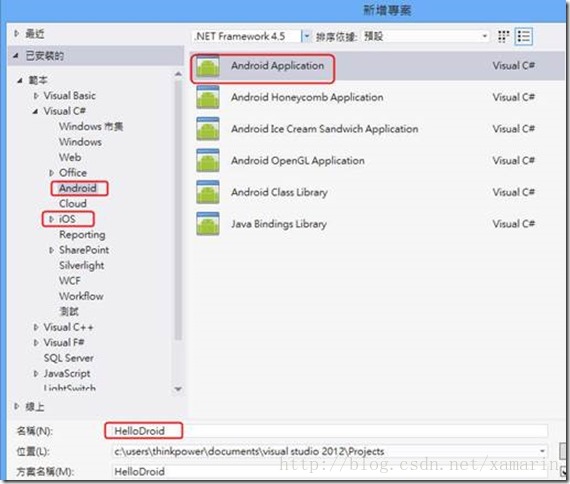
1. 在Visual Studio 中新增专案, 在专案范本中, 请展开C#节点, 你会发现专案范本会多出Android及iOS类型的专案范本, 我们在这个范例中选择”Android Application”, 并在名称中输入"HelloDroid” (当然您可以改成任何您想要的名称)

2. 专案建立后, 您会发现工具列中多出几个项目:

说明如下(由左至右):
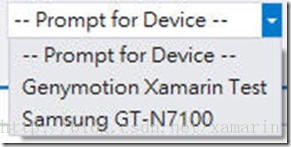
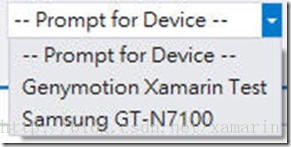
目标装置:可以选择将目前的专案部署到哪一个装置, 预设的"Prompt for Device”则是会在开始除错/部署时, 弹出视窗供使用者选择. 若有接上实体装置, 也会出现在此选单中.

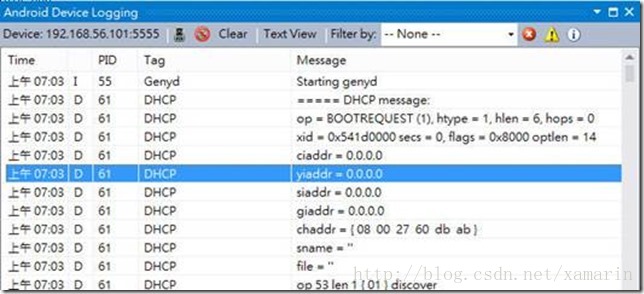
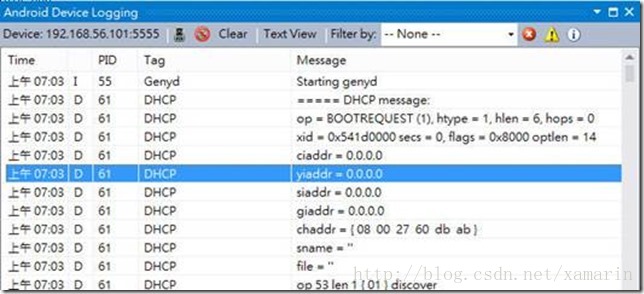
装置记录: 可以挑选装置并显示目前装置的活动记录.

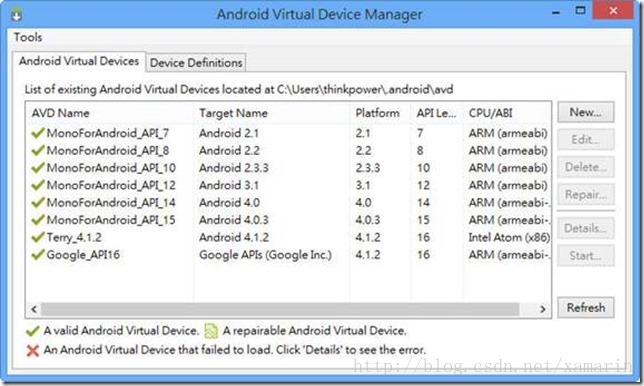
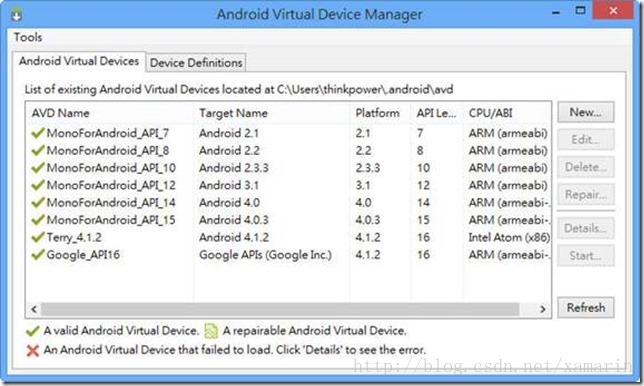
开启Android 虚拟装置管理员(AVD), 透过此管理员, 您可以新增,开启或编辑Android模拟器.

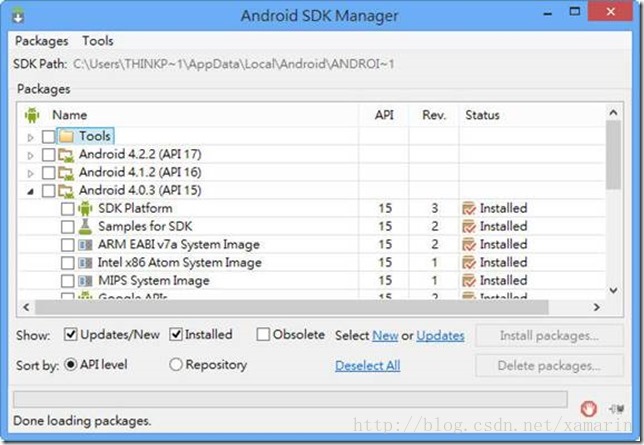
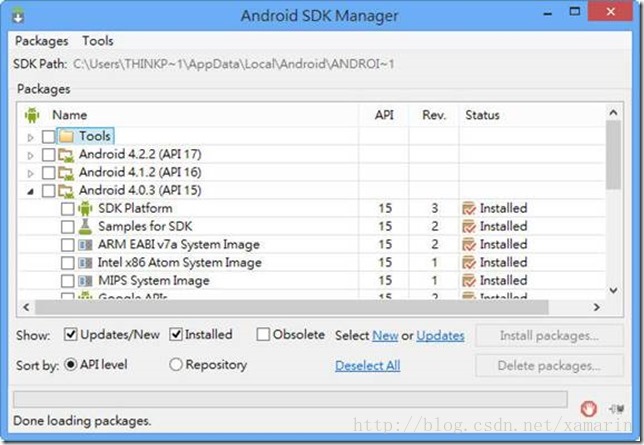
Android SDK管理员:由于Android版本(API Level)众多, 您可以在这个管理界面, 安裝所需的SDK版本及元件。

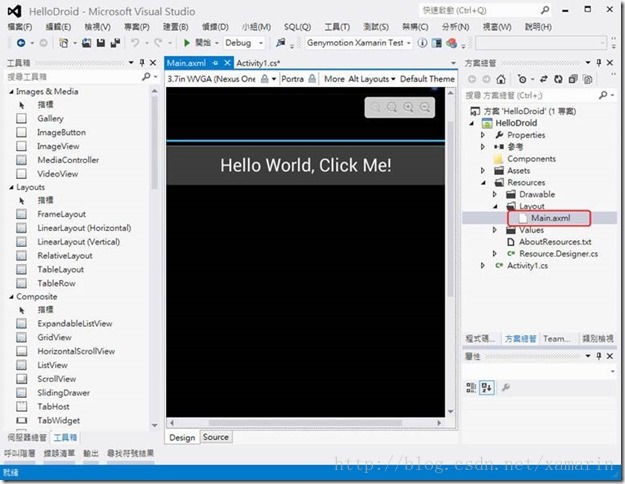
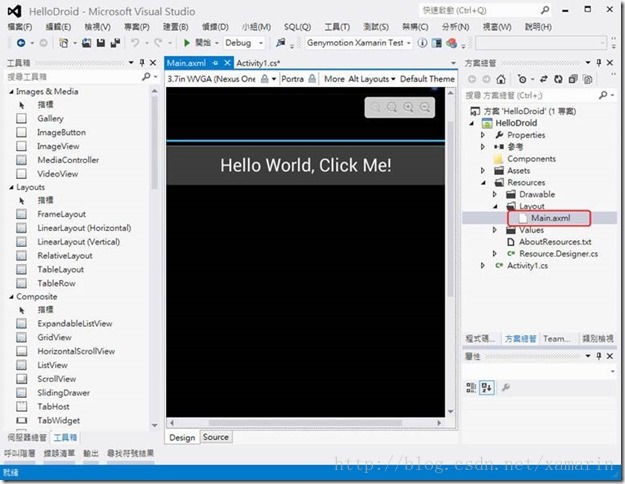
3. 预设的专案中会內建一个Button控制项并写着"Hello World, Click Me!”, 开启专案下的Resources->Layout->Main.axml可以进行页面的设计。

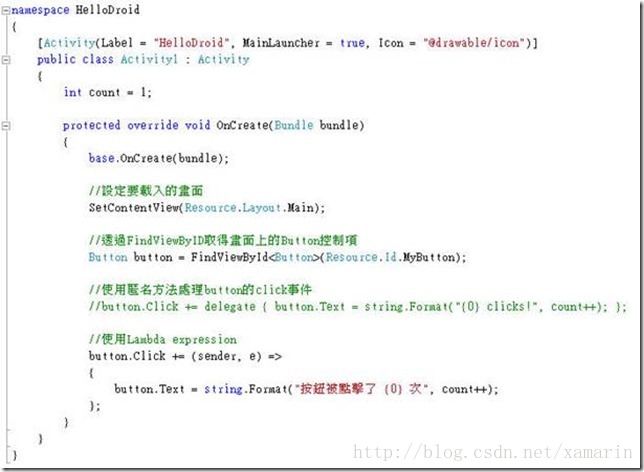
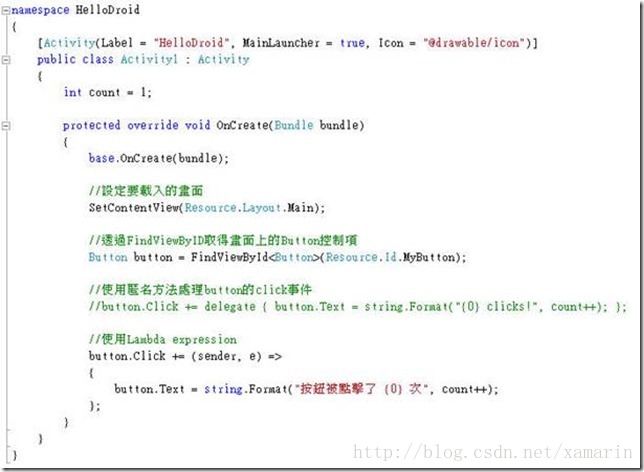
4. 而此范例的主要程式码则是Activity1.cs, 直接透过下图的注解来说明:

看到这样的程式码, 我想大家应该都不会感到陌生. 笔者有一些学员跟我说, 感觉跟开发Windows Form应用程式好像~~
Activity1.cs 相当于MVC分层的Controller. 透过SetContentView方法, 告诉系统要载入哪一个页面. 接着透过FindViewById方法取得画面上按钮的物件实体. 接着便可以针对按钮的属性或方法撰写相关的程式码, 或是处理按钮的事件. 如上图所示, 预设的范例是使用匿名方法, 我们将它注解后, 改用Lambda Expression来撰写.
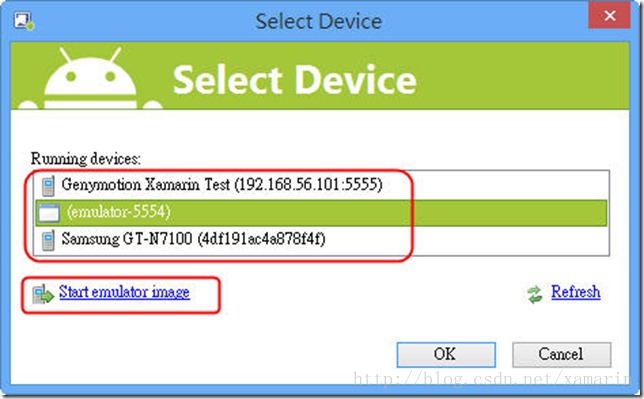
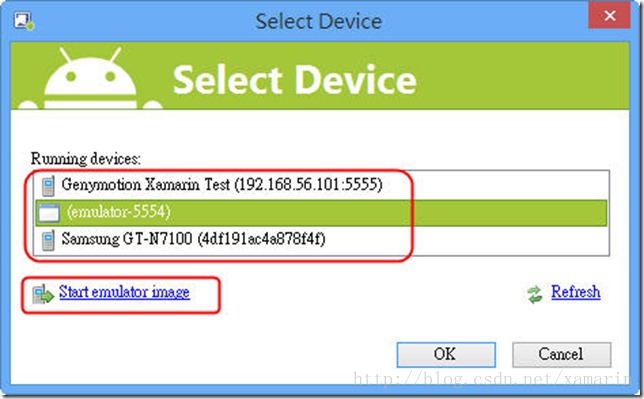
5. 接著按下F5, 便可以开始进行除错, 若没有预先开启Android模拟器, 则Running devices列表会是空的, 这时可以点击下方的"Start emulator image”链接来启动模拟器.

6. 执行結果如下:


是不是相当简单呢? 接下來我们来开始iOS的Hello World.
使用Visual Studio 开发iOS HelloWorld!
与开发Android不同, 目前Xamarin尚未支援在Visual Studio中设计应用程式页面, 但官方表示目前已在研发当中, 并会在不久之后的版本提供此功能. 因此目前iOS专案的UI设计必须透过MAC的Interface Builder (XCode的一部份), 或是直接在程式中宣告控制项的位置及大小, Visual Studio中的HelloWorld Application便是使用此方法.
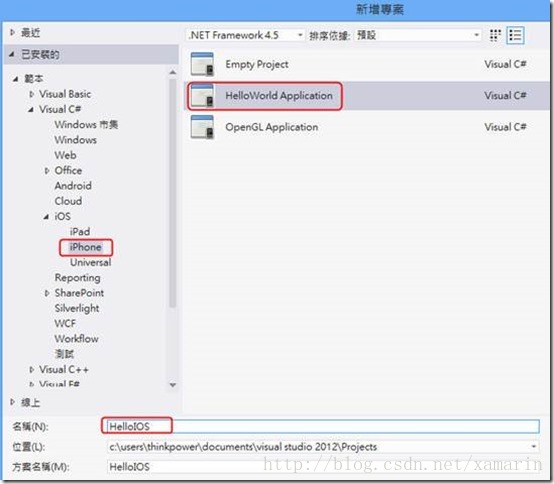
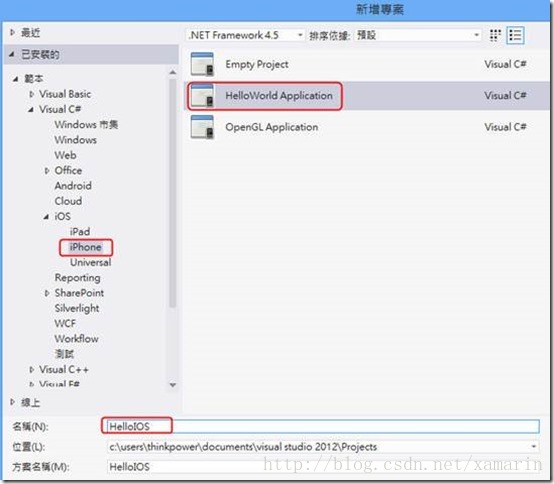
1. 在Visual Studio 中新增专案, 在专案范本中选择iOS下的iPhone, 并在右边的范本中选择HelloWorld Application, 接着指定专案名称(此处为HelloIOS)

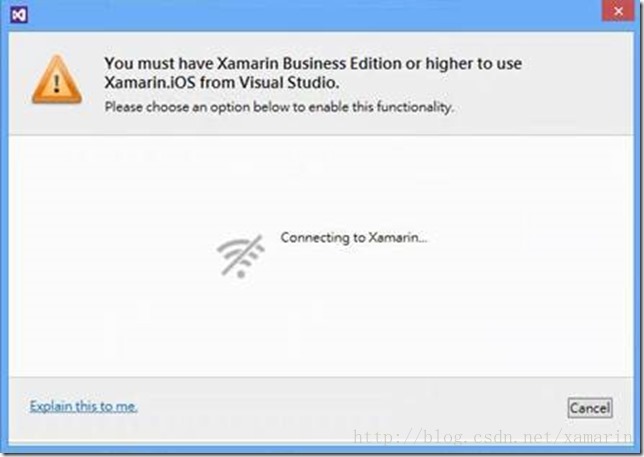
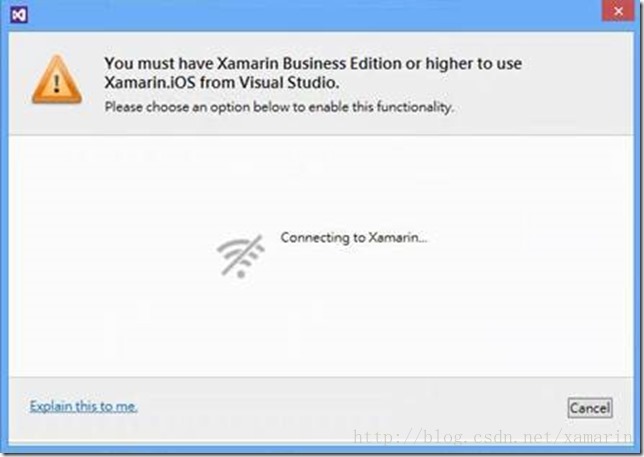
2. 第一次开启iOS专案时, Xamarin会提示使用者只有在商业版或更高的版本才能在Visual Studio中开发iOS专案.

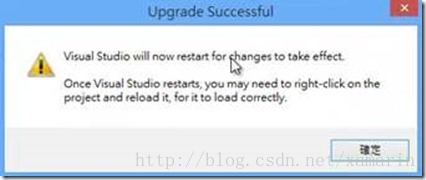
接着Xamarin便会自动启用试用版本的授权, 启动完毕后, 会提示使用者Visual Studio将会重新启动.


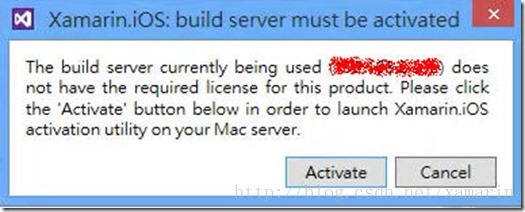
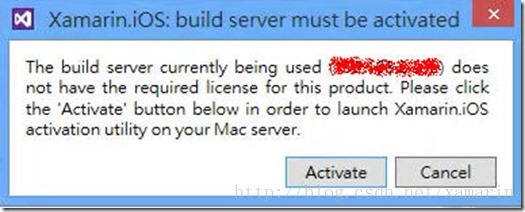
若您MAC上的Xamarin授权尚未启动, 将会看到系统提示, 说明Build Server(也就是MAC)尚未启用授权. 此时按下Activate按钮可能沒有作用, 请依照下面的步驟, 在MAC上启用Xamarin授权.

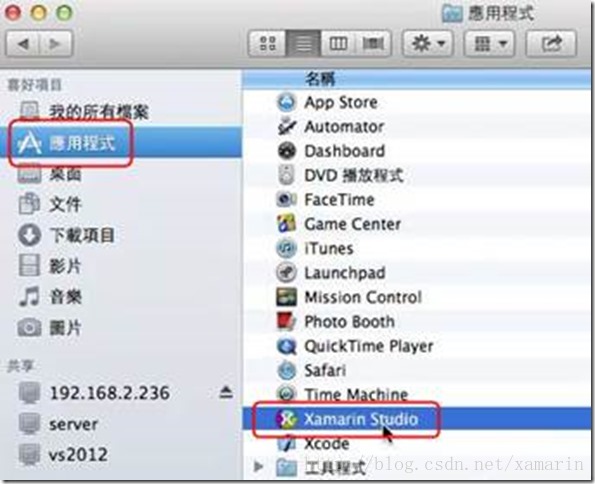
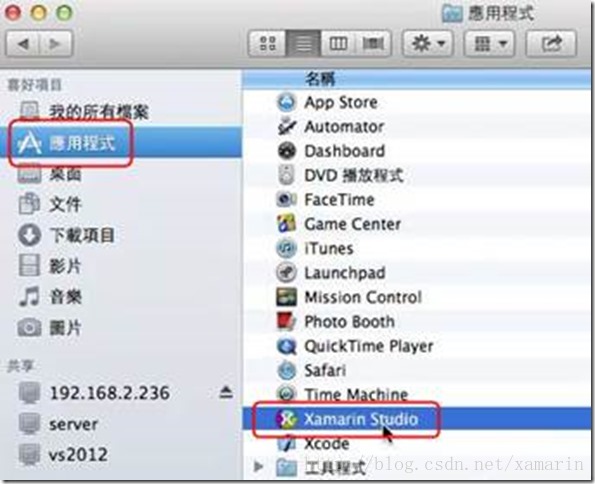
3. 由于Xamarin在MAC上预设是以免费版本开启. 因此可以透过以下方法强制启用Xamarin试用授权. 首先在MAC的Finder开启Xamarin Studio

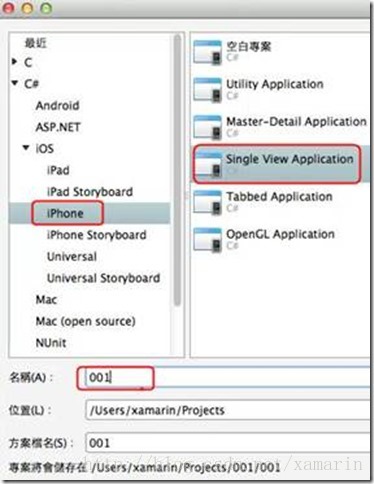
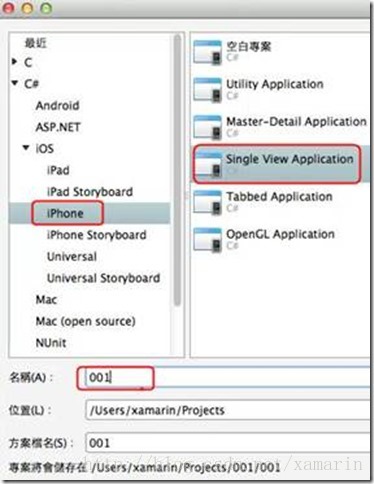
新增一个专案, 选择iPhone =>Single View Application. 专案建立后, 点击功能表中的专案=>Profile - Mono

此时会看到授权启用的画面. 当完成启用后, 我们就可以回到Visual Studio来指定我们的Build Host.


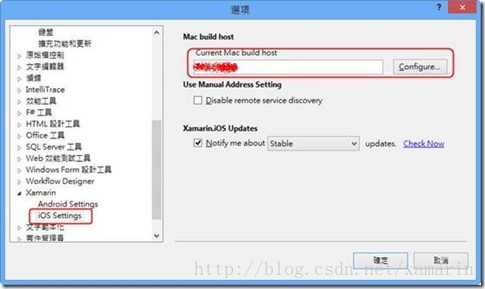
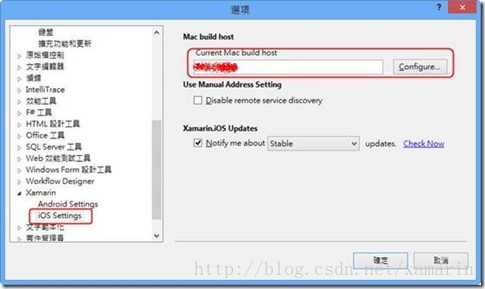
4. 在Visual Studio的工具=>选项中, 可以看到多出了一个Xamarin节点, 点击Xamarin下的iOS Settings, 在右边可以指定Mac Build Host.您可以直接输入MAC的电脑名称或IP位址, 或按下Configure 进行设定.


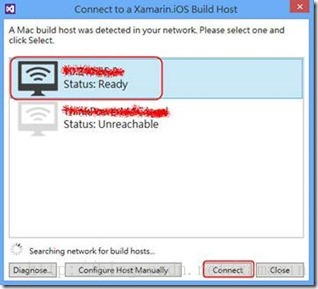
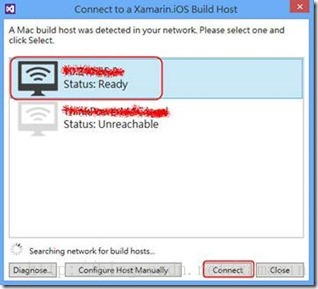
在设定视窗中, Xamarin会搜寻同一网段中已安裝并启用Xamarin的MAC机器. 若状态显示为"Ready", 请按下Connect进行连线.
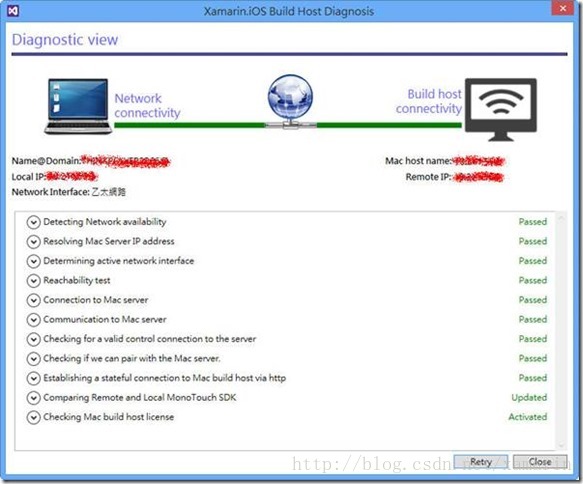
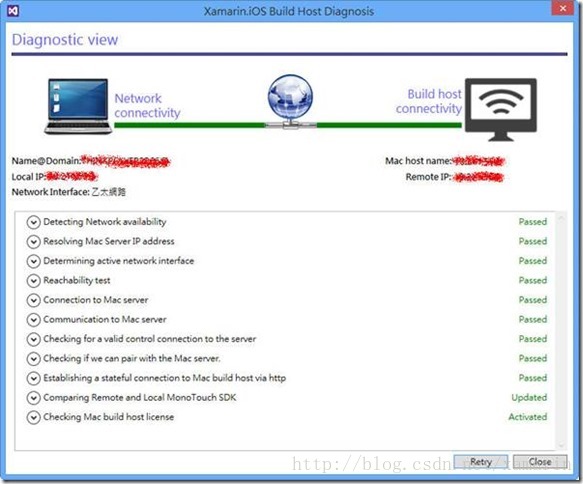
若状态不是"Ready”, 可以按下Diagnose按钮进行连线诊断. 如下图所示, 若某一个或多个项目无法通过连线诊断, 则会出现failed, 您可以展开failed的项目了解失败的原因.

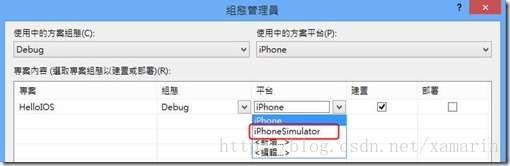
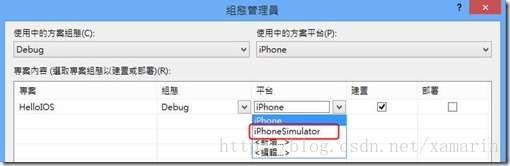
5. 请在组态管理中, 将平台设定为iPhoneSimulator,预设为部署至实体机器, 但这需要向Apple申请付费的开发者账号.

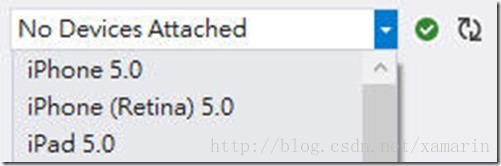
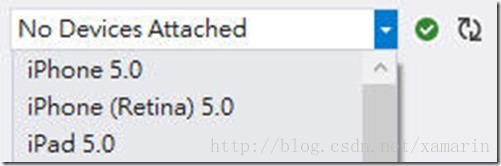
接着在工具列中, 可以选择iOS 模拟器的版本, 右边绿色打勾的符号表示已与MAC Build Host的连线正常, 若是反灰的状态, 请按一下右边的

图示重新与指定的Build
Host连线.

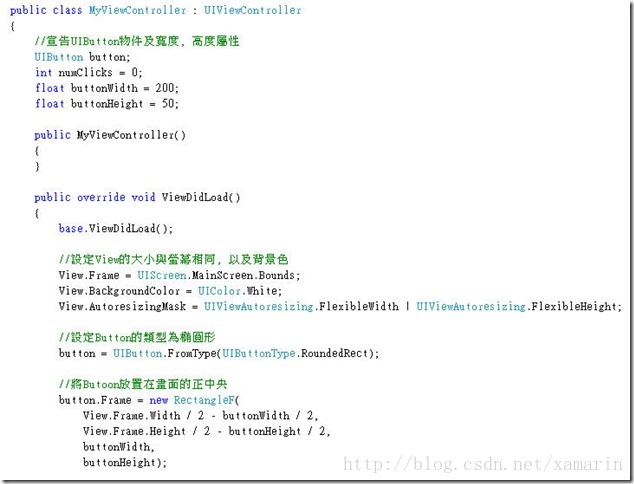
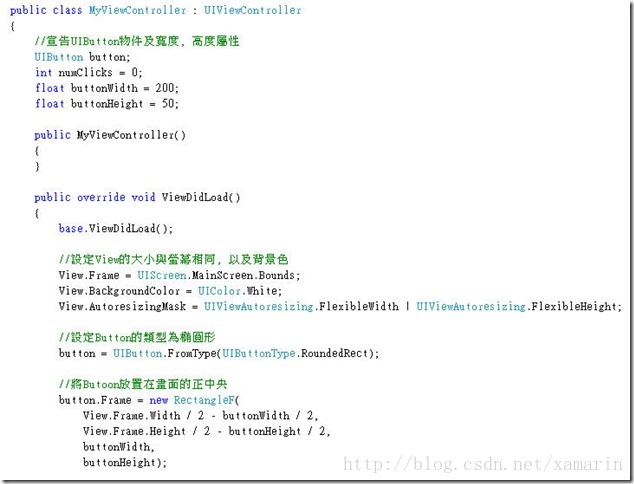
5. 开启专案中的MyViewConrtoller.cs 档. 在此范例中, 同样是在画面中间放置一个Button控制项(在iOS中的类別名称为UIButton)并显示点击的次数. 由于我们是在程式中产生控制项, 因此有部份程式码是在宣告物件的布局属性, 请参考下图中程式码的注解:

6. 接下来才是范例程式的重点, 若您是在XCode中设计好UI, 则可以取代上面的程式.

如同先前Android的HelloWorld, 在iOS中, 按钮的点击事件不叫Click, 而是TouchUpInside, 因此我们透过此事件的处理, 在使用者点击了按钮后, 改边按钮的显示文字(使用UIButton的SetTitle方法). 最后将Button控制项透过View.AddSubview方法加入到画面当中.
执行結果如下:

跨平台开发简介
作为一个跨平台的解決方案, 使用Visual Studio 搭配Xamarin开发行动装置应用程式具有以下特色:
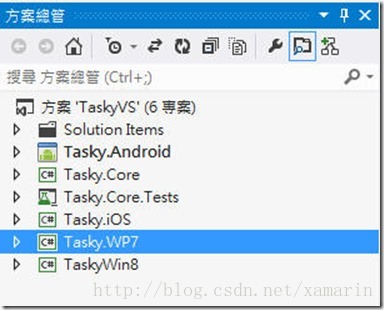
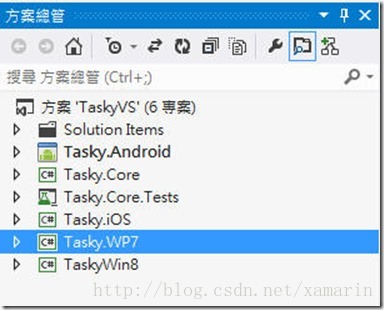
可以在同一个方案中包含所有平台的专案: 包括Windows Phone, Windows 8 Store App, iOS以及Android. 如下图所示:

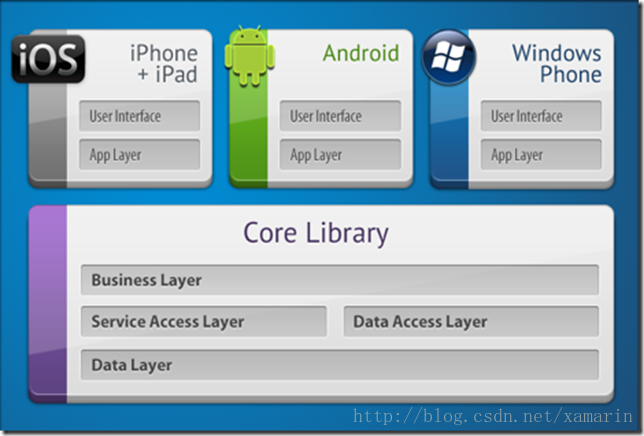
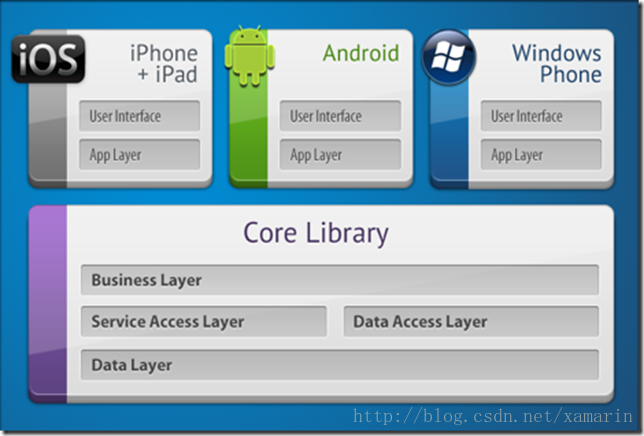
程式码共享:在设计时, 将与平台无关的商业逻辑、服务存取、资料存取以及资料层从介面抽离出來, 如下图所示:

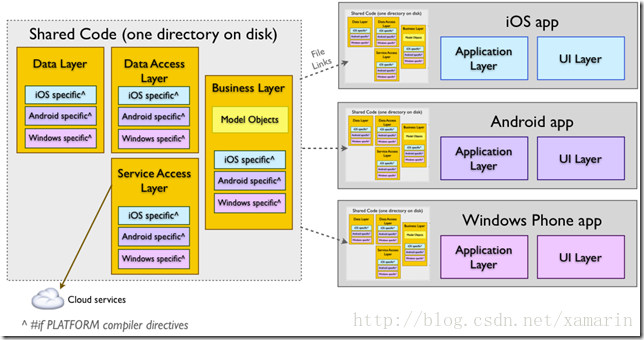
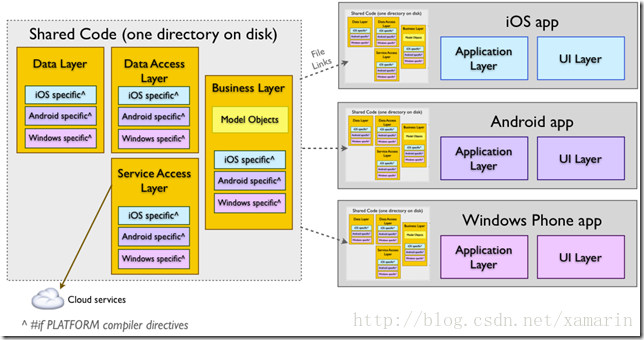
底下说明如何才能达成上述的专案整合以及程式码共用, 首先来看看架构示意图:

从上述的示意图, 我们可以看到, 左半边是可以抽离出来的共用程式码, 这部份将独立成一个专案, 并只加入常用的组件(如Base Class Library), 若有部份程式码使用到与平台相关的组件或技术, 可以在程式码中加入条件式编译的指示词, 供各平台直接使用, 不需要进行修改.
而在各平台的专案中, 可以透过档案连接的方式, 将共用程式码的部份连接到各平台专案. 但由于目前Visual Studio并没有提供可以同时设定多个档案或整个资料夹连接的方式, 因此若每个档案都要手动连接, 其实是较不实际的. 而且日后共用程式码专案若有档案的异动, 如新增或刪除. 各平台专案并不会同步更新. 此时我们可以透过1个叫做”Project Linker 2012”的扩充功能进行协助(它也有对应Visual Studio 2010的版本).

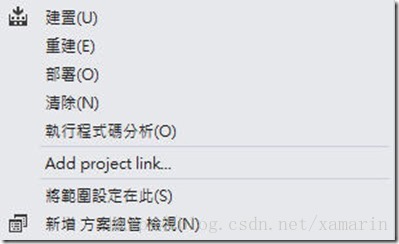
安裝好Project Linker后, 我们便可以在各平台专案点击滑鼠右键=>Add project link

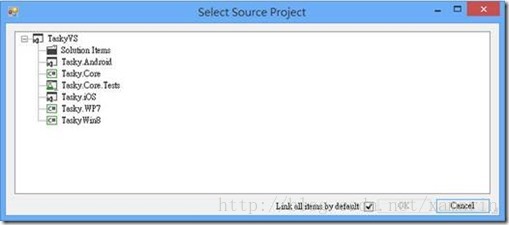
接着选择来源专案, 之后便会为来源专案的每个資料夹及档案进行连结.

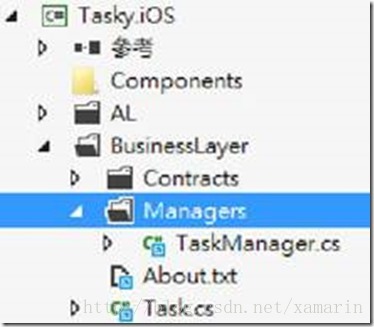
连结的档案在Visual Studio中都会有个蓝色箭头的图示

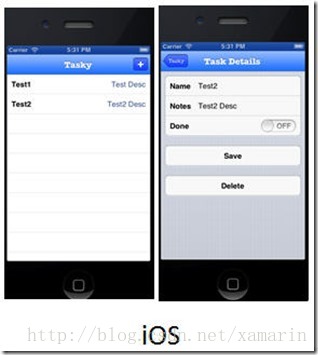
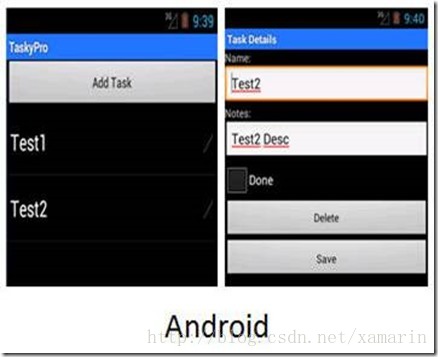
透过上述的设定后, 便可以在各平台专案共用程式码. 在开发平台专案时, 只要对使用者界面以及针对控制项的操作撰写程式即可. 对于商业逻辑, 资料存取的部份则可以在各平台共用, 这是使用原生的开发方式(Objective-C, Java)所无法达到的. 实际执行結果如下:




结语
本文说明了Xamarin 的特色以及开发架构. 希望透过简单的范例让第一次接触的开发人员能夠立即着手进行安裝及开发. 在接下來的系列文章中, 将会介绍如何使用Xamarin及Visual Studio 使用iOS以及Android的基本控制项及多页面的串接.
本文转载自Terry's IT Note
了解更多关于跨平台开发工具资讯请访问:http://xamarin.csdn.net
应用程式发展的脚步, 从来没有停过. 从早期的Windows 应用程式, 到网络时代的web 应用程式, 再到近几年相当盛行的行动装置应用程式(Mobile Application), 身为C#的开发人员与Visual Studio的使用者. Windows Phone与Windows Store App的开发是否已满足不了你了呢? 如果能夠让你使用C#及Visual Studio 来开发iOS及Android的app. 是否能再度唤醒你的开发魂? Xamain 正是为了这样的需求而诞生的framework.
简介
Xamarin 是由早期的Mono专案演变而来, 原本是在Linux上执行C#程式的一个开放原始码专案. 后来陆续发表支援iOS的Mono Touch framework以及Mono For Android Framework. 因此它在市场上并不是一个新的产品. 2011年, 原本在Novell的Mono专案团队独立成立一家公司,
正式将名称改为Xamarin, 此为Xamarin的由来. Xamarin 具有以下特点:
快速建立原生(Native)的行动装置应用程式 - 透过C#亲和且功能齐全的语言特性, 搭配.NET Framework 的Base Class Library(BCL)的便利性. 让开发人员能以最高的生产力开发行动装置应用程式. 目前Mono支援C# 5.0的语言规范,这意味着开发人员可以用您熟悉的Lambda Expression, LINQ 甚至是Async/Await的非同步处理.
程式码共用 - 现行由Objective-C所开发的iOS应用程式以及由Java所开发的Android应用程式, 无法达到程式码共用. Xamarin则是採用C#撰写, 因此透过良好的设计, 可以在不同平台间共用商业逻辑以及资料存取等程式, 毋需重新撰写. 除了省下重新撰写的时间成本外, 对于版本维护及一致性也有相当大的助益.
与Visual Studio 整合 – Xamarin 提供了Visual Studio 2010/2012的plug-in, 让原本就熟悉Visual Studio的开发者不用再熟悉其他的开发工具. 在建立专案时, 可以直接建立iOS及Android的专案范本. 当然, 开发团队也可以将iOS及Android的程式码纳入到ALM, 使用Team Foundation Server进行版本及建置的管理.
确保第一时间更新 – Xamarin 对于iOS及Android的版本更新不遗余力, 在iOS SDK 5.0, 6.0以6.1, 都与Apple在同一天发表对应的Framework版本, 7.0也承诺会在同一天发表. 而Android方面, Xamarin甚至将Android的原始码, 从原本的Java改由C#重新撰写, 而且效能也得到大幅的提升.
原生的应用程式效能 – Xamarin 针对iOS及Android平台开发编译器. 将C#程式码直接编译成ARM CPU的机器码. 因此效能将与原生模式开发的应用程式相比, 没有不同. 而在Android 系统上, 由于Xamarin 不使用Android的Dalvik 虚拟机器, 改为采用CLR, 经测试其效能更甚于原生的应用程式.
系統需求
iOS : 由于Apple限制iOS应用程式编译都需要透过Xcode, 因此需要1台MAC的机器作为Build Host.
Windows 7 或更新的作业系统版本
Visual Studio 2010 / 2012
OS X Lion 或更新的作业系统版本
Xcode IDE 以及 iOS SDK
Android : 对于Android开发, 则可以完全在Windows 上进行. 其系统需求如下:
Windows 7 或更新的作业系统版本
Java SDK
Android SDK
Xamarin.Android for Visual Studio
安裝Xamarin
无论是在Windows或是MAC上安装Xamarin都相当简单, 只要在http://xamarin.com/download上填入名称及Email账号, 便可以进行下载. 而只要依照安装精灵点选下一步, 就可以将Android SDK等相关元件裝好.

Windows 版安装画面:

MAC版安装画面:

Xamarin 是一个商业的Framework, 但您可以完整试用30天, 或是使用免费版本. 但免费版本限制开发人员编译后的IL code大小不能超过32K, 且无法使用Visual Studio进行开发(只能使用Xamarin提供的Xamarin Studio).
安裝好Xamarin之后, 需要注册一个Xamarin账号进行启动.
1. 开启Visual Studio, 点选工具=>Xamarin Account

2. 若先前已经注册过Xamarin账号(请注意, Xamarin账号与先前下载所填的Email不同), 请直接输入账号密码登入,若您是第一次使用, 请申请新的Xamarin账号.

登入后便可以开始开发Android及iOS应用程式!!
使用Visual Studio 开发Android HelloWorld!
使用Xamarin 开发Android应用程式可说是相当的方便, 不仅支援在Visual Studio中使用拖曳的方式设计使用者界面, 还整合如AVD及SDK Manager等工具. 废话不多說, 开始我们在Visual Studio上的第1支Android程式吧~
1. 在Visual Studio 中新增专案, 在专案范本中, 请展开C#节点, 你会发现专案范本会多出Android及iOS类型的专案范本, 我们在这个范例中选择”Android Application”, 并在名称中输入"HelloDroid” (当然您可以改成任何您想要的名称)

2. 专案建立后, 您会发现工具列中多出几个项目:

说明如下(由左至右):
目标装置:可以选择将目前的专案部署到哪一个装置, 预设的"Prompt for Device”则是会在开始除错/部署时, 弹出视窗供使用者选择. 若有接上实体装置, 也会出现在此选单中.

装置记录: 可以挑选装置并显示目前装置的活动记录.

开启Android 虚拟装置管理员(AVD), 透过此管理员, 您可以新增,开启或编辑Android模拟器.

Android SDK管理员:由于Android版本(API Level)众多, 您可以在这个管理界面, 安裝所需的SDK版本及元件。

3. 预设的专案中会內建一个Button控制项并写着"Hello World, Click Me!”, 开启专案下的Resources->Layout->Main.axml可以进行页面的设计。

4. 而此范例的主要程式码则是Activity1.cs, 直接透过下图的注解来说明:

看到这样的程式码, 我想大家应该都不会感到陌生. 笔者有一些学员跟我说, 感觉跟开发Windows Form应用程式好像~~
Activity1.cs 相当于MVC分层的Controller. 透过SetContentView方法, 告诉系统要载入哪一个页面. 接着透过FindViewById方法取得画面上按钮的物件实体. 接着便可以针对按钮的属性或方法撰写相关的程式码, 或是处理按钮的事件. 如上图所示, 预设的范例是使用匿名方法, 我们将它注解后, 改用Lambda Expression来撰写.
5. 接著按下F5, 便可以开始进行除错, 若没有预先开启Android模拟器, 则Running devices列表会是空的, 这时可以点击下方的"Start emulator image”链接来启动模拟器.

6. 执行結果如下:


是不是相当简单呢? 接下來我们来开始iOS的Hello World.
使用Visual Studio 开发iOS HelloWorld!
与开发Android不同, 目前Xamarin尚未支援在Visual Studio中设计应用程式页面, 但官方表示目前已在研发当中, 并会在不久之后的版本提供此功能. 因此目前iOS专案的UI设计必须透过MAC的Interface Builder (XCode的一部份), 或是直接在程式中宣告控制项的位置及大小, Visual Studio中的HelloWorld Application便是使用此方法.
1. 在Visual Studio 中新增专案, 在专案范本中选择iOS下的iPhone, 并在右边的范本中选择HelloWorld Application, 接着指定专案名称(此处为HelloIOS)

2. 第一次开启iOS专案时, Xamarin会提示使用者只有在商业版或更高的版本才能在Visual Studio中开发iOS专案.

接着Xamarin便会自动启用试用版本的授权, 启动完毕后, 会提示使用者Visual Studio将会重新启动.


若您MAC上的Xamarin授权尚未启动, 将会看到系统提示, 说明Build Server(也就是MAC)尚未启用授权. 此时按下Activate按钮可能沒有作用, 请依照下面的步驟, 在MAC上启用Xamarin授权.

3. 由于Xamarin在MAC上预设是以免费版本开启. 因此可以透过以下方法强制启用Xamarin试用授权. 首先在MAC的Finder开启Xamarin Studio

新增一个专案, 选择iPhone =>Single View Application. 专案建立后, 点击功能表中的专案=>Profile - Mono

此时会看到授权启用的画面. 当完成启用后, 我们就可以回到Visual Studio来指定我们的Build Host.


4. 在Visual Studio的工具=>选项中, 可以看到多出了一个Xamarin节点, 点击Xamarin下的iOS Settings, 在右边可以指定Mac Build Host.您可以直接输入MAC的电脑名称或IP位址, 或按下Configure 进行设定.


在设定视窗中, Xamarin会搜寻同一网段中已安裝并启用Xamarin的MAC机器. 若状态显示为"Ready", 请按下Connect进行连线.
若状态不是"Ready”, 可以按下Diagnose按钮进行连线诊断. 如下图所示, 若某一个或多个项目无法通过连线诊断, 则会出现failed, 您可以展开failed的项目了解失败的原因.

5. 请在组态管理中, 将平台设定为iPhoneSimulator,预设为部署至实体机器, 但这需要向Apple申请付费的开发者账号.

接着在工具列中, 可以选择iOS 模拟器的版本, 右边绿色打勾的符号表示已与MAC Build Host的连线正常, 若是反灰的状态, 请按一下右边的

图示重新与指定的Build
Host连线.

5. 开启专案中的MyViewConrtoller.cs 档. 在此范例中, 同样是在画面中间放置一个Button控制项(在iOS中的类別名称为UIButton)并显示点击的次数. 由于我们是在程式中产生控制项, 因此有部份程式码是在宣告物件的布局属性, 请参考下图中程式码的注解:

6. 接下来才是范例程式的重点, 若您是在XCode中设计好UI, 则可以取代上面的程式.

如同先前Android的HelloWorld, 在iOS中, 按钮的点击事件不叫Click, 而是TouchUpInside, 因此我们透过此事件的处理, 在使用者点击了按钮后, 改边按钮的显示文字(使用UIButton的SetTitle方法). 最后将Button控制项透过View.AddSubview方法加入到画面当中.
执行結果如下:

跨平台开发简介
作为一个跨平台的解決方案, 使用Visual Studio 搭配Xamarin开发行动装置应用程式具有以下特色:
可以在同一个方案中包含所有平台的专案: 包括Windows Phone, Windows 8 Store App, iOS以及Android. 如下图所示:

程式码共享:在设计时, 将与平台无关的商业逻辑、服务存取、资料存取以及资料层从介面抽离出來, 如下图所示:

底下说明如何才能达成上述的专案整合以及程式码共用, 首先来看看架构示意图:

从上述的示意图, 我们可以看到, 左半边是可以抽离出来的共用程式码, 这部份将独立成一个专案, 并只加入常用的组件(如Base Class Library), 若有部份程式码使用到与平台相关的组件或技术, 可以在程式码中加入条件式编译的指示词, 供各平台直接使用, 不需要进行修改.
而在各平台的专案中, 可以透过档案连接的方式, 将共用程式码的部份连接到各平台专案. 但由于目前Visual Studio并没有提供可以同时设定多个档案或整个资料夹连接的方式, 因此若每个档案都要手动连接, 其实是较不实际的. 而且日后共用程式码专案若有档案的异动, 如新增或刪除. 各平台专案并不会同步更新. 此时我们可以透过1个叫做”Project Linker 2012”的扩充功能进行协助(它也有对应Visual Studio 2010的版本).

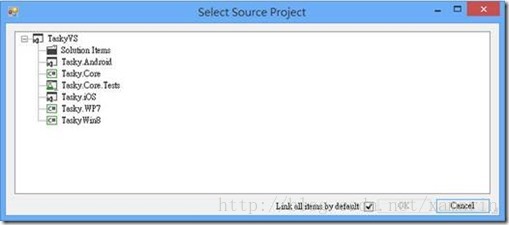
安裝好Project Linker后, 我们便可以在各平台专案点击滑鼠右键=>Add project link

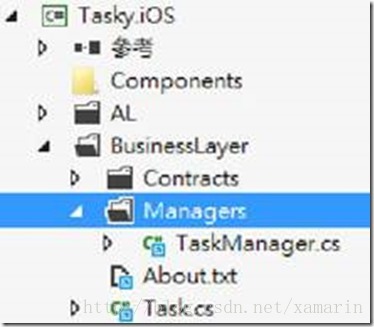
接着选择来源专案, 之后便会为来源专案的每个資料夹及档案进行连结.

连结的档案在Visual Studio中都会有个蓝色箭头的图示

透过上述的设定后, 便可以在各平台专案共用程式码. 在开发平台专案时, 只要对使用者界面以及针对控制项的操作撰写程式即可. 对于商业逻辑, 资料存取的部份则可以在各平台共用, 这是使用原生的开发方式(Objective-C, Java)所无法达到的. 实际执行結果如下:




结语
本文说明了Xamarin 的特色以及开发架构. 希望透过简单的范例让第一次接触的开发人员能夠立即着手进行安裝及开发. 在接下來的系列文章中, 将会介绍如何使用Xamarin及Visual Studio 使用iOS以及Android的基本控制项及多页面的串接.
本文转载自Terry's IT Note
了解更多关于跨平台开发工具资讯请访问:http://xamarin.csdn.net
相关文章推荐
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 解決Linux下Android开发真机调试设备不被识别问题
- [Android]在代码里运行另一个程序的方法
- 什么是Mac OS X?跟Linux有什么区别
- mac下安装mysql(转载)
- mysql 修改编码 Linux/Mac/Unix/通用(杜绝修改后无法启动的情况!)
- c#调用COM组件
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- [软件咨询]WPS2012正式版已发布 金山Office移动版4.0发布
- Android笔记-Linux Kernel Ftrace (Function Trace)解析
- Linux vs Mac:Linux 比 Mac 好的 7 个原因
- c#中虚函数的相关使用方法
- 浅析C# web访问mysql数据库-整理归纳总结
- Validation of viewstate MAC failed.的解决方法
- C# IP地址与整数之间转换的具体方法
- C#中的多态深入理解
