Node.js初探之hello world
2014-01-18 16:48
239 查看
我是第一接触到Node.js,这篇博客也是借鉴别人的博客(虽然他写的有些地方运行不起来),至于为什么写这篇博客,是希望有和我类似情况的人,能够少走一些弯路,能够在项目中快速的应用这项技术。
本人从来没有做过关于Web方面的实际开发,一直都是在做C#,和WPF方面的,近期也在学习WP7(有往WP8方向发展的倾向,不过始终有种感觉,WP8是不是像vista一样是个过度产品。),这次接触Node.js也是工作需要。
我这是写的东西也是非常的简单,如何使用Node.js输出 Hello World.
没错就是hello world.
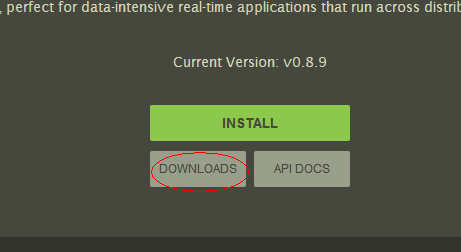
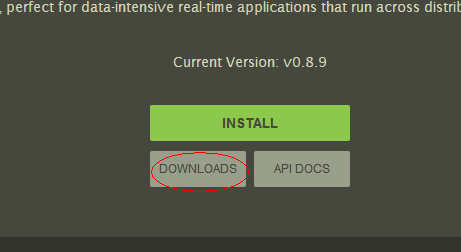
那开始吧,首先下载Node.js安装包。
Node.js官网地址 http://nodejs.org/

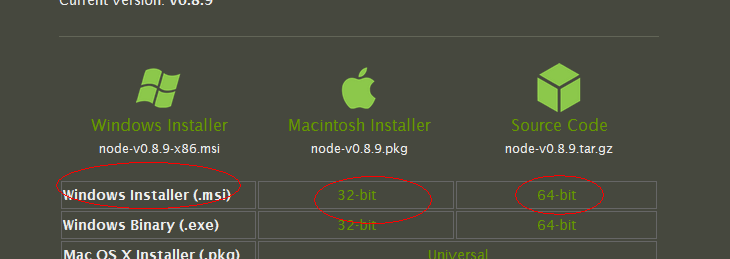
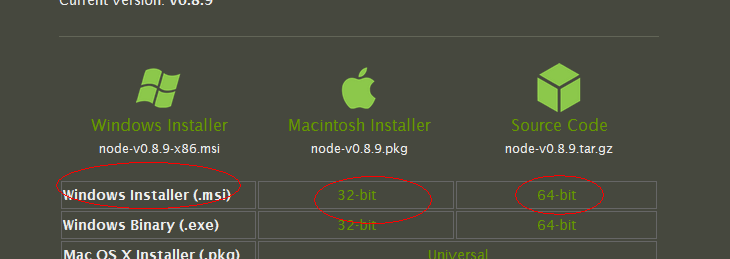
然后选择

不清楚自己电脑是多少位的, 我的电脑》属性--就可以看到了。
我下载的是Windows Installer(.msi) 32-bit
把这个东西下载下来,

安装我就不做解释了,默认的安装地址是C:\Program Files \nodejs
为了方便开发,可以直接把整个nodejs的文件夹复制/剪切 放到你喜欢的盘里面。
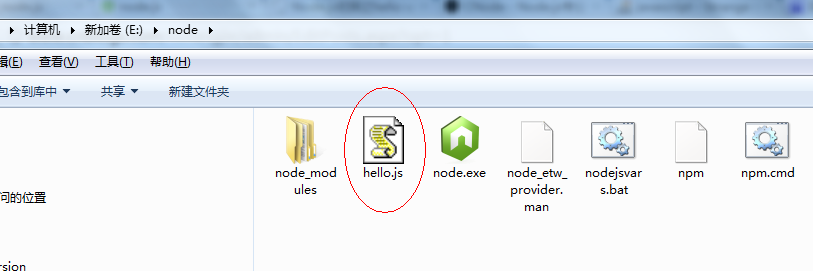
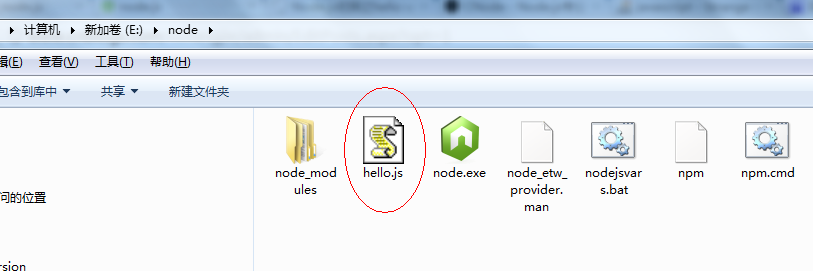
我直接把nodejs文件夹剪切到E盘根目录,直接修改了文件夹的名字,命名node

接下来就是写代码了
我为了图方便就直接在node下面直接新建了一个hello.js文件

Hello.js里面var sys = require("sys"),

http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8083);
sys.puts("My first Node.js code.");
sys.puts("Server running at http://localhost:8083/");

其中sys.puts可要可不要,只是个提示。
接下来就是要用一个程序来承载这个Hello.js

接下来是见证奇迹的时刻,打开网页在地址栏里面输入 http://localhost:8083/
结果如下:

大功告成。有兴趣的朋友可以试试,用了几分钟。
本人从来没有做过关于Web方面的实际开发,一直都是在做C#,和WPF方面的,近期也在学习WP7(有往WP8方向发展的倾向,不过始终有种感觉,WP8是不是像vista一样是个过度产品。),这次接触Node.js也是工作需要。
我这是写的东西也是非常的简单,如何使用Node.js输出 Hello World.
没错就是hello world.
那开始吧,首先下载Node.js安装包。
Node.js官网地址 http://nodejs.org/

然后选择

不清楚自己电脑是多少位的, 我的电脑》属性--就可以看到了。
我下载的是Windows Installer(.msi) 32-bit
把这个东西下载下来,

安装我就不做解释了,默认的安装地址是C:\Program Files \nodejs
为了方便开发,可以直接把整个nodejs的文件夹复制/剪切 放到你喜欢的盘里面。
我直接把nodejs文件夹剪切到E盘根目录,直接修改了文件夹的名字,命名node

接下来就是写代码了
我为了图方便就直接在node下面直接新建了一个hello.js文件

Hello.js里面var sys = require("sys"),

http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8083);
sys.puts("My first Node.js code.");
sys.puts("Server running at http://localhost:8083/");

其中sys.puts可要可不要,只是个提示。
接下来就是要用一个程序来承载这个Hello.js

接下来是见证奇迹的时刻,打开网页在地址栏里面输入 http://localhost:8083/
结果如下:

大功告成。有兴趣的朋友可以试试,用了几分钟。
相关文章推荐
- hadoop 配置文件 masters 以及 namenode, jobtracker, secondary namenode
- LeetCode - Swap Nodes in Pairs
- [leet code] Remove Nth Node From End of List
- Mac配置Node出现的诡异问题
- learning nodejs 1 - stream.pipe
- 在virtualbox的共享文件夹安装nodejs时,出现read only file system问题
- Ghost:开源的Node.js博客系统
- Windows编译Nodejs时遇到 File "configure", line 313 SyntaxError: invalid syntax Failed to create vc project files. 时的解决方法
- windows下node.js调用bat
- nodejs npm install -g 全局安装和非全局安装的区别
- NodeJs 环境下 Koa 框架试验 之二
- NodeJs 环境下 Koa 框架试验 之一
- 浅谈nodejs中的Crypto模块
- datanode 不能连接master
- nodejs学习(一)
- ubuntu Nodejs和npm的安装
- nodejs入门
- nodejs之上传图片并且显示图片
- nodejs处理POST请求
- node.js路由后添加有返回值(return)的处理函数
