Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
2013-12-15 22:45
806 查看
本篇博客出自阿修罗道,转载请注明出处:http://blog.csdn.net/fansongy/article/details/12757411


接下来就是大家随意发挥啦。在旁边的ToolBar控件随便拽一些上去,看看都是些什么功能,具体我就不细说了。可以在画布列表中重命名画布,这将影响导出的文件名称,我的项目将其改为testUI。资源的话,放到CocosStudio目录中的Resource文件夹中即可。
另外注意一点,如果这个按钮是有交互效果的,在 属性 –> 常规 -> 交互 的选项要勾选,否则没有点击效果。如图:

回到CocoStudio中,点选 文件 –> 导出项目 。在导出资源的位置,选择“导出使用大图”。同时将目录改为我们项目文件的Resource目录。

[cpp] view
plaincopyprint?


bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
// cocos2d-x 3.0 beta
Layer * layer = Layer::create();
auto myLayout = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("DemoLogin\\DemoLogin.ExportJson");
myLayout->setPosition(Point(origin.x + visibleSize.width/2 - myLayout->getContentSize().width/2,
origin.y + visibleSize.height/2 - myLayout->getContentSize().height/2));
layer->addChild(myLayout);
this->addChild(layer);
/////////////////////////////////
// UILayer* uiLayer = UILayer::create();
//auto myLayout = dynamic_cast<Layout*>(CCUIHELPER->createWidgetFromJsonFile("testUI.ExportJson")); //alpha0中使用
//auto myLayout = cocostudio::GUIReader::shareReader()->widgetFromJsonFile("testUI.ExportJson")); //alpha1中使用
//uiLayer->addWidget(myLayout);
//this->addChild(uiLayer);
return true;
}
编译运行,就可以了。
Demo下载: http://download.csdn.net/detail/fansongy/6404989
HelloWorldScene.cpp 文件中添加头文件
#include "CocosGUI.h"
#include "cocostudio/CocoStudio.h"
using namespace cocos2d; // cocos2d-x 3.0 不建议使作 [USING_NS_CC;]
using namespace gui;
using namespace cocostudio;
[c/c++ -> Generel -> Additional Include Directories ->]
$(EngineRoot)
$(EngineRoot)cocos\
$(EngineRoot)cocos\gui
$(EngineRoot)cocos\editor-support
// 注意 在 cocos2d-x beta 3.0版本中
// 需要在自己的项目中先编译coco2d工程,
// 否则会出现找不到下面相应的lib库的链接错误。
// 主要是因为你没有编译cocos2d工程
// 以 windows vs2012 为例 编译 cocos2d工程
【项目工程名\cocos2d\build】目录 【cocos2d-win32.vc2012.sln】
链接中却少相应的 lib库
[Linker->Input->Additional Dependencies]
libGUI.lib
libCocosStudio.lib
libExtensions.lib
Linker 设置
[Linker->General->Additional Library Directories]
$(EngineRoot)build\Debug.win32
如果是release 需要设置release相应的目录
1、概述
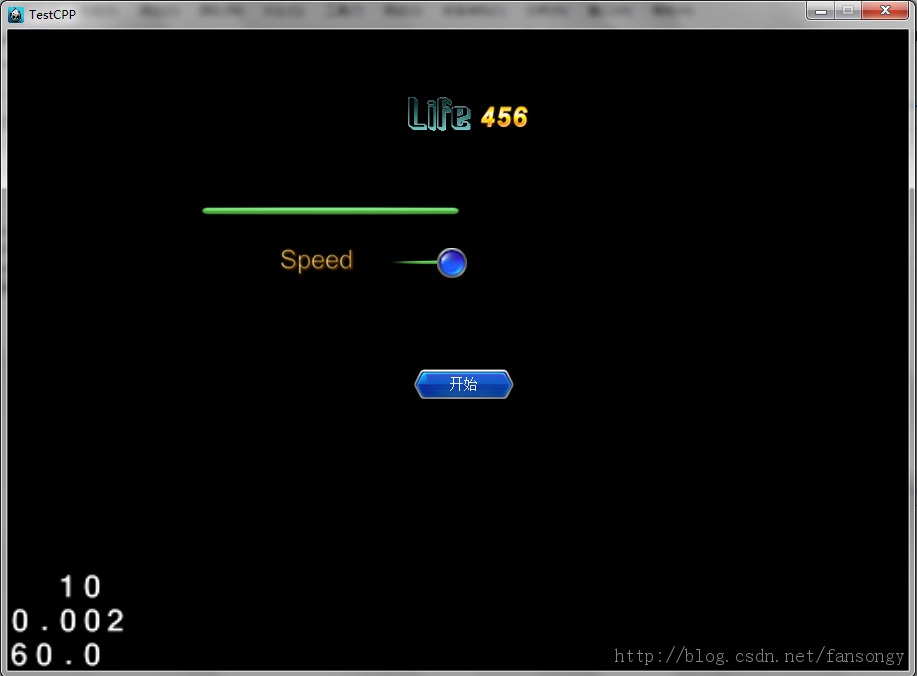
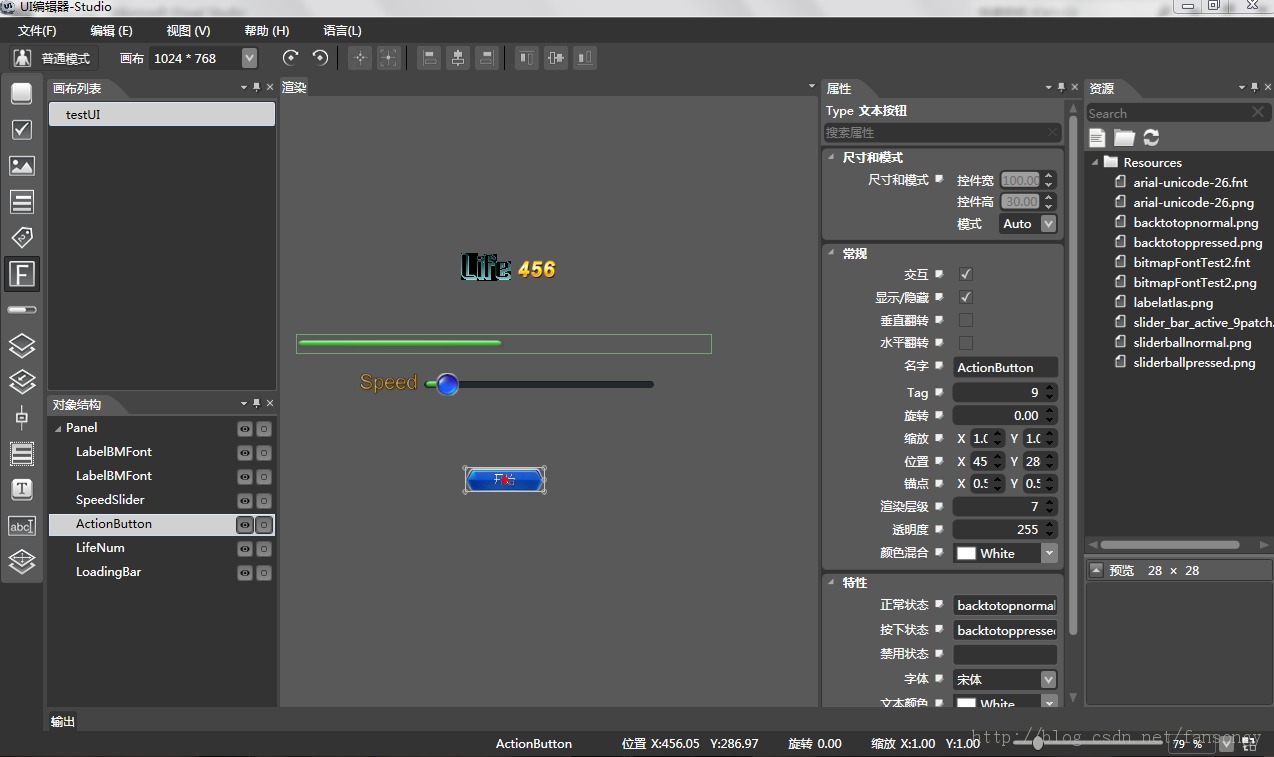
CocoStudio的使用无疑是cocos2d-x 3.0的重要组成部分,接下来我们用它来创建一组UI,并将其读入到程序中显示出来。先上效果图:
2、创建、编辑UI
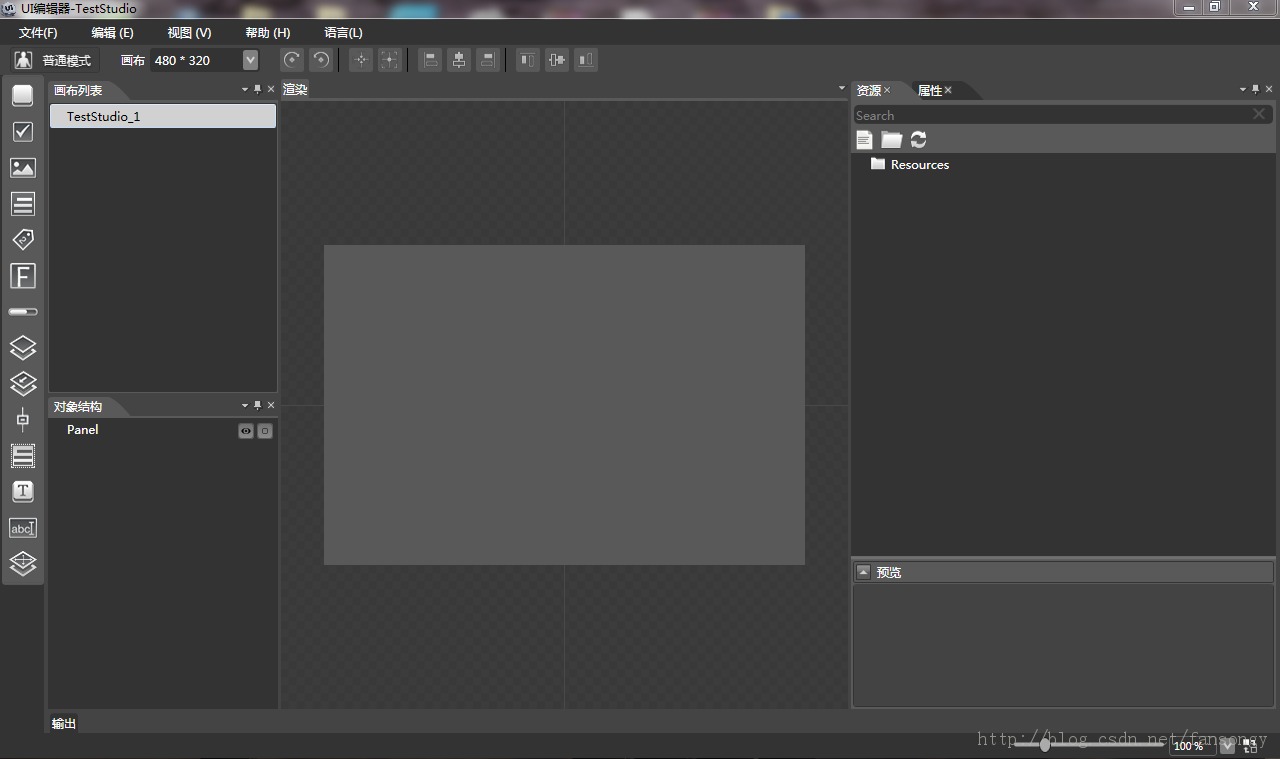
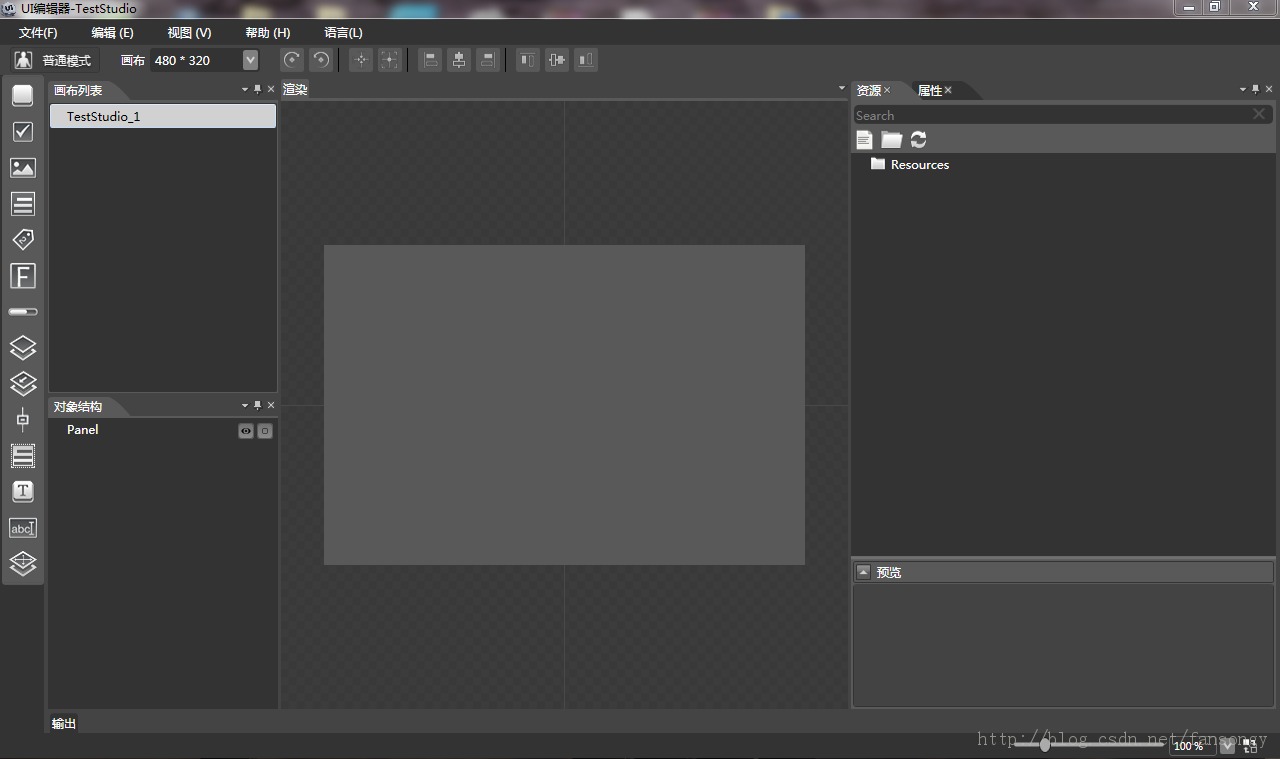
首先,运行CocoStudio,选择UI Editer(第二个)。进入后,从“文件”->“新建项目”->输入相应的项目名称和路径。创建好的新项目应该是这样:
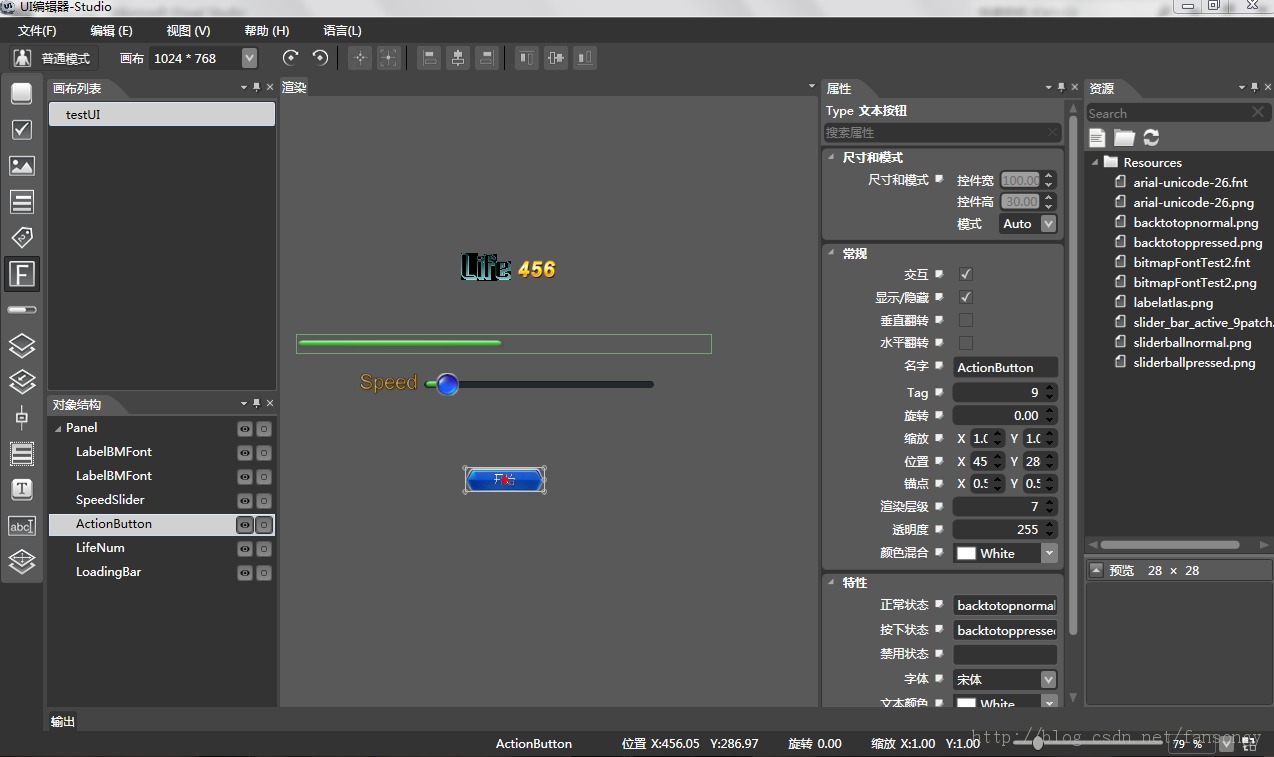
接下来就是大家随意发挥啦。在旁边的ToolBar控件随便拽一些上去,看看都是些什么功能,具体我就不细说了。可以在画布列表中重命名画布,这将影响导出的文件名称,我的项目将其改为testUI。资源的话,放到CocosStudio目录中的Resource文件夹中即可。
另外注意一点,如果这个按钮是有交互效果的,在 属性 –> 常规 -> 交互 的选项要勾选,否则没有点击效果。如图:

3、导出
在导出之前,最好先创建一个新的工程。运行我们的脚本文件,给新工程起名为:HelloStudio。编译运行,保证它没问题。回到CocoStudio中,点选 文件 –> 导出项目 。在导出资源的位置,选择“导出使用大图”。同时将目录改为我们项目文件的Resource目录。

4、加载到程序中
切换到VS2012中更改HelloWorld类中的init()方法:[cpp] view
plaincopyprint?


bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
// cocos2d-x 3.0 beta
Layer * layer = Layer::create();
auto myLayout = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("DemoLogin\\DemoLogin.ExportJson");
myLayout->setPosition(Point(origin.x + visibleSize.width/2 - myLayout->getContentSize().width/2,
origin.y + visibleSize.height/2 - myLayout->getContentSize().height/2));
layer->addChild(myLayout);
this->addChild(layer);
/////////////////////////////////
// UILayer* uiLayer = UILayer::create();
//auto myLayout = dynamic_cast<Layout*>(CCUIHELPER->createWidgetFromJsonFile("testUI.ExportJson")); //alpha0中使用
//auto myLayout = cocostudio::GUIReader::shareReader()->widgetFromJsonFile("testUI.ExportJson")); //alpha1中使用
//uiLayer->addWidget(myLayout);
//this->addChild(uiLayer);
return true;
}
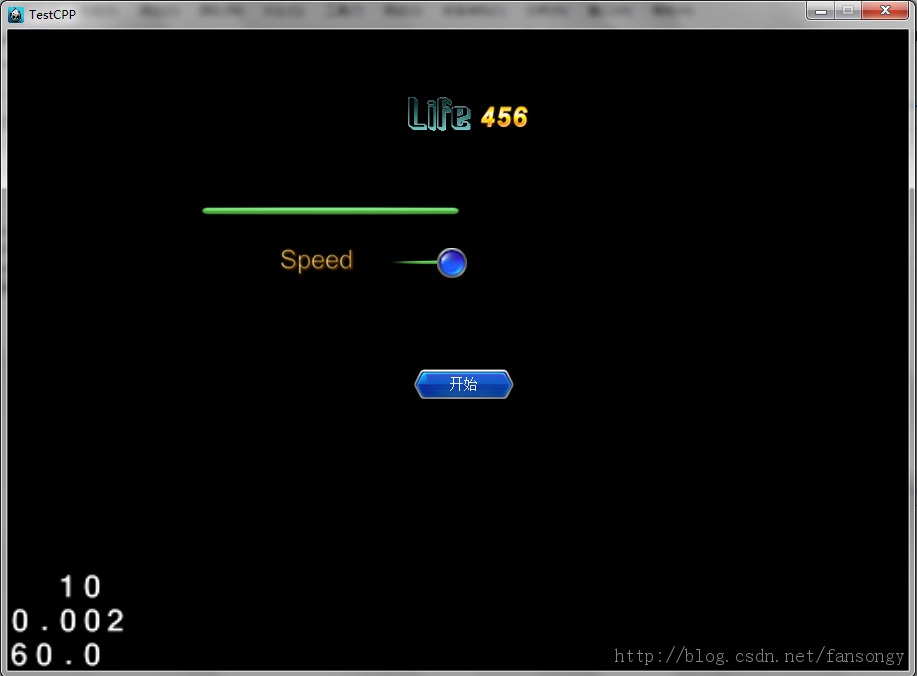
编译运行,就可以了。
5、总结
通过CocoStudio进行可视化编辑,然后将编辑好的文件导出成Json格式的配置文件,在程序中加载这个文件来创建一个UIWidget,实现图形化界面到程序的完整关联。相应Demo 可以在下面下载:Demo下载: http://download.csdn.net/detail/fansongy/6404989
6、本人对项目中环境变量设置总结
设置相应的头文件及命名空间HelloWorldScene.cpp 文件中添加头文件
#include "CocosGUI.h"
#include "cocostudio/CocoStudio.h"
using namespace cocos2d; // cocos2d-x 3.0 不建议使作 [USING_NS_CC;]
using namespace gui;
using namespace cocostudio;
[c/c++ -> Generel -> Additional Include Directories ->]
$(EngineRoot)
$(EngineRoot)cocos\
$(EngineRoot)cocos\gui
$(EngineRoot)cocos\editor-support
// 注意 在 cocos2d-x beta 3.0版本中
// 需要在自己的项目中先编译coco2d工程,
// 否则会出现找不到下面相应的lib库的链接错误。
// 主要是因为你没有编译cocos2d工程
// 以 windows vs2012 为例 编译 cocos2d工程
【项目工程名\cocos2d\build】目录 【cocos2d-win32.vc2012.sln】
链接中却少相应的 lib库
[Linker->Input->Additional Dependencies]
libGUI.lib
libCocosStudio.lib
libExtensions.lib
Linker 设置
[Linker->General->Additional Library Directories]
$(EngineRoot)build\Debug.win32
如果是release 需要设置release相应的目录
相关文章推荐
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- 实习小白::(转) Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画
- Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画
- 实习小白::(转)Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画
- Cocos2d-x 3.0开发(六)使用cocoStudio创建一个骨骼动画
- Cocos2d-x 3.0 开发(十二)在CocoStudio中使用粒子挂载与曲线动画
- Cocos2d-x 3.0开发(五)关联程序逻辑与cocoStudio导出文件
- 实习小白::(转) Cocos2d-x 3.0 开发(七)在程序中处理cocoStudio导出动画
- Cocos2d-x 3.0开发(五)关联程序逻辑与cocoStudio导出文件
- Cocos2d-x 3.0 开发(十二)在CocoStudio中使用粒子挂载与曲线动画
- Cocos2d-x 3.0 开发(十二)在CocoStudio中使用粒子挂载与曲线动画
- 实习小白::(转) Cocos2d-x 3.0开发(五)关联程序逻辑与cocoStudio导出文件
- Cocos2d-x 3.0 开发(七)在程序中处理cocoStudio导出动画
- Cocos2d-x 3.0开发(二)使用自动脚本创建cocos2d-x 3.0项目
- CocoStudio基础教程(1)创建UI并载入到程序中
