struts2框架下使用uploadify3.2文件上传插件
2013-12-12 00:00
274 查看
关于ajax文件上传的js插件有很多,如:uploadify、jquploader、ajaxfileupload......
下面介绍一下如何使用uploadify,我使用的版本是3.2(3.2跟之前的版本2差别较大),下载地址:http://www.uploadify.com/download/
还要下载js插件swfobject,地址:https://code.google.com/p/swfobject/downloads/list
js代码(具体的用法可以自己百度一下):
PS:如果input中的name=xxx 那么 文件对象名为xxx ,文件名为 xxxFileName ,文件类型为 xxxContentType
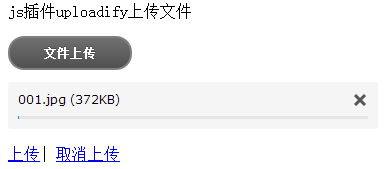
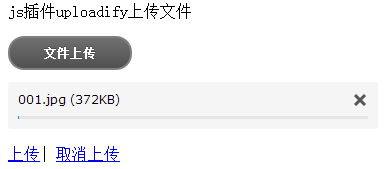
这里有一个很重要的问题,这个问题搞了我两天才搞明白,而且我也发现网上不少人都跟我一样,被这个问题困扰了很久,就是input的name是不能为upload的,见下图:

我们可以发现用uploadify上传文件时,它会上传一个名为Upload的参数,类型是字符串,而当我们的文件对象名也是upload时,那么就会调用setUpload时就会报错,原因是setUpload参数是一个file对象!!!
到这里应该就没什么问题了

下面介绍一下如何使用uploadify,我使用的版本是3.2(3.2跟之前的版本2差别较大),下载地址:http://www.uploadify.com/download/
还要下载js插件swfobject,地址:https://code.google.com/p/swfobject/downloads/list
js代码(具体的用法可以自己百度一下):
<script type="text/javascript">
$(document).ready(function()
{
$("#uploadify").uploadify({
'auto': false, //是否自动上传
'multi': false,
'buttonText':'文件上传',
'fileObjName':'video', //与服务器端文件对象名字相同
'formData': {'userId':'xxxxx'}, //附带值
'uploader': 'videoshare/Files_FileUpload' //就是表单action的值
});
});
</script><input type="file" name="video" id="uploadify" />
<a href="javascript:$('#uploadify').uploadify('upload')">上传</a>|
<a href="javascript:$('#uploadify').uploadify('cancel')">取消上传</a>private File video; //与input中的name对应 //不能随便命名 private String videoFileName; private String videoContentType;
PS:如果input中的name=xxx 那么 文件对象名为xxx ,文件名为 xxxFileName ,文件类型为 xxxContentType
这里有一个很重要的问题,这个问题搞了我两天才搞明白,而且我也发现网上不少人都跟我一样,被这个问题困扰了很久,就是input的name是不能为upload的,见下图:

我们可以发现用uploadify上传文件时,它会上传一个名为Upload的参数,类型是字符串,而当我们的文件对象名也是upload时,那么就会调用setUpload时就会报错,原因是setUpload参数是一个file对象!!!
到这里应该就没什么问题了

相关文章推荐
- 使用uploadify3.2插件(flash版)上传文件
- 最近做文件上传,使用了jQuery-uploadify插件,用的是官网最新的3.2版本,官网地址:http://www.uploadify.com/download/ 在这里建议下:在面对最新的版
- jQuery文件上传插件Uploadify使用指南
- springmvc文件上传使用uploadify插件
- 大文件上传Jquery 插件Uploadify-v2.1.4使用图解
- 关于jquery文件上传插件 uploadify 3.1的使用
- 使用 jquery 的 上传文件插件 uploadify 3.1 配合 java 来做一个简单的文件上次功能。并且在界面上有radio 的选择内容也要上传
- 大文件上传Jquery 插件Uploadify-v2.1.4使用图解
- 基于jquery的上传插件Uploadify 3.1.1在MVC3中的使用:上传大文件的IO Error问题
- SpringMVC 使用uploadify插件上传文件,post方法无法直接获取参数问题
- jQuery文件上传插件Uploadify使用指南
- 大文件上传Jquery 插件Uploadify-v2.1.4使用图解
- 使用jQuery的文件上传插件Uploadify完成html的表单提交
- jquery使用uploadify插件实现多文件的上传(java版)
- 使用jquery的uploadify插件跨域上传文件
- jQuery上传插件Uploadify 3.2使用
- Query上传插件Uploadify 3.2使用
- jQuery上传插件Uploadify 3.2使用
- Asp.Net 4.5网站使用IIS发布 uploadify插件 上传文件大小问题
- jQuery上传插件Uploadify 3.2使用
