第四步 使用 adt-eclipse 打包 Cordova (3.0及其以上版本) + sencha touch 项目
2013-11-22 14:02
701 查看
cordova最新中文api
http://cordova.apache.org/docs/zh/3.1.0/
1、将Cordova 生成的项目导入到adt-eclipse中,如下:


项目结构如下:


导入之后可能报以下错误:

解决方案:
1.右击项目选择 properties
2.选择android. 设置API 版本为你机子上安装最新版本,一般我们要下载最新的API,如图:

3.确定后,菜单栏project,点击clean即可解决错误。
其中config.xml为配置文件,res文件中放置启动图片,ico图标等
config.xml:
AndroidManifest.xml:
2.打开之前通过sencha touch cmd生成的项目进行开发,开发完成后,如下操作
将之前通过Cordova 3.0生成的项目中的cordova.js引入到我们的sencha touch项目中,并且在app.json中配置
项目简略结构如下:

配置如下:
使用cmd生成项目

将生成后的项目引入到adt项目中

签名打包
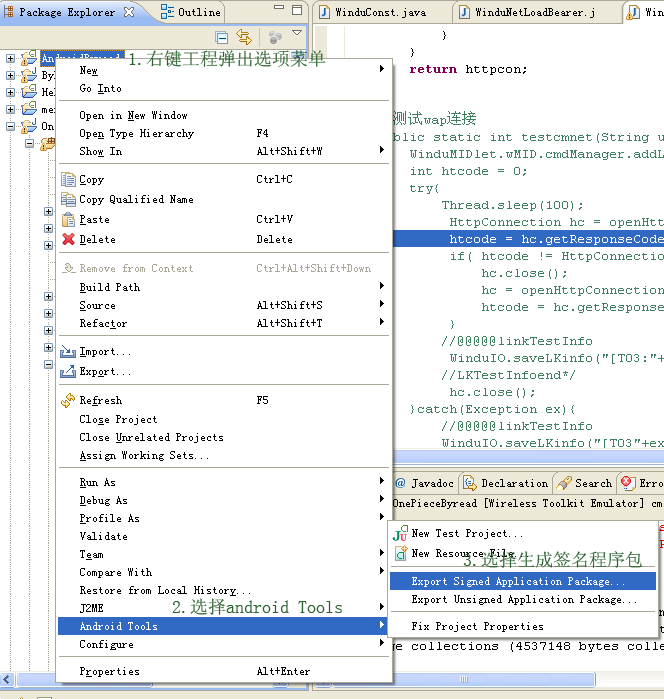
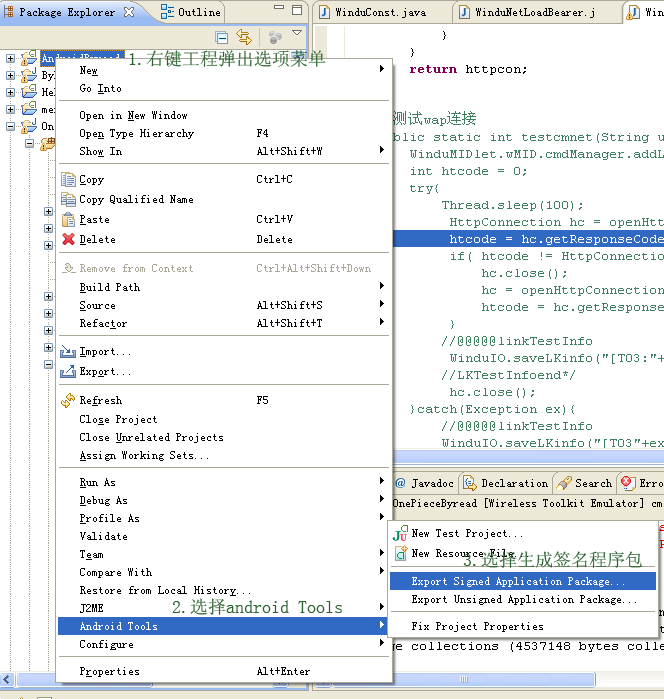
Eclipse工程中右键工程,弹出选项中选择 android工具-生成签名应用包:

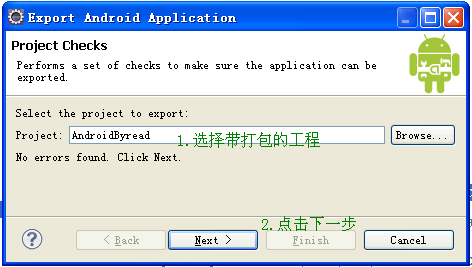
选择需要打包的android项目工程:

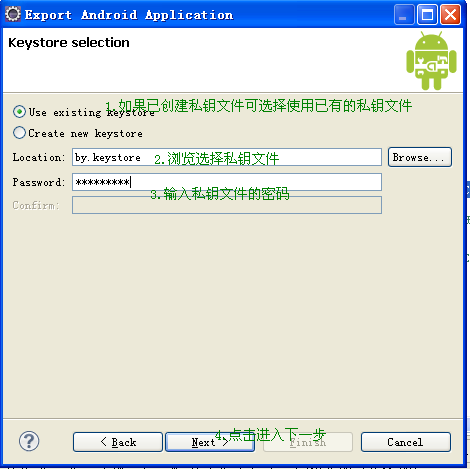
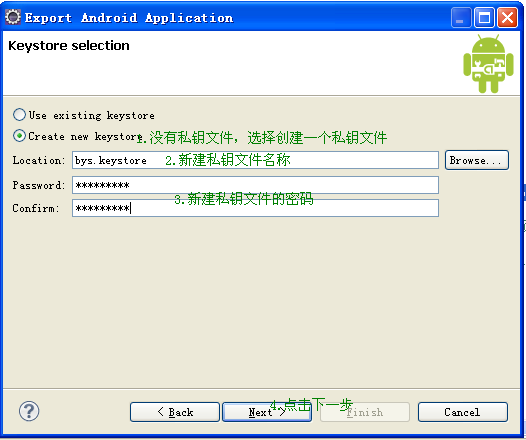
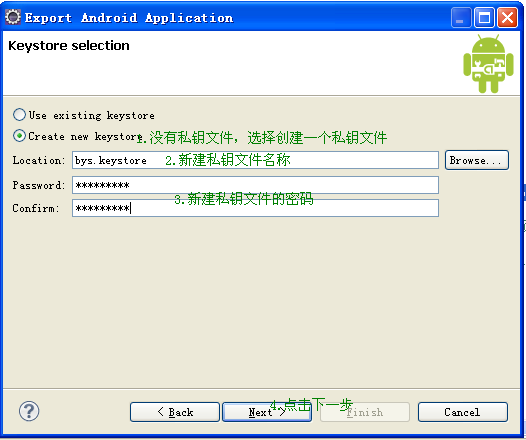
如果已有私钥文件,选择私钥文件输入密码,如果没有参见第6和7步创建私钥文件:

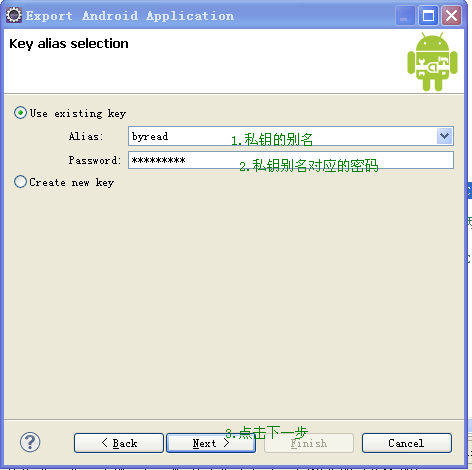
4.输入私钥别名和密码:

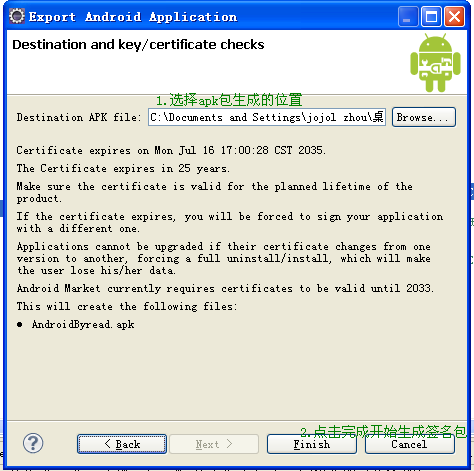
5.选择APK存储的位置,并完成设置 开始生成:

6.没有私钥文件的情况,创建私钥文件:

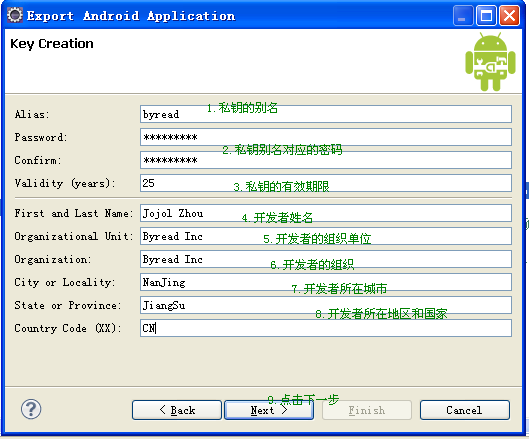
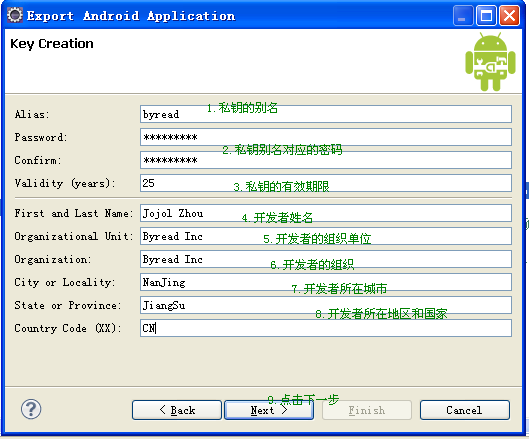
7.输入私钥文件所需信息,并创建:

*SDK的安装目录最后不要有中文和空格,否则会出现不必要的错误。如果你的安装路径包含Program Files(有空格),用ADT打包会报错,Ant方式打包的也会报错,没关系,不用重装,解决方法:配置SDk环境变量和在Eclipse中配置SDK路径的时候把Program Files改为Progra~1即可。(而且改成其他的都不行,只能是Progra~1,不信试试,这是Dos的规格)。
http://cordova.apache.org/docs/zh/3.1.0/
1、将Cordova 生成的项目导入到adt-eclipse中,如下:


项目结构如下:


导入之后可能报以下错误:

解决方案:
1.右击项目选择 properties
2.选择android. 设置API 版本为你机子上安装最新版本,一般我们要下载最新的API,如图:

3.确定后,菜单栏project,点击clean即可解决错误。
其中config.xml为配置文件,res文件中放置启动图片,ico图标等
config.xml:
<?xml version='1.0' encoding='utf-8'?> <!-- <widget>元素的 id 属性提供了应用程式的反向域识别码和 version 主要/次要/修补程式符号表示其完整版本号码。 --> <widget xmlns:cdv="http://cordova.apache.org/ns/1.0" id="com.example.demo" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" > <!-- <name>元素指定应用程式的正式名称,因为它出现在设备的主画面上和在应用程式商店介面内。 --> <name> demo </name> <!-- <description>和 <author> 的元素指定的中继资料和联繫资讯,可能会出现在应用程式商店清单内。 --> <description> 这是一个基于Cordova 3.0 和 sencha touch 2。2.1 的示例项目 </description> <author email="534502520@qq.com" href="http://www.cnblogs.com/mlzs/" > 我的联系方式 </author> <!-- 可选的<content>元素在顶级的网络资产目录中定义应用程式的起始页。预设值是index.html的,其中通常出现在一个专案中的顶级万维网目录。 --> <content src="index.html" /> <!-- <access>元素定义应用程式能够与进行通信的外部域的集。如上所示的预设值允许它访问任何伺服器。请参阅域白名单指南的详细资讯。 --> <access origin="*" /> <!-- <preference>标记设置各种选项作为对名称/值属性。每个首选项的名称是不区分大小写。很多优惠是独有的特定平台上,如列于此页的顶部。以下各节详细介绍了适用于多个平台的首选项。 --> <!-- fullscreen使您可以隐藏在萤幕顶部的状态列。 --> <preference name="fullscreen" value="true" /> <preference name="webviewbounce" value="true" /> <!-- 设置为初始萤幕显示的图像。如果您的图像名称为 splash.png ,您需要如此设置。 --> <preference name="splashscreen" value="splash" /> <!-- 设置启动画面显示时间,一旦接收到 app deviceready 事件,将调用 navigator.splashscreen.hide() 方法。 --> <preference name="splashScreenDelay" value="10000" /> <!-- 不如此不能监听事件 --> <feature name="App" > <param name="android-package" value="org.apache.cordova.App" /> </feature> </widget>
AndroidManifest.xml:
<?xml version='1.0' encoding='utf-8'?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.demo" android:hardwareAccelerated="true" android:versionCode="1" android:versionName="0.0.1" android:windowSoftInputMode="adjustPan" > <supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" android:xlargeScreens="true" /> <application android:debuggable="true" android:hardwareAccelerated="true" android:icon="@drawable/icon" android:label="@string/app_name" > <!-- <screenOrientation>使程序始终竖向,不相应屏幕旋转以免程序崩溃 --> <activity android:name="demo" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" android:label="@string/app_name" android:screenOrientation="portrait" android:theme="@android:style/Theme.Black.NoTitleBar" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="17" /> <!-- 配置访问网络权限 --> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> </manifest>
2.打开之前通过sencha touch cmd生成的项目进行开发,开发完成后,如下操作
将之前通过Cordova 3.0生成的项目中的cordova.js引入到我们的sencha touch项目中,并且在app.json中配置
项目简略结构如下:

配置如下:
{
/**
* 项目的命名空间
*/
"name": "app",
/**
* 项目起始html文件,路径相对于此app.json文件
*/
"indexHtmlPath": "index.html",
/**
* 运行此项目的url路径,比如: "http://localhost/myapp/index.html".
*
*当设置此值时,将不能通过文件系统直接访问。
*/
"url": null,
/**
* 所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个值被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
* "x-bootstrap": true // (可选值)
* // 表示这是项目依赖文件。
* // 该文件不会被复制到生成目录或引用
*
* }
*/
"js": [{
"path": "touch/sencha-touch.js",
"x-bootstrap": true
},
{
"path": "cordova.js",
"update": "delta"
},
{
"path": "app.js",
/* 表示所有的类生成到这个文件 */
"bundle": true,
"update": "delta"
}],
/**
*所需引用js文件
* 单个格式如下
* {
* "path": "path/to/script.js" // 文件路径,如果本地文件,路径相对于此app.json文件
* "remote": true // (可选值)
* // -默认值为"false"
* // -"true",如果这个文件是一个远程文件不会被复制
* "update": "delta" // (可选值)
* // 如果没有指定,这个文件将只加载一次,
* // 缓存到localStorage里面,直到这个文件被改变。
* // - "delta" 增量更新此文件
* // - "full" 当文件改变时,完全更新此文件
*
* }
*/
"css": [{
"path": "resources/css/app.css",
"update": "delta"
},
{
"path": "resources/css/main.css",
"update": "delta"
}],
/**
*项目生成时用于自动生成HTML5应用程序缓存清单(cache.manifest)
*/
"appCache": {
/**
* 本地缓存名单
*/
"cache": ["index.html"],
/**
* 网络缓存名单
*/
"network": ["*"],
/**
* FALLBACK缓存名单
*/
"fallback": []
},
/**
* 项目生成时需要复制的资源文件,resources中文件夹不可以删除,否则会出错,里面的文件可以删除
*/
"resources": ["resources/images", "resources/json"],
/**
* 项目生成时忽略的文件/目录名称匹配,必须是有效的正则表达式
*/
"ignore": ["\.svn$"],
/**
* 之前生成项目储存目录,用于进行增量更新,不可随意改变此目录下的文件
*/
"archivePath": "archive",
/**
* 在cmd创建时需要引用的类
*/
"requires": [],
/**
* 唯一ID,作为localStorage前缀。
* 通常情况下,你不应该改变这个值。
*/
"id": "d8504e05-a9fc-4692-bdbc-94c3190751f5"
}使用cmd生成项目

将生成后的项目引入到adt项目中

签名打包
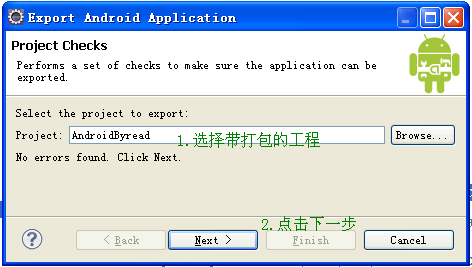
Eclipse工程中右键工程,弹出选项中选择 android工具-生成签名应用包:

选择需要打包的android项目工程:

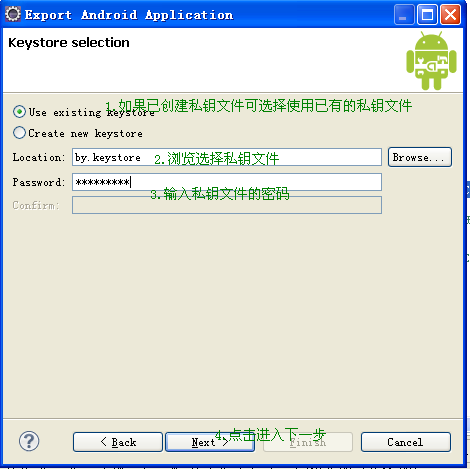
如果已有私钥文件,选择私钥文件输入密码,如果没有参见第6和7步创建私钥文件:

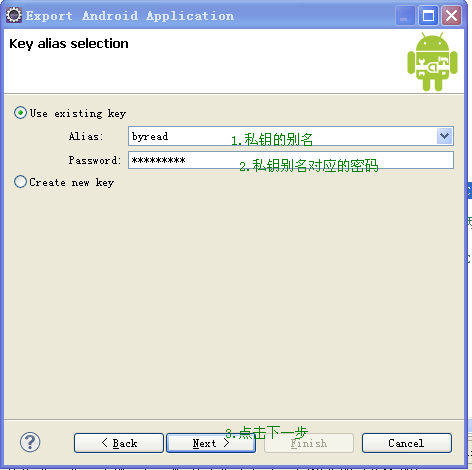
4.输入私钥别名和密码:

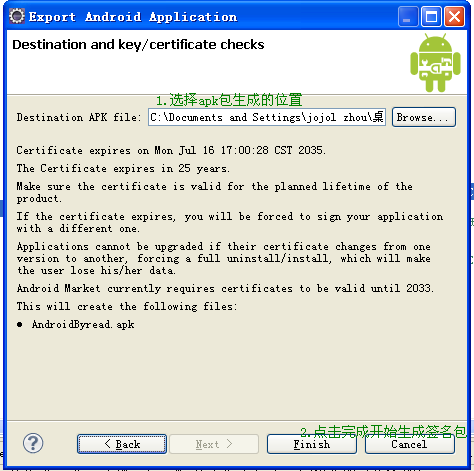
5.选择APK存储的位置,并完成设置 开始生成:

6.没有私钥文件的情况,创建私钥文件:

7.输入私钥文件所需信息,并创建:

*SDK的安装目录最后不要有中文和空格,否则会出现不必要的错误。如果你的安装路径包含Program Files(有空格),用ADT打包会报错,Ant方式打包的也会报错,没关系,不用重装,解决方法:配置SDk环境变量和在Eclipse中配置SDK路径的时候把Program Files改为Progra~1即可。(而且改成其他的都不行,只能是Progra~1,不信试试,这是Dos的规格)。
相关文章推荐
- 使用 adt-eclipse 打包 Cordova (3.0及其以上版本) + sencha touch 项目
- 第二步 (仅供参考) sencha touch + PhoneGap(cordova 2.9 及其以下版本) 使用 adt eclipse进行打包
- sencha touch + PhoneGap(cordova) 使用 adt eclipse进行打包
- 使用Cordova 3.0(及以上版本) 创建安卓项目
- 使用Cordova 3.0(及以上版本) 创建安卓项目
- 使用 crosswalk-cordova 打包sencha touch 项目,再也不用担心安卓兼容问题!
- 第二步 使用Cordova 3.0(及以上版本) 创建安卓项目(2014-6-25)
- 使用 crosswalk-cordova 打包sencha touch 项目,再也不用担心安卓兼容问题!
- 插件学习之道:ext-jsb-3.0.0.zip共享Ext JS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
- ExtJS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
- ExtJs学习篇---ExtJS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
- 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
- 第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
- 使用eclipse把sencha touch工程打包成apk
- 项目管理神器——Maven篇(三)使用Maven管理Eclipse项目创建、编译、打包
- [Phonegap+Sencha Touch] 移动开发18 Sencha Touch项目通过phonegap打包后的程序名字的问题
- linux下eclipse的SVN插件subclipse最新版本1.8及其依赖的javaHL1.7不能正常使用的解决方法
- ADT/Eclipse上 使用SVN管理项目基本流程 一看就懂
- centos下,将python升级3.0+以上版本后,yum、update等无法使用问题
- Eclipse中使用Maven创建Servlet3.0 Web 项目
