Java Web自定义标签tld文件的简单使用
2013-10-15 23:36
232 查看
Java Web自定义标签tld文件的使用
不管怎么说看这样的技术性东西要有耐心,如果想真正掌握最好是自己动动手。废话不多少,看操作!
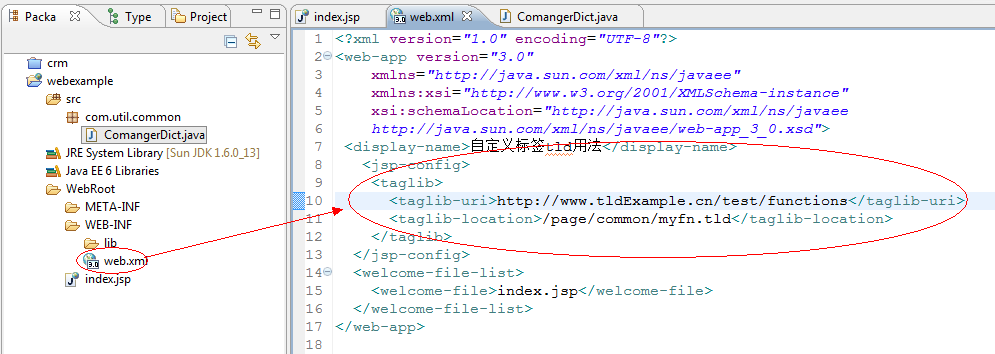
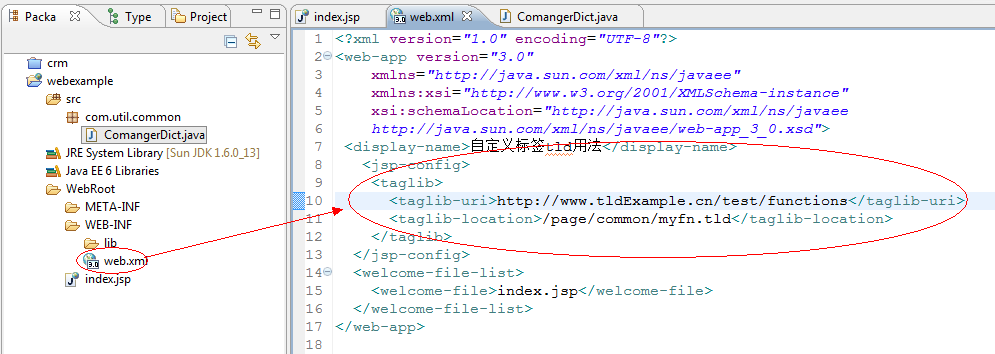
第一步:新建一个web项目,例如名为:webexample,建好后出现如下图包结构模式

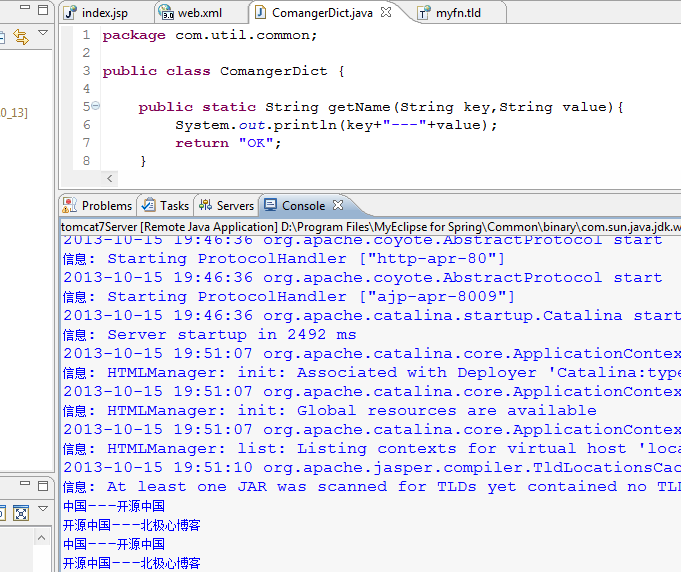
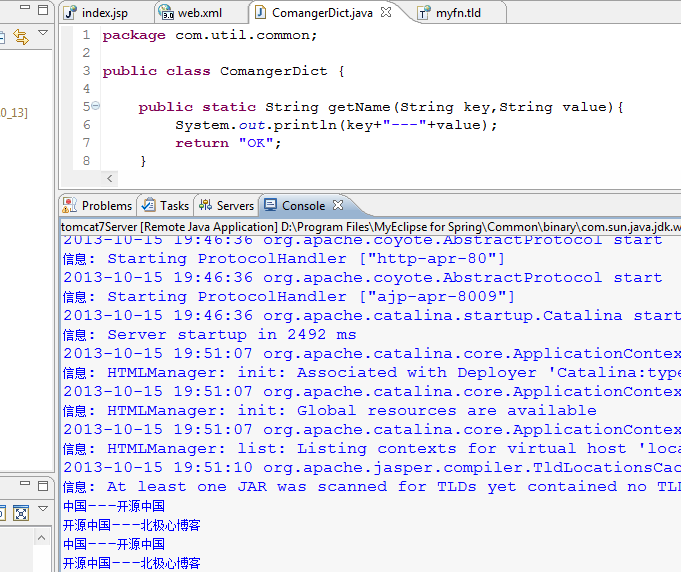
第二步:在"com.util.common"包中新建一个java类,类名称为“ComangerDict.java”并写如图中的两个方法

第三步:打开web.xml文件,写上如图的代码

第四步:按第三步中的<taglib-location>/page/common/myfn.tld</taglib-location>的本地路径新建myfn.tld文件(这里的路径就是:"/page/common/myfn.tld")在MyEclipse或者 Eclipse中实质就是新建一个普通的文本文件,只不过在命名时将文件后缀命名为XXX.tld,我这里命名为"myfn.tld"。
新建好以后打开这个tld文件并写如下配置:
最后如图所示:

第五步:也是最后一步了,就是在jsp页面调用了。
打开index.jsp写如下代码:
写好后如图所示:

第六步:也就是最最后一步,那就是测试了,放到Tomcat里并启动。打开浏览器,看到如图所示就算成功:

好了这就是自定义标签tld的一个简单的应用,其实并不难,其实我这用的还是比较古老的做法,是可以不用在web.xml配置的,留给有兴趣朋友自己研究!
对了,后台输出的图还是要贴出来的

不管怎么说看这样的技术性东西要有耐心,如果想真正掌握最好是自己动动手。废话不多少,看操作!
第一步:新建一个web项目,例如名为:webexample,建好后出现如下图包结构模式

第二步:在"com.util.common"包中新建一个java类,类名称为“ComangerDict.java”并写如图中的两个方法

第三步:打开web.xml文件,写上如图的代码

第四步:按第三步中的<taglib-location>/page/common/myfn.tld</taglib-location>的本地路径新建myfn.tld文件(这里的路径就是:"/page/common/myfn.tld")在MyEclipse或者 Eclipse中实质就是新建一个普通的文本文件,只不过在命名时将文件后缀命名为XXX.tld,我这里命名为"myfn.tld"。
新建好以后打开这个tld文件并写如下配置:
<?xml version="1.0" encoding="UTF-8"?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" > <tlib-version>1.0</tlib-version> <short-name>myfn</short-name> <uri>http://www.tldExample.cn/test/functions</uri> <function> <name> getName </name> <function-class>com.util.common.ComangerDict</function-class> <function-signature>java.lang.String getName(java.lang.String,java.lang.String)</function-signature> </function> <function> <name> getHelloWorld </name> <function-class>com.util.common.ComangerDict</function-class> <function-signature>java.lang.String getHelloWorld(java.lang.String,java.lang.String)</function-signature> </function> </taglib>
最后如图所示:

第五步:也是最后一步了,就是在jsp页面调用了。
打开index.jsp写如下代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.tldExample.cn/test/functions" prefix="myfn" %>
<!DOCTYPE>
<html>
<head>
</head>
<body>
<h3>
getName方法的调用: ${myfn:getName('中国','开源中国')} <br/><br/>
getHelloWorld方法的调用: ${myfn:getHelloWorld('开源中国','北极心博客')}
</h3>
</body>
</html>写好后如图所示:

第六步:也就是最最后一步,那就是测试了,放到Tomcat里并启动。打开浏览器,看到如图所示就算成功:

好了这就是自定义标签tld的一个简单的应用,其实并不难,其实我这用的还是比较古老的做法,是可以不用在web.xml配置的,留给有兴趣朋友自己研究!
对了,后台输出的图还是要贴出来的

相关文章推荐
- Java Web自定义标签tld文件的使用
- JSP tld文件配置 自定义标签简单示例
- jsp自定义标签的使用以及tld文件配置总结
- python之简单使用json文件
- [导入]使用对Ant编程来实现简单文件的打包
- 自定义标签(一)——tld文件解析
- 纯js实现最简单的文件上传(后台使用MultipartFile)
- winform配置文件的简单使用
- java当中randomAccessFile文件随机读取对象的简单使用
- 重温python之OS模块的简单使用4:os.chmod() 更改文件或目录的权限
- 使用C++对文件加密的简单例子
- 一款二级菜单和使用自定义标签实现简单权限控制
- gulp 简单命令------sass文件编译css ----安装以及使用
- 简单文件读写的工具类(使用字节流工具类实现)
- 将excel到入oracle的方法 一:使用plsql将EXCEL文件导入oracle数据库简单方法
- KVM虚拟机磁盘镜像文件管理命令qemu-img介绍及简单使用总结
- 【Media Foundation】简单实例 - 使用Media Session来播放文件
- 配置文件简单使用
- Mac OS环境下媒体文件分割工具mediafilesegmenter的简单使用
- JSP自定义标签TLD文件详解
