[Django实战] 第8篇 - 分页列表
2013-09-16 17:03
239 查看
当用户登录成功后,首先看到的是他自己之前提交的任务列表,本篇将实现该页面。
视图(views.py)里定义如下:
该视图的业务逻辑如下:
1)判断用户名,如果是普通用户,只显示他自己的任务列表;如果是DBA,则显示所有用户的任务列表。(从Task模型中获取数据)
2)调用Bootstrap的分页器Paginator,每页显示10行。
最终,该视图返回模板tasklist.html,其定义如下:
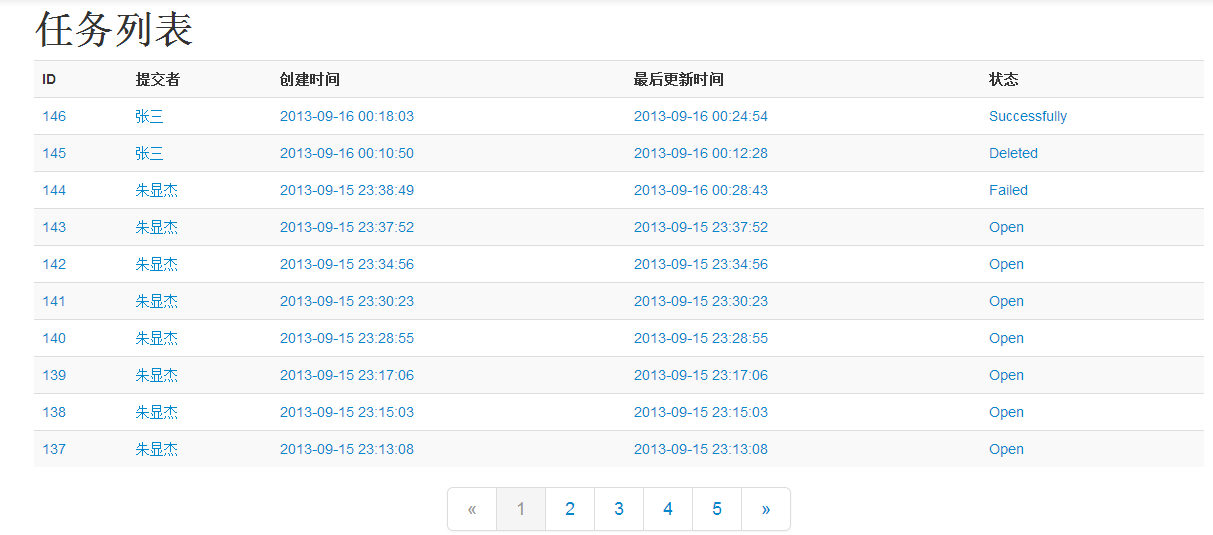
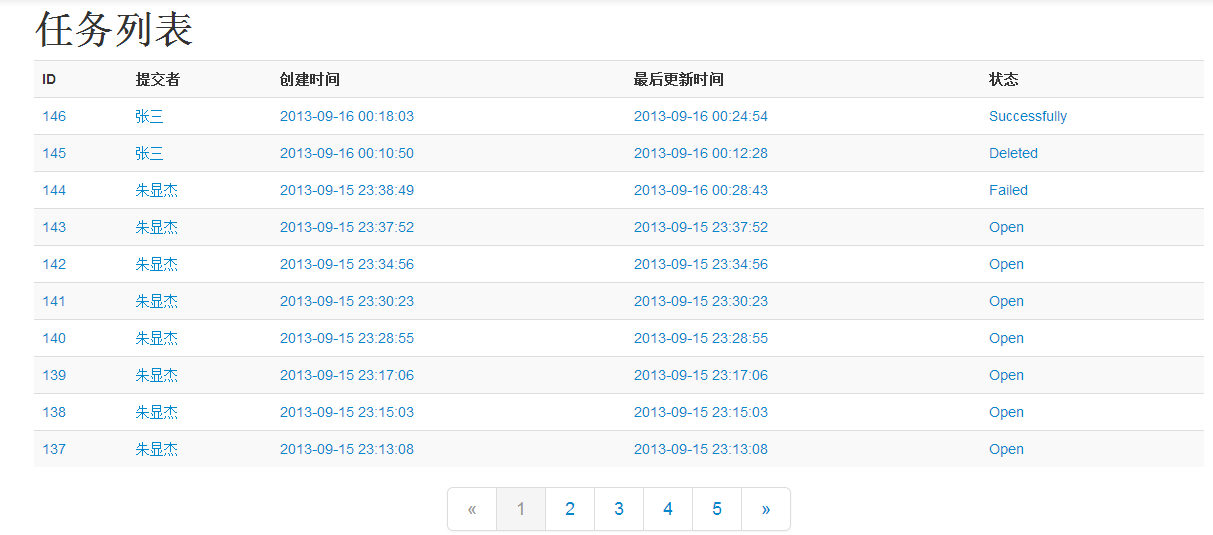
上面的模板定义了5列(分别是ID、提交者、创建时间、最后更新时间和状态),每行上都加一个超链接,指向该Task的详细信息(对应的视图taskdetail,我们会在下一章讲述该视图)。
最终效果如下:

视图(views.py)里定义如下:
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage
@login_required
def tasklist(request):
username=request.user.username
if len(Dba.objects.filter(username=username)) == 0: #User is not DBA, only shows his/her own tasklist
userid=User.objects.filter(username=username)
lines = Task.objects.filter(creater=userid).order_by("-id")
else: #User is DBA, shows all tasklist
lines = Task.objects.order_by("-id")
paginator = Paginator(lines, 10)
page = request.GET.get('page')
try:
show_lines = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
show_lines = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
show_lines = paginator.page(paginator.num_pages)
return render_to_response('tasklist.html', RequestContext(request, {'lines': show_lines,}))该视图的业务逻辑如下:
1)判断用户名,如果是普通用户,只显示他自己的任务列表;如果是DBA,则显示所有用户的任务列表。(从Task模型中获取数据)
2)调用Bootstrap的分页器Paginator,每页显示10行。
最终,该视图返回模板tasklist.html,其定义如下:
{% extends "base.html" %}
{% load bootstrap_toolkit %}
{% block content %}
<h1>任务列表</h1>
<table class="table table-striped table-hover">
<tr>
<td><strong>ID</strong></td>
<td><strong>提交者</strong></td>
<td><strong>创建时间</strong></td>
<td><strong>最后更新时间</strong></td>
<td><strong>状态</strong></td>
</tr>
{% for line in lines %}
<tr>
<td><a href="{% url 'dbrelease_app.views.taskdetail' %}?taskid={{ line.id }}">{{ line.id }}</a></td>
<td><a href="{% url 'dbrelease_app.views.taskdetail' %}?taskid={{ line.id }}">{{ line.creater.last_name }}{{ line.creater.first_name }}</a></td>
<td><a href="{% url 'dbrelease_app.views.taskdetail' %}?taskid={{ line.id }}">{{ line.createdtime|date:"Y-m-d H:i:s" }}</a></td>
<td><a href="{% url 'dbrelease_app.views.taskdetail' %}?taskid={{ line.id }}">{{ line.lastupdatedtime|date:"Y-m-d H:i:s" }}</a></td>
<td><a href="{% url 'dbrelease_app.views.taskdetail' %}?taskid={{ line.id }}">{{ line.state }}</a></td>
</tr>
</a>
{% endfor %}
</table>
{% bootstrap_pagination lines url="/tasklist?page=1" align="center" size="large" %}
{% endblock %}上面的模板定义了5列(分别是ID、提交者、创建时间、最后更新时间和状态),每行上都加一个超链接,指向该Task的详细信息(对应的视图taskdetail,我们会在下一章讲述该视图)。
最终效果如下:

相关文章推荐
- [Django实战] 第8篇 - 分页列表
- Django实战教程 分页列表
- Django 学习小组:博客开发实战第三周教程——文章列表分页和代码语法高亮
- 13、Django实战第13天:分页列表功能
- Django实战(20):分页(Pagination)
- django开发电子商城(四)django分页进阶和列表长度控制
- Django前端实现列表分页显示
- django-pagination---七步教你实现Django网站列表自动分页
- Django实战(20):分页(Pagination)
- (转)Django ====> 实战学习篇十三 分页(Paginator)处理;Django使用内置的admin
- 商城项目实战14:MyBatis分页插件(PageHelper)的使用以及商品列表展示
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
- django-pagination---七步教你实现Django网站列表自动分页
- 七步教你实现Django网站列表自动分页
- 实现Django网站列表自动分页
- Django实战(20):分页(Pagination)
- salesforce数据列表分页实战-(标准分页)
- 14、Django实战第14天:列表筛选功能
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
- (转)基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
