百度搜索提示框消失效果代码
2013-09-02 16:55
323 查看
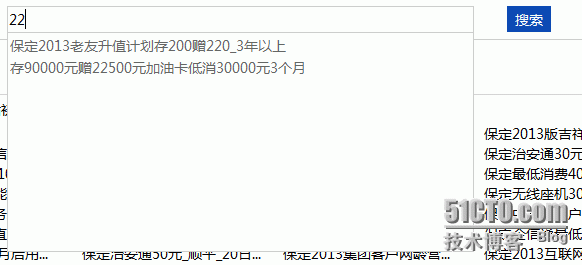
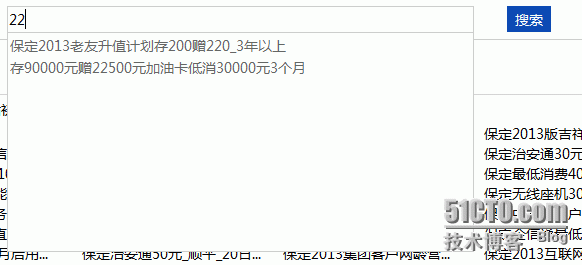
在做搜索选择提示框的时候,当出现提示框时,提示框 的消失方式有时候会让人纠结,如下图:


因为当点击提示框出现的提示后会给<input>赋值,所以提示框消失不能写<input>的blur事件;同时也不能在提示框的blur事件,因为本身焦点就不在他。经过思考还是写<input>的blur 事件,但是不同于传统的blur,在鼠标在提示框内的时候不触发让它消失的事件,在提示框外的时候触发,写法如下:var blur_type=""; $("#serch_div").mouseover(function(){ blur_type=1; }); $("#serch_div").mouseout(function(){ blur_type=0; }); $("#marketname_text").blur(function () { if(blur_type==0){ $("#serch_div").hide(); } });


因为当点击提示框出现的提示后会给<input>赋值,所以提示框消失不能写<input>的blur事件;同时也不能在提示框的blur事件,因为本身焦点就不在他。经过思考还是写<input>的blur 事件,但是不同于传统的blur,在鼠标在提示框内的时候不触发让它消失的事件,在提示框外的时候触发,写法如下:var blur_type=""; $("#serch_div").mouseover(function(){ blur_type=1; }); $("#serch_div").mouseout(function(){ blur_type=0; }); $("#marketname_text").blur(function () { if(blur_type==0){ $("#serch_div").hide(); } });
相关文章推荐
- JS实现模拟百度搜索“2012世界末日”网页地震撕裂效果代码
- JS实现模拟百度搜索“2012世界末日”网页地震撕裂效果代码
- Ajax+Servlet+jsp仿百度搜索效果
- Google和百度、雅虎的站内搜索代码
- .NET中使用js实现百度搜索下拉提示效果[不是局部刷新,呜呜。。]
- 类似百度搜索栏的即输即更新下拉关键字的效果
- 文本框下拉提示效果(模拟百度效果提示框)
- DWR实现模拟Google搜索效果实现原理及代码
- 摘自百度的图片轮换效果代码
- jQuery实现的仿百度分页足迹效果代码
- jQuery实现的仿百度分页足迹效果代码
- 百度 之 免费搜索代码
- Html 小插件5 百度搜索代码2
- winform 模仿 百度搜索 时 自动匹配 效果
- 免费百度搜索引擎代码、Google搜索引擎代码、综合搜索引擎代码
- 仿百度搜索代码
- Google和百度、雅虎的站内搜索代码
- 鼠标放上去触发一个javascript提示框效果代码
- jQuery实现仿百度首页滑动伸缩展开的添加服务效果代码
- JQuery插件【仿百度搜索 智能感知效果】
