HTTP 304客户端缓存优化的神奇作用和用法
2013-08-28 09:51
417 查看
HTTP 304: Not Modified,与服务器的缓存设置非常有关。
Last-Modified
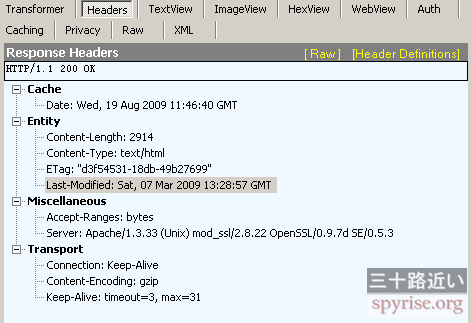
这个头标是一个响应头标,表示客户端(通常指浏览器)所请求资源在服务器端的最后修改时间。通常情况下客户端在接受这个头标后,在以后对这个资源的请求会附带一个'If-Modified-Since'请求头标,而这个头标是想告诉服务器上次客户端所请求资源的最后修改时间。如下图中的 Last-Modified: Sat, 07 Mar 2009 13:28:57 GMT,这是一个HTML页面的来自服务器的response header信息。

对于一些图像、css、js等静态文件资源,配置好了的apache服务器会理解这些If-Modified-Since请求头标,将头标里的时间和文件的最后修改时间进行比较并作出响应。如果二者相等则发送一个"304 Not Modified"来告诉客户端所请求资源并未修改,让客户端放心使用缓存中的资源,否则的话会重新发送一个新的资源和新的Last-Modified的头标。
但是对于一个动态的PHP脚本,我们即使在脚本加入了header('Last Modified: '.$time)来发送一个Last Modified响应头标,当客户端附带'If-Modified-Since'在次请求时apache服务器不会进行处理,这需要我们自己用$ _SERVER['HTTP_IF_MODIFIED_SINCE']来获取'If-Modified-Since'的值自己来进行判断处理。

而且,上面提到的配置好的apache服务器会检查If-Modified-Since变量,而有些.css啊,.js啊,apache服务器似乎并不检查。这都需要我们人工检查。
在这之前,先让我们谈谈浏览器的一些工作原理:
在先前至少有过一次有效访问后,在以后对同一URI资源的请求中,浏览器只进行两种动作:
(1)直接在缓存中去获取内容。如果先前有效访问的响应头包含 Expires, max-age的话,“打开新窗口”、“输入URI回车”、“前一页”、“后一页”这些浏览器行为不会使浏览器在Expires, max-age设置的有效期时间内去访问服务器,而是在缓存中去获取内容,但是'"刷新'"或"重载"例外。
(2)访问服务器,根据服务器响应来获取内容。这种情况发生在设置no-cache等头标要求不缓存,或者是设置了 Expires,max-age但浏览器行为是“刷新”或“重载”时候。'Last-Modified'、'ETag'、'must-revalidate' 等有些特殊,不直接受浏览器行为影响,它们必须访问服务器后,再由服务器判断是直接发送新的资源,还是发送一个304 Not
Modfied让浏览器使用缓存中的资源。
目的:
尽可能减少服务器向客户端重复发送资源,尤其是图片,Flash,CSS,JS等。
原理:
1、强行判断$_ENV['If-Modified-Since']是否等于$file_mtime,如果相等,是发送HTTP 304 Not Modified,告诉浏览器,你直接用你缓存中的好了。当然了,如果两者不相等,或缓存中的文件被删除了,就直接发送新的内容。
2、$_ENV['If-Modified-Since']变量存在的前提是,在前一次有效的访问过程中,发送了形如Last-Modified: Sat, 07 Mar 2009 13:28:57 GMT的Header。
方法:
1、先配置.htaccess,强行将扩展名为.jpg|.png|.gif|.css|.js|.swf的文件,转交给gzip.php处理。参考《Bo-blog的一种更简单更实用的gzip优化方法》。
2、检查要访问的URI是否是一个文件,用is_file($file)判断,如果不是,Header至404 Error。
3、检查gzip.php得到的访问URI是否满足.jpg|.png|.gif|.css|.js|.swf的要求,如果不符合,Header至403 Forbidden。
4、检查$_ENV['If-Modified-Since']是否等于$file_mtime,如果相等,发送304 Not Modified。
5、如果第4步的结果是不相等的,判断是否是.css|.js,如果是,使用gzip发送。否则如果是.jpg|.png|.gif|.swf,不使用gzip发送。
这样做的结果与好处:除非服务器端文件更新(导致Last-Modified值变化),或是客户端缓存被清除,否则不管你是刷新还是重载,我都会发送304 Not Modified,指示你直接用你那边的缓存就可以了,不必到我这里来取。<-这对一些大的文件资源,如图像,JS,CSS等,非常有用!!!本来要发送一个100k的图像的,我现在只要发送500个字节左右的数据,告诉你直接用缓存就OK了,多好啊!
现在我们来拿数据来比较一下实际的差异。304优化后,用户的下载量仅需要88k,则原来怎么也要在460k以上,节约了66%~80%的流量。但所占的时间,效果不是很明显,整个也差不多几秒。同时每次尝试,得到的累计时间也不相同。
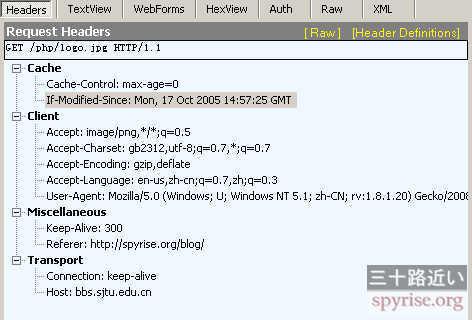
ps. Bytes Sent我估计和Request Count有关,向服务器请求资源时,会发现一些内容,见上面的第二张图,Request Headers,有很多内容,差不多1K,所以有一个请求,就差多占掉1K,合起来确实差不多那些量。
Last-Modified
这个头标是一个响应头标,表示客户端(通常指浏览器)所请求资源在服务器端的最后修改时间。通常情况下客户端在接受这个头标后,在以后对这个资源的请求会附带一个'If-Modified-Since'请求头标,而这个头标是想告诉服务器上次客户端所请求资源的最后修改时间。如下图中的 Last-Modified: Sat, 07 Mar 2009 13:28:57 GMT,这是一个HTML页面的来自服务器的response header信息。
对于一些图像、css、js等静态文件资源,配置好了的apache服务器会理解这些If-Modified-Since请求头标,将头标里的时间和文件的最后修改时间进行比较并作出响应。如果二者相等则发送一个"304 Not Modified"来告诉客户端所请求资源并未修改,让客户端放心使用缓存中的资源,否则的话会重新发送一个新的资源和新的Last-Modified的头标。
但是对于一个动态的PHP脚本,我们即使在脚本加入了header('Last Modified: '.$time)来发送一个Last Modified响应头标,当客户端附带'If-Modified-Since'在次请求时apache服务器不会进行处理,这需要我们自己用$ _SERVER['HTTP_IF_MODIFIED_SINCE']来获取'If-Modified-Since'的值自己来进行判断处理。
而且,上面提到的配置好的apache服务器会检查If-Modified-Since变量,而有些.css啊,.js啊,apache服务器似乎并不检查。这都需要我们人工检查。
在这之前,先让我们谈谈浏览器的一些工作原理:
在先前至少有过一次有效访问后,在以后对同一URI资源的请求中,浏览器只进行两种动作:
(1)直接在缓存中去获取内容。如果先前有效访问的响应头包含 Expires, max-age的话,“打开新窗口”、“输入URI回车”、“前一页”、“后一页”这些浏览器行为不会使浏览器在Expires, max-age设置的有效期时间内去访问服务器,而是在缓存中去获取内容,但是'"刷新'"或"重载"例外。
(2)访问服务器,根据服务器响应来获取内容。这种情况发生在设置no-cache等头标要求不缓存,或者是设置了 Expires,max-age但浏览器行为是“刷新”或“重载”时候。'Last-Modified'、'ETag'、'must-revalidate' 等有些特殊,不直接受浏览器行为影响,它们必须访问服务器后,再由服务器判断是直接发送新的资源,还是发送一个304 Not
Modfied让浏览器使用缓存中的资源。
目的:
尽可能减少服务器向客户端重复发送资源,尤其是图片,Flash,CSS,JS等。
原理:
1、强行判断$_ENV['If-Modified-Since']是否等于$file_mtime,如果相等,是发送HTTP 304 Not Modified,告诉浏览器,你直接用你缓存中的好了。当然了,如果两者不相等,或缓存中的文件被删除了,就直接发送新的内容。
2、$_ENV['If-Modified-Since']变量存在的前提是,在前一次有效的访问过程中,发送了形如Last-Modified: Sat, 07 Mar 2009 13:28:57 GMT的Header。
方法:
1、先配置.htaccess,强行将扩展名为.jpg|.png|.gif|.css|.js|.swf的文件,转交给gzip.php处理。参考《Bo-blog的一种更简单更实用的gzip优化方法》。
2、检查要访问的URI是否是一个文件,用is_file($file)判断,如果不是,Header至404 Error。
3、检查gzip.php得到的访问URI是否满足.jpg|.png|.gif|.css|.js|.swf的要求,如果不符合,Header至403 Forbidden。
4、检查$_ENV['If-Modified-Since']是否等于$file_mtime,如果相等,发送304 Not Modified。
5、如果第4步的结果是不相等的,判断是否是.css|.js,如果是,使用gzip发送。否则如果是.jpg|.png|.gif|.swf,不使用gzip发送。
这样做的结果与好处:除非服务器端文件更新(导致Last-Modified值变化),或是客户端缓存被清除,否则不管你是刷新还是重载,我都会发送304 Not Modified,指示你直接用你那边的缓存就可以了,不必到我这里来取。<-这对一些大的文件资源,如图像,JS,CSS等,非常有用!!!本来要发送一个100k的图像的,我现在只要发送500个字节左右的数据,告诉你直接用缓存就OK了,多好啊!
现在我们来拿数据来比较一下实际的差异。304优化后,用户的下载量仅需要88k,则原来怎么也要在460k以上,节约了66%~80%的流量。但所占的时间,效果不是很明显,整个也差不多几秒。同时每次尝试,得到的累计时间也不相同。
ps. Bytes Sent我估计和Request Count有关,向服务器请求资源时,会发现一些内容,见上面的第二张图,Request Headers,有很多内容,差不多1K,所以有一个请求,就差多占掉1K,合起来确实差不多那些量。
| Request Count | Bytes Sent | Bytes Received | Elapsed Time | |
| 第一次载入(全部载入) | 126 | 98,342 | 501,640 | 23.328 s |
| 强制刷新(无304优化) | 125 | 111,251 | 546,257 | 16.562 s |
| 强制刷新(仅优化css和js) | 125 | 112,538 | 461,056 | 16.437 s |
| 强制刷新(304优化) | 125 | 112,538 | 88,110 | 16.937 s |
相关文章推荐
- HTTP 304客户端缓存优化的神奇作用和用法
- http 304优化,了解客户端缓存
- 14.http 304优化,了解客户端缓存
- http 304优化,了解客户端缓存
- http 304优化,了解客户端缓存
- http 304优化,了解客户端缓存
- 【http】使用浏览器Cache和http状态码304实现的客户端缓存
- 基于HTTP缓存轻松实现客户端应用的离线支持及网络优化
- 通过Last-Modified,Etag利用客户端缓存对网站进行优化?
- 理解ASP.NET与客户端缓存之HTTP协议
- 有关客户端浏览器缓存的Http头介绍
- 如何利用客户端缓存对网站进行优化?
- http缓存机制之304状态码
- HttpServletRequest各方法的作用及用法
- ASP.NET与客户端缓存之HTTP协议的理解
- 如何利用客户端缓存对网站进行优化[转载]
- 如何利用客户端缓存对网站进行优化?
- asp.net 客户端浏览器缓存的Http头介绍
- http缓存之304 last-modified,cache-control:max-age,Etag等
- 利用客户端缓存对网站进行优化的原理分析第1/2页
