JavaScript 实践HTML5 localStorage 本地存储Json等数据 助于移动设备和web前端开发
2013-08-20 18:00
1586 查看
0.什么是 localStorage 本地存储 http://www.mhtml5.com/2012/05/4982.html 先了解一下,你也可以搜一圈看看
1.比如想把这个对象(eventsList)存入本地:
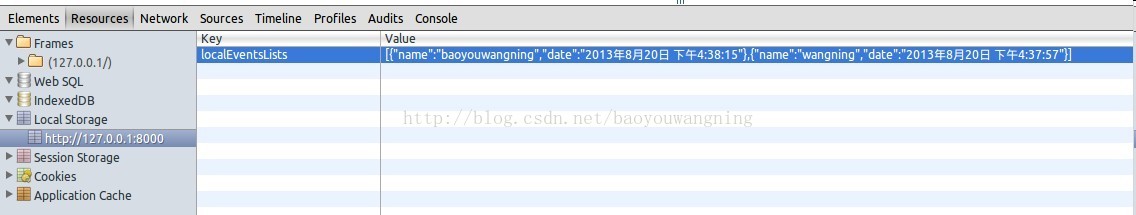
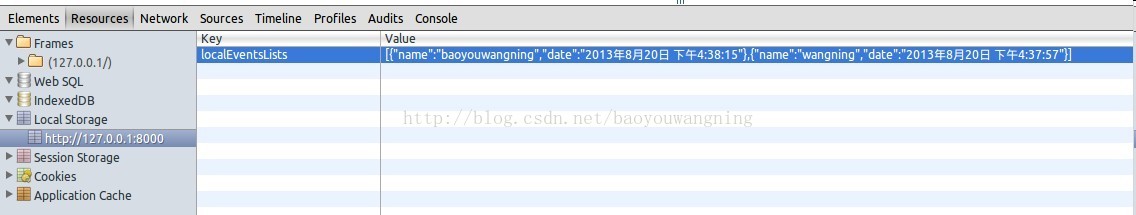
存完了之后你就可以查看到本地存下来的东西:

2.等到读的时候,就可以使用:
google下你可以通过 console.log(eventsLists); 来验证读出的与你存储的是否一样!
注意:本地存的都是字符串,别弄错了。比如有这么一个操作:
var eventsLists = localStorage.getItem(localEventsLists);那么你获得的
eventsLists = ’[{"name":"baoyouwangning","date":"2013年8月20日 下午4:38:15"},{"name":"wangning","date":"2013年8月20日 下午4:37:57"}]‘;
一条字符串!那么此时操作起来就麻烦了!
3.总结:
**对于普通存储的举个例子:

此时 :
等到读出的时候,就都是string了!!
希望对大家有所帮助!
1.比如想把这个对象(eventsList)存入本地:
var eventsLists = [{"name":"baoyouwangning","date":"2013年8月20日 下午4:38:15"},{"name":"wangning","date":"2013年8月20日 下午4:37:57"}];那么就可以使用:localStorage.setItem(localEventsLists,JSON.stringify(eventsLists));
存完了之后你就可以查看到本地存下来的东西:

2.等到读的时候,就可以使用:
var eventsLists = JSON.parse(localStorage.getItem(localEventsLists)) || [ ];来获得本地存储的Json数据! 此时再对eventsLists的所有的json操作都成立呀!
google下你可以通过 console.log(eventsLists); 来验证读出的与你存储的是否一样!
注意:本地存的都是字符串,别弄错了。比如有这么一个操作:
var eventsLists = localStorage.getItem(localEventsLists);那么你获得的
eventsLists = ’[{"name":"baoyouwangning","date":"2013年8月20日 下午4:38:15"},{"name":"wangning","date":"2013年8月20日 下午4:37:57"}]‘;
一条字符串!那么此时操作起来就麻烦了!
3.总结:
/* 1. json格式的存读 */
function save_ls_json(Key,Value) { localStorage.setItem(Key,JSON.stringify(Value)); } //存储
function get_ls_json(Key) { return JSON.parse(localStorage.getItem(Key)) || []; } //读取
/* 2. 普通存储(我自己理解的) */
function save_ls_ordinary(Key,Value) {localStorage.setItem(Key,Value);} //存储
function get_ls_ordinary(Key){return localStorage.getItem(Key);} //读取**对于普通存储的举个例子:
//如有:
localStorage.setItem("testNumber",1);
localStorage.setItem("testString","1");
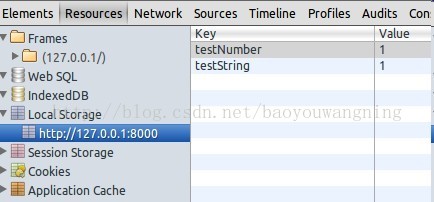
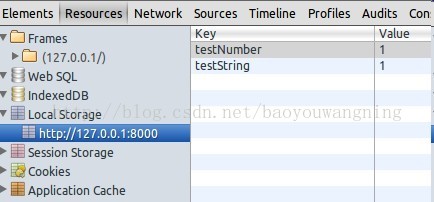
此时 :
localStorage.getItem(“testNumber”) === localStorage.getItem(“testString”)
等到读出的时候,就都是string了!!
希望对大家有所帮助!
相关文章推荐
- HTML5 LocalStorage 本地存储JSON数据
- HTML5 LocalStorage 本地存储JSON数据
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)的实例页面
- JavaScript本地存储实践(html5的localStorage和ie的userData)的实例页面
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- Web前端开发最佳实践(12):JavaScript代码中有大量写死的配置数据?这些数据难以维护,你需要合理组织这些数据
- 【麦子学院】03.web前端开发之html5本地存储、网页留言板、video、audio、HTML5拖放
- HTML5 LocalStorage 本地存储JSON数据
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- HTML5 LocalStorage 本地存储JSON数据
- 五个你必须知道的javascript和web debug技术 2013年11月20日 在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。 Weinre移动调试 DOM 断点
- html5移动web应用的本地存储
