Flex使用BlazeDs与Java交互及自定义对象转换
2013-08-01 23:38
609 查看
前天接到领导分发的新任务,需要将之前用JAVA Swing实现的报表前端移植到Flex端,后台不变依然采用JAVA代码,这样就涉及到前端Flex如何同JAVA后台通信的问题。在网上查了下,主要有如下三种方式:
1、通过HTTPService:你访问一个XML或者Servlet,然后Flex接收返回的XML数据。
2、通过WebService:你访问一个WebService服务,然后获得文本信息。
3、通过RemoteObject:可以通过BlazeDs来访问远程Service接口方法,Flex接收一个对象。
这里我只是研究了一下第三种方式,因为JAVA后台已经把数据封装到了一个对象里面,这样就服务端的程序可以不用动,只管把服务端传过来的这个对象转换成AS对象,然后解析处理里面的数据并展示到Flex前端即可。
这里需要对RemoteObject做一下简单的介绍,首先我们需要在服务端的remote- config.xml配置上。
然后在客户端实例化RemoteObject组件对象。创建RemoteObject组件对象的MXML标签语法如下:
<mx:RemoteObject id="UserManager" destination="UserManager" showBusyCursor="true" />id属性指定了RemoteObject组件实例名称,在接下来调 用该服务对象及处理远程服务响应时使用。destination属性指定了要连接的远程服务的目标,该值必须与服务器端remote-
config.xml文件中配置的目标id属性相匹配。
下面开始动手实践一下
首先就是去下载Blazeds的压缩包,这个可以从官网上下到。解压缩这个包,将里面的Blazeds.war解压,后面建立工程时要使用。
在Eclipse中建立一个web工程,名为FlexTest。
将刚才解压的Blazeds.war包中的“META-INF”与“WEB-INF”文件夹以及文件夹中的内容拷贝到工程的WebRoot下。WEB-INF中包含有Flex的配置文件以及Blazeds需要的Jar包。这时我们就可以在这个工程中写入Java代码了。本文以一个用户列表为例,建立用户实体类。代码如下:
然后,在建立一个供Flex调用的Java类。代码如下:
这里就不连接数据库去操作了,我们把重点放在Flex调用Java上,所以写个死数据用以测试。
写完了这两个类,就需要在WebRoot/WEB-INF/flex/remoting-config.xml中配置用以调用这个Java类的信道了。具体代码上面已经谢过了。
其中destination就是信道,properties是可以配置多个Java类,source是配置要调用Java类的包路径。
到此,Java部分的代码就写完了。下面是Flex中的代码。
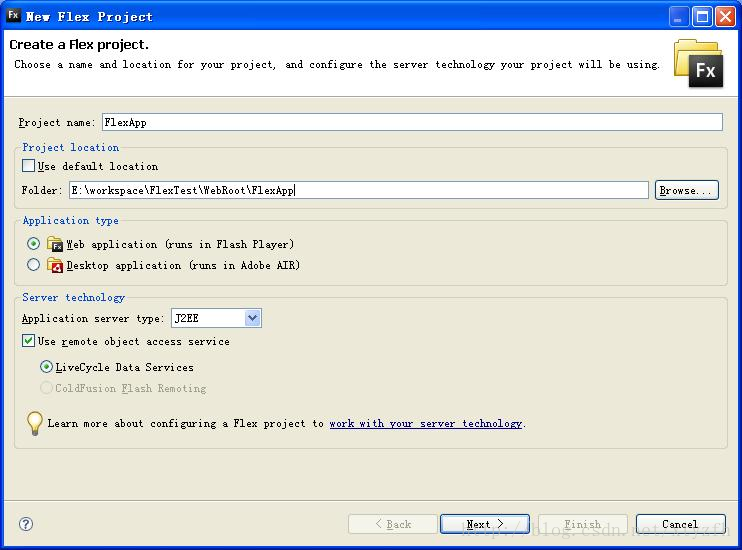
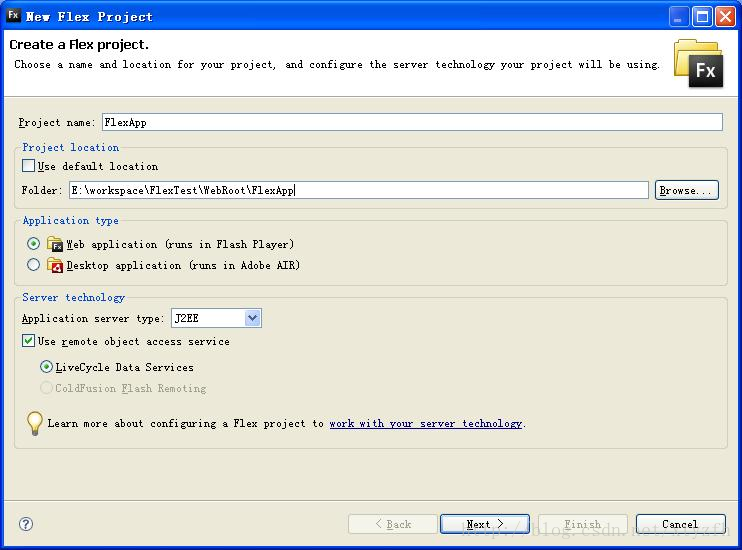
在Flex Builder中创建一个Flex工程。名称为FlexApp。如图所示:

注意Project Location的Folder要选择Eclipse建立的Web工程的WebContent下。Server technology选择J2EE
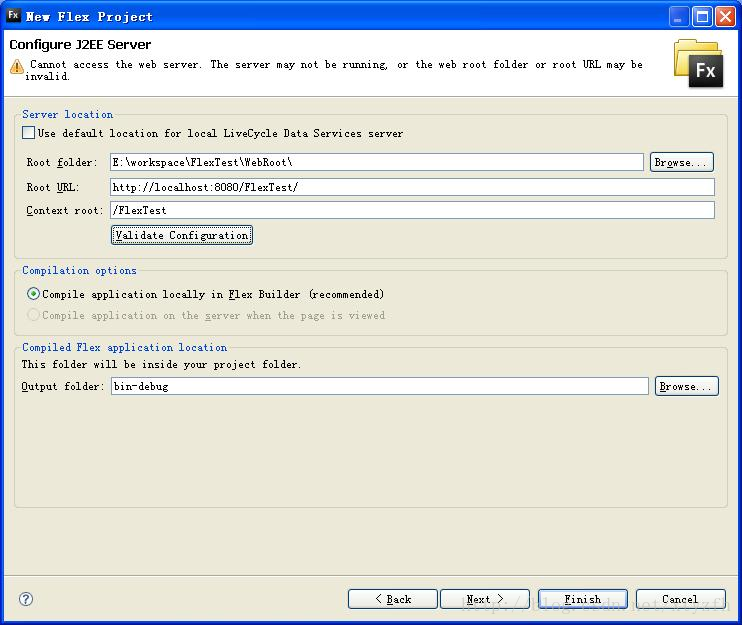
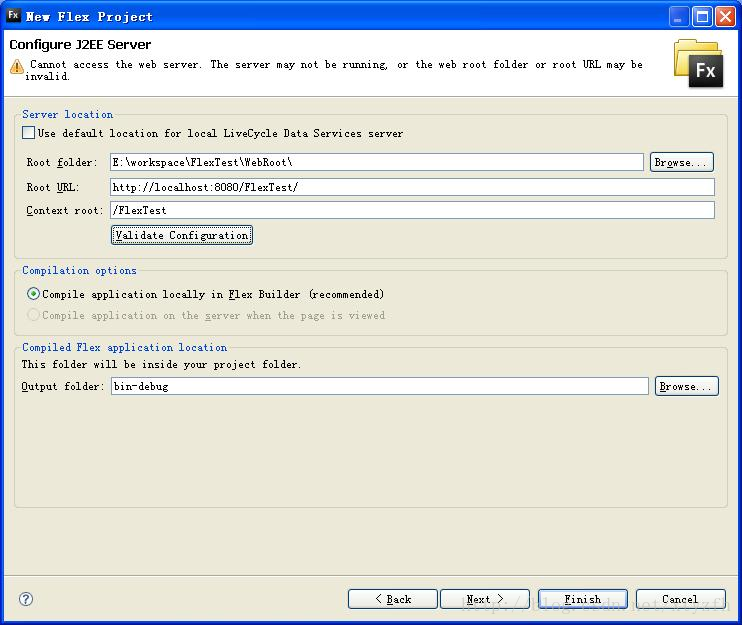
点击[Next]按钮进入下一页。如图

注意Server location中Root folder要选择Java Web工程的WebRoot路径。Root URL是Java web工程的访问路径,由于使用的是Tomcat服务器,工程名为FlexTest,所以路径是http://localhost:8080/FlexTest/,而
Context root则是Java Web项目的工程名。完成后点击那个[Validate Configuration]进行验证,如果窗口上方显示如上图所示的“黄三角”就说明可以进行下一步操作了。
顺利建立完Flex工程后,需要注意是否报错,如果报错,请注意调整Flex SDK的版本。
没问题后,就要创建一个AS的类,用来接收Java程序的返回值了,也就是那个UserBean。
这里[Bindable]是可绑定的,[RemoteClass(alias="com.rocd.flex.entity.UserBean")]是和Java代码中的UserBean类关联起来。这样就可以利用类型转换来将Java对象转换为AS对象了。
现在让我们在Flex中调用这个Java代码吧。代码如下:
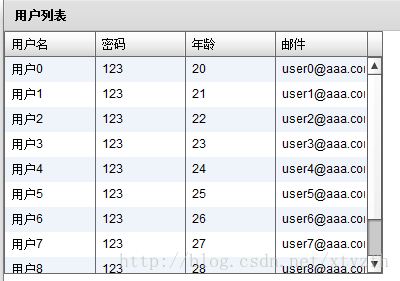
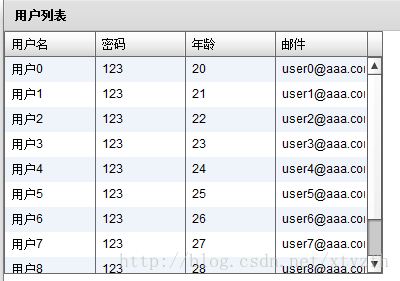
启动Tomcat服务器后运行这个Flex程序,如下图所示:

经过了各种重启,各种clean总算得到了上面的结果,唉,不容易啊。
关于BlazeDs的体系结构,请参考文档http://wenku.baidu.com/view/aaa241f9aef8941ea76e05a1.html,这里不再赘述。
1、通过HTTPService:你访问一个XML或者Servlet,然后Flex接收返回的XML数据。
2、通过WebService:你访问一个WebService服务,然后获得文本信息。
3、通过RemoteObject:可以通过BlazeDs来访问远程Service接口方法,Flex接收一个对象。
这里我只是研究了一下第三种方式,因为JAVA后台已经把数据封装到了一个对象里面,这样就服务端的程序可以不用动,只管把服务端传过来的这个对象转换成AS对象,然后解析处理里面的数据并展示到Flex前端即可。
这里需要对RemoteObject做一下简单的介绍,首先我们需要在服务端的remote- config.xml配置上。
<?xml version="1.0" encoding="UTF-8"?> <service id="remoting-service" class="flex.messaging.services.RemotingService"> <adapters> <adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/> </adapters> <default-channels> <channel ref="my-amf"/> </default-channels> <destination id="UserManager"> <properties> <source>com.rocd.flex.biz.UserManager</source> </properties> </destination> </service>
然后在客户端实例化RemoteObject组件对象。创建RemoteObject组件对象的MXML标签语法如下:
<mx:RemoteObject id="UserManager" destination="UserManager" showBusyCursor="true" />id属性指定了RemoteObject组件实例名称,在接下来调 用该服务对象及处理远程服务响应时使用。destination属性指定了要连接的远程服务的目标,该值必须与服务器端remote-
config.xml文件中配置的目标id属性相匹配。
下面开始动手实践一下
首先就是去下载Blazeds的压缩包,这个可以从官网上下到。解压缩这个包,将里面的Blazeds.war解压,后面建立工程时要使用。
在Eclipse中建立一个web工程,名为FlexTest。
将刚才解压的Blazeds.war包中的“META-INF”与“WEB-INF”文件夹以及文件夹中的内容拷贝到工程的WebRoot下。WEB-INF中包含有Flex的配置文件以及Blazeds需要的Jar包。这时我们就可以在这个工程中写入Java代码了。本文以一个用户列表为例,建立用户实体类。代码如下:
package com.rocd.flex.entity;
import java.io.Serializable;
public class UserBean implements Serializable {
private String userName;
private String password;
private int age;
private String email;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}注意:由于这个实体类需要当做Java代码中方法的返回值传递给Flex中的AS代码,所以需要继承Serializable接口,否则将导致异常的发生。 然后,在建立一个供Flex调用的Java类。代码如下:
package com.rocd.flex.biz;
import java.util.ArrayList;
import java.util.List;
import com.rocd.flex.entity.UserBean;
public class UserManager {
public List<UserBean> getUserList() {
List<UserBean> list = new ArrayList<UserBean>();
for (int i = 0; i < 10; i++) {
UserBean user = new UserBean();
user.setUserName("用户" + i);
user.setPassword("123");
user.setAge(20 + i);
user.setEmail("user" + i + "@aaa.com");
list.add(user);
}
return list;
}
}这里就不连接数据库去操作了,我们把重点放在Flex调用Java上,所以写个死数据用以测试。
写完了这两个类,就需要在WebRoot/WEB-INF/flex/remoting-config.xml中配置用以调用这个Java类的信道了。具体代码上面已经谢过了。
其中destination就是信道,properties是可以配置多个Java类,source是配置要调用Java类的包路径。
到此,Java部分的代码就写完了。下面是Flex中的代码。
在Flex Builder中创建一个Flex工程。名称为FlexApp。如图所示:

注意Project Location的Folder要选择Eclipse建立的Web工程的WebContent下。Server technology选择J2EE
点击[Next]按钮进入下一页。如图

注意Server location中Root folder要选择Java Web工程的WebRoot路径。Root URL是Java web工程的访问路径,由于使用的是Tomcat服务器,工程名为FlexTest,所以路径是http://localhost:8080/FlexTest/,而
Context root则是Java Web项目的工程名。完成后点击那个[Validate Configuration]进行验证,如果窗口上方显示如上图所示的“黄三角”就说明可以进行下一步操作了。
顺利建立完Flex工程后,需要注意是否报错,如果报错,请注意调整Flex SDK的版本。
没问题后,就要创建一个AS的类,用来接收Java程序的返回值了,也就是那个UserBean。
package com.rocd.flex.entity
{
[Bindable]
[RemoteClass(alias="com.rocd.flex.entity.UserBean")]
public class UserBean
{
public var userName:String;
public var password:String;
public var ag
4000
e:int;
public var email:String;
}
}这里[Bindable]是可绑定的,[RemoteClass(alias="com.rocd.flex.entity.UserBean")]是和Java代码中的UserBean类关联起来。这样就可以利用类型转换来将Java对象转换为AS对象了。
现在让我们在Flex中调用这个Java代码吧。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
fontSize="12" initialize="init()">
<mx:Script>
<![CDATA[
import com.rocd.flex.entity.UserBean;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
private function init():void
{
UserManager.getUserList();
UserManager.addEventListener(ResultEvent.RESULT,getUserList);
}
private function getUserList(event:ResultEvent):void
{
var userList:ArrayCollection = ArrayCollection(event.result);
var userList_FlexData:ArrayCollection = new ArrayCollection();
for (var i:int = 0; i < userList.length; i++)
{
var user:UserBean = UserBean(userList.getItemAt(i));
userList_FlexData.addItem(user);
}
dataGrid.dataProvider = userList_FlexData;
}
]]>
</mx:Script>
<mx:RemoteObject id="UserManager" destination="UserManager"
showBusyCursor="true" />
<mx:Panel x="32" y="20" width="399" height="285" layout="absolute" title="用户列表">
<mx:DataGrid x="0" y="0" width="379" height="243" id="dataGrid">
<mx:columns>
<mx:DataGridColumn headerText="用户名" dataField="userName"/>
<mx:DataGridColumn headerText="密码" dataField="password"/>
<mx:DataGridColumn headerText="年龄" dataField="age"/>
<mx:DataGridColumn headerText="邮件" dataField="email"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>启动Tomcat服务器后运行这个Flex程序,如下图所示:

经过了各种重启,各种clean总算得到了上面的结果,唉,不容易啊。
关于BlazeDs的体系结构,请参考文档http://wenku.baidu.com/view/aaa241f9aef8941ea76e05a1.html,这里不再赘述。
相关文章推荐
- 杜鹏的个人博客 Flex使用Blazeds与Java交互及自定义对象转换详解
- Flex使用Blazeds与Java交互及自定义对象转换详解-DATAGRID读取ORACLE数据
- Flex使用Blazeds与Java交互及自定义对象转换详解
- Flex使用Blazeds与Java交互及自定义对象转换详解
- Flex使用Blazeds与Java交互及自定义对象转换详解(转)
- 使用BlazeDS实现java与flex传对象时,RemoteClass中包含自己写的类,后台无法转换的问题
- Flex与Java使用BlazeDS交互时类型转换错误
- 使用BlazeDS实现java与flex传对象时,RemoteClass中包含自己写的类,后台无法转换的问题
- Spring 整合 Flex (BlazeDS)无法从as对象 到 Java对象转换的异常:org.springframework.beans.ConversionNotSupportedExcept
- Flex与服务器交互之四(使用RemoteObject +BlazeDS+TomCat同Java交互及开发环境配置)
- java中json包的使用以及字符串,map,list,自定义对象之间的相互转换
- Flex与服务器交互(使用RemoteObject+BlazeDS+TomCat同Java交互及开发环境配置)
- 使用jackson将java对象转换成标准的json格式,便于与easyui的datagrid交互
- flex和java之间的自定义对象转换
- arcgis api for flex之五、flex对java自定义对象转换详解
- Flex与服务器交互之四(使用RemoteObject +BlazeDS+TomCat同Java交互及开发环境配置)
- java中json包的使用以及字符串,map,list,自定义对象之间的相互转换
- Flex与Java交互使用BlazeDS配置文件的问题
- Spring 整合 Flex (BlazeDS)无法从as对象 到 Java对象转换的异常:org.springframework.beans.ConversionNotSupportedException: Failed to convert property value of type 'java.util.Date' to required type 'java.sql.Timestamp' for property 'wfsj'; nested exception is java.lang.Ill
- [整理]使用blazeds实现flex和java交互
