nodejs+Express实现Restful的web应用
2013-08-01 21:49
501 查看
最近一直在学习nodejs,其实刚开始听说nodejs的时候我比较震惊,因为nodejs是用来做服务器的,那时候我就在想js不是做前台的么,怎么跟后台服务器可以搭边呢,后来学习了之后就发现了nodejs底层是C++写的,然后用js封装了一下。
关于什么是Restful这里简单介绍下,关于它更深的原理啊理论啊我也不是很清楚,它是一种基于 HTTP 协议的网络应用的接口风格,充分利用 HTTP 的方法实现统一风格接口的服务,我们经常用到的是 GET、POST、PUT 和 DELETE 方法。根据 REST 设计模式,这4种方法通常分别用于实现以下功能,GET:获取 POST:新增 PUT:更新,DELETE:删除(这里的CRUD都是针对与一个资源而言的)。
最近在公司的项目组都是用的Restful风格进行开发,用的是java的jersey已经springMVC(自己做一些配置可以用Restful风格),然后就想到了如何用nodejs进行Restful的web service呢?下面就是答案:
首先用Express建立一个项目,如果不会搭载的话请看我的另一个博客(http://blog.csdn.net/jthink_/article/details/9707895),然后修改app.js加入路由控制:
这里加的就是user这个资源的一些路由控制,我们这里不涉及到数据库,所以就用一个map来模拟数据库中的资源吧,在项目根目录建立一个model文件夹,创建一个users.js文件:
然后进入routes文件夹打开user.js,修改如下:
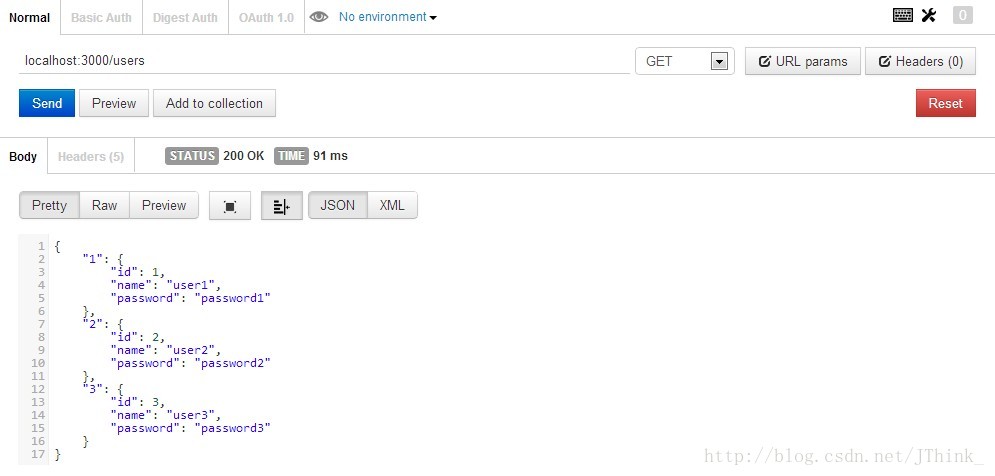
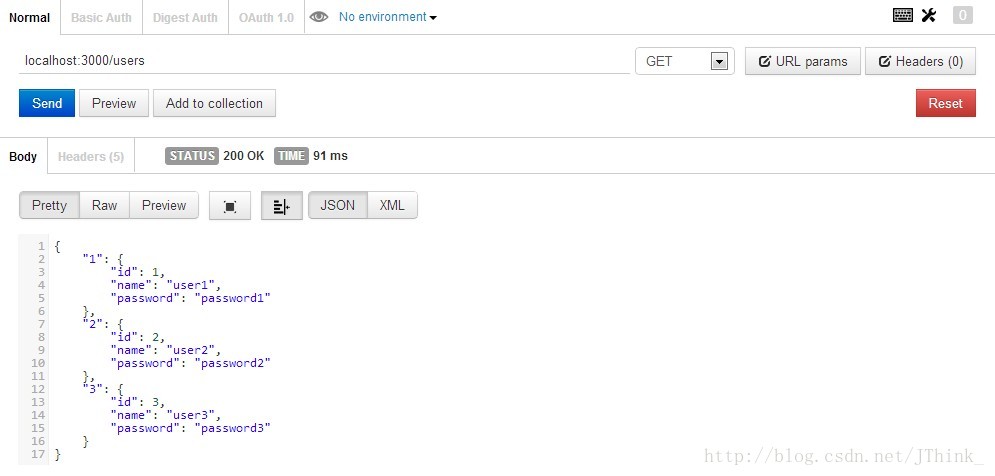
postman测试下吧(这里就测试一个吧):

OK,测试通过。
关于什么是Restful这里简单介绍下,关于它更深的原理啊理论啊我也不是很清楚,它是一种基于 HTTP 协议的网络应用的接口风格,充分利用 HTTP 的方法实现统一风格接口的服务,我们经常用到的是 GET、POST、PUT 和 DELETE 方法。根据 REST 设计模式,这4种方法通常分别用于实现以下功能,GET:获取 POST:新增 PUT:更新,DELETE:删除(这里的CRUD都是针对与一个资源而言的)。
最近在公司的项目组都是用的Restful风格进行开发,用的是java的jersey已经springMVC(自己做一些配置可以用Restful风格),然后就想到了如何用nodejs进行Restful的web service呢?下面就是答案:
首先用Express建立一个项目,如果不会搭载的话请看我的另一个博客(http://blog.csdn.net/jthink_/article/details/9707895),然后修改app.js加入路由控制:
/**
* Module dependencies.
*/
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
app.get('/users/:id', user.get);
app.delete('/users/:id', user.delete);
app.post('/users', user.add);
app.put('/users/:id', user.update);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});这里加的就是user这个资源的一些路由控制,我们这里不涉及到数据库,所以就用一个map来模拟数据库中的资源吧,在项目根目录建立一个model文件夹,创建一个users.js文件:
exports.users = {
"1":{
id:1,
name:"user1",
password:"password1"
},
"2":{
id:2,
name:"user2",
password:"password2"
},
"3":{
id:3,
name:"user3",
password:"password3"
}
}然后进入routes文件夹打开user.js,修改如下:
/*
* GET users listing.
*/
var users = require('../model/users').users;
exports.list = function(req, res){
res.setHeader('Content-Type', 'application/json;charset=utf-8');
res.send(users);
};
exports.get = function(req, res){
res.setHeader('Content-Type', 'application/json;charset=utf-8');
res.send(users[req.param('id')]);
};
exports.delete = function(req, res){
res.setHeader('Content-Type', 'application/json;charset=utf-8');
delete users[req.param('id')];
res.send({status:"success", message:"delete user success"});
console.log(users);
};
exports.update = function(req, res){
res.setHeader('Content-Type', 'application/json;charset=utf-8');
users[req.body.id] = req.body;
res.send({status:"success", message:"update user success"});
console.log(users);
};
exports.add = function(req, res){
res.setHeader('Content-Type', 'application/json;charset=utf-8');
console.log(req.body);
users[req.body.id] = req.body;
res.send({status:"success", message:"add user success"});
console.log(users);
};postman测试下吧(这里就测试一个吧):

OK,测试通过。
相关文章推荐
- nodejs+express+mysql实现restful风格的增删改查示例
- 进入全屏 nodejs+express+mysql实现restful风格的增删改查示例
- Node.js实现RESTful api,express or koa?
- nodejs+express+mongodb简单实现注册登录
- 用node.js实现多文件上传并携带进度条的demo - express
- 基于Node.js+express+MySQL+Bootstrap实现的简单登录注册
- nodejs+express+socketio实现即时聊天系统初体验
- nodejs学习——应用nodejs+express+mysql构建简易web应用服务端
- Express + Node.js 实现拦截器
- Express+Nodejs 下的登录拦截实现代码
- nodejs+express+ajax实现图片上传及显示
- 用NodeJS/express-4.0实现的静态文件服务器(serveStatic插件直接支持HTTP Range请求,因此可用来做mp4流媒体服务器)
- NodeJs+Express实现简单的Web增删改查
- node.js+redis+express 实现发布订阅功能
- 基于node.js及express实现中间件,实现post、get
- node.js 下依赖Express 实现post 4种方式提交参数
- Node.js + express + socket 实现在线实时多人聊天室
- 使用 NodeJS+Express+MySQL 实现简单的增删改查
- Nodejs+express 实战,实现系统监控功能
- Nodejs学习笔记(八)--- Node.js + Express 实现上传文件功能(felixge/node-formidable)
