IOS开发(108)之Quartz 2D绘图实例演示
2013-06-09 16:13
661 查看
1 前言
本节将用一个简单的项目介绍如何用Quartz 2D绘制直线,矩形,椭圆和移动UIImage图片,通过触摸屏幕触发事件来决定起点和终点,废话多说,让我们来看看其是如何实现的。2 详述
这个例子我们要创建一个类别,用于处理随即颜色的:UIColor (ZYRandom)
#import "UIColor+ZYRandom.h"
@implementation UIColor (ZYRandom)
+(UIColor*)randomColor{
//静态变量,用来告诉我们方法是否是第一次调用
static BOOL seeded = NO;
if(!seeded){
seeded = YES;
//运行随即数字生成器
srandom(time(NULL));
}
CGFloat red = (CGFloat)random()/(CGFloat)RAND_MAX;
CGFloat green = (CGFloat)random()/(CGFloat)RAND_MAX;
CGFloat blue = (CGFloat)random()/(CGFloat)RAND_MAX;
return [UIColor colorWithRed:red green:green blue:blue alpha:1.0f];
}
@end
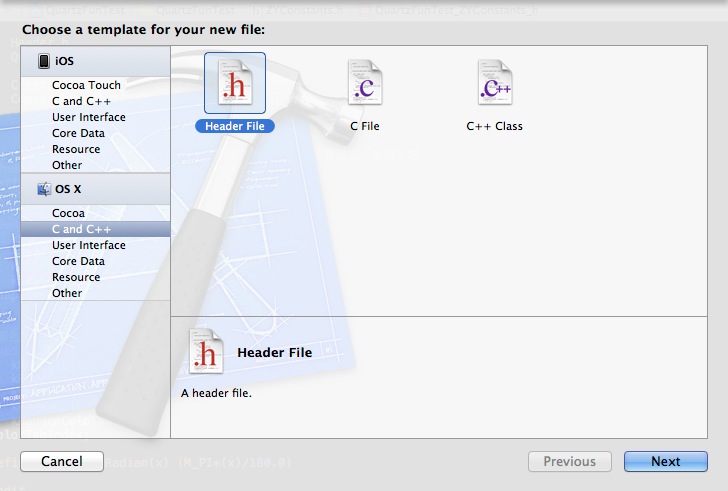
建立一个头文件:

QuartzFunTest_ZYConstants_h
//检查QuartzFunTest_ZYConstants_h是否定义了,如果没有定义,才定义它
#ifndef QuartzFunTest_ZYConstants_h
#define QuartzFunTest_ZYConstants_h
//形状选项
typedef enum{
kLineShape = 0,
kRectShape,
kEllipseShape,
kImageShape
}ShapeType;
//颜色选项
typedef enum{
kRedColorTab = 0,
kBlueColorTab,
kYellowColorTab,
kGreenColorTab,
kRandomColoTab
}ColorTabIndex;
#define degressToRadian(x) (M_PI*(x)/180.0)
#endif
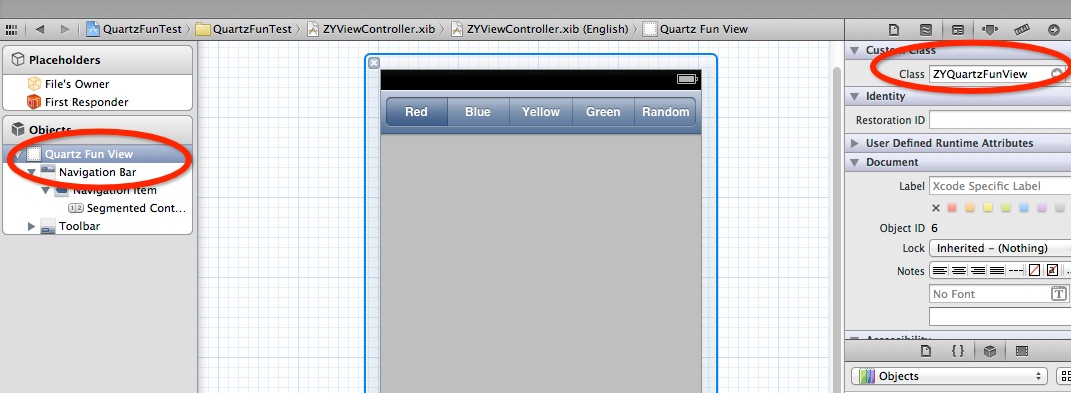
一个自定义View:
ZYQuartzFunView
#import <UIKit/UIKit.h>
#import "ZYConstants.h"
@interface ZYQuartzFunView : UIView
@property(nonatomic)CGPoint firstTouch;//第一次触碰屏幕的位置
@property(nonatomic)CGPoint lastTouch;//结束时的位置
@property(strong,nonatomic)UIColor* currentColor;//存放用户颜色选择
@property(nonatomic)ShapeType shapeType;//绘制的形状
@property(nonatomic,strong) UIImage* drawImage;//用于存放选择底部工具栏中最右侧项目时在屏幕上绘制的图像
@property(nonatomic) BOOL useRandomColor;//是否请求随即颜色
@property(readonly) CGRect currentRect;
@property CGRect redrawRect;
@end
并且在xib文件中将View视图的Class设置为我们的自定义视图ZYQuartzFunView

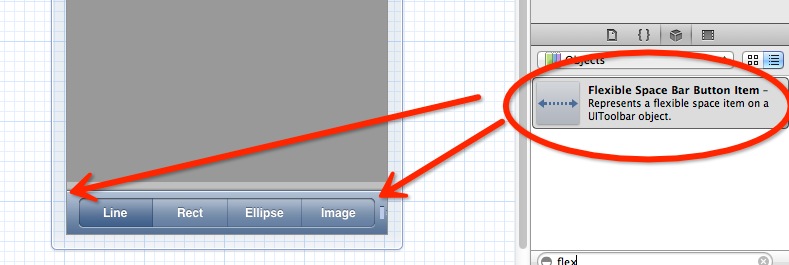
在设置底部ToolBar的时候放入的UISegmentedControl左侧和右侧放上Flexible Space Bar Button Item按钮来控制其位置。

ZYViewController代码:
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property (weak, nonatomic) IBOutlet UISegmentedControl *colorControl;
- (IBAction)changeColor:(id)sender;
- (IBAction)changeShape:(id)sender;
@end
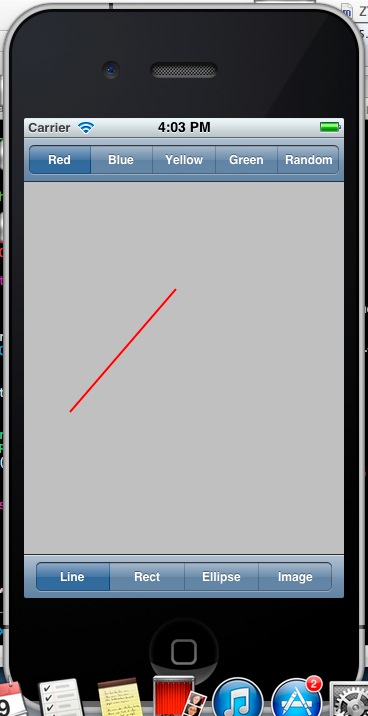
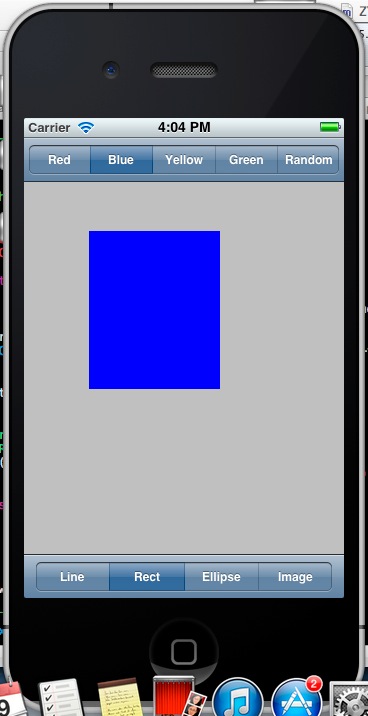
运行结果:
原状态:

直线:

矩形:

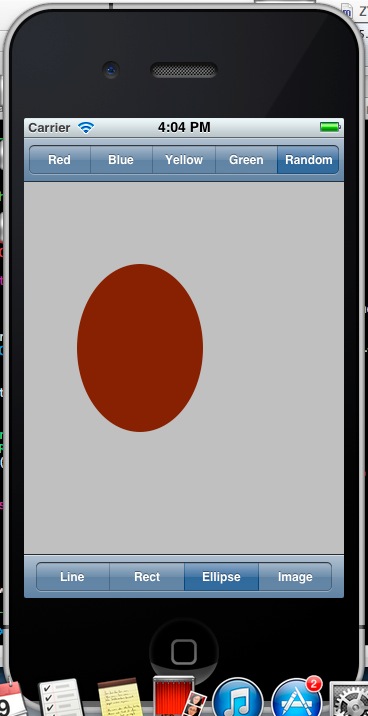
椭圆:

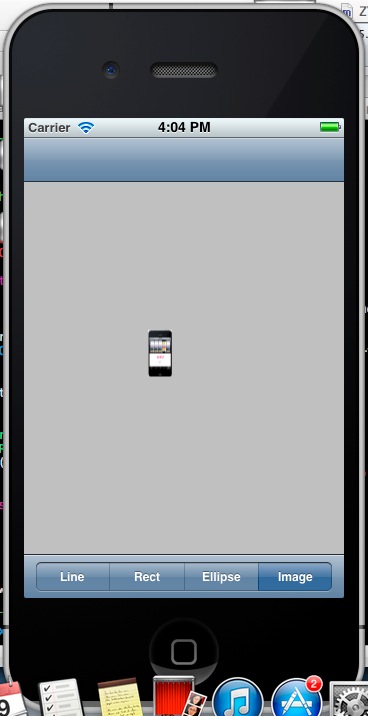
图片:

3 结语
以上是所有内容,希望对大家有所帮助。Demo下载地址:http://download.csdn.net/detail/u010013695/5553407
相关文章推荐
- IOS开发(108)之Quartz 2D绘图实例演示
- iOS开发之Quartz 2D绘图技术(一)
- 【IOS 开发学习总结-OC-66】Quartz 2D绘图(4-3)——绘制曲线+在内存中绘图+绘制位图
- iOS开发UI篇-Quartz2D使用(绘图路径)
- iOS开发UI篇—Quartz2D使用(绘图路径)
- 【IOS 开发学习总结-OC-67】Quartz 2D绘图(4-4)——图形变换+填充处理+core image 滤镜
- 【iOS开发-80】Quartz2D绘图简介:直线/圆形/椭圆/方形以及上下文栈管理CGContextSaveGState/CGContextRestoreGState
- iOS开发 - Quartz2D绘图
- iOS开发之quartz 2d绘图基础
- iOS开发Quartz2D十二:手势解锁实例
- IOS开发之Quartz2D绘图的使用
- iOS开发学习之Quartz2D绘图
- iOS开发UI篇—Quartz2D使用(绘图路径)
- iOS开发UI-利用Quartz2D 实现基本绘图(画三角形、矩形、圆、圆弧)
- 学习IOS开发UI篇--Quartz2D基本绘图
- iOS开发中Quartz2D绘图路径的使用以及条纹效果的实现
- iOS开发UI篇—Quartz2D使用(绘图路径)
- iOS开发Quartz2D之十二:手势解锁实例
- iOS开发 基本绘图/Quartz 2D/Core Image
- iOS开发中使用Quartz2D绘图及自定义UIImageView控件
