使用Go Hijack和jQuery轻松实现异步推送服务
2013-02-22 10:50
661 查看
首先要说明的是,这里实现的异步推送服务采用的是Long Polling方式,并不是Comet。
如果想用Comet来实现的话,可以参考这个开源项目:http://cometd.org/。不过其中的服务端实现只有Java版和Python版。如果要用Go来做后端的话需要自己实现Bayeux协议。
关于异步推送服务的解决方案的资料有很多,在这里就不在赘述了。当然,当前最先进的两个方案就是Long Polling和Comet。
Go语言的Hijack接口非常简单,我们在官方的文档站点上可以找到说明:http://godoc.org/net/http#Hijacker。本文中的核心代码也是来自于此文档。
其中,我们需要用http.HandleFunc来注册针对某个url的请求处理器。如下:
在函数getAuthCodeForAdmin的签名中,有两个参数——http.Request对象指针和http.ResponseWriter对象。http.Request对象指针用来获取请求信息,http.ResponseWriter对象用来写入响应。
如果要使用Go的Hijack方式来处理HTTP请求,就需要先import其官方的http包:
之后,我们在处理函数getAuthCodeForAdmin中先将http.ResponseWriter对象显式转换为http.Hijacker接口:
返回值中赋给“ok”变量的值代表转换是否成功,如果不成功就说明http.ResponseWriter对象未实现http.Hijacker接口。
如果转换成功,我们就可以调用http.Hijacker接口的Hijack方法来获取连接对象及其读写缓存对象了:
返回值中,“conn”代表连接对象,“bufrw”代表该连接的读写缓存对象。
如果返回值“err”等于nil就说明获取成功,我就可以继续下面的事情了。但首先需要在函数推出前关闭连接,不论函数是否执行成功以及是否有错误发生:
使用defer关键字意味着,让程序执行流程退出该函数前先执行紧随其后的语句或函数。这样就保证了资源的及时释放。
接下来,我们先观测新的授权码的出现,当其出现后我们就使用连接读写缓存对象bufrw返回给http客户端。从观测到返回给http客户端的时间并不确定,也许时间会很长,这也从侧面体现了Long Polling中的Long。看下面的代码:
这段代码其中包含的东西很多,我们不需要全搞明白,只要知道这是为新授权码产生时间注册一个触发器就行了。
当新授权码被产生后,充当触发器的函数triggerFunc会被调用。它会向名为nacChan的Channel中添加一个元素。注意,这个Channel是字符串类型的,并且是阻塞式。阻塞式意味着获取元素的语句会一直阻塞,直到该Channel被添入元素。另外,当Channel中已有一个元素时,添加元素的语句也会被阻塞。我们在这里只用到了阻塞式Channel的前一个特性。元素获取语句是这样写的:
获取到新授权码后,程序会立即把它“push”给http客户端。
函数pushResponse的完整定义如下:
其中用到了很多“net/http”以外的包,关于它们的说明可以到Go文档站点http://godoc.org/中查找。另外,“go_lib”是我为了自己开发方便而写的一个函数库,源码在这里:https://github.com/hyper-carrot/go_lib,有兴趣的读者可以查看。
至此,基于Long Polling的异步推送服务的服务端就完成了。函数getAuthCodeForAdmin的完整代码可以参看:https://github.com/hyper-carrot/hypermind/blob/master/server.go#L244。
它整体采用了一种基于timeout的循环机制,逻辑相当简单,我在这就不多说了,源码在此:https://github.com/hyper-carrot/hypermind/blob/master/web/page/admin_auth_code.gtpl#L15。
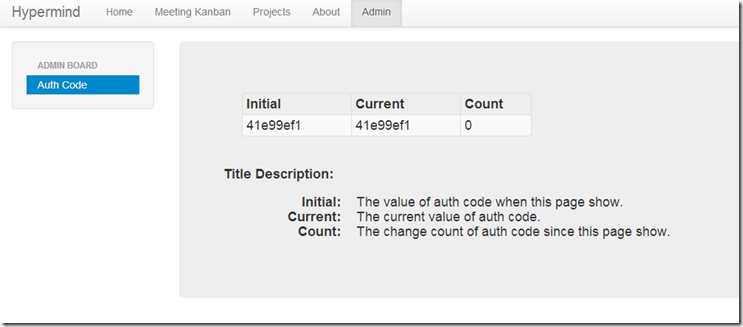
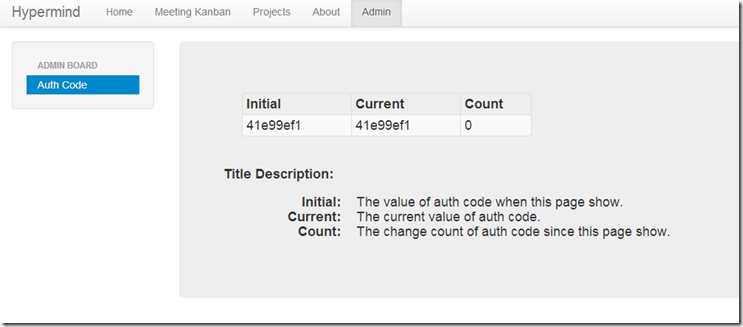
部分页面的快照如下图:

在这之后,我试着用Go Hijack和jQuery实现基于Comet的异步推送,但是由于未找到jQuery中对HTTP请求响应内容细粒度的处理方法,暂时放弃了。Long Polling对于我这里的需求来讲是够用了。
另外再提一点。对比基于Long Polling方式Comet方式异步推送服务,它们各有利弊。简单来说,前者会更多的消耗请求处理资源,后者会更多的消耗服务器端口资源。个人感觉,在大量推送请求的场景下,还是Long Polling方式更好一些,因为它会比Comet方式更加及时的释放资源。但是,基于Comet方式的异步推送服务在“push”速度上占有优势,也大大降低了漏掉推送消息的可能性。当然,我们可以通过在基于Long Polling方式的客户端代码中设置足够长的timeout时间来模仿Comet方式。
最后,我认为实现Comet方式的最佳方式是WebSocket。所以让我们摒弃掉低版本的网络浏览器吧!
如果想用Comet来实现的话,可以参考这个开源项目:http://cometd.org/。不过其中的服务端实现只有Java版和Python版。如果要用Go来做后端的话需要自己实现Bayeux协议。
关于异步推送服务的解决方案的资料有很多,在这里就不在赘述了。当然,当前最先进的两个方案就是Long Polling和Comet。
1. 预备知识
1.1 Go语言
关于Go语言,其实要说的很多。但是为了不跑题,请大家移步到这里:http://code.google.com/p/golang-china/。另外,Go语言的官网地址是:http://golang.org/。1.2 Hijack
Hijack其实是一个单词,虽然有很多人把它和电影《泰坦尼克号》中Rose的召唤联系到一起。Hijack被译为劫持,在“处理HTTP请求”的这个上下文中,就意味着可以让我们“劫持”(或者说“保持”)HTTP请求链接,做一些其他操作(比如根据需要修改HTTP响应的内容),然后再在之后的某个时间将响应“推送”回去。说到这,我想这就与Long Polling的运作方式很相似了。Go语言的Hijack接口非常简单,我们在官方的文档站点上可以找到说明:http://godoc.org/net/http#Hijacker。本文中的核心代码也是来自于此文档。
1.3 jQuery
jQuery作为当今最流行的Javascript开发框架,我想基本上每一个做过Web开发的人都会知道,所以在这里我就不多说了。如果你不知道,可以看这里:http://jquery.com/。2. 实战
2.1 需求
在本案例中,我需要做一个能实时查看当前授权码的页面,而且我不想手动刷新页面。另外,我还想记录一下从页面打开到当前时刻授权码改变过多少次。因为授权码在被使用后会自动变更一次,所以授权的变更次数就等于使用授权码服务的人数。2.2 编写服务端代码
之前说了,我们使用Go语言来编写后端代码。我们要使用Go语言的官方http库。其中,我们需要用http.HandleFunc来注册针对某个url的请求处理器。如下:
http.HandleFunc("/auth_code", getAuthCodeForAdmin) //向http服务器注册一个对指定url进行处理的函数。在函数getAuthCodeForAdmin的签名中,有两个参数——http.Request对象指针和http.ResponseWriter对象。http.Request对象指针用来获取请求信息,http.ResponseWriter对象用来写入响应。
如果要使用Go的Hijack方式来处理HTTP请求,就需要先import其官方的http包:
import ( "net/http" )
之后,我们在处理函数getAuthCodeForAdmin中先将http.ResponseWriter对象显式转换为http.Hijacker接口:
hj, ok := w.(http.Hijacker)
返回值中赋给“ok”变量的值代表转换是否成功,如果不成功就说明http.ResponseWriter对象未实现http.Hijacker接口。
如果转换成功,我们就可以调用http.Hijacker接口的Hijack方法来获取连接对象及其读写缓存对象了:
conn, bufrw, err := hj.Hijack()
返回值中,“conn”代表连接对象,“bufrw”代表该连接的读写缓存对象。
如果返回值“err”等于nil就说明获取成功,我就可以继续下面的事情了。但首先需要在函数推出前关闭连接,不论函数是否执行成功以及是否有错误发生:
defer conn.Close()
使用defer关键字意味着,让程序执行流程退出该函数前先执行紧随其后的语句或函数。这样就保证了资源的及时释放。
接下来,我们先观测新的授权码的出现,当其出现后我们就使用连接读写缓存对象bufrw返回给http客户端。从观测到返回给http客户端的时间并不确定,也许时间会很长,这也从侧面体现了Long Polling中的Long。看下面的代码:
nacChan := make(chan string)
triggerFunc := func(newAuthCode string) {
nacChan <- newAuthCode
}
triggerId := fmt.Sprintf("long-polling|%s|%s|%d", loginName, groupName, time.Now().UnixNano())
request.AddNewAuthCodeTrigger(triggerId, triggerFunc)
defer request.DelNewAuthCodeTrigger(triggerId)这段代码其中包含的东西很多,我们不需要全搞明白,只要知道这是为新授权码产生时间注册一个触发器就行了。
当新授权码被产生后,充当触发器的函数triggerFunc会被调用。它会向名为nacChan的Channel中添加一个元素。注意,这个Channel是字符串类型的,并且是阻塞式。阻塞式意味着获取元素的语句会一直阻塞,直到该Channel被添入元素。另外,当Channel中已有一个元素时,添加元素的语句也会被阻塞。我们在这里只用到了阻塞式Channel的前一个特性。元素获取语句是这样写的:
newAuthCode := <-nacChan
获取到新授权码后,程序会立即把它“push”给http客户端。
done := pushResponse(bufrw, newAuthCode)
函数pushResponse的完整定义如下:
func pushResponse(bufrw *bufio.ReadWriter, authCode string) bool {
_, err := bufrw.Write([]byte(authCode)) if err == nil {
err = bufrw.Flush()
} if err != nil {
go_lib.LogErrorf("PushAuthCodeError: %s\n", err)
return false
}
return true
}其中用到了很多“net/http”以外的包,关于它们的说明可以到Go文档站点http://godoc.org/中查找。另外,“go_lib”是我为了自己开发方便而写的一个函数库,源码在这里:https://github.com/hyper-carrot/go_lib,有兴趣的读者可以查看。
至此,基于Long Polling的异步推送服务的服务端就完成了。函数getAuthCodeForAdmin的完整代码可以参看:https://github.com/hyper-carrot/hypermind/blob/master/server.go#L244。
2.2 编写客户端代码
相应的客户端代码相当简单,如下:$(document).ready(function() {
url = "/auth_code" count = 0 function poll_auth_code() {
$.ajax({ url: url, success: function(data) { if (count == 0) {
$("#initial").text(data);
url += "?type=lp" }
$("#current").text(data);
$("#count").text(count);
count++
}, dataType: "text", complete: poll_auth_code, timeout: (1000 * 60 * 10) });
}
poll_auth_code()
});它整体采用了一种基于timeout的循环机制,逻辑相当简单,我在这就不多说了,源码在此:https://github.com/hyper-carrot/hypermind/blob/master/web/page/admin_auth_code.gtpl#L15。
部分页面的快照如下图:

3. 结束语
怎么样?很简单吧?基于这些代码,我们还可以实现更复杂一些、更有趣的异步推送功能。在这之后,我试着用Go Hijack和jQuery实现基于Comet的异步推送,但是由于未找到jQuery中对HTTP请求响应内容细粒度的处理方法,暂时放弃了。Long Polling对于我这里的需求来讲是够用了。
另外再提一点。对比基于Long Polling方式Comet方式异步推送服务,它们各有利弊。简单来说,前者会更多的消耗请求处理资源,后者会更多的消耗服务器端口资源。个人感觉,在大量推送请求的场景下,还是Long Polling方式更好一些,因为它会比Comet方式更加及时的释放资源。但是,基于Comet方式的异步推送服务在“push”速度上占有优势,也大大降低了漏掉推送消息的可能性。当然,我们可以通过在基于Long Polling方式的客户端代码中设置足够长的timeout时间来模仿Comet方式。
最后,我认为实现Comet方式的最佳方式是WebSocket。所以让我们摒弃掉低版本的网络浏览器吧!
相关文章推荐
- 使用Go Hijack和jQuery轻松实现异步推送服务 推荐
- 使用Go Hijack和jQuery轻松实现异步推送服务
- 在C#中使用异步Socket编程实现TCP网络服务的C/S的通讯构架(一)----基础类库部分
- dotnet core使用IO合并技巧轻松实现千万级消息推送
- Asp.net使用jQuery实现Gridview, Repeater异步绑定数据
- 使用jQuery.form插件,实现完美的表单异步提交
- jQuery入门学习二:使用jQuery方式实现异步登录验证
- 在C#中使用异步Socket编程实现TCP网络服务的C/S的通讯构架(二)----使用方法
- 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
- Django+Jquery+Bootstrap Modal+Iframe使用异步机制上传文件实现方法
- 使用 Amazon S3 服务轻松实现存储
- 使用jQuery.form插件,实现完美的表单异步提交
- 在C#中使用异步Socket编程实现TCP网络服务的C/S的通讯构架(二)----使用方法
- jQuery使用zTree插件实现树形菜单和异步加载
- 使用jQuery.form插件,实现完美的表单异步提交
- Jquery结合Ajax和Web服务使用三层架构实现无刷新分页
- 如何:使用回调方法实现异步 Web 服务客户端
- 使用SignalR推送服务在Android的实现 SignalA
- 使用GCM服务(Google Cloud Messaging)实现Android消息推送
- C#中使用异步Socket编程实现TCP网络服务的C/S的通讯构架(一)
