MVC学习二:MVC Action Result 返回类型扩展
2013-02-20 11:11
295 查看
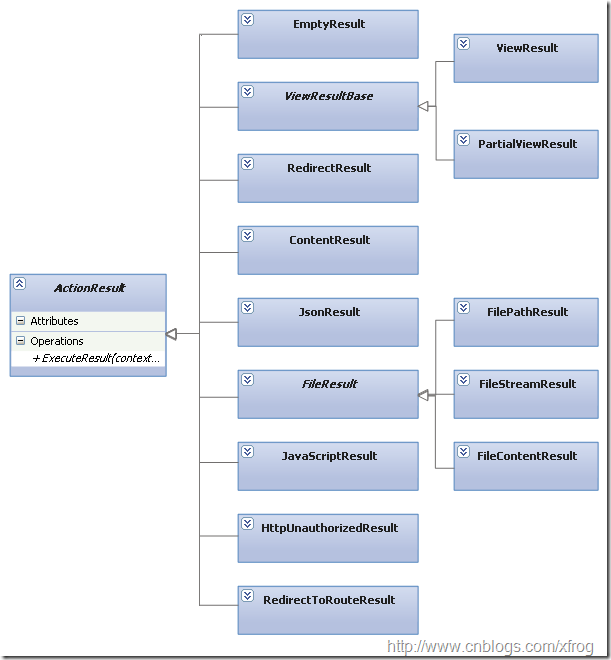
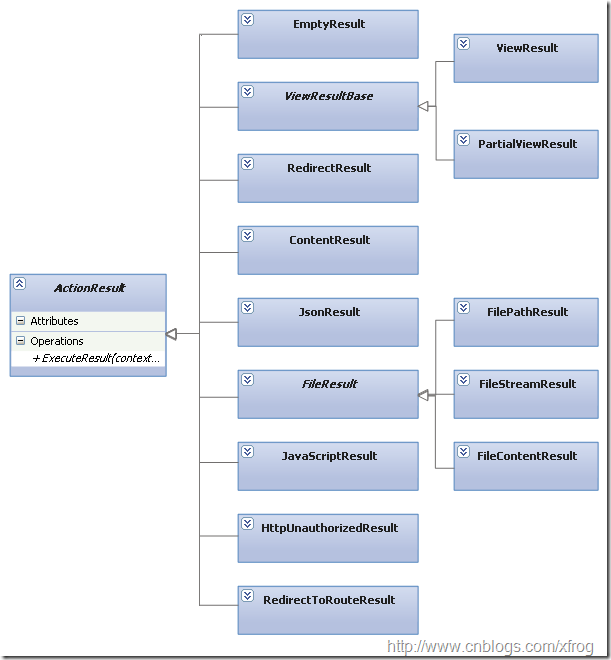
ActionResult是控制器方法执行后返回的结果类型,控制器方法可以返回一个直接或间接从ActionResult抽象类继承的类型,如果返回的是非ActionResult类型,控制器将会将结果转换为一个ContentResult类型。默认的ControllerActionInvoker调用ActionResult.ExecuteResult方法生成应答结果。MVC中实现的默认ActionResult如下: 1、ContentResult: 返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码。可通过Controller类中的Content方法便捷地返回ContentResult对象。如果控制器方法返回非ActionResult对象,MVC将简单地以返回对象的ToString()内容为基础产生一个ContentResult对象。2、EmptyResult: 返回一个空的结果。如果控制器方法返回一个null,MVC将其转换成EmptyResult对象。3、RedirectResult: 表示一个连接跳转,相当于ASP.NET中的Response.Redirect方法。对应的Controller方法为Redirect。4、RedirectToRouteResult:同样表示一个调转,MVC会根据我们指定的路由名称或路由信息(RouteValueDictionary)来生成Url地址,然后调用Response.Redirect跳转。对应的Controller方法为RedirectToAction和RedirectToRoute。5、ViewResult: 表示一个视图结果,它根据视图模板产生应答内容。对应Controller方法为View。6、PartialViewResult: 表示一个部分视图结果,与ViewResult本质上一致,只是部分视图不支持母版,对应于ASP.NET,ViewResult相当于一个Page,而PartialViewResult则相当于一个UserControl。它对应的Controller方法为PartialView。7、HttpUnauthorizedResult: 表示一个未经授权访问的错误。MVC会向客户端发送一个401的应答状态。如果在web.config中开启了表单验证(authentication mode="Forms"),则401状态会将Url转向指定的loginUrl链接。8、JavaScriptResult: 本质上是一个文本内容,只是将Response.ContentType设置为 application/x-javascript,此结果应该和MicrosoftMvcAjax.js脚本配合使用,客户端接收到Ajax应答后,将判断Response.ContentType的值,如果是application/x-javascript,则直接eval执行返回的应答内容。此结果类型对应的Controller方法为JavaScript。9、JsonResult: 表示一个JSON结果。MVC将Response.ContentType设置为application/json,并通过JavaScriptSerializer类将指定对象序列化为Json表示方式。需要注意,默认情况下,MVC不允许GET请求返回JSON结果,要解除此限制,在生成JsonResult对象时,将其JsonRequestBehavior属性设置为JsonRequestBehavior.AllowGet。此结果对应的Controller方法为Json。10、FilePathResult、FileContentResult、FileStreamResult: 这三个类继承于FileResult,表示一个文件内容,三者的区别在于,FilePath通过路径传送文件到客户端,FileContent通过二进制数据的方式,而FileStream是通过Stream的方式来传送。Controller为这三个文件结果类型提供了一个名为File的重载方法。通过直接或间接地从ActionResult继承,可实现自定义的结果类型,下例将实现一个XmlResult类型,用于返回XML应答内容:1、创建一个空的MVC项目2、实现XmlResult类显示行号复制代码? XmlResult
1、ContentResult: 返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码。可通过Controller类中的Content方法便捷地返回ContentResult对象。如果控制器方法返回非ActionResult对象,MVC将简单地以返回对象的ToString()内容为基础产生一个ContentResult对象。2、EmptyResult: 返回一个空的结果。如果控制器方法返回一个null,MVC将其转换成EmptyResult对象。3、RedirectResult: 表示一个连接跳转,相当于ASP.NET中的Response.Redirect方法。对应的Controller方法为Redirect。4、RedirectToRouteResult:同样表示一个调转,MVC会根据我们指定的路由名称或路由信息(RouteValueDictionary)来生成Url地址,然后调用Response.Redirect跳转。对应的Controller方法为RedirectToAction和RedirectToRoute。5、ViewResult: 表示一个视图结果,它根据视图模板产生应答内容。对应Controller方法为View。6、PartialViewResult: 表示一个部分视图结果,与ViewResult本质上一致,只是部分视图不支持母版,对应于ASP.NET,ViewResult相当于一个Page,而PartialViewResult则相当于一个UserControl。它对应的Controller方法为PartialView。7、HttpUnauthorizedResult: 表示一个未经授权访问的错误。MVC会向客户端发送一个401的应答状态。如果在web.config中开启了表单验证(authentication mode="Forms"),则401状态会将Url转向指定的loginUrl链接。8、JavaScriptResult: 本质上是一个文本内容,只是将Response.ContentType设置为 application/x-javascript,此结果应该和MicrosoftMvcAjax.js脚本配合使用,客户端接收到Ajax应答后,将判断Response.ContentType的值,如果是application/x-javascript,则直接eval执行返回的应答内容。此结果类型对应的Controller方法为JavaScript。9、JsonResult: 表示一个JSON结果。MVC将Response.ContentType设置为application/json,并通过JavaScriptSerializer类将指定对象序列化为Json表示方式。需要注意,默认情况下,MVC不允许GET请求返回JSON结果,要解除此限制,在生成JsonResult对象时,将其JsonRequestBehavior属性设置为JsonRequestBehavior.AllowGet。此结果对应的Controller方法为Json。10、FilePathResult、FileContentResult、FileStreamResult: 这三个类继承于FileResult,表示一个文件内容,三者的区别在于,FilePath通过路径传送文件到客户端,FileContent通过二进制数据的方式,而FileStream是通过Stream的方式来传送。Controller为这三个文件结果类型提供了一个名为File的重载方法。通过直接或间接地从ActionResult继承,可实现自定义的结果类型,下例将实现一个XmlResult类型,用于返回XML应答内容:1、创建一个空的MVC项目2、实现XmlResult类显示行号复制代码? XmlResult
 1、ContentResult: 返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码。可通过Controller类中的Content方法便捷地返回ContentResult对象。如果控制器方法返回非ActionResult对象,MVC将简单地以返回对象的ToString()内容为基础产生一个ContentResult对象。2、EmptyResult: 返回一个空的结果。如果控制器方法返回一个null,MVC将其转换成EmptyResult对象。3、RedirectResult: 表示一个连接跳转,相当于ASP.NET中的Response.Redirect方法。对应的Controller方法为Redirect。4、RedirectToRouteResult:同样表示一个调转,MVC会根据我们指定的路由名称或路由信息(RouteValueDictionary)来生成Url地址,然后调用Response.Redirect跳转。对应的Controller方法为RedirectToAction和RedirectToRoute。5、ViewResult: 表示一个视图结果,它根据视图模板产生应答内容。对应Controller方法为View。6、PartialViewResult: 表示一个部分视图结果,与ViewResult本质上一致,只是部分视图不支持母版,对应于ASP.NET,ViewResult相当于一个Page,而PartialViewResult则相当于一个UserControl。它对应的Controller方法为PartialView。7、HttpUnauthorizedResult: 表示一个未经授权访问的错误。MVC会向客户端发送一个401的应答状态。如果在web.config中开启了表单验证(authentication mode="Forms"),则401状态会将Url转向指定的loginUrl链接。8、JavaScriptResult: 本质上是一个文本内容,只是将Response.ContentType设置为 application/x-javascript,此结果应该和MicrosoftMvcAjax.js脚本配合使用,客户端接收到Ajax应答后,将判断Response.ContentType的值,如果是application/x-javascript,则直接eval执行返回的应答内容。此结果类型对应的Controller方法为JavaScript。9、JsonResult: 表示一个JSON结果。MVC将Response.ContentType设置为application/json,并通过JavaScriptSerializer类将指定对象序列化为Json表示方式。需要注意,默认情况下,MVC不允许GET请求返回JSON结果,要解除此限制,在生成JsonResult对象时,将其JsonRequestBehavior属性设置为JsonRequestBehavior.AllowGet。此结果对应的Controller方法为Json。10、FilePathResult、FileContentResult、FileStreamResult: 这三个类继承于FileResult,表示一个文件内容,三者的区别在于,FilePath通过路径传送文件到客户端,FileContent通过二进制数据的方式,而FileStream是通过Stream的方式来传送。Controller为这三个文件结果类型提供了一个名为File的重载方法。通过直接或间接地从ActionResult继承,可实现自定义的结果类型,下例将实现一个XmlResult类型,用于返回XML应答内容:1、创建一个空的MVC项目2、实现XmlResult类显示行号复制代码? XmlResult
1、ContentResult: 返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码。可通过Controller类中的Content方法便捷地返回ContentResult对象。如果控制器方法返回非ActionResult对象,MVC将简单地以返回对象的ToString()内容为基础产生一个ContentResult对象。2、EmptyResult: 返回一个空的结果。如果控制器方法返回一个null,MVC将其转换成EmptyResult对象。3、RedirectResult: 表示一个连接跳转,相当于ASP.NET中的Response.Redirect方法。对应的Controller方法为Redirect。4、RedirectToRouteResult:同样表示一个调转,MVC会根据我们指定的路由名称或路由信息(RouteValueDictionary)来生成Url地址,然后调用Response.Redirect跳转。对应的Controller方法为RedirectToAction和RedirectToRoute。5、ViewResult: 表示一个视图结果,它根据视图模板产生应答内容。对应Controller方法为View。6、PartialViewResult: 表示一个部分视图结果,与ViewResult本质上一致,只是部分视图不支持母版,对应于ASP.NET,ViewResult相当于一个Page,而PartialViewResult则相当于一个UserControl。它对应的Controller方法为PartialView。7、HttpUnauthorizedResult: 表示一个未经授权访问的错误。MVC会向客户端发送一个401的应答状态。如果在web.config中开启了表单验证(authentication mode="Forms"),则401状态会将Url转向指定的loginUrl链接。8、JavaScriptResult: 本质上是一个文本内容,只是将Response.ContentType设置为 application/x-javascript,此结果应该和MicrosoftMvcAjax.js脚本配合使用,客户端接收到Ajax应答后,将判断Response.ContentType的值,如果是application/x-javascript,则直接eval执行返回的应答内容。此结果类型对应的Controller方法为JavaScript。9、JsonResult: 表示一个JSON结果。MVC将Response.ContentType设置为application/json,并通过JavaScriptSerializer类将指定对象序列化为Json表示方式。需要注意,默认情况下,MVC不允许GET请求返回JSON结果,要解除此限制,在生成JsonResult对象时,将其JsonRequestBehavior属性设置为JsonRequestBehavior.AllowGet。此结果对应的Controller方法为Json。10、FilePathResult、FileContentResult、FileStreamResult: 这三个类继承于FileResult,表示一个文件内容,三者的区别在于,FilePath通过路径传送文件到客户端,FileContent通过二进制数据的方式,而FileStream是通过Stream的方式来传送。Controller为这三个文件结果类型提供了一个名为File的重载方法。通过直接或间接地从ActionResult继承,可实现自定义的结果类型,下例将实现一个XmlResult类型,用于返回XML应答内容:1、创建一个空的MVC项目2、实现XmlResult类显示行号复制代码? XmlResultpublic class XmlResult : ActionResult
{public XmlResult(Object data)
{this.Data = data;
}
public Object Data
{get;
set;
}
public override void ExecuteResult(ControllerContext context)
{if (Data == null)
{new EmptyResult().ExecuteResult(context);
return;
}
context.HttpContext.Response.ContentType = "application/xml";
using (MemoryStream ms = new MemoryStream())
{XmlSerializer xs = new XmlSerializer(Data.GetType());
xs.Serialize(ms, Data);
ms.Position = 0;
using (StreamReader sr = new StreamReader(ms))
{context.HttpContext.Response.Output.Write(sr.ReadToEnd());
}
}
}
}3、创建一个HomeController,实现Index方法
public ActionResult Index()
{return new XmlResult(new Product()
{ID = "000001",
Name = "测a试?",
Description = ""
});
}
/// <summary>/// This code was found here:/// http://blogs.msdn.com/b/miah/archive/2008/11/13/extending-mvc-returning-an-image-from-a-controller-action.aspx/// </summary>public class ImageResult : ActionResult{public ImageResult(Stream imageStream, string contentType){if (imageStream == null)throw new ArgumentNullException("imageStream");if (contentType == null)throw new ArgumentNullException("contentType");this.ImageStream = imageStream;this.ContentType = contentType;}public Stream ImageStream { get; private set; }public string ContentType { get; private set; }public override void ExecuteResult(ControllerContext context){if (context == null)throw new ArgumentNullException("context");HttpResponseBase response = context.HttpContext.Response;response.ContentType = this.ContentType;byte[] buffer = new byte[4096];while (true){int read = this.ImageStream.Read(buffer, 0, buffer.Length);if (read == 0)break;response.OutputStream.Write(buffer, 0, read);}response.End();}}
相关文章推荐
- MVC学习二:MVC Action Result 返回类型扩展
- MVC学习一:MVC Action Result 返回类型
- MVC学习三:MVC Action Result 返回类型实例
- MVC学习一:MVC Action Result 返回类型
- Asp.net MVC中Controller返回值类型ActionResult
- ASP.NET MVC 扩展一个 XmlResult 的 ActionResult ,以便返回XML文件
- MVC 返回ActionResult 类型
- 关于asp.net mvc中Controller中的方法返回值类型ActionResult及其子类的理解
- MVC(六、ActionResult 返回类型 )
- ASP.NET MVC中Controller返回值类型ActionResult
- MVC3中Action返回类型ActionResult类型
- ASP.NET Web API 配置返回的json字段的格式以及Action返回HttpResponseMessage类型和IHttpActionResult类型
- MVC扩展ModelBinder使类型为DateTime的Action参数可以接收日期格式的字符串
- Asp.Net MVC 利用ReflectedActionDescriptor判断Action返回类型
- Asp.net Mvc返回JsonResult中DateTime类型数据格式的问题
- 【Spring学习笔记-MVC-3.1】SpringMVC返回Json数据-方式1-扩展
- MVC扩展ModelBinder使类型为DateTime的Action参数可以接收日期格式的字符串
- oXite源码学习导读二:Action的返回类型与IActionInvoker
- ASP.NET MVC – 关于Action返回结果类型的事儿(上)
- 如何在ActionResult中返回XML类型
