HTML5 Web SQL Database 数据库的使用方法
2013-01-06 15:22
701 查看
HTML5 Web Database 数据库的使用方法
备注:请使用chrome浏览器
//openDatabase方法打开已经存在的数据库,如果不存在将会创建一个数据库,参数分别是 数据库的名称,版本,数据库的描述,和数据大小
var db = window.openDatabase("mydatabase", "1.0", "我的数据库描述", 20000);
数据库的SQL语句的使用方法
dbname.transaction(function (tx) {
tx.executeSql(sql);
});

备注:请使用chrome浏览器
//openDatabase方法打开已经存在的数据库,如果不存在将会创建一个数据库,参数分别是 数据库的名称,版本,数据库的描述,和数据大小
var db = window.openDatabase("mydatabase", "1.0", "我的数据库描述", 20000);
数据库的SQL语句的使用方法
dbname.transaction(function (tx) {
tx.executeSql(sql);
});

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
</div>
<script type="text/javascript">
//openDatabase方法打开已经存在的数据库,如果不存在将会创建一个数据库
var db = window.openDatabase("mydatabase", "1.0", "我的数据库描述", 20000);
var d = new Date();
//创建数据表
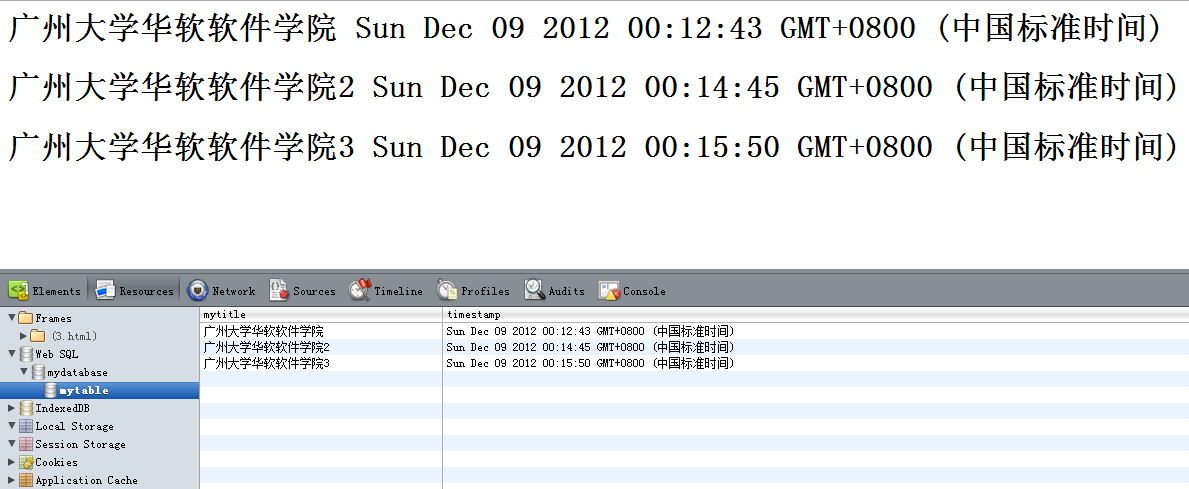
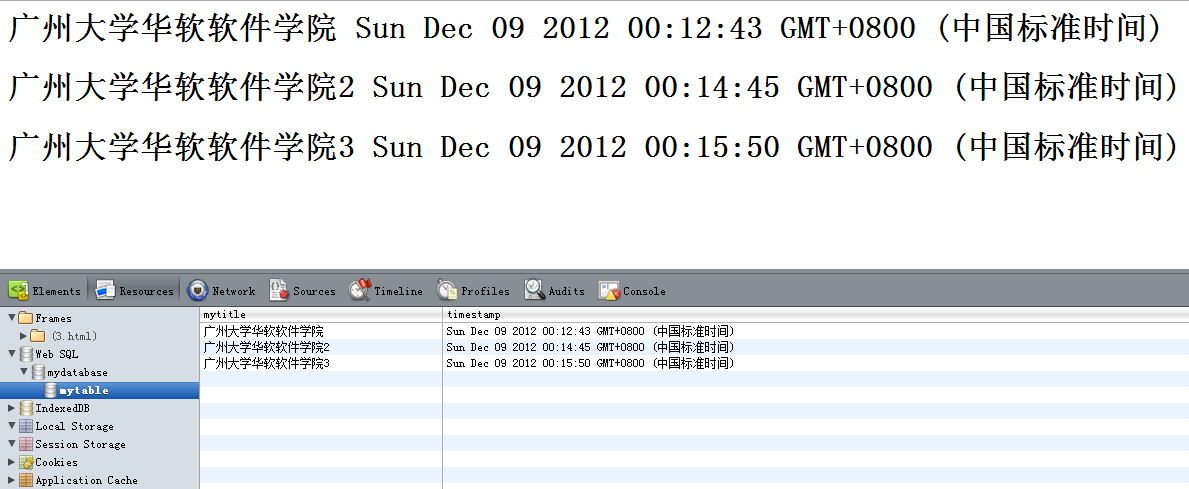
var sql = "CREATE TABLE mytable (mytitle TEXT, timestamp REAL)";
db.transaction(function (tx) {
tx.executeSql(sql);
});
//往数据表插入数据
db.transaction(function (tx) {
tx.executeSql("INSERT INTO mytable (mytitle, timestamp) values(?, ?)", ["广州大学华软软件学院3", d.toLocaleString()], null, null);
});
//删除数据表
//db.transaction(function (tx) {
// tx.executeSql("DROP TABLE mytable ");
//});
db.transaction(function (tx) {
tx.executeSql("SELECT * FROM mytable", [],
function (tx, result) {
for (var i = 0; i < result.rows.length; i++) {
document.write('<h1>' +
result.rows.item(i)['mytitle'] + " " +
result.rows.item(i)['timestamp'] +
'</h1>');
}
},
function () {
alert("error");
});
});
</script>
</body>
</html>本文出自 “5G时代” 博客,请务必保留此出处http://taoweiji.blog.51cto.com/4204716/1109613
相关文章推荐
- HTML5 Web SQL Database 数据库的使用方法【图文说明】
- HTML5 Web SQL Database 数据库的使用方法【图文说明】
- HTML5 Web Database 数据库的SQL语句的使用方法
- HTML5 Web SQL Database 数据库的使用方法
- html5 本地数据库-Web SQL Database
- HTML5开发 Web SQL Database 本地数据库
- html5 本地数据库-Web SQL Database
- 【HTML5】HTML5本地数据库(Web Sql Database)
- Web SQL Database的基本使用方法
- html 5 本地数据库(二)-- Web Sql Database核心方法openDatabase、transaction、executeSql 详解
- HTML5 Web SQL Database 数据库
- 【HTML5】HTML5本地数据库(Web Sql Database)
- HTML5 本地存储1--Web Storage和本地数据库Web SQL Database
- html5 本地数据库-Web SQL Database
- html 5 本地数据库(Web Sql Database)核心方法
- html5 本地数据库-Web SQL Database操作类
- [WEB开发][数据库开发/应用]SQL常用命令使用方法
- html5 使用web SQL database简单实例
- html5 webDatabase 存储中sql语句执行可嵌套使用
- html5 使用web SQL database简单实例
