Windows下nodejs开发环境搭建
2012-11-24 19:02
501 查看
1、http://nodejs.org/下载node.js运行环境安装

2、打开DOS命令行
.安装express框架

.安装mysql模块
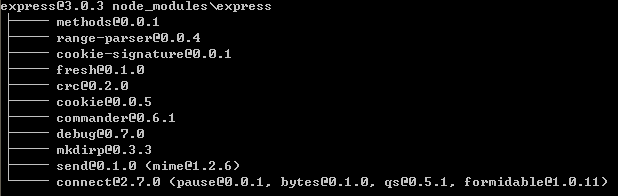
末尾显示如下为安装成功

3、www.jetbrains.com/webstorm/download/下载WebStorm并安装
.安装nodejs插件
File -> setting -> Plugins -> Browse responsitories

搜索nodejs

双击安装
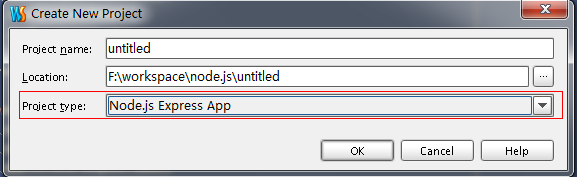
4、File -> New Project

项目目录结构如下

——app.js
——node_modules 文件夹下是各种模块,这里是express框架和jade模版引擎。
——public 文件夹下是各种静态文件。
——routes 文件夹下是各种action。好吧routes是路径的意思,但是我喜欢称作这个叫action。
——index.js
——views 文件夹下面是各种模版。
——layout.jade

2、打开DOS命令行
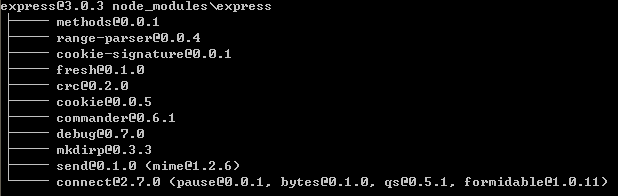
.安装express框架
>npm install express末尾显示如下为安装成功

.安装mysql模块
npm install mysql
末尾显示如下为安装成功

3、www.jetbrains.com/webstorm/download/下载WebStorm并安装
.安装nodejs插件
File -> setting -> Plugins -> Browse responsitories

搜索nodejs

双击安装
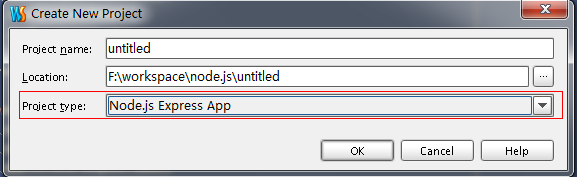
4、File -> New Project

项目目录结构如下

——app.js
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
app.configure(function(){
app.set('port', process.env.PORT || 3000);//设置监听端口
app.set('views', __dirname + '/views');//设置模版目录
app.set('view engine', 'jade');//设置模版引擎
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public'))); //设置静态文件目录
});
app.configure('development', function(){
app.use(express.errorHandler());
});
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log("Express server listening on port " + app.get('port'));
}); ——package.json{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "3.0.3",
"jade": "*"
}
}——node_modules 文件夹下是各种模块,这里是express框架和jade模版引擎。
——public 文件夹下是各种静态文件。
——routes 文件夹下是各种action。好吧routes是路径的意思,但是我喜欢称作这个叫action。
——index.js
exports.index = function(req, res){
res.render('index', { title: 'Express' });//这种方式和django一样
};——views 文件夹下面是各种模版。
——layout.jade
doctype 5 html head title= title link(rel='stylesheet', href='/stylesheets/style.css') body block content——index.jade
extends layout
block content
h1= title
p Welcome to #{title}
相关文章推荐
- Windows环境搭建VUE前端开发环境-安装NodeJS
- Windows下搭建NodeJS绿色版开发环境
- Windows环境下的nodejs环境开发搭建
- windows 操作环境下搭建NodeJS开发环境
- Android(安卓)在windows下开发环境搭建图文教程
- 搭建Windows Embedded Compact 7开发环境
- Windows平台上安装搭建iPhone/iPad的开发环境
- windows环境下arm gcc+Keil开发环境的搭建
- 在Windows 7上搭建Python开发环境:Eclipse+Pydev
- Windows 下搭建Objective-C 开发环境
- Windows下搭建PHP开发环境
- Windows 7 搭建 Mobile 6 真机调试开发环境
- 最全Windows下搭建go语言开发环境以及开发IDE
- 搭建Windows平台下针对MinGW编译器的Qt4开发环境
- Ruby入门:windows下Ruby开发环境搭建
- Windows系统 为 QT5软件 搭建 OpenCV2 开发环境
- Windows+Apache搭建PHP开发环境
- Windows下搭建Android开发环境
- [置顶] Python搭建windows开发环境
- 主题:Windows下用Eclipse搭建C/C++开发环境
