一个小巧的HTML编辑器_CLEditor_源码下载
2012-11-09 15:07
197 查看
官网:
http://premiumsoftware.net/cleditor/

关于CLEditor:
CLEditor是一个开源的jQuery插件提供了一个轻量级的、全功能、跨浏览器、可扩展、
WYSIWYG HTML编辑器,可以很容易地添加到任何网站。
轻量级插件:
CLEditor消耗小于9 k的总带宽.包括的文件如下:

特性:
除了标准的文本格式化特性发现在其他的所见即所得编辑器,CLEditor也含有丰富的下降对
字体名称、大小起伏、风格、文本颜色和突出颜色。CLEditor允许您插入图片,超链接和水平的规则。
跨浏览器:
CLEditor支持以下浏览器都在pc和mac:IE 6.0 + 1.5 +,Safari 4 FF +、Chrome和Opera 10 + 5 +。
所有的测试都是使用jQuery 1.4.2。
=============================================================
说了这么多,现在就上一个例子:
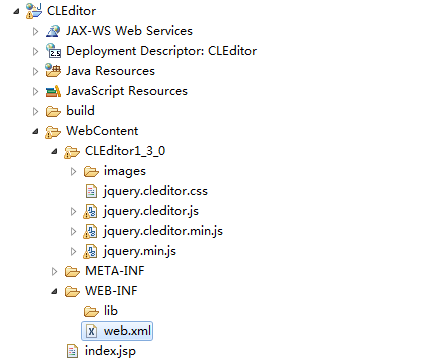
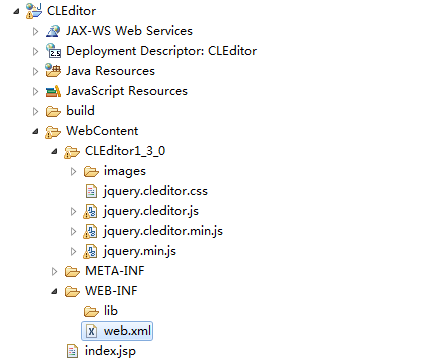
1.项目结构

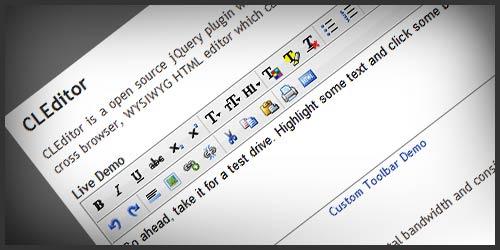
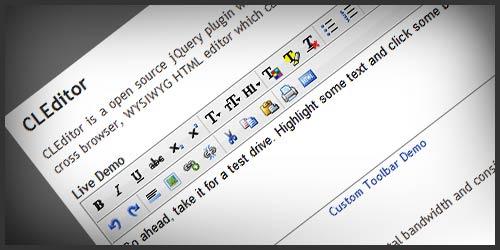
2.效果:

3./CLEditor/WebContent/index.jsp
源码下载:http://files.cnblogs.com/hongten/CLEditor.rar
http://premiumsoftware.net/cleditor/

关于CLEditor:
CLEditor是一个开源的jQuery插件提供了一个轻量级的、全功能、跨浏览器、可扩展、
WYSIWYG HTML编辑器,可以很容易地添加到任何网站。
轻量级插件:
CLEditor消耗小于9 k的总带宽.包括的文件如下:

特性:
除了标准的文本格式化特性发现在其他的所见即所得编辑器,CLEditor也含有丰富的下降对
字体名称、大小起伏、风格、文本颜色和突出颜色。CLEditor允许您插入图片,超链接和水平的规则。
跨浏览器:
CLEditor支持以下浏览器都在pc和mac:IE 6.0 + 1.5 +,Safari 4 FF +、Chrome和Opera 10 + 5 +。
所有的测试都是使用jQuery 1.4.2。
=============================================================
说了这么多,现在就上一个例子:
1.项目结构

2.效果:

3./CLEditor/WebContent/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="CLEditor1_3_0/jquery.cleditor.css" />
<script type="text/javascript" src="CLEditor1_3_0/jquery.min.js"></script>
<script type="text/javascript" src="CLEditor1_3_0/jquery.cleditor.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#input").cleditor();
$("#sub").click(function(){
var input = $("#input").val();
$("#show_mess").html(input);
});
});
</script>
</head>
<body>
About CLEditor<br>
<a href="http://premiumsoftware.net/cleditor/">CLEditor</a> is an open source jQuery plugin which provides a lightweight<br>
full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.<br>
<textarea id="input" name="input"></textarea><br>
<button id="sub">submit</button>
<hr>
<div id="show_mess"></div>
</body>
</html>源码下载:http://files.cnblogs.com/hongten/CLEditor.rar
相关文章推荐
- Web在线编辑器WebHtmlEditor 1.7.2006.0420 Release提供下载(Support .NET Framework v2.0,Support .NET Framework v1.1)
- 给大家推荐一个系统源码,html前端源码,jquery插件免费下载的网站 - ONE源码
- [第一篇]先发布一个高亮代码在线html编辑器(.NET控件),附源码,调用方法说明
- 一个不错的Html编辑器控件源码(C#)
- Android UI开发: 横向ListView(HorizontalListView)及一个简单相册的完整实现 (附源码下载)
- 写了一个C#的俄罗斯方块的游戏,包含人工智能部分,源码可下载
- 一个可以查看HTML网页上密码框的程序(附源码)
- 一个不错的开源html编辑器
- 【开源下载】基于winform的xml菜单编辑器(c#源码)
- Android实现软件列表的点击启动另外一个程序功能【附demo源码下载】
- 分享一个源码下载网站,天气预报项目源码,比较适合新手学习
- 我下载了一个DNN模块的源码,如何加入我的DNN开发环境并编辑它?
- Flex的一个小项目,提供项目源码下载
- VS2010 + .net4.0 一个小程序锁屏软件 支持开机自启动 源码 免积分下载
- 非常好用的一个编辑器(源码开放的)——Notepad++ v4.6 Final 多国语言版
- 今天下载一个asp.net源码 Authemticaltion mode="windows" 出错
- Eclipse上的HTML/JSP/XML编辑器插件Eclipse HTML Editor
- 发现了一个不同寻常的源码下载网站
- 如何在一个页面上使用多个KindeEditor编辑器并将值传递到服务器端
- VC++网上下载HTML源码
