Sharepoint学习笔记—ECMAScript对象模型系列-- 3、如何查看SP object的所有方法(method)
2012-10-30 09:15
741 查看
在使用ECMAscript对象模型开发应用时,我们不自觉的想要知道某个SP object都提供了什么方法?这里我们就来看看怎么做。
1、在我们前面建立的Sharepoint项目中,新增一个Visual
WebPart(命名为WPLkECMAscript)和一个Javascript文件(命名为ECMAOpListItems.js)
ECMAOpListItems.js的代码如下,这段代码我们在前面的介绍中用到,主要用于提取WebSite的属性
//Retrive Website Properties
var siteUrl = '/';
function retriveWebSiteProperties() {
var clientContext = new SP.ClientContext(siteUrl);
// var clientContext= new SP.ClientContext.get_current();
this.oWebsite = clientContext.get_web();
clientContext.load(this.oWebsite, 'Title', 'Created'); //Load the specific properties of website object
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceededProperties),
Function.createDelegate(this, this.onQueryFailedProperties));
}
function onQuerySucceededProperties(sender, args) {
alert('Title: ' + this.oWebsite.get_title() + ' Created: ' + this.oWebsite.get_created());
// alert('Title');
}
function onQueryFailedProperties(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
// alert('Failed');
}
在WPLkECMAscript的WPLkECMAscript.cs中注册我们上面加入的ECMAOpListItems.js,代码如下:
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace JsomTest.WPLkECMAscript
{
[ToolboxItemAttribute(false)]
public class WPLkECMAscript : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
private const string _ascxPath = @"~/_CONTROLTEMPLATES/JsomTest/WPLkECMAscript/WPLkECMAscriptUserControl.ascx";
protected override void CreateChildControls()
{
Control control = Page.LoadControl(_ascxPath);
Controls.Add(control);
ScriptLink.Register(this.Page, "/_layouts/JsomTest/ECMAOpListItems.js", true);
}
}
}
而WPLkECMAscript界面中我们添加了一个按钮来激活上面的功能,代码如下:
<br />
<input id="btnretrieveWebSiteProperties" type="button" value="RetrieveWebSiteProperties"
onclick='retriveWebSiteProperties()' />
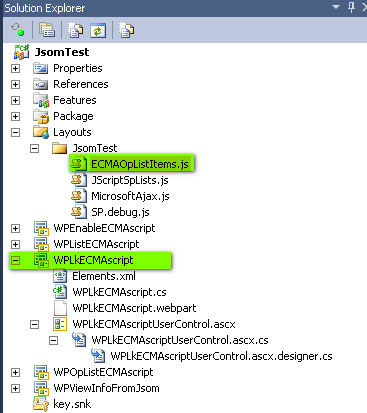
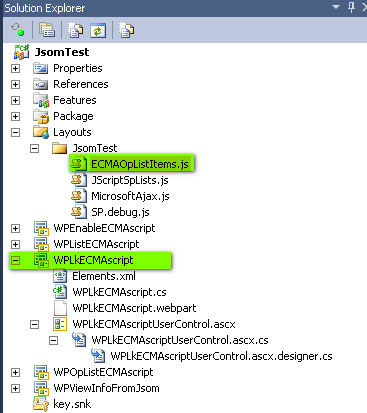
项目下所示:

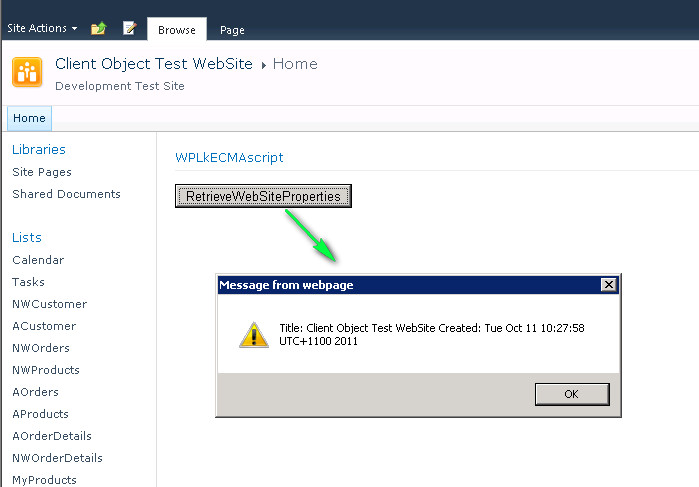
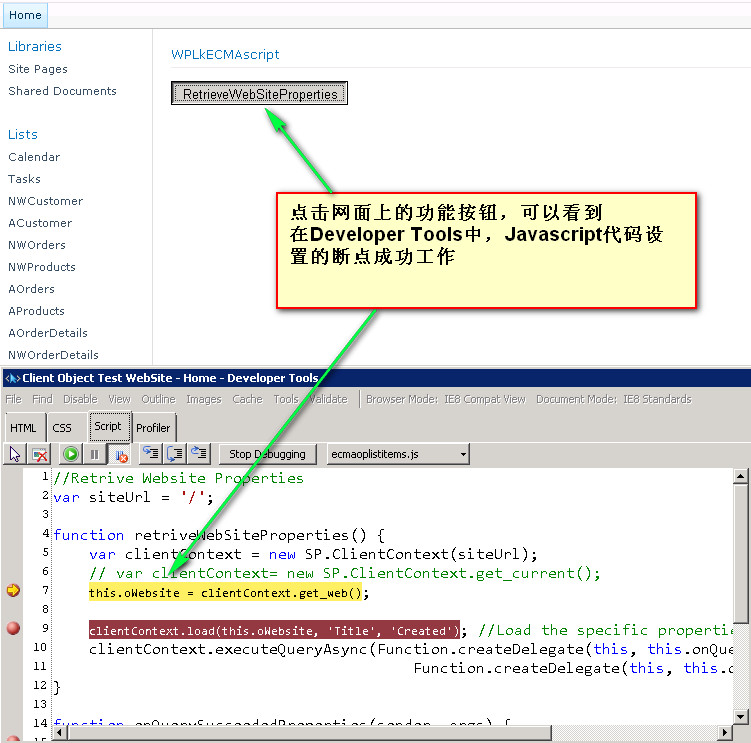
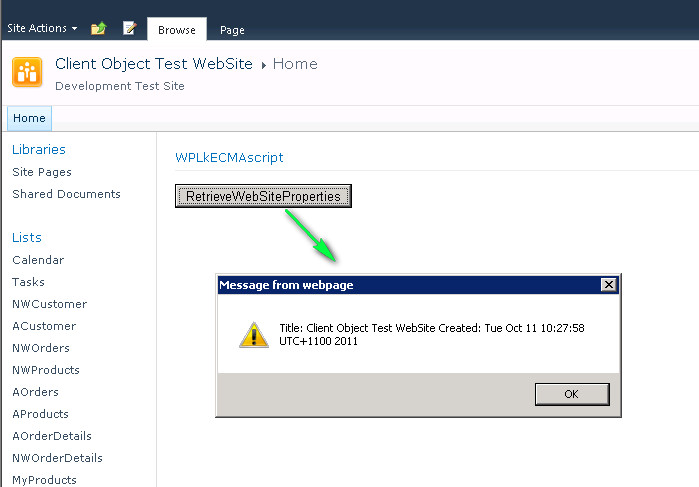
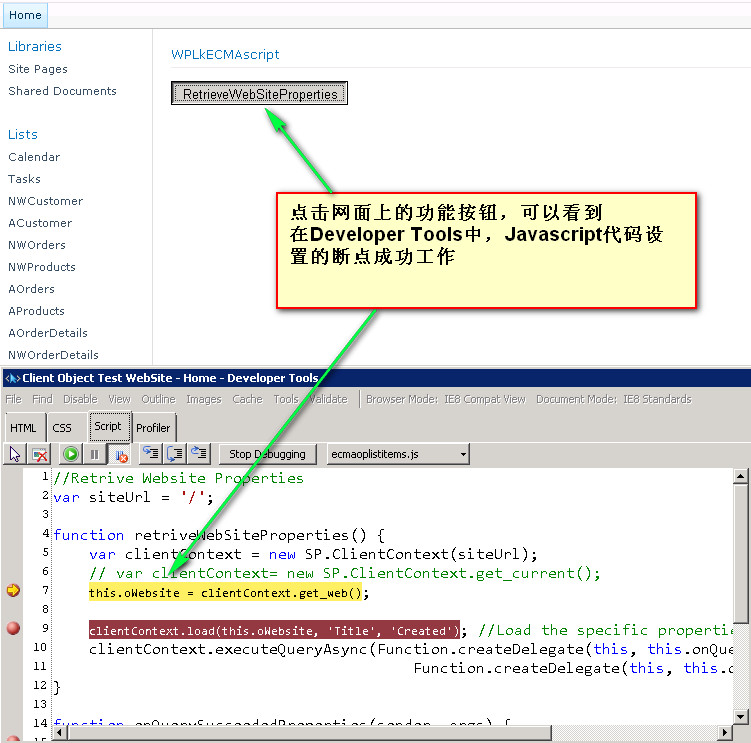
2、在Sharepoint网站中添加上述开发的Visual WebPart,并运行Sharepoint应用,当应用界面显示时,所示如下图

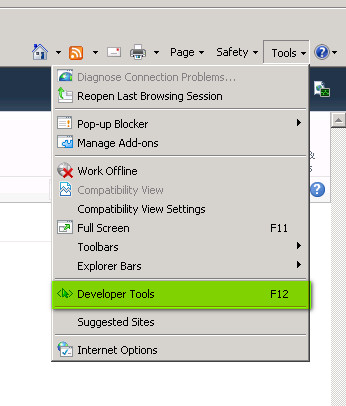
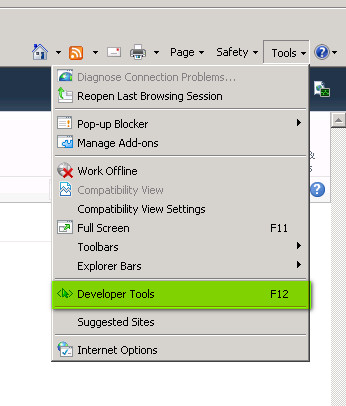
3、调用IE的Developer Tools工具,如下

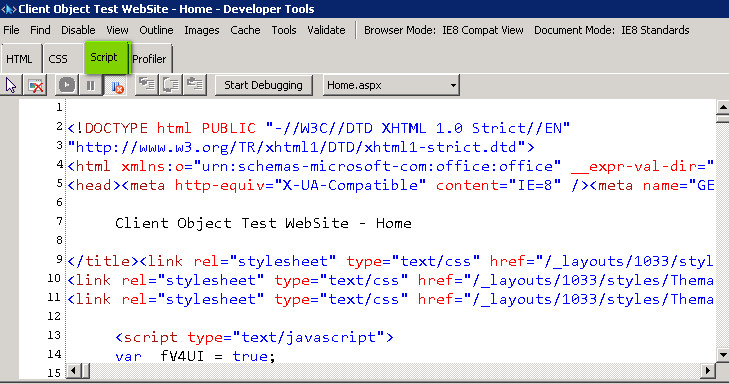
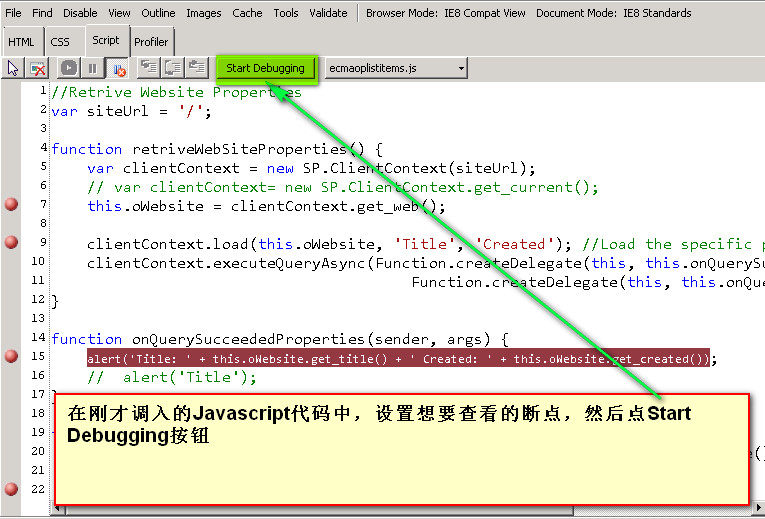
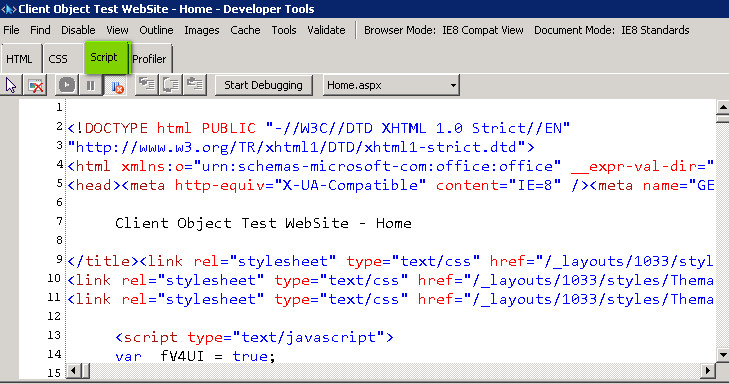
4、选中Developer Tools的Script页

5、选中你要调试的Javascript文件,这里我们是要调试ECMAOpListItems.js,所以选择它。

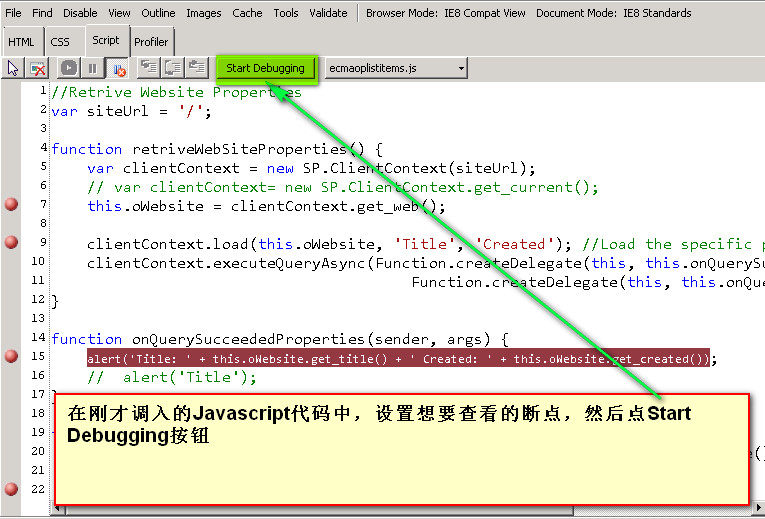
6、然后在此Javascrip代码中设置断点,选中Developer Tools上的Start Debugging,并运行我们网页上的功能按钮


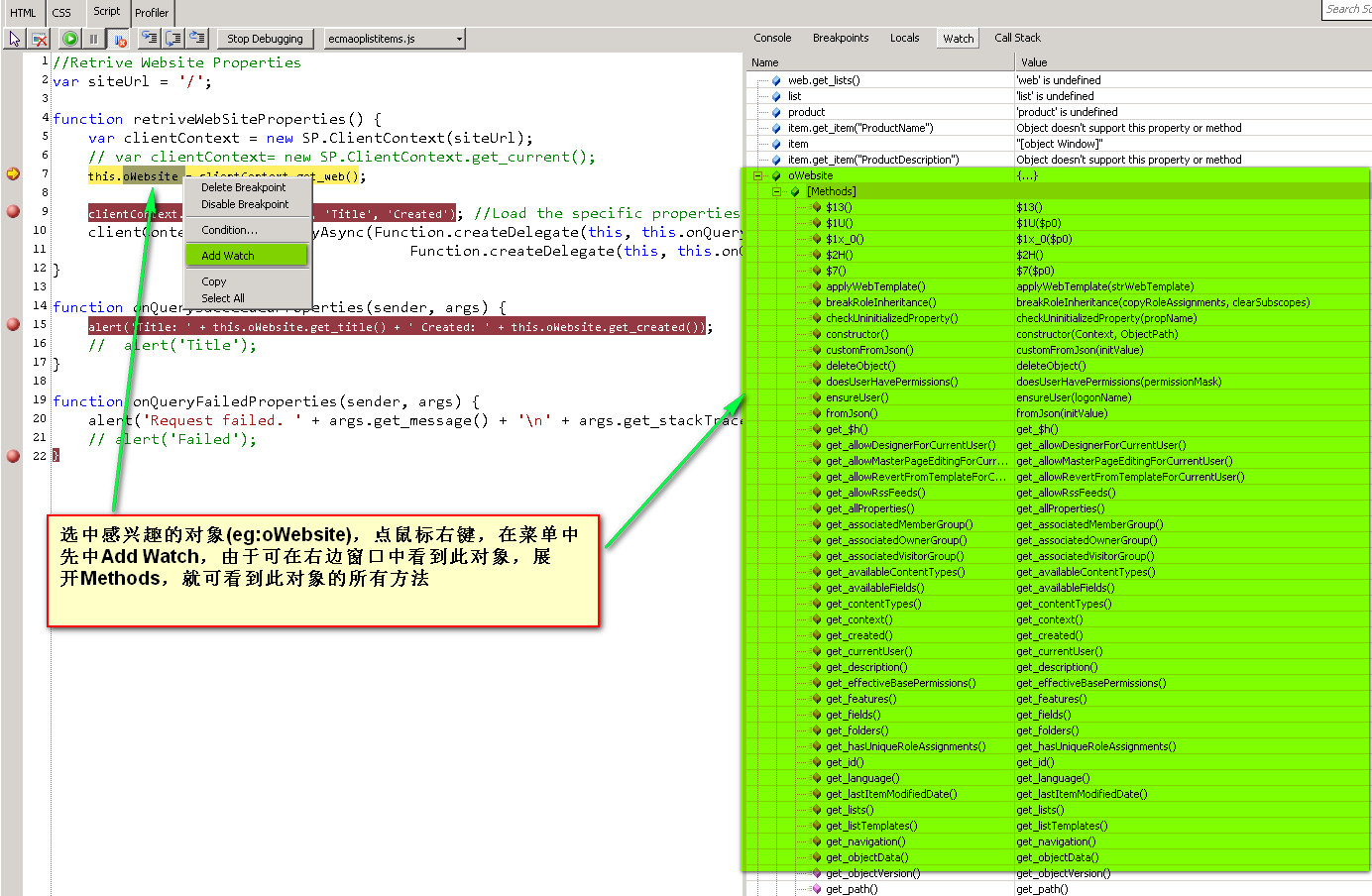
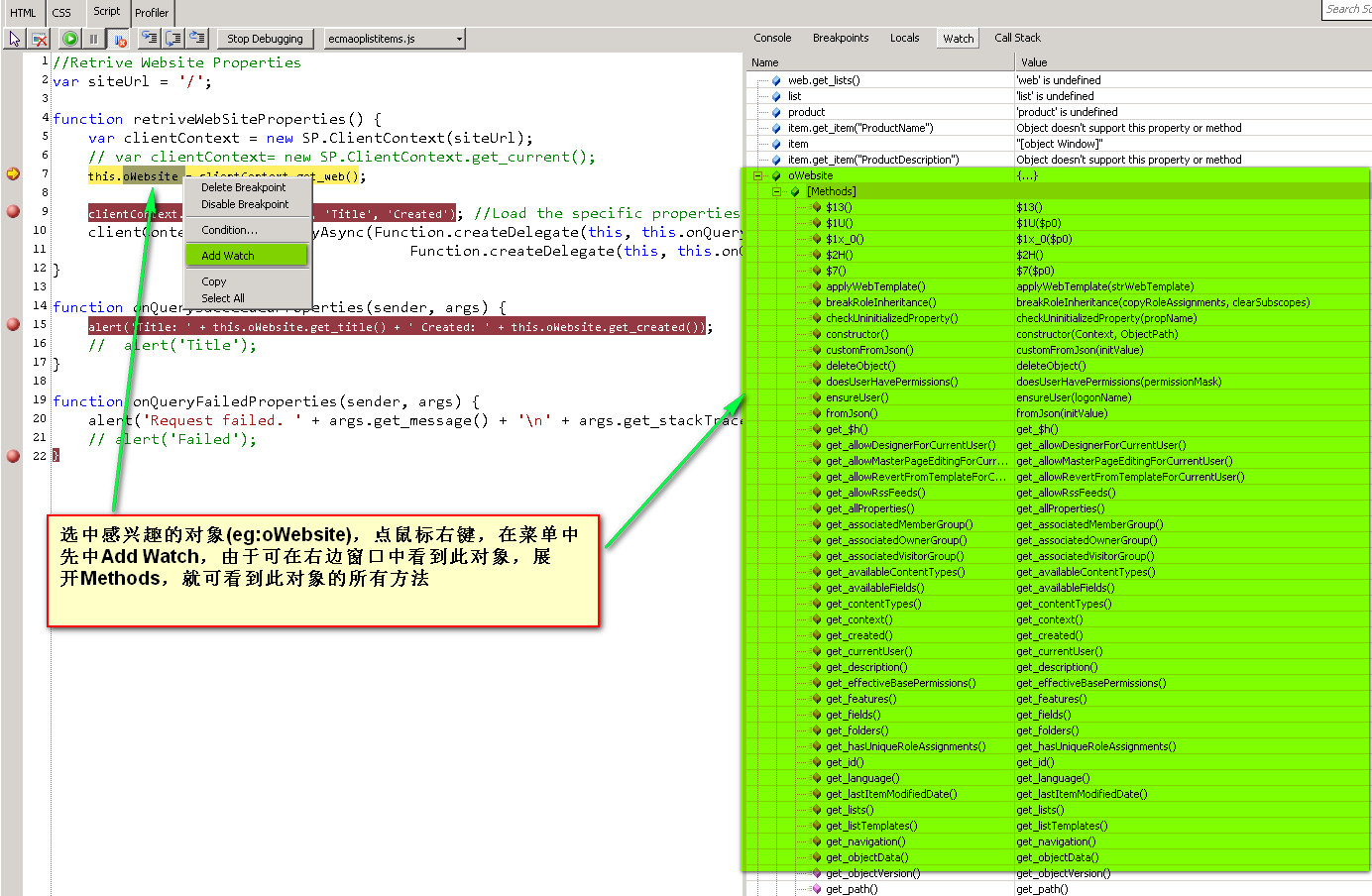
7、在断点处选择我们感兴趣的对象,并查看它们的方法。

/article/4844639.html
1、在我们前面建立的Sharepoint项目中,新增一个Visual
WebPart(命名为WPLkECMAscript)和一个Javascript文件(命名为ECMAOpListItems.js)
ECMAOpListItems.js的代码如下,这段代码我们在前面的介绍中用到,主要用于提取WebSite的属性
//Retrive Website Properties
var siteUrl = '/';
function retriveWebSiteProperties() {
var clientContext = new SP.ClientContext(siteUrl);
// var clientContext= new SP.ClientContext.get_current();
this.oWebsite = clientContext.get_web();
clientContext.load(this.oWebsite, 'Title', 'Created'); //Load the specific properties of website object
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceededProperties),
Function.createDelegate(this, this.onQueryFailedProperties));
}
function onQuerySucceededProperties(sender, args) {
alert('Title: ' + this.oWebsite.get_title() + ' Created: ' + this.oWebsite.get_created());
// alert('Title');
}
function onQueryFailedProperties(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
// alert('Failed');
}
在WPLkECMAscript的WPLkECMAscript.cs中注册我们上面加入的ECMAOpListItems.js,代码如下:
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace JsomTest.WPLkECMAscript
{
[ToolboxItemAttribute(false)]
public class WPLkECMAscript : WebPart
{
// Visual Studio might automatically update this path when you change the Visual Web Part project item.
private const string _ascxPath = @"~/_CONTROLTEMPLATES/JsomTest/WPLkECMAscript/WPLkECMAscriptUserControl.ascx";
protected override void CreateChildControls()
{
Control control = Page.LoadControl(_ascxPath);
Controls.Add(control);
ScriptLink.Register(this.Page, "/_layouts/JsomTest/ECMAOpListItems.js", true);
}
}
}
而WPLkECMAscript界面中我们添加了一个按钮来激活上面的功能,代码如下:
<br />
<input id="btnretrieveWebSiteProperties" type="button" value="RetrieveWebSiteProperties"
onclick='retriveWebSiteProperties()' />
项目下所示:

2、在Sharepoint网站中添加上述开发的Visual WebPart,并运行Sharepoint应用,当应用界面显示时,所示如下图

3、调用IE的Developer Tools工具,如下

4、选中Developer Tools的Script页

5、选中你要调试的Javascript文件,这里我们是要调试ECMAOpListItems.js,所以选择它。

6、然后在此Javascrip代码中设置断点,选中Developer Tools上的Start Debugging,并运行我们网页上的功能按钮


7、在断点处选择我们感兴趣的对象,并查看它们的方法。

/article/4844639.html
相关文章推荐
- Sharepoint学习笔记—ECMAScript对象模型系列-- 3、如何查看SP object的所有方法(method)
- SharePoint【ECMAScript对象模型系列】-- 03. 如何查看SP object的所有方法(method)
- Sharepoint学习笔记—ECMAScript对象模型系列-- 4、使用ECMA操作网站对象(website)
- Sharepoint学习笔记—ECMAScript对象模型系列-- 9、组与用户操作(二)
- Sharepoint学习笔记—ECMAScript对象模型系列-- 8、组与用户操作(一)
- Sharepoint学习笔记—ECMAScript对象模型系列--1、ECMAScript对象模型的引入
- Sharepoint学习笔记—ECMAScript对象模型系列-- 2、实现编写代码时的智能提示功能
- Sharepoint学习笔记—ECMAScript对象模型系列-- 2、实现编写代码时的智能提示功能
- Sharepoint学习笔记—ECMAScript对象模型系列-- 10、 复制/移动Document List中的文档
- Sharepoint学习笔记—ECMAScript对象模型系列-- 11、 Enable/Disable Ribbon上的Button
- Sharepoint学习笔记—ECMAScript对象模型系列--1、ECMAScript对象模型的引入
- Sharepoint学习笔记 –架构系列—Sharepoint的服务器端对象模型(Server Object Model) 2.内容层次结构
- Object.assign() 方法用于将所有可枚举的属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
- 从零开始学_JavaScript_系列(39)——对象的扩展(2)Object对象的扩展方法
- Sharepoint学习笔记—ECMAScript对象模型系列-- 7、获取和修改List的Lookup字段
- SharePoint【ECMAScript对象模型系列】-- 09. 组与用户操作(二)
- Sharepoint ECMAScript对象模型系列 使用ECMA操作列表项对象(listitem)
- Autopostback提示“该对象不支持此属性或方法”(Object doesn't support this property or method)
- 分享:sp_get_object_definition查找所有数据库下面哪些对象定义语句中包括想要查找的字符串
- sp_MSforeachdb&sp_MSforeachtable&sp_MSforeachobject&查看某个对象的依赖对象
