ASP.NET Web Forms 4.5的新特性(二):针对HTML5的更新和Unobtrusive Validation
2012-09-19 12:17
393 查看
在前一篇文章中我们介绍了两个新特性:强类型数据控件和Bundling。
这次我们再介绍两个新特性:ASP.NET Web Forms 4.5中针对HTML5的更新和Unobtrusive Validation。


这样使得做表单类页面的时候,降会大大地降低验证的代码量,提高开发效率,将更多的人力资源放在业务逻辑上。
FileUpload控件终于开始支持多文件上传,可以通过AllowMultiple属性打开。

详细使用可以参照MSDN的FileUpload类说明。
当然还包含了如对HTML5表单的验证、HTML5的标记也可以使用“~”去根目录、增加UpdatePanel对HTML5表单的支持。
要具体了解其改进,我们先看看ASP.NET Web Forms 4.5之前是怎么处理验证逻辑的。
我们在页面中添加了这个简单的输入表单。
1 <body>
2 <form id="form1" runat="server">
3 <div>
4 <ul>
5 <li>
6 <asp:TextBox ID="TextBox_Number" runat="server" TextMode="SingleLine"></asp:TextBox>
7 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
8 ErrorMessage="*Required"
9 ControlToValidate="TextBox_Number"
EnableClientScript="true"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="TextBox_Number"
ErrorMessage="*Range 10~100"
MaximumValue="100"
MinimumValue="10"></asp:RangeValidator>
</li>
<li>
<asp:Button ID="Button1" runat="server" Text="Submit" /></li>
</ul>
</div>
</form>
</body>
当我们查看页面生成的源代码的时候,会发现下面这样的内容。
后台将验证的JS代码放在了页面中,而当页面验证逻辑很复杂的时候,会产生大量的内联代码,在后面对页面做优化(如JS压缩,CDN,页面压缩)、维护的时候很不方便。

而在ASP.NET Web Forms 4.5中可以将此类的验证逻辑做分离。
可以在Web.config中添加下面这样的配置。
<appSettings>
<!--启用Unobtrusive Validation,默认开启-->
<add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForm"/>
<!--关闭Unobtrusive Validation-->
<!--<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>-->
</appSettings>
或者在Application_Start中添加此段即可。
void Application_Start(object sender, EventArgs e)
{
//Enabling UnobtrusiveValidation application wide
ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.WebForms;
}
而如果只想控制某个页面开启此功能只需加上这段代码。
Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.WebForms;
现在我们再来看看生成到客户端的HTML代码的样子。

我们发现,验证类的信息已经变成了HTML5中的表单特有的属性data-*
而页面中的内联JS等内容都已经被处理,且自动引入了jQuery进行验证,这部分可以参考Unobtrusive JavaScript。
这次我们再介绍两个新特性:ASP.NET Web Forms 4.5中针对HTML5的更新和Unobtrusive Validation。
针对HTML5的更新
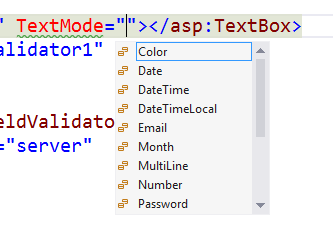
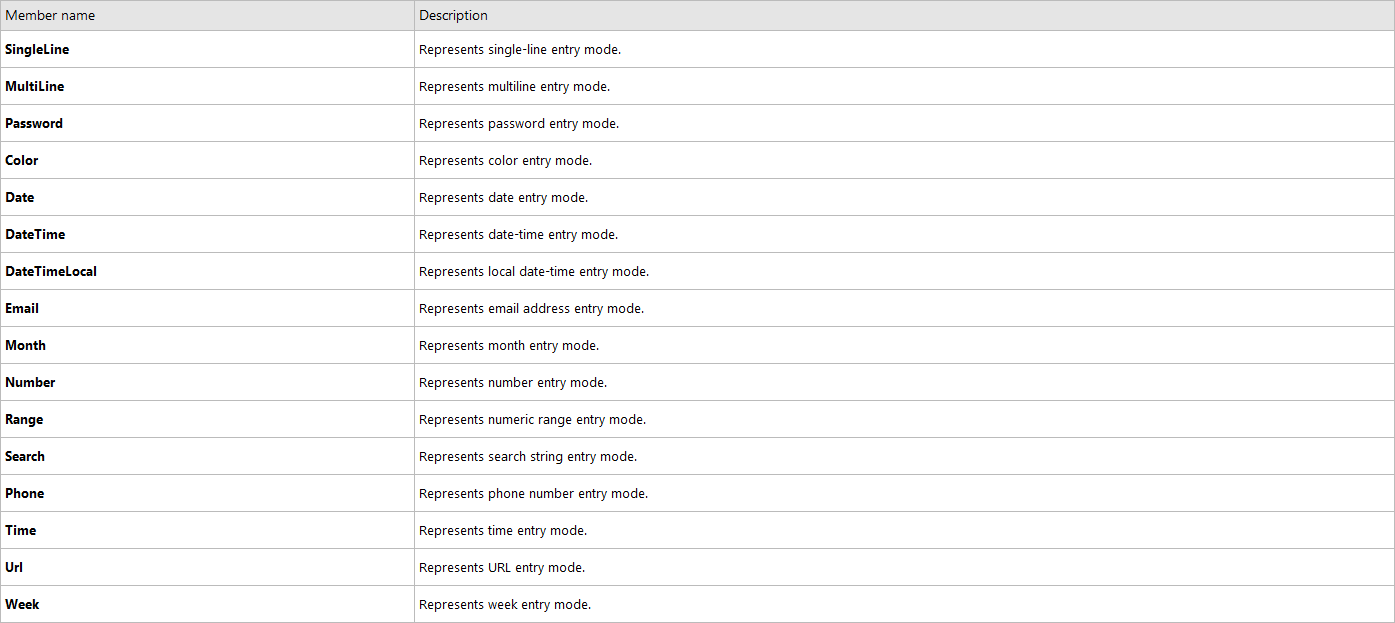
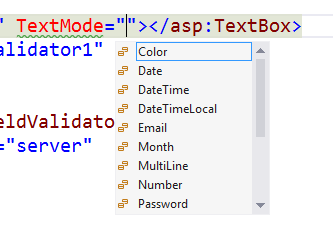
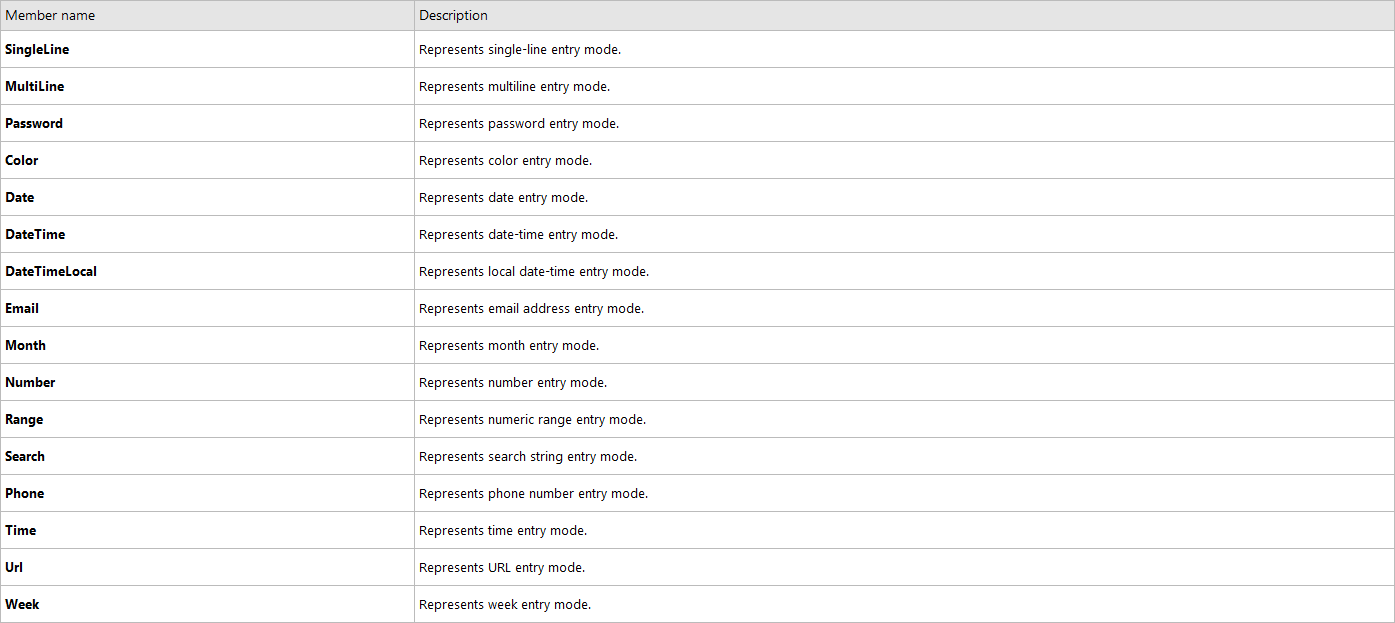
在ASP.NET Web Forms 4.5中,控件TextBox的TextBoxMode从之前的三个(SingleLine/MultiLine/Password)增加到了16个,详细见MSDN。

这样使得做表单类页面的时候,降会大大地降低验证的代码量,提高开发效率,将更多的人力资源放在业务逻辑上。
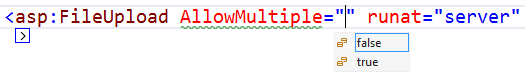
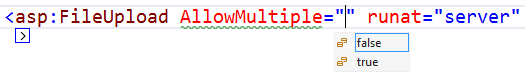
FileUpload控件终于开始支持多文件上传,可以通过AllowMultiple属性打开。

详细使用可以参照MSDN的FileUpload类说明。
当然还包含了如对HTML5表单的验证、HTML5的标记也可以使用“~”去根目录、增加UpdatePanel对HTML5表单的支持。
Unobtrusive Validation
所谓Unobtrusive Validation,就是一种隐式的验证方式,将验证代码和HTML分离。要具体了解其改进,我们先看看ASP.NET Web Forms 4.5之前是怎么处理验证逻辑的。
我们在页面中添加了这个简单的输入表单。
1 <body>
2 <form id="form1" runat="server">
3 <div>
4 <ul>
5 <li>
6 <asp:TextBox ID="TextBox_Number" runat="server" TextMode="SingleLine"></asp:TextBox>
7 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
8 ErrorMessage="*Required"
9 ControlToValidate="TextBox_Number"
EnableClientScript="true"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="TextBox_Number"
ErrorMessage="*Range 10~100"
MaximumValue="100"
MinimumValue="10"></asp:RangeValidator>
</li>
<li>
<asp:Button ID="Button1" runat="server" Text="Submit" /></li>
</ul>
</div>
</form>
</body>
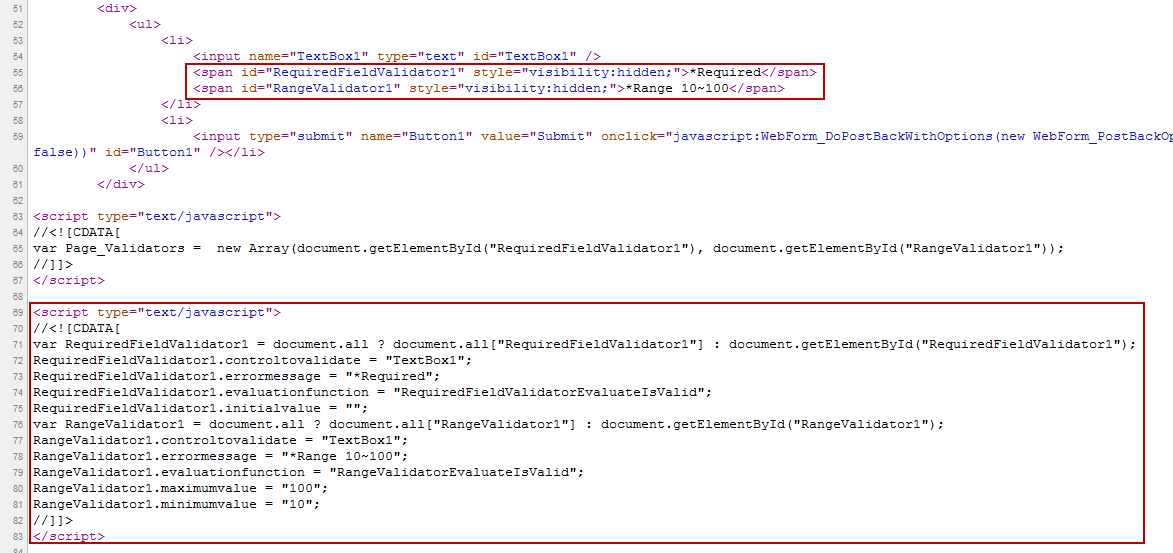
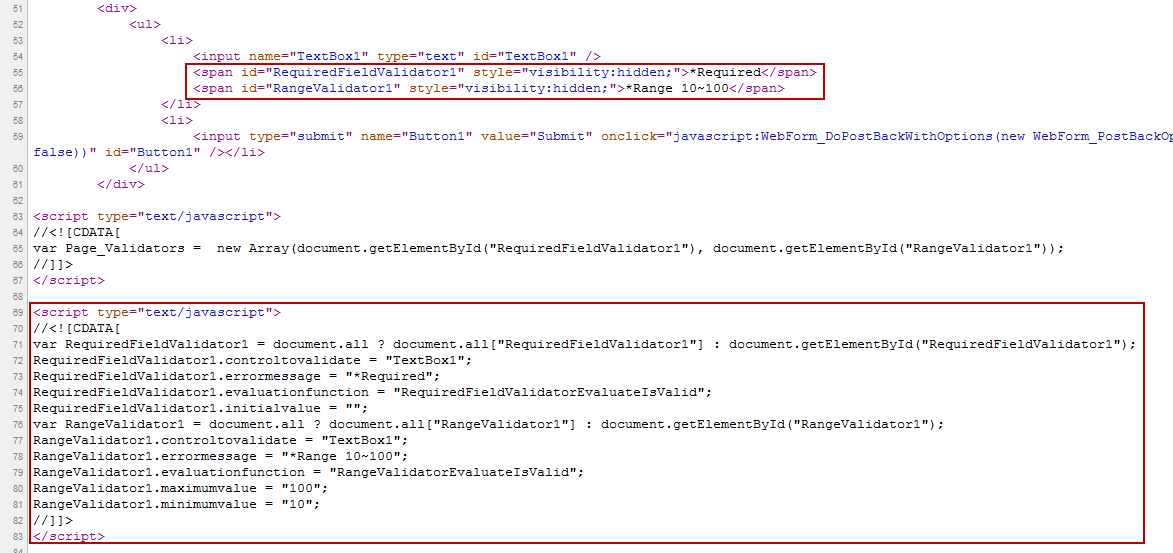
当我们查看页面生成的源代码的时候,会发现下面这样的内容。
后台将验证的JS代码放在了页面中,而当页面验证逻辑很复杂的时候,会产生大量的内联代码,在后面对页面做优化(如JS压缩,CDN,页面压缩)、维护的时候很不方便。

而在ASP.NET Web Forms 4.5中可以将此类的验证逻辑做分离。
可以在Web.config中添加下面这样的配置。
<appSettings>
<!--启用Unobtrusive Validation,默认开启-->
<add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForm"/>
<!--关闭Unobtrusive Validation-->
<!--<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>-->
</appSettings>
或者在Application_Start中添加此段即可。
void Application_Start(object sender, EventArgs e)
{
//Enabling UnobtrusiveValidation application wide
ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.WebForms;
}
而如果只想控制某个页面开启此功能只需加上这段代码。
Page.UnobtrusiveValidationMode = System.Web.UI.UnobtrusiveValidationMode.WebForms;
现在我们再来看看生成到客户端的HTML代码的样子。

我们发现,验证类的信息已经变成了HTML5中的表单特有的属性data-*
而页面中的内联JS等内容都已经被处理,且自动引入了jQuery进行验证,这部分可以参考Unobtrusive JavaScript。
相关文章推荐
- ASP.NET Web Forms 4.5的新特性(三):Model Binding
- ASP.NET Web Forms 4.5的新特性
- ASP.NET Web Forms 4.5的新特性
- ASP.NET Web Forms 4.5的新特性(三):Model Binding
- ASP.NET Web Forms 4.5的新特性(一):强类型数据控件和Bundling
- ASP.NET Web Forms 4.5的新特性
- ASP.NET Web Forms 4.5的新特性
- ASP.NET Web Forms 4.5的新特性(一):强类型数据控件和Bundling
- 实例快速上手 -ASP.NET 4.5新特性WebAPI从入门到精通
- .NET framework 4.5新特性预览(5):Web编程,ASP.NET 4.5 的新特性
- HTML5的改进与ASP.NET MVC 3工具更新
- 《asp.net 2.0 开发指南》读书笔记之三 4.5 面向对象的特性
- HTML5中custom data-*特性与asp.net mvc 3 表单验证
- ASP.NET 2.0的一些新特性(仅针对开发人员)
- ASP.NET 2.0的一些新特性(仅针对开发人员)
- 【视频】ASP.NET4.5 新特性之数据绑定 推荐
- 【转载】返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
- Asp.NET 4.5 数据绑定新特性 之 通过控件传值过滤数据 之注意事项
- 【转载】HTML5的改进与ASP.NET MVC 3工具更新
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
