ASP.NET Web开发框架之零 项目介绍
2012-09-17 09:27
911 查看
项目名称:Enterprise Solution
技术参数
1 C# ASP.NET Web Forms技术,借助于ExtAspNet控件,快速开发
2 SQL Server 数据库。使用LLBL Gen ORM框架进行数据读写,可支持任意的数据库
3 基于LLBL Gen ORM 框架,减少对SQL脚本的依赖,专注于业务逻辑
登录窗体,显示需要登录的数据库

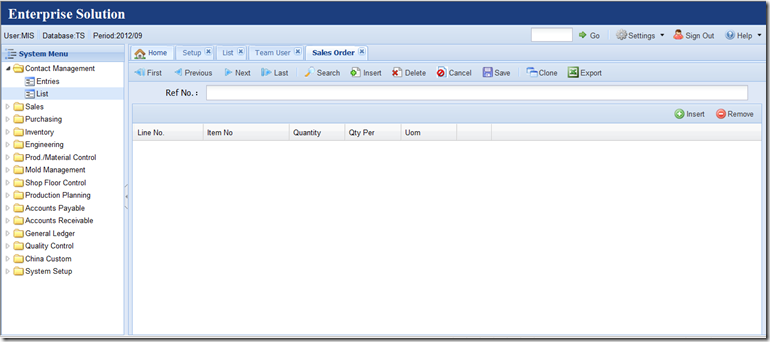
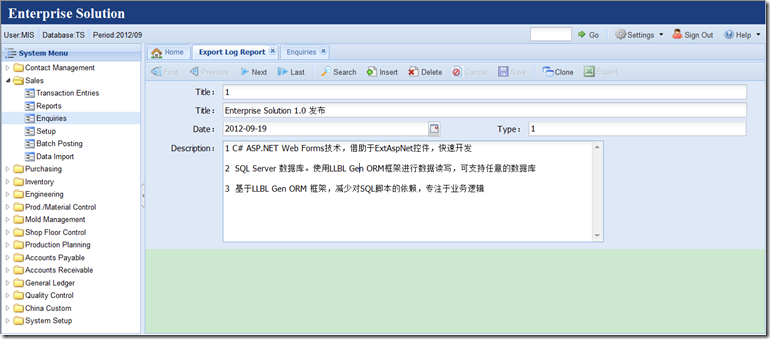
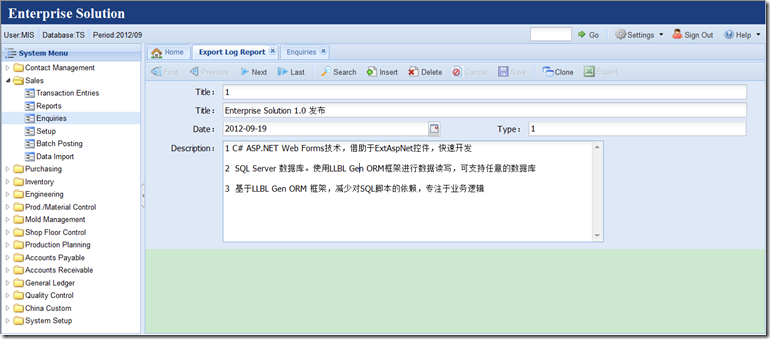
进入主窗体框架,左边是功能导航,右边是功能列表

点击树节点,右边展开对应的功能项,点击该功能,打开新的选项卡,加载此功能

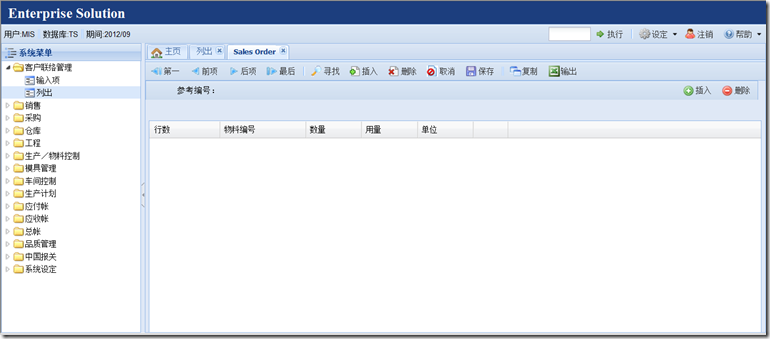
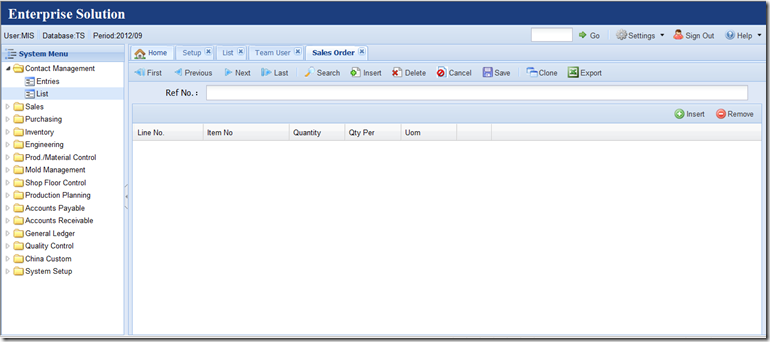
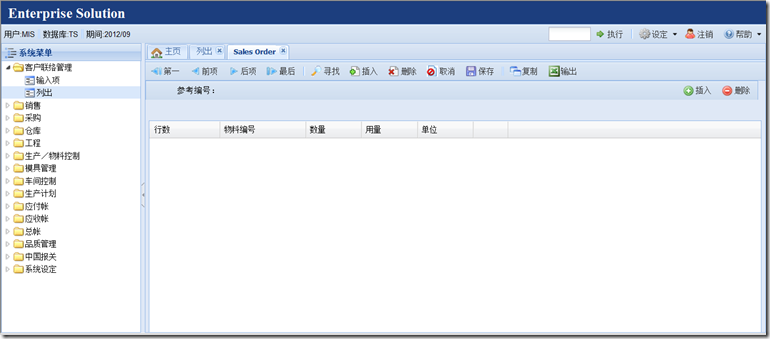
如果不习惯英语界面,可以点击快速启动栏中的设置,选项中文简体或繁体,界面立即切换成对应的语种

上图中,选项卡并没有翻译成对应的语言,应该在框架数据库中增加如下翻译,才可以显示正确的语言
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }所有的翻译项目均以此方式完成。可通过查看表LanguageTranslation,对翻译的内容进行变更。
2 报表窗体 继承于此窗体,方便呈现微软的RDLC客户端报表
3 自定义查询 在查询设计器中设计的查询,均可以显示为ASP.NET Web界面,浏览数据记录并导出为EXCEL
2 报表设计器 灵活设计报表及其参数,方便实现多语言,多种参数传递,数据源自动绑定
3 查询设计器 设计查询,可用于C/S和B/S两种方式呈现
4 工作流设计器 通过拖拉的方式,满足经常发生变化的工作流程(消息通知,审批)
5 开发工具 提供足够数量的辅助工具,以方便开发中的各种需要,开发工具的预览图如下所示

这些工具,起源于平时的思考和收藏。比如,Enterprise Solution的数据读写代码是借助于Code Smith模板代码,如果需要自动化的传递参数到Code Smith模板中,并生成指定的文件,则需要使用上图中的Smith Builder代码生成辅助工具。再比如,Solution Converter起源于在Visual Studio不同的版本中切换项目,则以此工具为方便。此项目源码来源于CodeProject,在此,我只是把它集成到了Solution Package中。

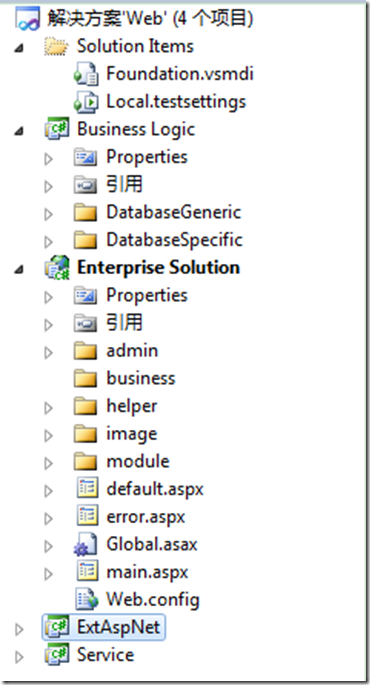
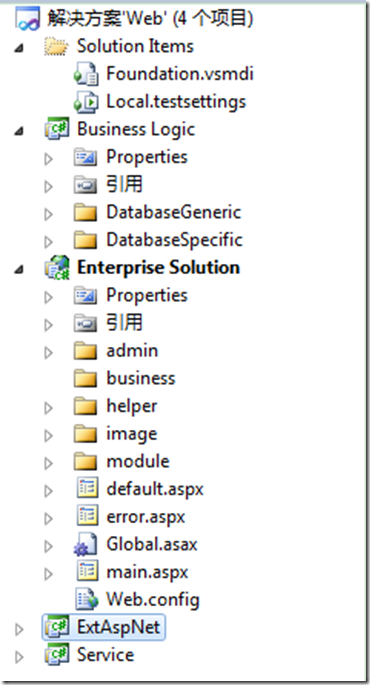
Business Logic 业务模型实体
Service 数据读写代码,均由代码生成器Smith Builder 生成
ExtAspNet 第三方控件库,在此为了需要进行了部分扩展(extension)
Enterprise Solution Web应用程序的源代码,ASP.NET Web Forms结构。Web项目中,所有的文件夹和页面名称均小写,页面所在的文件夹名称要与其类型的命名空间相符合。来看一个记事本页面的后台源代码
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }这就是基本的数据读写的所有代码,包含读取,删除,保存,均以override的方式存在,由框架类调用。

记事本功能界面如上图所示,EntryPageBase类型大大简化了数据输入窗体的代码量,专注于逻辑。
技术参数
1 C# ASP.NET Web Forms技术,借助于ExtAspNet控件,快速开发
2 SQL Server 数据库。使用LLBL Gen ORM框架进行数据读写,可支持任意的数据库
3 基于LLBL Gen ORM 框架,减少对SQL脚本的依赖,专注于业务逻辑
登录窗体,显示需要登录的数据库

进入主窗体框架,左边是功能导航,右边是功能列表

点击树节点,右边展开对应的功能项,点击该功能,打开新的选项卡,加载此功能

如果不习惯英语界面,可以点击快速启动栏中的设置,选项中文简体或繁体,界面立即切换成对应的语种

上图中,选项卡并没有翻译成对应的语言,应该在框架数据库中增加如下翻译,才可以显示正确的语言
exec spAddTranslationText N'Sales Order', null, N'銷售單', N'销售单'
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }所有的翻译项目均以此方式完成。可通过查看表LanguageTranslation,对翻译的内容进行变更。
三大基础功能
1 数据输入窗体 继承于此窗体,可以快速实现实体数据的输入与保存,读取2 报表窗体 继承于此窗体,方便呈现微软的RDLC客户端报表
3 自定义查询 在查询设计器中设计的查询,均可以显示为ASP.NET Web界面,浏览数据记录并导出为EXCEL
五大核心组件
1 菜单设计器 实现界面导航灵活,便于定制2 报表设计器 灵活设计报表及其参数,方便实现多语言,多种参数传递,数据源自动绑定
3 查询设计器 设计查询,可用于C/S和B/S两种方式呈现
4 工作流设计器 通过拖拉的方式,满足经常发生变化的工作流程(消息通知,审批)
5 开发工具 提供足够数量的辅助工具,以方便开发中的各种需要,开发工具的预览图如下所示

这些工具,起源于平时的思考和收藏。比如,Enterprise Solution的数据读写代码是借助于Code Smith模板代码,如果需要自动化的传递参数到Code Smith模板中,并生成指定的文件,则需要使用上图中的Smith Builder代码生成辅助工具。再比如,Solution Converter起源于在Visual Studio不同的版本中切换项目,则以此工具为方便。此项目源码来源于CodeProject,在此,我只是把它集成到了Solution Package中。
项目源代码视图

Business Logic 业务模型实体
Service 数据读写代码,均由代码生成器Smith Builder 生成
ExtAspNet 第三方控件库,在此为了需要进行了部分扩展(extension)
Enterprise Solution Web应用程序的源代码,ASP.NET Web Forms结构。Web项目中,所有的文件夹和页面名称均小写,页面所在的文件夹名称要与其类型的命名空间相符合。来看一个记事本页面的后台源代码
[Function("AIITRL", "~/module/note.aspx")]
public partial class note : EntryPageBase
{
protected override void PageLoadEvent(object sender, EventArgs e)
{
if (!IsPostBack)
TransactionType = "BlotterEntity";
base.PageLoadEvent(sender, e);
}
public override EntityBase2 LoadEntity(string customerNo)
{
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
BlotterEntity customer = manager.GetBlotter(Convert.ToInt16(customerNo));
return customer;
}
public override void DeleteEntity(EntityBase2 entity)
{
BlotterEntity user = (BlotterEntity)entity;
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
manager.DeleteBlotter(user);
}
public override void SaveEntity(EntityBase2 entity)
{
BlotterEntity user = (BlotterEntity)entity;
IBlotterManager manager = ClientProxyFactory.CreateProxyInstance<IBlotterManager>();
manager.SaveBlotter(user);
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }这就是基本的数据读写的所有代码,包含读取,删除,保存,均以override的方式存在,由框架类调用。

记事本功能界面如上图所示,EntryPageBase类型大大简化了数据输入窗体的代码量,专注于逻辑。
相关文章推荐
- ASP.NET Web开发框架之零 项目介绍
- ASP.NET Web开发框架之零 项目介绍
- cWeb开发框架,基于asp.net的cWeb应用开发平台介绍(一)
- cWeb开发框架,基于asp.net的cWeb应用开发平台介绍(二)
- ASP.NET Web开发框架之 数据库文档方法
- ASP.NET Web开发框架之 查询
- 支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍
- 支持ASP.NET MVC、WebFroM的表单验证框架ValidationSuar使用介绍
- ASP.NET3.5 企业级项目开发 -- 第一章(续):企业级项目框架解决方案的提出
- ASP.NET MVC开发:Web项目开发必备知识点
- asp.net开发web项目-vss集成环境配置
- ASP.NET Web开发框架之七 开发流程与模式
- 搭建了一个多项目、插件化的ASP.net MVC开发框架
- ASP.NET MVC 框架是 .NET 平台 Web 开发的主流,但是并不适合初学者
- 在Web应用程序开发过程中利用ASP.NET MVC框架的实战技巧
- ASP.NET Web开发框架之三 报表开发
- B/S开发框架(asp.net mvc + web api + easyui)
- (转)第一次发博客-说说我的B/S开发框架(asp.net mvc + web api + easyui)
- ASP.NET开发WEB项目-VSS集成环境配置
- 搭建了一个多项目、插件化的ASP.net MVC开发框架
