ios切换视图并不复杂
2012-09-12 18:48
751 查看
之前有两篇文章讲了使用Tool Bar和Tab Bar切换视图。其实,切换视图并不复杂,无非就是View Controller的切换。
这篇文章介绍使用UINavigationController切换视图。这个Navigation Controller功能强大,主要用来切换多级的视图。可以将Navigation Controller理解成一个栈,这个栈中可以存放很多View Controller。在这个栈创建的时候,我们先给它添加一个View Controller,称为Root View Controller,它放在栈底,代表的是刚加载程序的时候显示的视图。当用户新选择了一个想要显示的视图时,那个新的View Controller入栈,它所控制的视图就会显示出来。这个新的View
Controller通常称作Sub Controller。
进入一个新的视图后,左上方会出现一个按钮,叫做Navigation Button,它就像浏览器的后退按钮一样,点击此按钮,当前的View Controller出栈,之前的View就会显示。
这种设计模式使得开发变得简单,我们只需知道每一个View Controller的Sub Controller就好了。
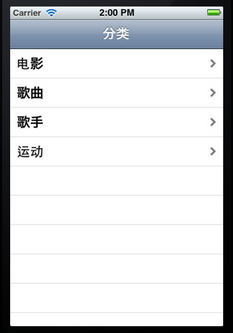
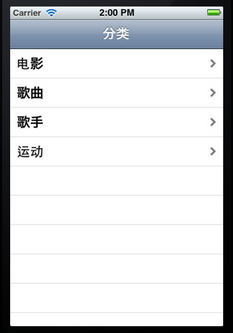
我们这次要做的小例子运行如下图:



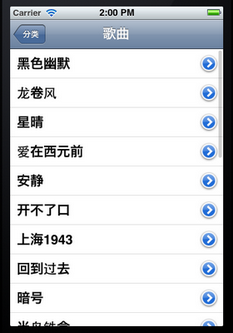
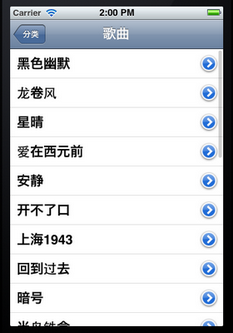
左边的图片是刚运行时显示的效果,它是一个表格,表格中的每一行代表不通过的View Controller。注意到每一行的右边有一个图标,叫做Disclosure Indicator,它用来告诉用户单击这一行会进入另一个视图。当点击某行,就进入中间图片显示的视图。中间图片中,左上角的按钮就是Navigation Button。中间的图片中,每一行右边有一个按钮,叫做Detail Disclosure Button,它不仅仅是一个图标,实际上它是一个控件,用户点击它会进入该行的详细说明。点击某行的Detail Disclosure
Button,进入相应的视图,如右边的图片。
为了更好地理解Navigation Controller的原理,我们从Empty Application开始我们的小例子。
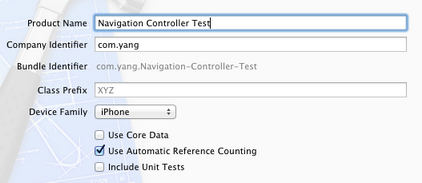
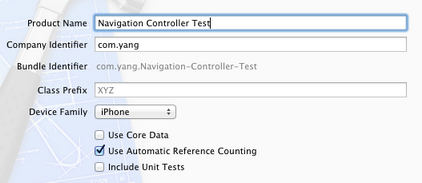
1、运行Xcode 4.2,新建一个Empty Application,名称为:Navigation Controller Test:

2、创建一个View Controller,作为Root View Controller:依次选择File——New——New File,在弹出的窗口,左边选择iOS下的Cocoa Touch,右边选择UIViewController subclass:

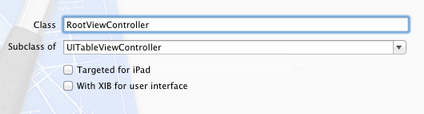
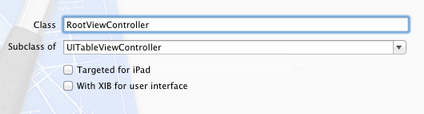
单击Next,在新窗口输入名称为RootViewController,sub of选择UItableViewController:

之后选好位置,完成创建。
3、打开AppDelegate.h,向其中添加属性:
然后打开AppDelegate.m,在@implementation之前添加代码:
在@synthesize window = _window;之后添加代码:
在didFinishLaunchingWithOptions方法中添加代码:
4、我们先要明确,Root View Controller中是一个表格,它的每一行对应一个Sub View Controller。
打开RootViewController.h,添加属性:
打开RootViewController.m,在@implementation之后添加代码:
在viewDidLoad中[super viewDidLoad];之后添加代码:
在ViewDidUnload方法中添加代码:
找到numberOfSectionsInTableView方法,修改其返回值为1。
找到numberOfRowsInSection:方法,修改代码为:
找到cellForRowAtIndexPath方法,修改其中代码如下:
找到didSelectRowAtIndexPath:方法,修改其中代码如下:
5、现在为止,我们还看不到什么效果,那是因为controllerList这个数组现在是空的。
接下来我们创建一个Table View Controller,用于显示电影列表。建立的方法同建立RootViewController一样,名称为:MovieViewController。
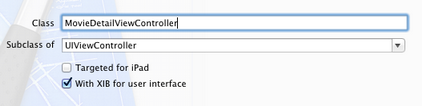
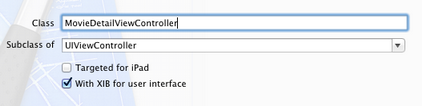
之后再创建一个View Controller,名称为MovieDetailViewController,用于显示电影的详细信息,这次我们要选中include xib file…选项,并且Subof选项为UIViewController:

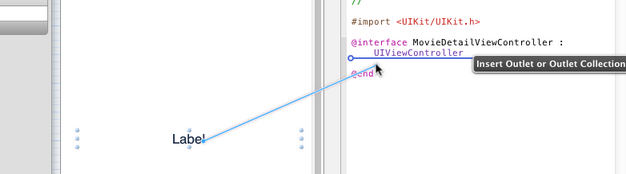
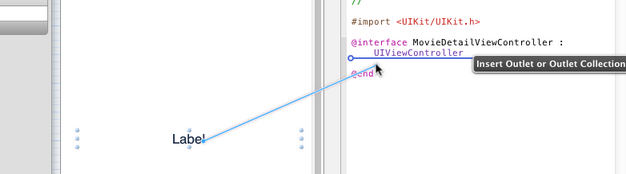
6、打开MovieDetailViewController.xib,拖一个Label到中间,并拉长。将其映射到MovieDetailViewController.h中,名称为detailLabel:


然后在MovieDetailViewController.h中添加属性:
打开MovieDetailViewController.m,在@implementation之后添加代码:
在viewDidLoad方法后面添加一个方法:
viewWillAppear这个方法每次视图加载都会执行,而viewDidLoad方法只有在第一次加载时才会执行。
在viewDidUnload方法中添加代码:
7、打开MovieViewController.h,向其中添加属性:
打开MovieViewController.m,在@implementation之前添加代码:
在@implementation之后添加代码:
在viewDidLoad方法中添加代码:
在ViewDidUnload方法中添加代码:
找到numberOfSectionsInTableView方法,修改其返回值为1。
找到numberOfRowsInSection:方法,修改代码为:
找到cellForRowAtIndexPath方法,修改其中代码如下:
修改didSelectRowAtIndexPath方法:
在@end之前添加方法:
8、打开RootViewController.m,在@implementation之前添加代码:
在viewDidLoad方法中self.controllerList = array;之前添加代码:
9、运行一下:



RootViewController表格中其他选项的实现跟上面是类似的,重复操作比较多,不再讲了。
总的来说,Navigation Controller还是很强大的。使用的时候把它想象成一个栈,用起来就会比较简单。
最终代码:http://www.oschina.net/code/snippet_164134_12787
这篇文章介绍使用UINavigationController切换视图。这个Navigation Controller功能强大,主要用来切换多级的视图。可以将Navigation Controller理解成一个栈,这个栈中可以存放很多View Controller。在这个栈创建的时候,我们先给它添加一个View Controller,称为Root View Controller,它放在栈底,代表的是刚加载程序的时候显示的视图。当用户新选择了一个想要显示的视图时,那个新的View Controller入栈,它所控制的视图就会显示出来。这个新的View
Controller通常称作Sub Controller。
进入一个新的视图后,左上方会出现一个按钮,叫做Navigation Button,它就像浏览器的后退按钮一样,点击此按钮,当前的View Controller出栈,之前的View就会显示。
这种设计模式使得开发变得简单,我们只需知道每一个View Controller的Sub Controller就好了。
我们这次要做的小例子运行如下图:



左边的图片是刚运行时显示的效果,它是一个表格,表格中的每一行代表不通过的View Controller。注意到每一行的右边有一个图标,叫做Disclosure Indicator,它用来告诉用户单击这一行会进入另一个视图。当点击某行,就进入中间图片显示的视图。中间图片中,左上角的按钮就是Navigation Button。中间的图片中,每一行右边有一个按钮,叫做Detail Disclosure Button,它不仅仅是一个图标,实际上它是一个控件,用户点击它会进入该行的详细说明。点击某行的Detail Disclosure
Button,进入相应的视图,如右边的图片。
为了更好地理解Navigation Controller的原理,我们从Empty Application开始我们的小例子。
1、运行Xcode 4.2,新建一个Empty Application,名称为:Navigation Controller Test:

2、创建一个View Controller,作为Root View Controller:依次选择File——New——New File,在弹出的窗口,左边选择iOS下的Cocoa Touch,右边选择UIViewController subclass:

单击Next,在新窗口输入名称为RootViewController,sub of选择UItableViewController:

之后选好位置,完成创建。
3、打开AppDelegate.h,向其中添加属性:
@property (strong, nonatomic) UINavigationController *navController;
然后打开AppDelegate.m,在@implementation之前添加代码:
#import "RootViewController.h"
在@synthesize window = _window;之后添加代码:
@synthesize navController; #pragma mark - #pragma mark Application lifecycle
在didFinishLaunchingWithOptions方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
RootViewController *root = [[RootViewController alloc] initWithStyle:UITableViewStylePlain];
self.navController = [[UINavigationController alloc] initWithRootViewController:root];
[self.window addSubview:navController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}4、我们先要明确,Root View Controller中是一个表格,它的每一行对应一个Sub View Controller。
打开RootViewController.h,添加属性:
@property (strong, nonatomic) NSArray *controllerList;
打开RootViewController.m,在@implementation之后添加代码:
@synthesize controllerList;
在viewDidLoad中[super viewDidLoad];之后添加代码:
self.title = @"分类"; NSMutableArray *array = [[NSMutableArray alloc] init]; self.controllerList = array;
在ViewDidUnload方法中添加代码:
self.controllerList = nil;
找到numberOfSectionsInTableView方法,修改其返回值为1。
找到numberOfRowsInSection:方法,修改代码为:
return [controllerList count];
找到cellForRowAtIndexPath方法,修改其中代码如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *RootTableViewCell = @"RootTableViewCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: RootTableViewCell];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier: RootTableViewCell];
}
NSUInteger row = [indexPath row];
UITableViewController *controller = [controllerList objectAtIndex:row];
//这里设置每一行显示的文本为所对应的View Controller的标题
cell.textLabel.text = controller.title;
//accessoryType就表示每行右边的图标
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}找到didSelectRowAtIndexPath:方法,修改其中代码如下:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSUInteger row = [indexPath row];
UITableViewController *nextController = [self.controllerList objectAtIndex:row];
[self.navigationController pushViewController:nextController animated:YES];
}5、现在为止,我们还看不到什么效果,那是因为controllerList这个数组现在是空的。
接下来我们创建一个Table View Controller,用于显示电影列表。建立的方法同建立RootViewController一样,名称为:MovieViewController。
之后再创建一个View Controller,名称为MovieDetailViewController,用于显示电影的详细信息,这次我们要选中include xib file…选项,并且Subof选项为UIViewController:

6、打开MovieDetailViewController.xib,拖一个Label到中间,并拉长。将其映射到MovieDetailViewController.h中,名称为detailLabel:


然后在MovieDetailViewController.h中添加属性:
@property (copy, nonatomic) NSString *message;
打开MovieDetailViewController.m,在@implementation之后添加代码:
@synthesize message;
在viewDidLoad方法后面添加一个方法:
- (void)viewWillAppear:(BOOL)animated {
detailLabel.text = message;
[super viewWillAppear:animated];
}viewWillAppear这个方法每次视图加载都会执行,而viewDidLoad方法只有在第一次加载时才会执行。
在viewDidUnload方法中添加代码:
self.detailLabel = nil; self.message = nil;
7、打开MovieViewController.h,向其中添加属性:
@property (strong, nonatomic) NSArray *movieList;
打开MovieViewController.m,在@implementation之前添加代码:
#import "MovieDetailViewController.h" #import "AppDelegate.h" @interface MovieViewController () @property (strong, nonatomic) MovieDetailViewController *childController; @end
在@implementation之后添加代码:
@synthesize movieList; @synthesize childController;
在viewDidLoad方法中添加代码:
NSArray *array = [[NSArray alloc] initWithObjects:@"肖申克的救赎", @"教父", @"教父:II", @"低俗小说", @"黄金三镖客", @"十二怒汉", @"辛德勒名单", @"蝙蝠侠前传2:黑暗骑士", @"指环王:王者归来", @"飞越疯人院", @"星球大战Ⅴ:帝国反击战", @"搏击俱乐部", @"盗梦空间", @"七武士", @"指环王:护戒使者", @"好家伙", @"星球大战IV:新希望", @"上帝之城", @"卡萨布兰卡", @"黑客帝国", @"西部往事", @"后窗", @"夺宝奇兵", @"沉默的羔羊", @"非常嫌疑犯", @"七宗罪", @"指环王:双塔奇兵", @"阿甘正传", @"惊魂记", @"美好人生", nil]; self.movieList = array;
在ViewDidUnload方法中添加代码:
self.movieList = nil; self.childController = nil;
找到numberOfSectionsInTableView方法,修改其返回值为1。
找到numberOfRowsInSection:方法,修改代码为:
return [movieList count];
找到cellForRowAtIndexPath方法,修改其中代码如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *MovieTableViewCell = @"MovieTableViewCell";
UITableViewCell *cell = [tableView
dequeueReusableCellWithIdentifier: MovieTableViewCell];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier: MovieTableViewCell];
}
NSUInteger row = [indexPath row];
NSString *movieTitle = [movieList objectAtIndex:row];
//这里设置每一行显示的文本为所对应的View Controller的标题
cell.textLabel.text = movieTitle;
//accessoryType就表示每行右边的图标
cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
return cell;
}修改didSelectRowAtIndexPath方法:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}在@end之前添加方法:
- (void)tableView:(UITableView *)tableView
accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath {
if (childController == nil) {
childController = [[MovieDetailViewController alloc]
initWithNibName:@"MovieDetailViewController" bundle:nil];
}
NSUInteger row = [indexPath row];
NSString *selectedMovie = [movieList objectAtIndex:row];
NSString *detailMessage = [[NSString alloc]
initWithFormat:@"你选择了电影:%@.", selectedMovie];
childController.message = detailMessage;
childController.title = selectedMovie;
[self.navigationController pushViewController:childController animated:YES];
}8、打开RootViewController.m,在@implementation之前添加代码:
#import "MovieViewController.h"
在viewDidLoad方法中self.controllerList = array;之前添加代码:
//电影 MovieViewController *movieViewController = [[MovieViewController alloc] initWithStyle:UITableViewStylePlain]; movieViewController.title = @"电影"; [array addObject:movieViewController];
9、运行一下:



RootViewController表格中其他选项的实现跟上面是类似的,重复操作比较多,不再讲了。
总的来说,Navigation Controller还是很强大的。使用的时候把它想象成一个栈,用起来就会比较简单。
最终代码:http://www.oschina.net/code/snippet_164134_12787
相关文章推荐
- Objective-C ,ios,iphone开发基础:多个视图(view)之间的切换2,使用导航栏控制,以及视图之间传值。
- iOS开发系列--视图切换
- iOS开发系列--视图切换
- iOS开发:使用Tab Bar切换视图
- IOS学习之Tab Bar的使用和视图切换
- ios视图切换之push与present混用
- iOS 7 新特性:视图控制器切换API
- iOS开发 剖析网易新闻标签栏视图切换
- iOS开发之多表视图滑动切换示例(仿"头条"客户端)
- iOS开发系列--视图切换
- iOS开发UIViewCOntroller视图控制器之间跳转切换举例,以及视图控制器生命周期的简单说明
- ios 视图切换翻页效果
- iOS自定义segment实现视图切换
- ios视图切换之push与present混用
- iOS学习之Tab Bar的使用和视图切换
- Android的Activity切换动画特效库SwitchLayout,视图切换动画库,媲美IOS
- 不看后悔的:iOS开发系列--视图切换(1)
- ios学习记录 day31 UI 9 多视图切换 导航控制器
- iOS视图切换动画
- IOS 视图切换
