Xcode编译WebApps找不到js的错误解决办法
2012-08-29 16:43
260 查看
引用原文地址:http://www.weste.net/2011/3-11/Xcode-PROJECT_DIR.html
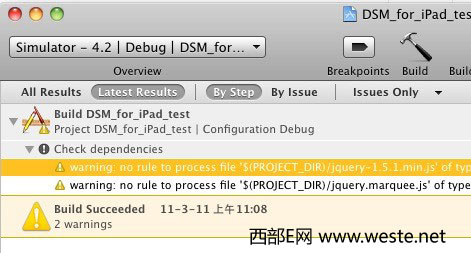
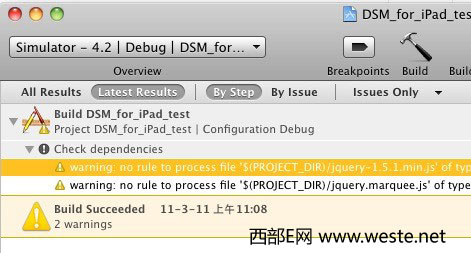
最近使用Xcode做了一个简单的WebApps应用,就是使用UIWebview来调用一个页面,其中遇到几个问题,这里记录一下。其中一个就是编译的时候出现黄色感叹号的Warning,js文件都报错:warning: no rule to process file '$(PROJECT_DIR)/jquery-1.5.1.min.js' of type sourcecode.javascript for architecture i386
明显是找不到js文件。这是什么原因呢?
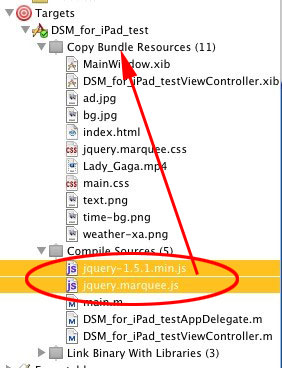
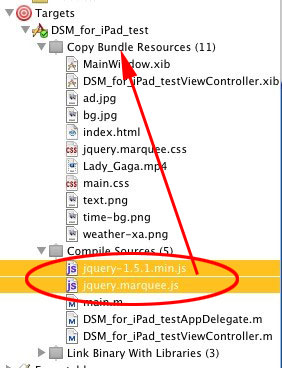
其实是将js和html等资源文件加入到project的时候,Xcode错误的将js文件都放到了编译源代码(Compile Sources)文件夹,以为js代码也需要“被编译”。

解决的办法:
只需要在XCode左侧的列表中Targets -> Compile Sources 中的js文件拖拽到Copy Bundle Resource中就可以了。

知识点:
Copy Bundle Resources:是指生成的product的.app内将包含哪些资源文件。通过Copy Bundle Resources中内容的不同设置, 我们可以让不同的product包含不同的资源, 包括程序的主图标等, 而不是把XCode的工程中列出的资源一股脑的包含进去
Compile Sources:是指将有哪些源代码被编译
Link Binary With Libraries:是指编译过程中会引用哪些库文件
最近使用Xcode做了一个简单的WebApps应用,就是使用UIWebview来调用一个页面,其中遇到几个问题,这里记录一下。其中一个就是编译的时候出现黄色感叹号的Warning,js文件都报错:warning: no rule to process file '$(PROJECT_DIR)/jquery-1.5.1.min.js' of type sourcecode.javascript for architecture i386
明显是找不到js文件。这是什么原因呢?
其实是将js和html等资源文件加入到project的时候,Xcode错误的将js文件都放到了编译源代码(Compile Sources)文件夹,以为js代码也需要“被编译”。

解决的办法:
只需要在XCode左侧的列表中Targets -> Compile Sources 中的js文件拖拽到Copy Bundle Resource中就可以了。

知识点:
Copy Bundle Resources:是指生成的product的.app内将包含哪些资源文件。通过Copy Bundle Resources中内容的不同设置, 我们可以让不同的product包含不同的资源, 包括程序的主图标等, 而不是把XCode的工程中列出的资源一股脑的包含进去
Compile Sources:是指将有哪些源代码被编译
Link Binary With Libraries:是指编译过程中会引用哪些库文件
相关文章推荐
- Xcode编译WebApps找不到js的错误解决办法
- Xcode编译WebApps找不到js的错误解决办法以及Xcode编译错误和警告汇总
- Xcode编译WebApps找不到js的错误解决办法<转>
- Xcode编译FusionCharts找不到js的错误解决办法
- 《unix环境高级编程》源代码编译找不到apue.h等错误的解决办法
- 《unix环境高级编程》源代码编译找不到apue.h等错误的解决办法
- 《unix环境高级编程》源代码编译找不到apue.h等错误的解决办法
- 系统文件无意中被我操作后 再编译xcode报 fatal error 错误的解决办法
- 用xcode6.3编译早期工程时出现Undefined symbols for architecture x86_64错误的解决办法(转)
- 《unix环境高级编程》源代码编译找不到apue.h等错误的解决办法
- xcode编译后无法找到xx文件的错误解决办法
- xCode 7 编译出现错误:does not contain bitcode 解决办法
- [Xcode]编译时objc_msgSend错误的解决办法
- 两个小问题解决记录:XCode中多Target时CFBundleDisplayName的多语言本地化;用C++写socket程序时编译错误说read和write找不到
- 开源的项目xlistctrl编译时出现错误:“找不到uxtheme.h文件”的解决办法
- Xcode7下支付宝AlipaySDK编译错误解决办法
- iOS开发中Xcode编译错误 linker command failed with exit code 1 (use -v to see invocation) 的解决办法
- xcode上提示很多错误,但能编译。 解决办法
- 【078】docute.js的v3.4.8版本在IE11下出现【对象不支持“from”属性或方法】错误的解决办法
- openwrt 编译出现错误 quilt_checked Error126解决办法
