Webkit中HTML5 Video的实现分析 (四) - 视频加载及播放的时序图
2012-08-21 23:45
686 查看
MediaPlayer同MediaPlayerPrivateInterface,再同播放控件的交互过程应当要简单、清晰。MediaPlayer通过自身的状态(Network States 和 Ready States)来控制操作的步骤。MediaPlayerPrivateInterface具体到不同的平台和视频格式,使用的具体的播放控件会不同。
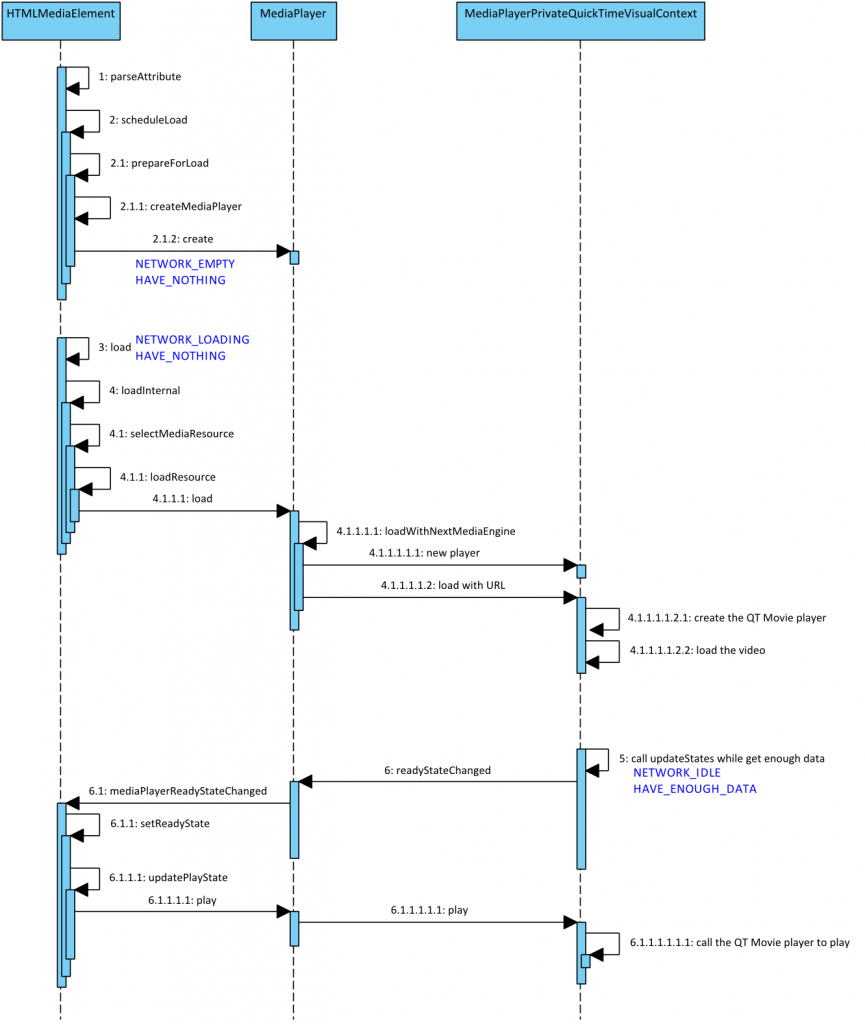
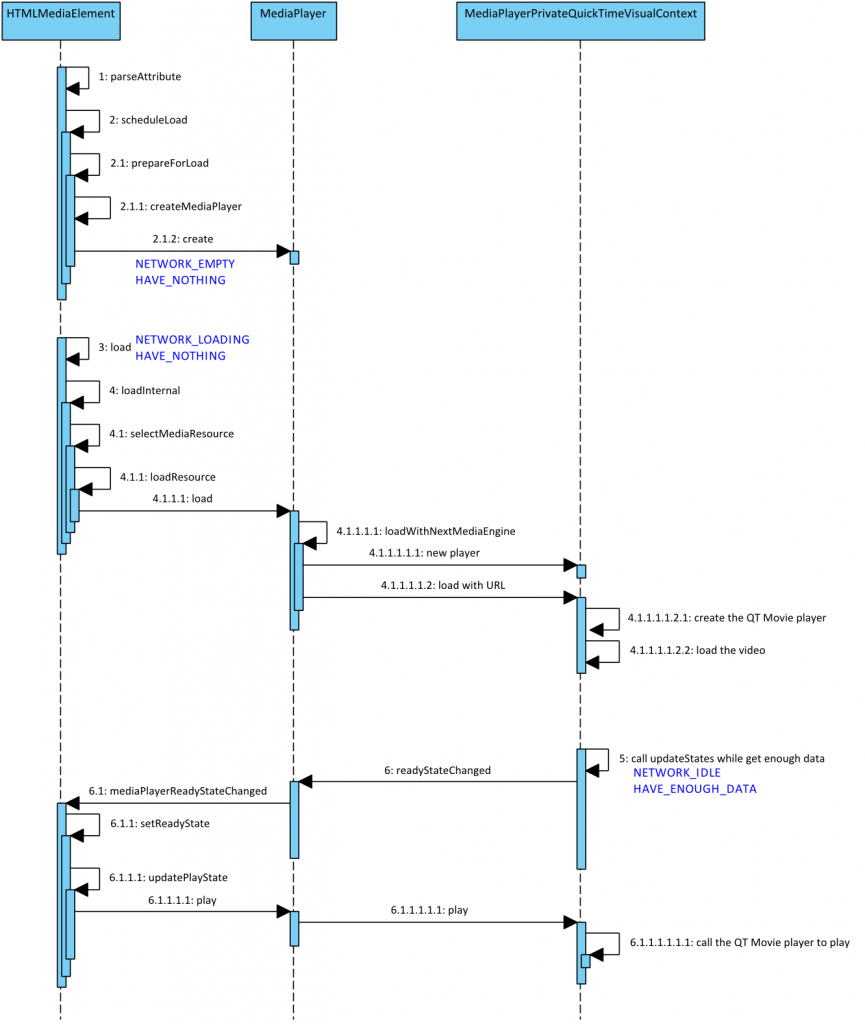
这里仅贴一张时序图,其中没有特别区分HTMLVideoElement,使用的播放控件是Webkit默认的QuickTime组件。在调试时,最好要将UA调成iPad版本,不然服务器端可能提供的是Flash视频,就无从调试H5 Video了。

从代码中可以看到,WebKit将视频控件在WebCore中创建,而不是丢到前端实现。另外在加载完成后,readyState是H***E_FUTURE_DATA后,会自动触发play()操作。
当视频元件是动态创建时,会使用scheduleLoad执行加载操作。而scheduleLoad是一个Timer,不会立即触发load函数,此时如果JS脚本执行了play()其实是无效的,实际执行的会由MediaPlayer调用NullMediaPlayer完成,当然也是无效的。只有当加载数据后,readyState改变,再由回馈到HTMLMediaElement,然后触发后面的play操作。
但当新的video元件创建后,不调用play()时为什么没有自动播放呢? 何时才真正进行播放,主要受到HTMLMediaElement的成员变量m_paused来控制的(虽然也涉及其它好几个状态,但m_paused却在这时起着决定性作用)。可以通过研究HTMLMediaElement::updateReadyState()中观察到(potentiallyPlaying函数)。
转载请注明出处:http://blog.csdn.net/horkychen
上一篇:Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
这里仅贴一张时序图,其中没有特别区分HTMLVideoElement,使用的播放控件是Webkit默认的QuickTime组件。在调试时,最好要将UA调成iPad版本,不然服务器端可能提供的是Flash视频,就无从调试H5 Video了。

从代码中可以看到,WebKit将视频控件在WebCore中创建,而不是丢到前端实现。另外在加载完成后,readyState是H***E_FUTURE_DATA后,会自动触发play()操作。
当视频元件是动态创建时,会使用scheduleLoad执行加载操作。而scheduleLoad是一个Timer,不会立即触发load函数,此时如果JS脚本执行了play()其实是无效的,实际执行的会由MediaPlayer调用NullMediaPlayer完成,当然也是无效的。只有当加载数据后,readyState改变,再由回馈到HTMLMediaElement,然后触发后面的play操作。
但当新的video元件创建后,不调用play()时为什么没有自动播放呢? 何时才真正进行播放,主要受到HTMLMediaElement的成员变量m_paused来控制的(虽然也涉及其它好几个状态,但m_paused却在这时起着决定性作用)。可以通过研究HTMLMediaElement::updateReadyState()中观察到(potentiallyPlaying函数)。
转载请注明出处:http://blog.csdn.net/horkychen
上一篇:Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
相关文章推荐
- Webkit中HTML5 Video的实现分析(五) - WebKit中视频事件的传递
- Webkit中HTML5 Video的实现分析(六) - Safari视频机制分析
- Webkit中HTML5 Video的实现分析
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- 【实例】HTML5中video播放视频实现特效
- Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
- HTML5 audio与video标签实现视频播放,音频播放
- Webkit中HTML5 Video的实现分析
- web项目引用html5 video标签实现视频播放的坑
- Webkit中HTML5 Video的实现分析-HTMLMediaElement & MediaPlayer
- jTemplates异步加载实现与HTML5 video视频开发
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- Webkit中HTML5 Video的实现分析
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- html5-video视频标签播放视频实现过程中遇到的一系列问题。
- HTML5 audio与video标签实现视频播放,音频播放
- HTML5-video标签-实现点击预览图播放或暂停视频
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- HTML5 audio与video标签实现视频播放,音频播放
- html5 Video控件视频播放,电脑和手机上都能兼容。(mp4格式 电脑和android、ios都能播放)
