HTML5设计的博客
2012-08-03 13:57
99 查看
多大的HTML 5的功能集,涉及的JavaScript API s的更容易地开发交互式网页,但有一个新的元素,让你在传统的Web 1.0网页的额外语义摆。,以调查这些,让我们来看看在标记了一个博客。
首先什么我们要做的是使用的页眉,页脚和资产净值的元素来标记页面的总体结构。我们将做出的博客评论的形式更聪明,通过使用新的数据类型和内置验证的HTML 5 ,可以在知道浏览器。
然后我们会在页面的胆量做了一些工作,使用的HTML 5的文章元素,以更好地标记的博客文章和评论,并显示如何更好的结构层次标题的CMS -驱动的网站上使用的部分元素。由于博客是按时间顺序排列的,我们会看到HTML 5提供了我们代表的日期和时间。
因此,采取电话听筒,使一杯茶,我们将开始。
设置DOCTYPE
HTML 5,作为普通的HTML而不是XHTML 5兄弟时并不需要的DOCTYPE。但是所有的浏览器,否则他们Quirksmode,你不想进入的碰撞HTML和Quirksmode的物质和反物质会议,会造成负面的现实反转,这将使你的内衣着火。
你已经警告说,在文档的顶部,你需要行<!DOCTYPE HTML> 。
一些网站的“使用” HTML 5,实际上,他们所做的一切是利用其现有的代码和改变的DOCTYPE。这是好得很,如果你已经使用有效,语义代码,HTML 5是非常相似,以有效的HTML 4.01。埃里克迈耶提到的微小差异,如“不允许一个形象的价值属性提交”,之间存在一些分歧的语言,总结文档中的HTML 5 HTML 4的差异。
不过,我不希望只是rebadge我现有的代码,但使用一些新的结构元素。
使用了一些新的结构元素
我的博客-像其他数百万- <格= “头”,页脚<的div 的id = “页脚”>,一些文章(称为“内容”区域包裹,<格ID = “表示一个头内容“)和一些导航(包裹在一个地区被称为“侧栏” <的div 的id = “侧边栏”>)。大多数网站在网络上也有类似的结构,虽然取决于你的选择,他们可能被称为“品牌”或“信息”或“菜单”,或您可以使用自己的语言相同的单词。
虽然所有这些内页有非常不同的功能,他们使用相同的通用DIV标记。HTML 4。有没有其他的方式来编写HTML 5有区分这些逻辑领域的新元素:头,资产净值,页脚和朋友。(对这个名单在由拉克兰亨特artice除了一个预览的HTML 5。)
总体目标是,以取代这种结构:

与此:

这是一个简单的事情来改变HTML 的div小号进入新的元素。唯一的困难,我决定使用哪一个元素,以纪念我的侧边栏,因为它也包括一个搜索字段和“跋”的信息,以及网站导航。我决定对在一旁元素,作为规范的说,它“代表1 1页的内容组成,切线与围绕在一旁元素的内容,以及它可以被视为独立的内容部分”,但它不过内容而比导航。所以,我决定去最接近的合适的资产净值为元素。
我包裹在一个主要内容,部分元素(以前我会保留它作为一个格)。节定义规范
节元素代表一个通用的文件或应用程序部分。在此背景下,A段,是一个内容的专题分组,通常与标题可能与页脚,。
请注意:我不再建议在包装的整个内容区域的部分元素,并建议您使用的div元素。阅读更多使用部分适当。
在这种情况下,“通用文件节”的主要内容。我保留一个ID跳过链接功能,将工作,虽然我希望在未来,辅助技术将提供一个人去的第一部分或文章自动方式。
我的同胞的HTML 5的医生,雷米夏普,还指出,如果保留的div没有JavaScript风格的div,但没有其他内容,使网站非常难读,Internet Explorer中。
新形式的属性
以及页的结构上的主要项目,我已经添加了对一些新的属性元素输入在意见表。
的HTML 5旨在反映开发商实际上做的,而不是反映了哲学的纯度,这是非常清楚地体现在新的属性,这意味着浏览器占据了大部分目前在JavaScript开发人员重新发明的验证例程所做的工作。(扩展表单的功能是如何开始的HTML 5规范)。
所以我修订的意见的电子邮件输入字段输入类型= “电子邮件”,这意味着,当用户提交的形式,1 的HTML 5,知道浏览器将建成,在验证程序使用来检查,它在正确的格式是时,没有任何JavaScript。检查它在当前版本的歌剧,如在写作时(2009年6月)的全面实施,并请注意,它也增加了“邮件”图标作为提示用户输入字段。
有类似的输入验证例程引发一些新的输入类型,如URL(我在球场上,要求用户的网络地址使用),数量和模式,其中比较具有任意正则表达式的输入。
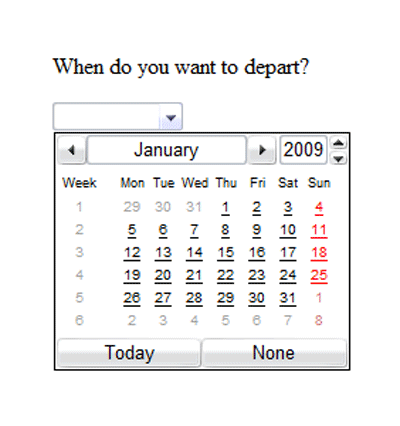
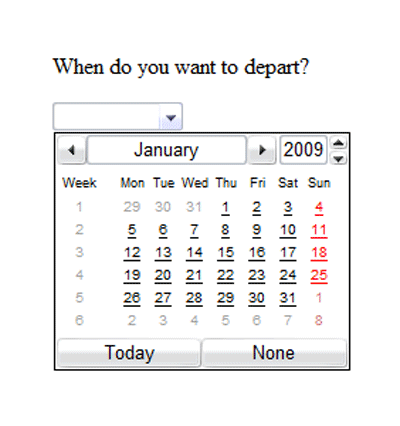
另一个很好的例子是输入类型= “日期”,弹出一个日历组件/日期选择器,当用户输入字段的主要论点集中。你可以测试的日期选择器,或在这里是一个从Opera 9.6的截图:

一个非常有用的新的属性,我同时使用字段

用好这一切新形式fabulousness的事情是它的周围形成新的属性上重新审视和反思元素,因此使用旧版本的浏览器的人只看到一个普通的旧式
铺设了新的元素
它不是太难布局的新元素。在所有的非IE浏览器,你可以躺在任何使用CSS -甚至是胡说八道的元素。有一个问题是,当前作物的浏览器有没有这些元素的“知识”,虽然支持改善所有的时间。
所有浏览器都有他们多少填充,保证金,他们元素获得“大约知道”为元素的默认设置,它显示为块或内联的吗?(下面是一个示例的默认样式表。)除非超过缠身的CSS,这些默认应用。但浏览器不知道头,资产净值和喜欢,所以有没有适用于他们的默认。
直到我明确告诉浏览器,我得到了可怕的渲染奇特
页眉,页脚,资产净值,文章{ 显示:块;}
IE浏览器的布局
有一个关于造型方面的疑难杂症的HTML 5页IE:这是行不通的。你可以强制它很容易用一个JavaScript破解文件。createElement (“元素名称” )。(亨特获得拉克兰为什么IE浏览器的底部需要。)
为了您的方便,雷米夏普写的HTML 5使脚本,我在标题中使用一次召唤到存在的所有缺少的元素。
但让我们清楚:这不会工作,如果你的IE浏览器的用户没有了JavaScript开启。这是一个大问题,是由你来决定有多少。务实的态度,似乎我的网站,这将有利于从HTML 5的新的“阿贾克斯”式的功能,如拖放式的网站,目前有没有希望,没有JavaScript。
Firefox 2和卡米诺1布局
Firefox 2和Gecko 1.9的,其中有一个错误,并因此变得脾气暴躁,如果你不服务的XHTML页面都使用的Camino 1 。(转到数字,这几乎足以引发负面的现实反演,你知道可以多么糟糕)。然而,Firefox和Camino用户升级频繁,Firefox是在第3版,而卡米诺2 beta是,这样的问题将很快不复存在。(阅读更多如何获得雷米夏普HTML5的工作在IE和Firefox 22。)
什么是这些新的结构元素的点吗?
那么,他们给页面添加语义。浏览器现在知道这是您的网站区域的页眉或页脚,因为有头和页脚元素,而格可能被称为“品牌”和“法律”,甚至“遭遇战 “和” 杂色页 “或” kopfzeile的 “和” fusszeile “。
但这样是什么?
罗宾Berjon表示,美丽在评论一个名单,除了:
几乎每个人都同意在网络社区“的语义是美味的,会得到你的cookies”,这可能是正确的。但是,一旦你开始进一步挖一点点,它变得清晰,很少有人能真正阐明的一个原因。所以之前我们都去一轮又一轮,我要问:什么是你想与他们织补语义做吗?
一般的答案是“重用内容”。这表面上的罚款 ,但你很快达到一个点在那里你必须要问“重用什么?”......我的HTML应该添加唯一的元素,无论是公开的功能,将是相当多无意义的,否则(如帆布)或者是提供语义重新调整,帮助Web浏览用途。
在我看来,有几件事情,我想要做的这些语义。首先是搜索引擎的使用,很容易想象谷歌或雅虎先生给予较低的加权页脚元素内容,或额外的重头中的内容。第二个原因是为残疾人士提供的现场通航。学习有困难的人可能会指示他们的浏览器,始终把之前的导航条,例如,。用户代理很可能跃出的资产净值,例如,或跳上直过去的导航跳转链接 “ 中的“方案的实施,有一个键盘快捷键。
这使我对...
进一步完善了HTML 5的结构
博客主页 本文由站长百科 (http://www.software8.co )博客园同步首发
一个有趣的事情是关于博客主页,一般都是最后5个左右的职位,每一个标题,“身体”后的数据(时间,谁写的,有多少意见等),通常一个链接另一页,有充分的博客文章(如果该网页只是显示摘录)和其意见。
HTML 5 的文章我用包装每一个故事的元素:
文章元素代表了一个网页,文档,网页或网站的独立部分组成,形成一个由部分。这可能是一个论坛后,杂志或报纸上的文章,网络日志条目,用户提交的评论,或其他任何内容的独立项目。
让我们更详细地看看我是如何标记每个blogpost胆量。

该包装已不再是一个通用的div,而是文章。内,是1 头,包括一个标题(blogpost标题),然后出版时,标记的使用时间元素。
然后,有机智和智慧的珍珠consitute我的职位,每个标记为段落,引用文字等,被拉到不变出数据库。以下是有关的博客文章(类别,多少注释)标记为页脚的数据,并在页面显示一个单一的blogpost的情况下,有意见,表达永恒的钦佩和爱。最后,有可能是从一篇文章中导航到下一个。
数据有关的文章
内容有一些有关职位的“元数据”:什么类别,多少评论有。我标记作为页脚。我以前使用预留 “代表的第一个页面包含的内容是切线方向有关到周围预留元素的内容,并可以被视为独立的内容”,但决定,这是太多的伸展; 约后是密切相关的。
页脚是一个更好的配合:“页脚通常包含有关,如它是谁写的部分信息,链接到相关文件,版权数据,像”我最初抛出场外,由表象元素名称;我这里使用的是不是在页面的底部,甚至在文章的底部,但可以肯定的,似乎符合该法案-这是其部分信息,包含作者姓名,链接到相关的文件(意见)喜欢。没有理由,你不能有多个页的页脚 ;规范的描述说,“页脚元素代表一个部分,它适用于页脚”,一个页面可能有任何部分。规范也说,“页脚并不一定非要出现在一节的结束,虽然他们通常做的。”
评论
我标记的评论文章小号,也为规范文章可以说是“用户提交的评论”,但这些内部嵌套父文章。规范说
当文章元素嵌套内的文章元素代表外文章的内容涉及到原则的文章。例如,一个网站上,接受用户提交的意见的网络日志项可能代表的意见作为文章元素嵌套在Web日志条目的文章元素。
这些评论和名称的日期和时间为首的作者,如果你愿意,你可以在这些包标头,太多,但对我来说似乎像标记的缘故。
时间和日期
大多数的博客,新闻网站,并提供类似文章发表日期。
微格式的人,日期和时间标记的最响亮的倡导者,相信该计算机的日期格式是最好的人:他们的维基说: “ISO8601的日期格式YYYY-MM-DD的是最好的选择是最准确的可读世界各地的大多数人,因此最以及访问“。我不同意(既做在我的非怪才,我的妻子,弟弟和父母的VOX弹出考生)。
我不同意与微格式的人,隐藏的元数据是不可见,人类可读的数据,因此选择不使用的pubdate属性的文章。
因此,我使用的HTML 5 的时间元素,给电脑一台机器可解析日期,同时给人们一个人类可读的日期。博客文章的日期,而意见的日期和时间。
该规范是十分困难的理解,在我看来,但您使用的格式是2004-02-28T15:19:21 +00:00,其中T分隔日期和时间,和+(或- )是抵消UTC。对自己的日期并不需要一个时区;做完整的日期时间。奇怪的是,规范的建议,如果使用时间没有一个日期,你并不需要一个时区。
有相当大的争议,目前在时间元素。最近的内圆,1 亨利Sivonen,写,它标志了而不是只戳博客或新闻项目未来事件是:“”的hCalendar来描述预期使用情况下,主要转移未来从一个网页到申请如iCal事件条目“这似乎是非常愚蠢的我,如果有时间的元素,为什么不让我来标记任何时间或日期?
为规范时没有提及未来的事件,唯一的限制:“时间元素表示一个精确的日期和/或在的proleptic公历时间”,并给出了三个例子,其中两个是关于过去的,其中没有一个是“未来事件”。虽然规范(目前)不限制使用的元素,它限制,“公历proleptic”的确切日期的格式。这意味着我可以标记“今天所有的博客文章”使用时间的存档页面,而不是“所有2008年7月,”这不是一个完整的YYYY-MM-DD的日期。也可以标记准确,但古老的日期,因此,朱利叶斯·凯撒被暗杀的日期,3月15日44 年是不兼容的。
我不指望这有待解决。如果你觉得像我一样,觉得免费邮寄工作组,以表达你的感觉!
首先什么我们要做的是使用的页眉,页脚和资产净值的元素来标记页面的总体结构。我们将做出的博客评论的形式更聪明,通过使用新的数据类型和内置验证的HTML 5 ,可以在知道浏览器。
然后我们会在页面的胆量做了一些工作,使用的HTML 5的文章元素,以更好地标记的博客文章和评论,并显示如何更好的结构层次标题的CMS -驱动的网站上使用的部分元素。由于博客是按时间顺序排列的,我们会看到HTML 5提供了我们代表的日期和时间。
因此,采取电话听筒,使一杯茶,我们将开始。
设置DOCTYPE
HTML 5,作为普通的HTML而不是XHTML 5兄弟时并不需要的DOCTYPE。但是所有的浏览器,否则他们Quirksmode,你不想进入的碰撞HTML和Quirksmode的物质和反物质会议,会造成负面的现实反转,这将使你的内衣着火。
你已经警告说,在文档的顶部,你需要行<!DOCTYPE HTML> 。
一些网站的“使用” HTML 5,实际上,他们所做的一切是利用其现有的代码和改变的DOCTYPE。这是好得很,如果你已经使用有效,语义代码,HTML 5是非常相似,以有效的HTML 4.01。埃里克迈耶提到的微小差异,如“不允许一个形象的价值属性提交”,之间存在一些分歧的语言,总结文档中的HTML 5 HTML 4的差异。
不过,我不希望只是rebadge我现有的代码,但使用一些新的结构元素。
使用了一些新的结构元素
我的博客-像其他数百万- <格= “头”,页脚<的div 的id = “页脚”>,一些文章(称为“内容”区域包裹,<格ID = “表示一个头内容“)和一些导航(包裹在一个地区被称为“侧栏” <的div 的id = “侧边栏”>)。大多数网站在网络上也有类似的结构,虽然取决于你的选择,他们可能被称为“品牌”或“信息”或“菜单”,或您可以使用自己的语言相同的单词。
虽然所有这些内页有非常不同的功能,他们使用相同的通用DIV标记。HTML 4。有没有其他的方式来编写HTML 5有区分这些逻辑领域的新元素:头,资产净值,页脚和朋友。(对这个名单在由拉克兰亨特artice除了一个预览的HTML 5。)
总体目标是,以取代这种结构:

与此:

这是一个简单的事情来改变HTML 的div小号进入新的元素。唯一的困难,我决定使用哪一个元素,以纪念我的侧边栏,因为它也包括一个搜索字段和“跋”的信息,以及网站导航。我决定对在一旁元素,作为规范的说,它“代表1 1页的内容组成,切线与围绕在一旁元素的内容,以及它可以被视为独立的内容部分”,但它不过内容而比导航。所以,我决定去最接近的合适的资产净值为元素。
我包裹在一个主要内容,部分元素(以前我会保留它作为一个格)。节定义规范
节元素代表一个通用的文件或应用程序部分。在此背景下,A段,是一个内容的专题分组,通常与标题可能与页脚,。
请注意:我不再建议在包装的整个内容区域的部分元素,并建议您使用的div元素。阅读更多使用部分适当。
在这种情况下,“通用文件节”的主要内容。我保留一个ID跳过链接功能,将工作,虽然我希望在未来,辅助技术将提供一个人去的第一部分或文章自动方式。
我的同胞的HTML 5的医生,雷米夏普,还指出,如果保留的div没有JavaScript风格的div,但没有其他内容,使网站非常难读,Internet Explorer中。
新形式的属性
以及页的结构上的主要项目,我已经添加了对一些新的属性元素输入在意见表。
的HTML 5旨在反映开发商实际上做的,而不是反映了哲学的纯度,这是非常清楚地体现在新的属性,这意味着浏览器占据了大部分目前在JavaScript开发人员重新发明的验证例程所做的工作。(扩展表单的功能是如何开始的HTML 5规范)。
所以我修订的意见的电子邮件输入字段输入类型= “电子邮件”,这意味着,当用户提交的形式,1 的HTML 5,知道浏览器将建成,在验证程序使用来检查,它在正确的格式是时,没有任何JavaScript。检查它在当前版本的歌剧,如在写作时(2009年6月)的全面实施,并请注意,它也增加了“邮件”图标作为提示用户输入字段。
有类似的输入验证例程引发一些新的输入类型,如URL(我在球场上,要求用户的网络地址使用),数量和模式,其中比较具有任意正则表达式的输入。
另一个很好的例子是输入类型= “日期”,弹出一个日历组件/日期选择器,当用户输入字段的主要论点集中。你可以测试的日期选择器,或在这里是一个从Opera 9.6的截图:

一个非常有用的新的属性,我同时使用字段
输入的评论者的姓名和电子邮件地址,和评论
的textarea
类型= “必需的”,在提交生成的消息,如果该字段留空。每个浏览器的不同定位,需要有一个不同的消息,这不是(到目前为止)由开发商进行定制。

用好这一切新形式fabulousness的事情是它的周围形成新的属性上重新审视和反思元素,因此使用旧版本的浏览器的人只看到一个普通的旧式
输入领域。
一个屏幕阅读和注意的HTML 5
我希望屏幕阅读这些新的交互;我问HTML 5组正式邀请屏幕阅读厂商参与规范;据我所知,没有这样做。铺设了新的元素
它不是太难布局的新元素。在所有的非IE浏览器,你可以躺在任何使用CSS -甚至是胡说八道的元素。有一个问题是,当前作物的浏览器有没有这些元素的“知识”,虽然支持改善所有的时间。
所有浏览器都有他们多少填充,保证金,他们元素获得“大约知道”为元素的默认设置,它显示为块或内联的吗?(下面是一个示例的默认样式表。)除非超过缠身的CSS,这些默认应用。但浏览器不知道头,资产净值和喜欢,所以有没有适用于他们的默认。
直到我明确告诉浏览器,我得到了可怕的渲染奇特
页眉,页脚,资产净值,文章{ 显示:块;}
IE浏览器的布局
有一个关于造型方面的疑难杂症的HTML 5页IE:这是行不通的。你可以强制它很容易用一个JavaScript破解文件。createElement (“元素名称” )。(亨特获得拉克兰为什么IE浏览器的底部需要。)
为了您的方便,雷米夏普写的HTML 5使脚本,我在标题中使用一次召唤到存在的所有缺少的元素。
但让我们清楚:这不会工作,如果你的IE浏览器的用户没有了JavaScript开启。这是一个大问题,是由你来决定有多少。务实的态度,似乎我的网站,这将有利于从HTML 5的新的“阿贾克斯”式的功能,如拖放式的网站,目前有没有希望,没有JavaScript。
Firefox 2和卡米诺1布局
Firefox 2和Gecko 1.9的,其中有一个错误,并因此变得脾气暴躁,如果你不服务的XHTML页面都使用的Camino 1 。(转到数字,这几乎足以引发负面的现实反演,你知道可以多么糟糕)。然而,Firefox和Camino用户升级频繁,Firefox是在第3版,而卡米诺2 beta是,这样的问题将很快不复存在。(阅读更多如何获得雷米夏普HTML5的工作在IE和Firefox 22。)
什么是这些新的结构元素的点吗?
那么,他们给页面添加语义。浏览器现在知道这是您的网站区域的页眉或页脚,因为有头和页脚元素,而格可能被称为“品牌”和“法律”,甚至“遭遇战 “和” 杂色页 “或” kopfzeile的 “和” fusszeile “。
但这样是什么?
罗宾Berjon表示,美丽在评论一个名单,除了:
几乎每个人都同意在网络社区“的语义是美味的,会得到你的cookies”,这可能是正确的。但是,一旦你开始进一步挖一点点,它变得清晰,很少有人能真正阐明的一个原因。所以之前我们都去一轮又一轮,我要问:什么是你想与他们织补语义做吗?
一般的答案是“重用内容”。这表面上的罚款 ,但你很快达到一个点在那里你必须要问“重用什么?”......我的HTML应该添加唯一的元素,无论是公开的功能,将是相当多无意义的,否则(如帆布)或者是提供语义重新调整,帮助Web浏览用途。
在我看来,有几件事情,我想要做的这些语义。首先是搜索引擎的使用,很容易想象谷歌或雅虎先生给予较低的加权页脚元素内容,或额外的重头中的内容。第二个原因是为残疾人士提供的现场通航。学习有困难的人可能会指示他们的浏览器,始终把之前的导航条,例如,。用户代理很可能跃出的资产净值,例如,或跳上直过去的导航跳转链接 “ 中的“方案的实施,有一个键盘快捷键。
这使我对...
进一步完善了HTML 5的结构
博客主页 本文由站长百科 (http://www.software8.co )博客园同步首发
一个有趣的事情是关于博客主页,一般都是最后5个左右的职位,每一个标题,“身体”后的数据(时间,谁写的,有多少意见等),通常一个链接另一页,有充分的博客文章(如果该网页只是显示摘录)和其意见。
HTML 5 的文章我用包装每一个故事的元素:
文章元素代表了一个网页,文档,网页或网站的独立部分组成,形成一个由部分。这可能是一个论坛后,杂志或报纸上的文章,网络日志条目,用户提交的评论,或其他任何内容的独立项目。
让我们更详细地看看我是如何标记每个blogpost胆量。
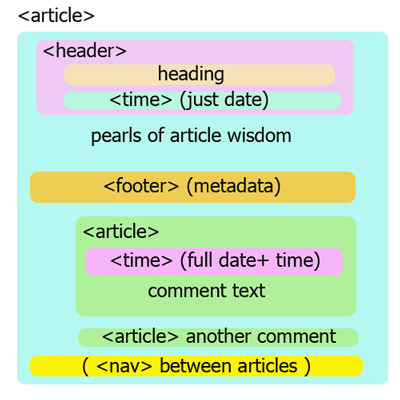
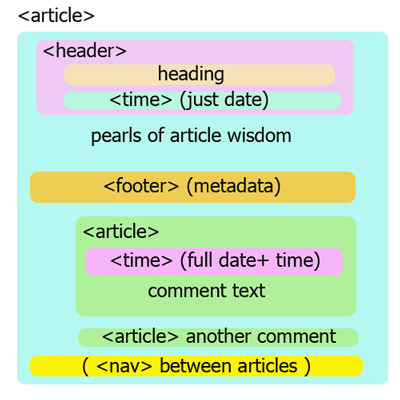
博客文章剖析

该包装已不再是一个通用的div,而是文章。内,是1 头,包括一个标题(blogpost标题),然后出版时,标记的使用时间元素。
然后,有机智和智慧的珍珠consitute我的职位,每个标记为段落,引用文字等,被拉到不变出数据库。以下是有关的博客文章(类别,多少注释)标记为页脚的数据,并在页面显示一个单一的blogpost的情况下,有意见,表达永恒的钦佩和爱。最后,有可能是从一篇文章中导航到下一个。
数据有关的文章
内容有一些有关职位的“元数据”:什么类别,多少评论有。我标记作为页脚。我以前使用预留 “代表的第一个页面包含的内容是切线方向有关到周围预留元素的内容,并可以被视为独立的内容”,但决定,这是太多的伸展; 约后是密切相关的。
页脚是一个更好的配合:“页脚通常包含有关,如它是谁写的部分信息,链接到相关文件,版权数据,像”我最初抛出场外,由表象元素名称;我这里使用的是不是在页面的底部,甚至在文章的底部,但可以肯定的,似乎符合该法案-这是其部分信息,包含作者姓名,链接到相关的文件(意见)喜欢。没有理由,你不能有多个页的页脚 ;规范的描述说,“页脚元素代表一个部分,它适用于页脚”,一个页面可能有任何部分。规范也说,“页脚并不一定非要出现在一节的结束,虽然他们通常做的。”
评论
我标记的评论文章小号,也为规范文章可以说是“用户提交的评论”,但这些内部嵌套父文章。规范说
当文章元素嵌套内的文章元素代表外文章的内容涉及到原则的文章。例如,一个网站上,接受用户提交的意见的网络日志项可能代表的意见作为文章元素嵌套在Web日志条目的文章元素。
这些评论和名称的日期和时间为首的作者,如果你愿意,你可以在这些包标头,太多,但对我来说似乎像标记的缘故。
时间和日期
大多数的博客,新闻网站,并提供类似文章发表日期。
微格式的人,日期和时间标记的最响亮的倡导者,相信该计算机的日期格式是最好的人:他们的维基说: “ISO8601的日期格式YYYY-MM-DD的是最好的选择是最准确的可读世界各地的大多数人,因此最以及访问“。我不同意(既做在我的非怪才,我的妻子,弟弟和父母的VOX弹出考生)。
我不同意与微格式的人,隐藏的元数据是不可见,人类可读的数据,因此选择不使用的pubdate属性的文章。
因此,我使用的HTML 5 的时间元素,给电脑一台机器可解析日期,同时给人们一个人类可读的日期。博客文章的日期,而意见的日期和时间。
该规范是十分困难的理解,在我看来,但您使用的格式是2004-02-28T15:19:21 +00:00,其中T分隔日期和时间,和+(或- )是抵消UTC。对自己的日期并不需要一个时区;做完整的日期时间。奇怪的是,规范的建议,如果使用时间没有一个日期,你并不需要一个时区。
有相当大的争议,目前在时间元素。最近的内圆,1 亨利Sivonen,写,它标志了而不是只戳博客或新闻项目未来事件是:“”的hCalendar来描述预期使用情况下,主要转移未来从一个网页到申请如iCal事件条目“这似乎是非常愚蠢的我,如果有时间的元素,为什么不让我来标记任何时间或日期?
为规范时没有提及未来的事件,唯一的限制:“时间元素表示一个精确的日期和/或在的proleptic公历时间”,并给出了三个例子,其中两个是关于过去的,其中没有一个是“未来事件”。虽然规范(目前)不限制使用的元素,它限制,“公历proleptic”的确切日期的格式。这意味着我可以标记“今天所有的博客文章”使用时间的存档页面,而不是“所有2008年7月,”这不是一个完整的YYYY-MM-DD的日期。也可以标记准确,但古老的日期,因此,朱利叶斯·凯撒被暗杀的日期,3月15日44 年是不兼容的。
我不指望这有待解决。如果你觉得像我一样,觉得免费邮寄工作组,以表达你的感觉!
相关文章推荐
- HTML5 新元素标签系列:使用 HTML5 设计自己的博客
- 如何全面的了解html5,为什么是当今主流的设计开发类语言?
- android 设计模式博客
- 使用HTML5和CSS3来设计slider
- 2017-2018 20155309南皓芯 信息安全系统基础设计第十五周博客
- 16个精美的 HTML5 作品集网站设计案例
- Java语言课程设计——博客作业教学数据分析系统(201521123107 张翔)
- HTML5项目笔记4:使用Audio API设计绚丽的HTML5音乐播放器
- 获取 HTML5 网页设计灵感的10个网站推荐
- 随记:关于职业规划,交互设计及写博客
- IBM发布开源HTML5可视化设计工具Maqetta
- JAVA课程设计个人博客 学生成绩管理 201521123001 张陈东芳
- JAVA课程设计+五子棋(团队博客)
- 分享最新收集的HTML5和CSS3的网站设计模板
- 矢量化的HTML5拓扑图形组件设计
- JAVA课程设计个人博客 学生成绩管理 201521123023 戴建钊
- JAVA课程设计个人博客 学生成绩管理 201521123014 黄绍桦
- 基于ssm框架的个人博客(1)--数据表的设计
- 【博客转发】利用HTML5开发Android
- 我的网站设计博客开通鸟!
