博客园_插入代码(推荐)_按钮功能实现_代码高亮显示
2012-07-20 15:56
826 查看
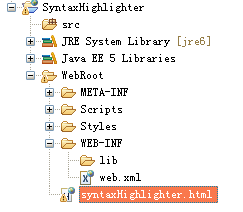
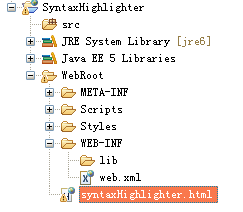
项目结构:

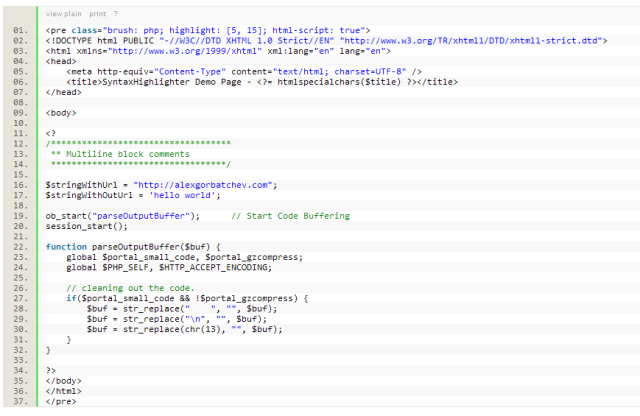
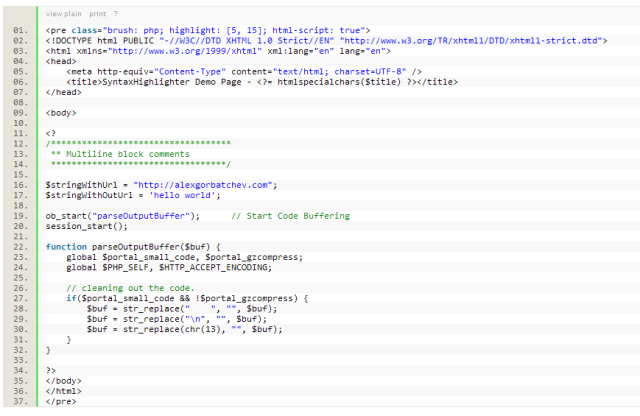
运行效果:
xml:

java:

html:

=============================================================
实现:
=============================================================
步骤一:准备
1.下载SyntaxHighlighter_1.5.1.rar
下载地址:http://files.cnblogs.com/hongten/SyntaxHighlighter_1.5.1.rar
解压缩后,得到dp.SyntaxHighlighter文件夹,
我们需要的只有:Scripts文件夹和Styles文件夹

步骤二:新建一个web project,名字如:SyntaxHighlighter(名称可以自己定)

步骤三:编写/SyntaxHighlighter/WebRoot/syntaxHighlighter.html
下面是代码部分:
步骤四:部署项目,在浏览器地址栏中输入要运行的项目,就可以看到想要的结果啦。。。
源码下载:http://files.cnblogs.com/hongten/SyntaxHighlighter.zip
更多信息:/article/3990698.html

运行效果:
xml:

java:

html:

=============================================================
实现:
=============================================================
步骤一:准备
1.下载SyntaxHighlighter_1.5.1.rar
下载地址:http://files.cnblogs.com/hongten/SyntaxHighlighter_1.5.1.rar
解压缩后,得到dp.SyntaxHighlighter文件夹,
我们需要的只有:Scripts文件夹和Styles文件夹

步骤二:新建一个web project,名字如:SyntaxHighlighter(名称可以自己定)

步骤三:编写/SyntaxHighlighter/WebRoot/syntaxHighlighter.html
下面是代码部分:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>syntaxHighlighter.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <link type="text/css" rel="stylesheet" href="Styles/SyntaxHighlighter.css"></link> </head> <body> <!-- //////////////////////////////////////////////////////////////////////////// --> <!-- xml --> <!-- //////////////////////////////////////////////////////////////////////////// --> <textarea name="code" class="xml" rows="15" cols="100"> <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>syntaxHighlighter.html</welcome-file> </welcome-file-list> </web-app> </textarea> <!-- //////////////////////////////////////////////////////////////////////////// --> <!-- java --> <!-- //////////////////////////////////////////////////////////////////////////// --> <textarea name="code" class="java" rows="15" cols="100"> package com.b510; /** * * @author Hongten</br> * @date 2012-7-20 * */ public class SyntaxHighlighter { /** * @param args */ public static void main(String[] args) { System.out.println("helloworld!"); } } </textarea> <!-- //////////////////////////////////////////////////////////////////////////// --> <!-- pre --> <!-- //////////////////////////////////////////////////////////////////////////// --> <textarea name="code" class="js" rows="15" cols="100"> <pre class="brush: php; highlight: [5, 15]; html-script: true"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>SyntaxHighlighter Demo Page - <?= htmlspecialchars($title) ?></title> </head> <body> <? /*********************************** ** Multiline block comments **********************************/ $stringWithUrl = "http://alexgorbatchev.com"; $stringWithOutUrl = 'hello world'; ob_start("parseOutputBuffer"); // Start Code Buffering session_start(); function parseOutputBuffer($buf) { global $portal_small_code, $portal_gzcompress; global $PHP_SELF, $HTTP_ACCEPT_ENCODING; // cleaning out the code. if($portal_small_code && !$portal_gzcompress) { $buf = str_replace(" ", "", $buf); $buf = str_replace("\n", "", $buf); $buf = str_replace(chr(13), "", $buf); } } ?> </body> </html> </pre> </textarea> <br> <script class="javascript" src="Scripts/shCore.js"></script> <script class="javascript" src="Scripts/shBrushCSharp.js"></script> <script class="javascript" src="Scripts/shBrushPhp.js"></script> <script class="javascript" src="Scripts/shBrushJScript.js"></script> <script class="javascript" src="Scripts/shBrushJava.js"></script> <script class="javascript" src="Scripts/shBrushVb.js"></script> <script class="javascript" src="Scripts/shBrushSql.js"></script> <script class="javascript" src="Scripts/shBrushXml.js"></script> <script class="javascript" src="Scripts/shBrushDelphi.js"></script> <script class="javascript" src="Scripts/shBrushPython.js"></script> <script class="javascript" src="Scripts/shBrushRuby.js"></script> <script class="javascript" src="Scripts/shBrushCss.js"></script> <script class="javascript" src="Scripts/shBrushCpp.js"></script> <script class="javascript"> dp.SyntaxHighlighter.HighlightAll('code'); </script> </body> </html>
步骤四:部署项目,在浏览器地址栏中输入要运行的项目,就可以看到想要的结果啦。。。
源码下载:http://files.cnblogs.com/hongten/SyntaxHighlighter.zip
更多信息:/article/3990698.html
相关文章推荐
- ckeditor添加代码插入功能及高亮显示(插件)
- ckeditor---插入代码功能并高亮显示,结合syntaxhighlighter_2.1
- 仿博客园编辑器的插入代码 代码高亮功能
- Word插入代码实现语法彩色高亮显示的办法
- jQuery 实现全部到精简的转换 点击“显示全部品牌按钮”显示到第二幅图,个别文字高亮显示,并且“显示全部品牌”按钮文字变为“精简显示品牌”并且向上向下箭头改变,用JQuery实现本功能。
- jq实现左滑显示删除按钮,点击删除实现删除数据功能(推荐)
- 数据结构:链表创建、显示、求和、插入、删除等操作的代码实现
- 如何实现报表中高亮显示文本功能
- Jquery 点击按钮自动高亮实现原理及代码
- FCKeditor 编辑器插入代码功能实现步骤
- 给CuteEditor5增加了高亮代码显示功能(C#版)
- 仿CSND实现网页中程序代码高亮显示
- 实现秒表功能 : 显示时,分,秒 , 点击按钮开始计时
- .Net/C# 封装磁盘目录文件搜索功能的工具类 (实现了与搜索相关的事件,以便插入客户处理代码)
- javascript实现代码高亮显示。
- 博客园代码高亮插件(类似csdn的代码插入)
- 动态描述性编程实现计算器0~9这10个数字按钮的高亮显示并按下该键
- 微信小程序 实现列表项滑动显示删除按钮的功能
