[iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
2012-07-13 15:29
453 查看
介绍完了服务器,这篇我们就要介绍重点了,写我们自己的IOS客户端程序
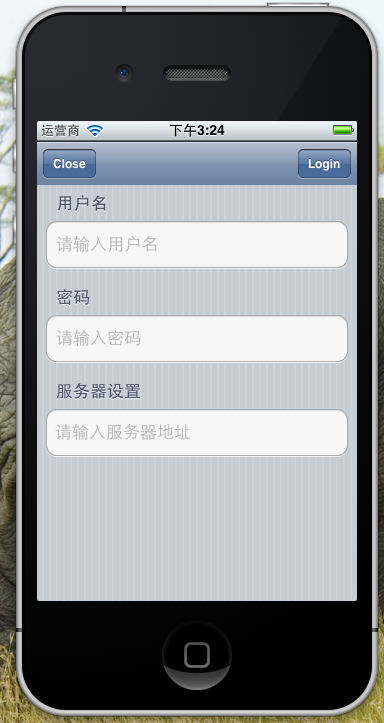
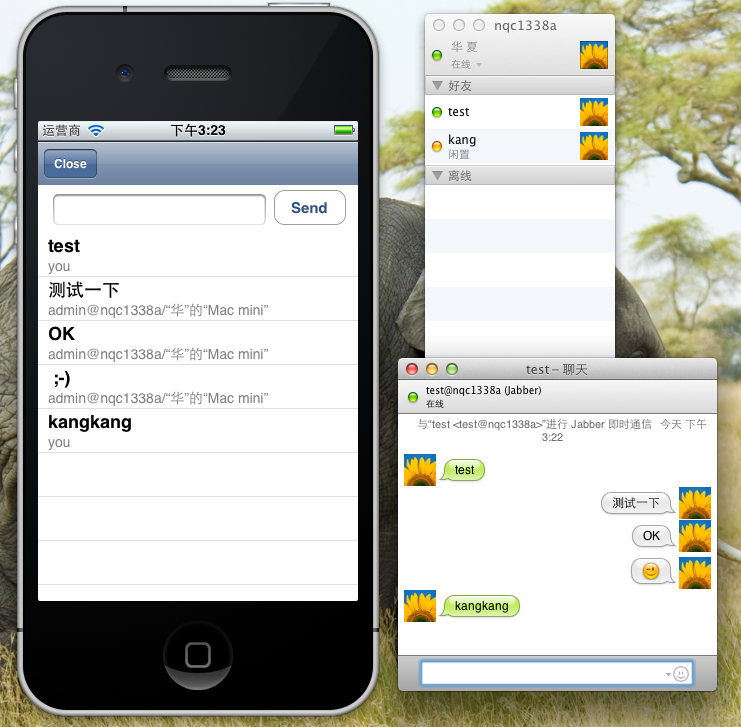
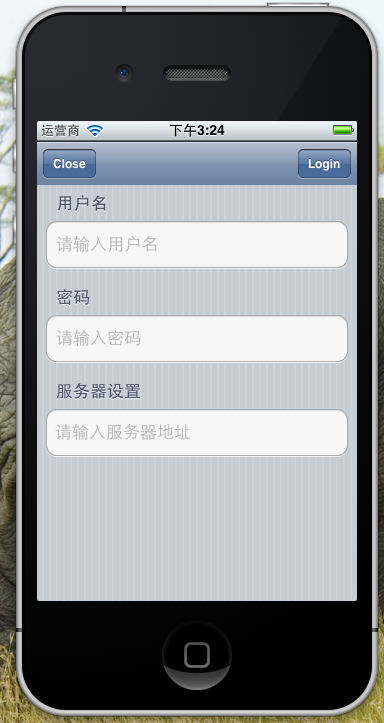
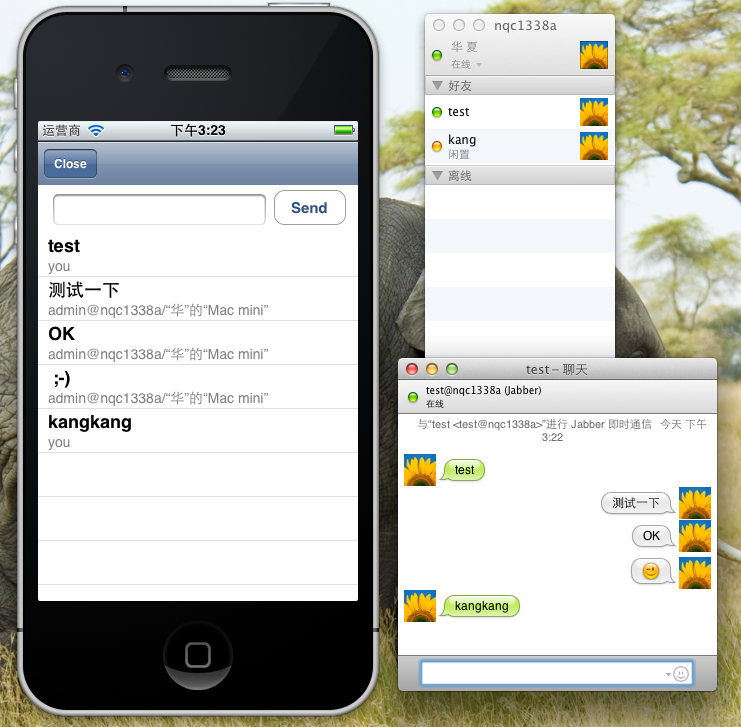
先看一下我们完成的效果图



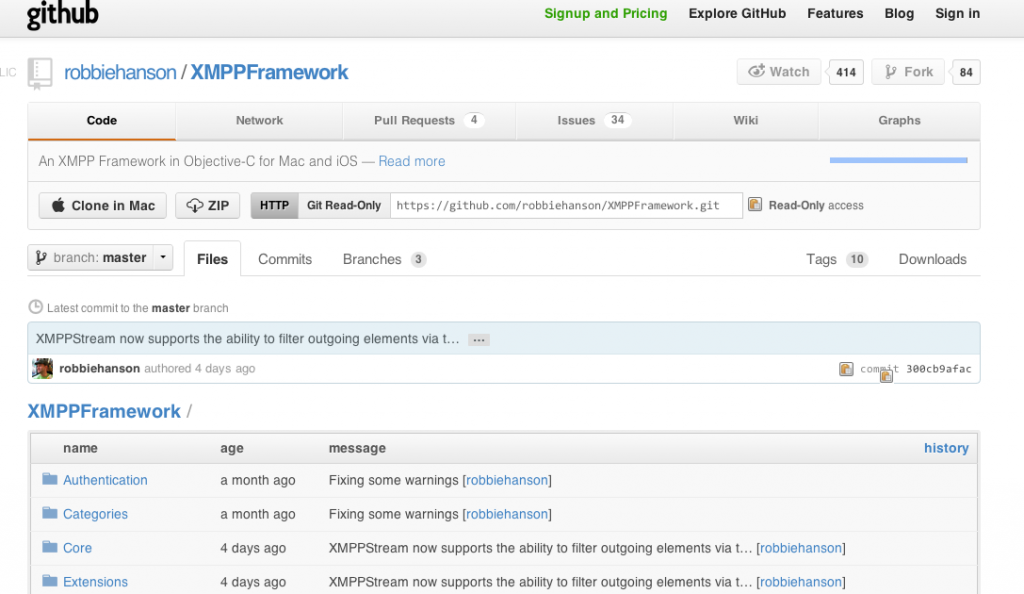
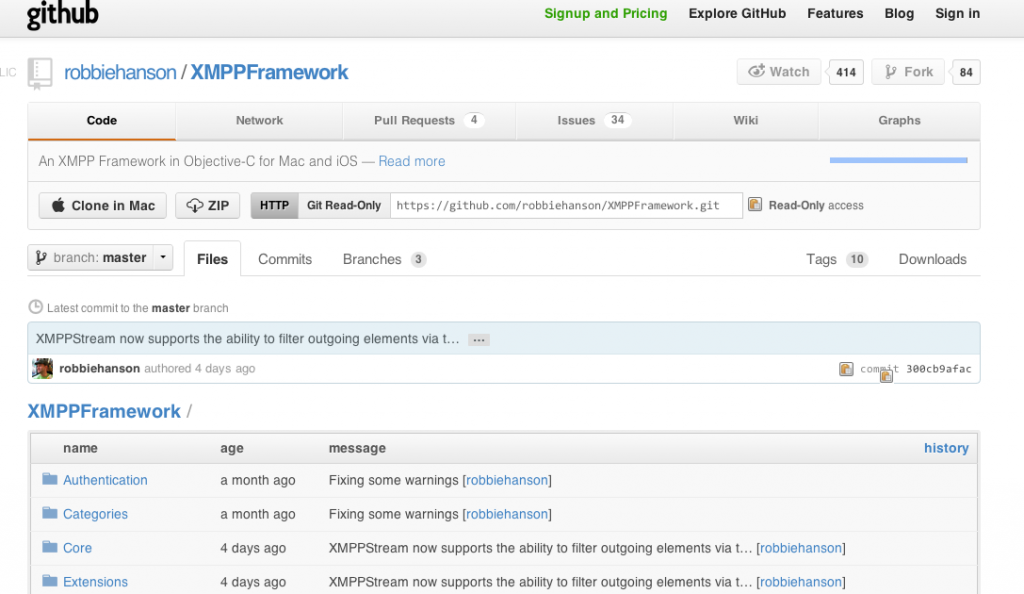
首先下载xmppframework这个框架,下载

点ZIP下载
接下来,用Xcode新建一个工程
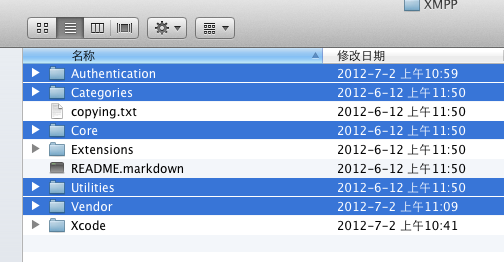
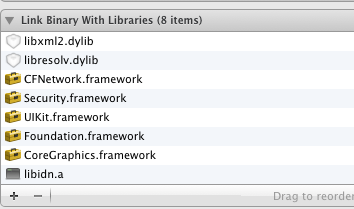
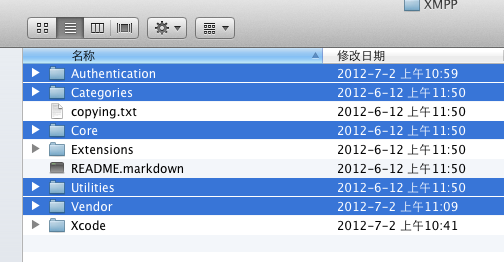
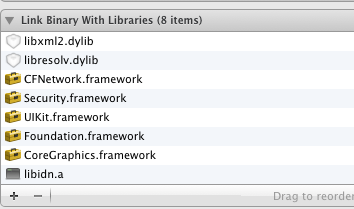
将以下这些文件拖入新建工程中


加入framework

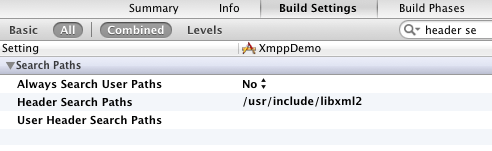
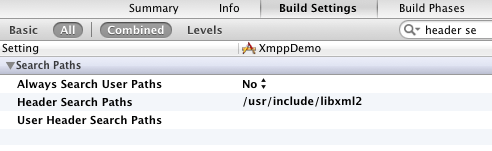
并设置

到这里我们就全部设好了,跑一下试试,看有没有错呢
如果没有错的话,我们的xmppframework就加入成功了。
我们设置我们的页面如下图:

我们的KKViewController.h
#import <UIKit/UIKit.h>
@interface KKViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) IBOutlet UITableView *tView;
- (IBAction)Account:(id)sender;
@end
KKViewController.m
#import "KKViewController.h"
@interface KKViewController (){
//在线用户
NSMutableArray *onlineUsers;
}
@end
@implementation KKViewController
@synthesize tView;
- (void)viewDidLoad
{
[super viewDidLoad];
self.tView.delegate = self;
self.tView.dataSource = self;
onlineUsers = [NSMutableArray array];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[self setTView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (IBAction)Account:(id)sender {
}
#pragma mark UITableViewDataSource
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [onlineUsers count];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"userCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
#pragma mark UITableViewDelegate
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
}
@end
这里的代码相信大家学过UITableView的话应该很熟悉了,如果不知道的话,就查一下UITableView的简单应用学习一下吧
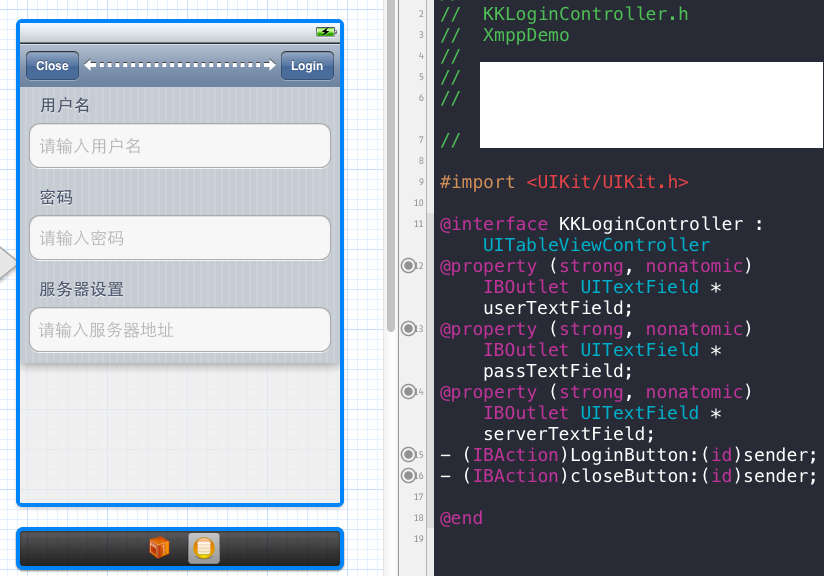
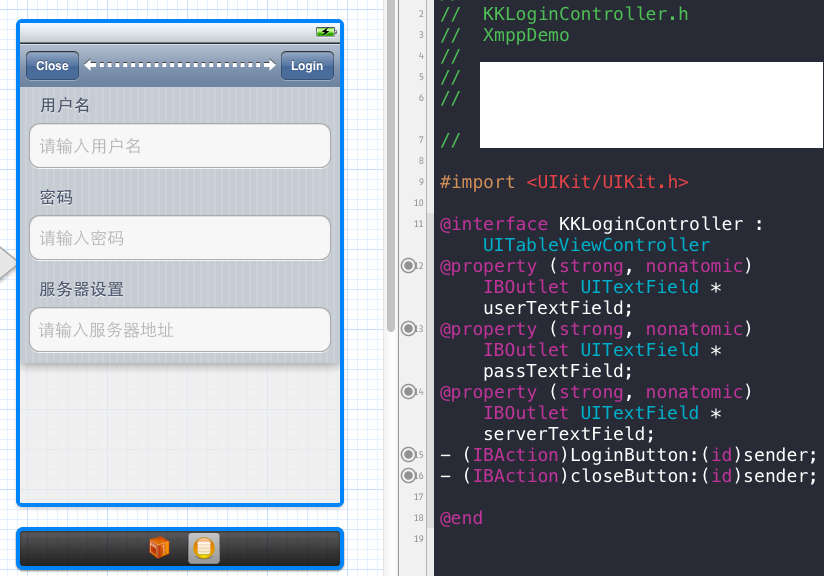
接下来是登录的页面

KKLoginController.m
- (IBAction)LoginButton:(id)sender {
if ([self validateWithUser:userTextField.text andPass:passTextField.text andServer:serverTextField.text]) {
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
[defaults setObject:self.userTextField.text forKey:USERID];
[defaults setObject:self.passTextField.text forKey:PASS];
[defaults setObject:self.serverTextField.text forKey:SERVER];
//保存
[defaults synchronize];
[self dismissModalViewControllerAnimated:YES];
}else {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"请输入用户名,密码和服务器" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alert show];
}
}
- (IBAction)closeButton:(id)sender {
[self dismissModalViewControllerAnimated:YES];
}
-(BOOL)validateWithUser:(NSString *)userText andPass:(NSString *)passText andServer:(NSString *)serverText{
if (userText.length > 0 && passText.length > 0 && serverText.length > 0) {
return YES;
}
return NO;
}
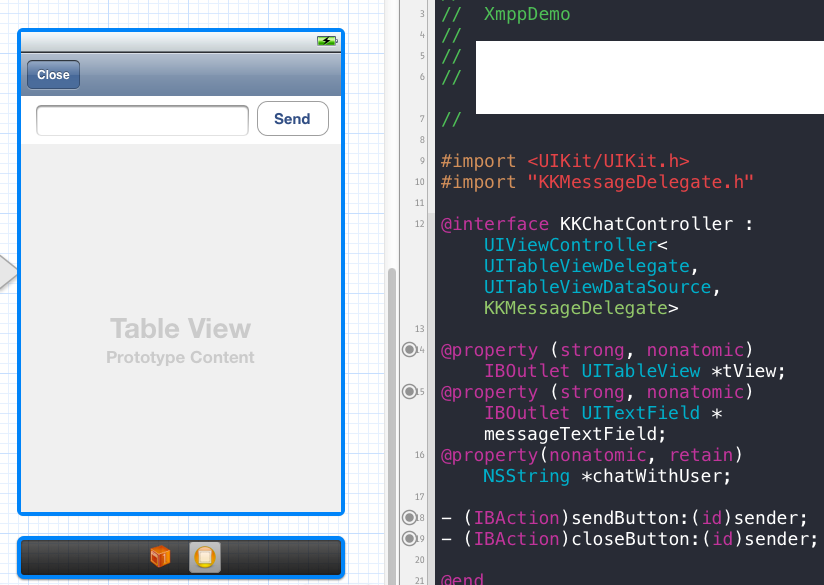
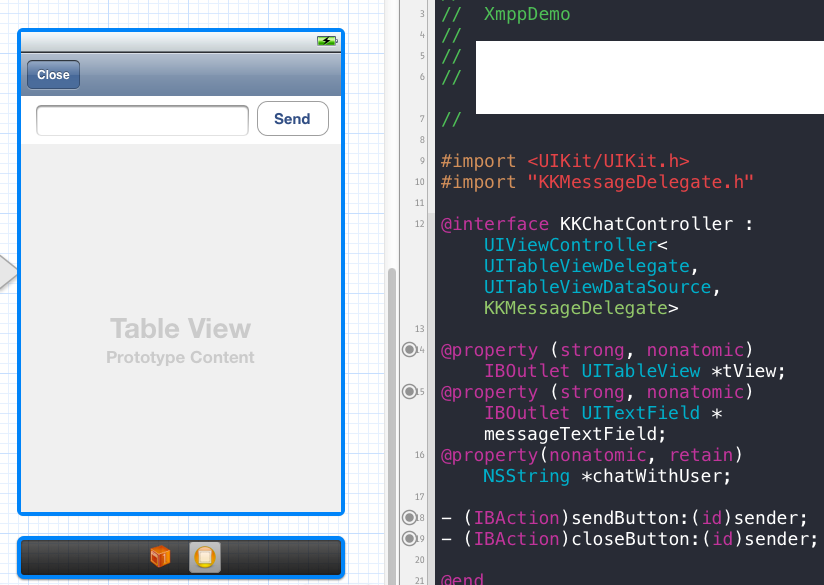
下面是聊天的页面

这里着重的还是UITableView
KKChatController.m
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [messages count];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"msgCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
}
NSMutableDictionary *dict = [messages objectAtIndex:indexPath.row];
cell.textLabel.text = [dict objectForKey:@"msg"];
cell.detailTextLabel.text = [dict objectForKey:@"sender"];
cell.accessoryType = UITableViewCellAccessoryNone;
return cell;
}这些都比较简单,相信大家应该都能看得懂
把这些都设置好以后,我们就要着重介绍XMPP了,怕太长了,接下一章吧。
先看一下我们完成的效果图



首先下载xmppframework这个框架,下载

点ZIP下载
接下来,用Xcode新建一个工程
将以下这些文件拖入新建工程中


加入framework

并设置

到这里我们就全部设好了,跑一下试试,看有没有错呢
如果没有错的话,我们的xmppframework就加入成功了。
我们设置我们的页面如下图:

我们的KKViewController.h
#import <UIKit/UIKit.h>
@interface KKViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) IBOutlet UITableView *tView;
- (IBAction)Account:(id)sender;
@end
KKViewController.m
#import "KKViewController.h"
@interface KKViewController (){
//在线用户
NSMutableArray *onlineUsers;
}
@end
@implementation KKViewController
@synthesize tView;
- (void)viewDidLoad
{
[super viewDidLoad];
self.tView.delegate = self;
self.tView.dataSource = self;
onlineUsers = [NSMutableArray array];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[self setTView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (IBAction)Account:(id)sender {
}
#pragma mark UITableViewDataSource
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [onlineUsers count];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"userCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
#pragma mark UITableViewDelegate
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
}
@end
这里的代码相信大家学过UITableView的话应该很熟悉了,如果不知道的话,就查一下UITableView的简单应用学习一下吧
接下来是登录的页面

KKLoginController.m
- (IBAction)LoginButton:(id)sender {
if ([self validateWithUser:userTextField.text andPass:passTextField.text andServer:serverTextField.text]) {
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
[defaults setObject:self.userTextField.text forKey:USERID];
[defaults setObject:self.passTextField.text forKey:PASS];
[defaults setObject:self.serverTextField.text forKey:SERVER];
//保存
[defaults synchronize];
[self dismissModalViewControllerAnimated:YES];
}else {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"请输入用户名,密码和服务器" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alert show];
}
}
- (IBAction)closeButton:(id)sender {
[self dismissModalViewControllerAnimated:YES];
}
-(BOOL)validateWithUser:(NSString *)userText andPass:(NSString *)passText andServer:(NSString *)serverText{
if (userText.length > 0 && passText.length > 0 && serverText.length > 0) {
return YES;
}
return NO;
}
下面是聊天的页面

这里着重的还是UITableView
KKChatController.m
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [messages count];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"msgCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
}
NSMutableDictionary *dict = [messages objectAtIndex:indexPath.row];
cell.textLabel.text = [dict objectForKey:@"msg"];
cell.detailTextLabel.text = [dict objectForKey:@"sender"];
cell.accessoryType = UITableViewCellAccessoryNone;
return cell;
}这些都比较简单,相信大家应该都能看得懂
把这些都设置好以后,我们就要着重介绍XMPP了,怕太长了,接下一章吧。
相关文章推荐
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端三)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端二)
- [iPhone高级]基于XMPP的iOS聊天客户端程序(iOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(XMPP服务器架构)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(XMPP服务器架构)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端三)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(XMPP服务器架构)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(XMPP服务器架构)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端二)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端二)
- [iPhone高级]基于XMPP的iOS聊天客户端程序(iOS端三)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端二)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端一)
- [iPhone高级] 基于XMPP的IOS聊天客户端程序(IOS端三)
