ios 图片倒影投影的原理详解
2012-07-07 21:53
316 查看
最近一直在赶项目好久没更新自己的博客了。
就写一下自己在投影上面学到的东西吧
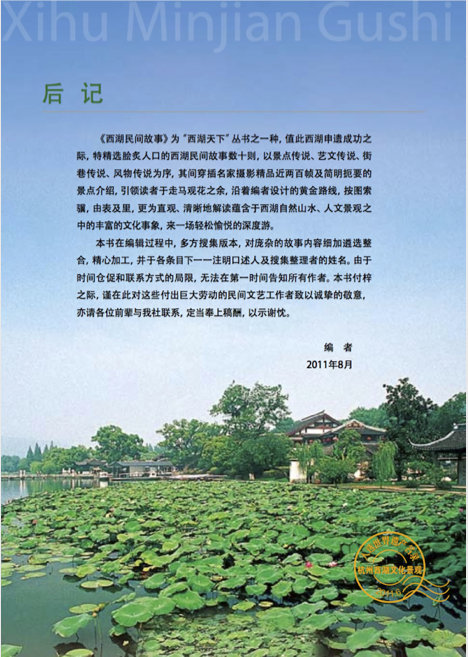
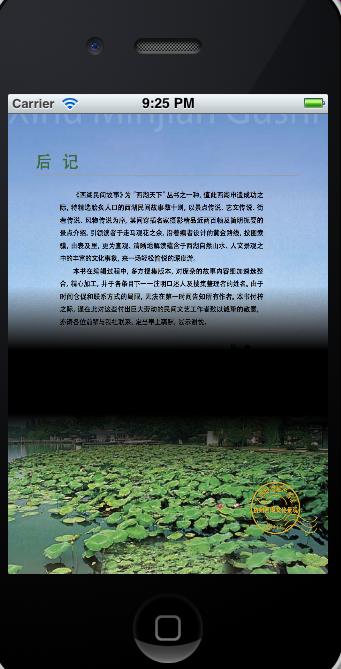
原始图片:

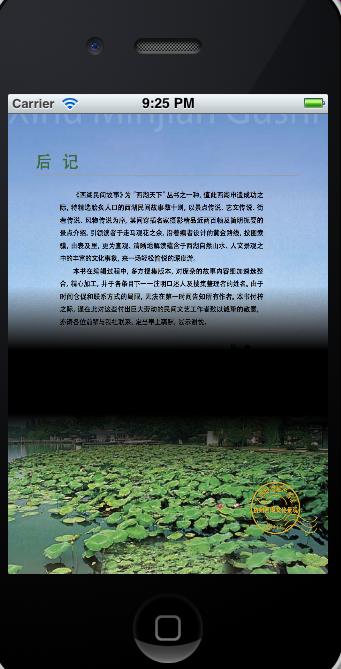
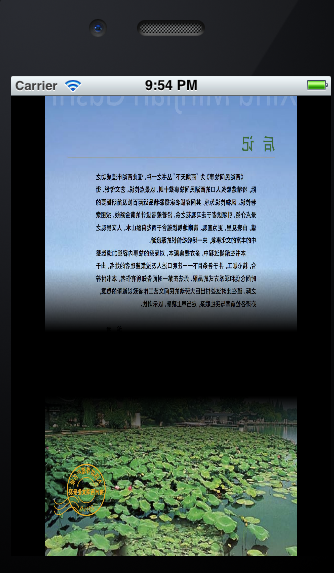
效果图:

把-transform.rotation.x改成transform.rotation.x就变成沿x轴的倒影
效果图:

把-transform.rotation.x改成transform.rotation.y就变成沿y轴的倒影
效果图

[gradientLayersetEndPoint:CGPointMake(0.0,0.8)]改成
[gradientLayer setEndPoint:CGPointMake(1.0,0.8)]
效果图:

就写一下自己在投影上面学到的东西吧
原始图片:

[[[self view] layer] setBackgroundColor:[[UIColor blackColor] CGColor]];
UIImage *balloon = [UIImage imageNamed:@"mj_207.jpg"];
CALayer *reflectionLayer = [[CALayer alloc] init];
[reflectionLayer setBounds:CGRectMake(0.0f, 0.0f, 320.0, 480.0)];
[reflectionLayer setPosition:CGPointMake(160.0f, 220.0f)];
[reflectionLayer setContents:(id)[balloon CGImage]];
[reflectionLayer setValue:[NSNumber numberWithFloat:480.0] forKeyPath:@"-transform.rotation.x"];//-transform.rotation.x 对称方向
CAGradientLayer *gradientLayer = [[CAGradientLayer alloc] init];
[gradientLayer setBounds:[reflectionLayer bounds]];
[gradientLayer setPosition:CGPointMake([reflectionLayer bounds].size.width/2, [reflectionLayer bounds].size.height/2)];
[gradientLayer setColors:[NSArray arrayWithObjects:(id)[[UIColor blackColor] CGColor], (id)[[UIColor clearColor] CGColor],(id)[[UIColor clearColor] CGColor],(id)[[UIColor blackColor] CGColor],nil]];//alpha 渐变数组 就是怎么渐变的
[gradientLayer setStartPoint:CGPointMake(0.0,0.4)]; //开始点
[gradientLayer setEndPoint:CGPointMake(0.0,0.8)];//结束点 与常规有点不一样
[reflectionLayer setMask:gradientLayer];
[[[self view] layer] addSublayer:reflectionLayer];效果图:

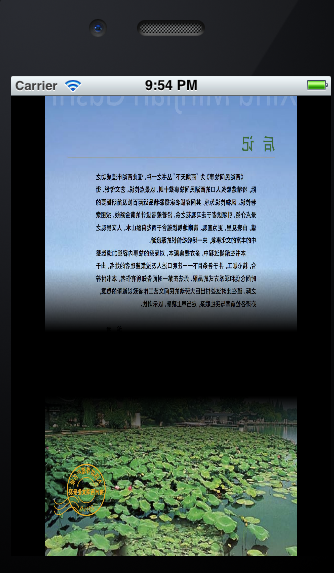
把-transform.rotation.x改成transform.rotation.x就变成沿x轴的倒影
效果图:

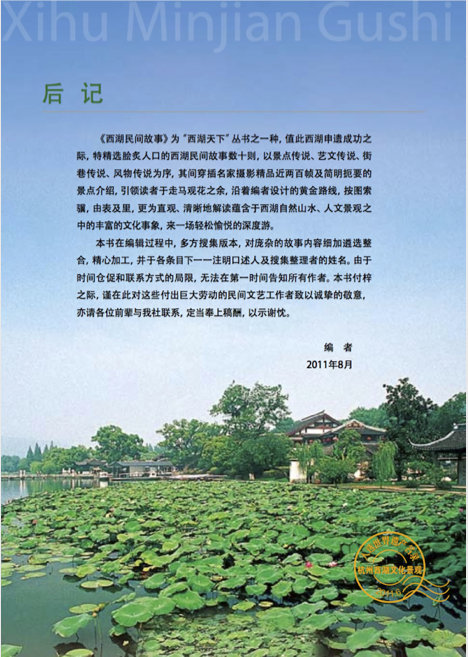
把-transform.rotation.x改成transform.rotation.y就变成沿y轴的倒影
效果图

[gradientLayersetEndPoint:CGPointMake(0.0,0.8)]改成
[gradientLayer setEndPoint:CGPointMake(1.0,0.8)]
效果图:

相关文章推荐
- IOS SDWebImage实现原理详解
- IOS网络图片缓存详解
- ios中创建可以拖动的view原理和实现详解(含代码)
- 适配iPhoneX详解之iOS项目添加启动图片LaunchImage的3种方式
- IOS图片处理基础详解
- IOS网络图片缓存详解
- iOS开发——加载、滑动翻阅大量图片解决方案详解
- iOS OC KVC KVO 实现原理详解
- iOS实现UIScrollView的无限轮播功能(原理)详解
- iOS开发——加载、滑动翻阅大量图片解决方案详解
- iOS开发——加载、滑动翻阅大量图片解决方案详解
- IOS网络图片缓存详解
- iOS 图片缓存 详解
- Android中View(视图)绘制不同状态背景图片原理深入分析以及StateListDrawable使用详解
- iOS开发>学无止境 - Cell异步图片加载优化,缓存机制详解
- Android中View(视图)绘制不同状态背景图片原理深入分析以及StateListDrawable使用详解
- iOS越狱开发----iOS越狱原理详解
- iOS 系统图片详解
- iOS中大尺寸图片的旋转与缩放实例详解
- iOS开发:仿射变换CGAffineTransform原理与详解
