基于jquery的html 选中一行
2012-05-23 11:21
190 查看
完整源码可以从我的下载资源里找到.
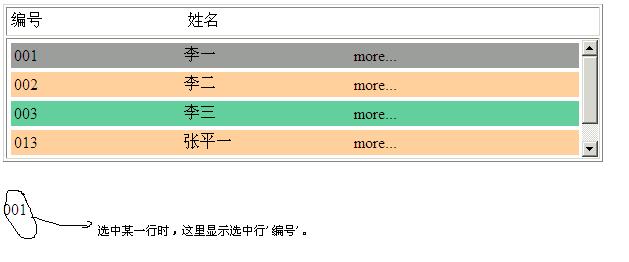
执行效果:

代码只贴js部分:
(需要jquery Ver1.4 以上支持)
执行效果:
代码只贴js部分:
(需要jquery Ver1.4 以上支持)
<script type="text/javascript">
var row1Color = "#66CC99";
var row2Color = "#FFCC99";
var selRowColor = "#999999";
/**
*初始化选中行颜色
*/
function doInitRowColor(){
$("span").each(function(i){
setRowColor($(this),i);
});
}
/**
*设置被选中行颜色
*/
function selectRow(row){
$(row).children().attr("bgcolor", selRowColor);
}
/**
*设置当前行颜色
*/
function setRowColor(row,i){
if(i%2==0){
$(row).children().attr("bgcolor", row1Color);
}else{
$(row).children().attr("bgcolor", row2Color);
}
}
/**
* 选中一行事件
*/
function doSelectRow(row){
$("span").each(function(i){
if( $(row).attr("id") == $(this).attr("id") ){ //row.id==$(this).attr("id")
selectRow($(this) );
$("#msg").html($(row).attr("id"));
}else{
setRowColor($(this),i);
}
});
}
//当DOM载入就绪可以查询及操纵时绑定
$(document).ready(function(){
doInitRowColor();
doSelectRow($("span").first() );
});
</script>
相关文章推荐
- jquery操作html,table。点击按钮,逐行滚动显示,自动选中下一行数据
- jquery js获取html选中的内容
- 国人编写的、超牛的、基于jQuery插件式、监听模式(无侵入)的html页面form表单通用验证框架
- jQuery获取动态表格中checkbox被选中一行的属性数据
- 平台和web简单demo,基于java,html,js,jquery
- 基于HTML,css,jQuery,JavaScript,MySQL搭建博客系统
- 基于jQuery的AJAX和JSON实现纯html数据模板
- 基于jQuery的AJAX和JSON实现纯html数据模板
- 基于jQuery的AJAX和JSON实现纯html数据模板
- 基于jQuery的AJAX和JSON实现纯html数据模板
- jquery获取被勾选的checked(选中)的那一行的3列和4列的值
- 基于jQuery的AJAX和JSON实现纯html数据模板
- jquery随记----ajax基于请求加载数据(追加html)
- 基于JQuery1.4 Tab选项卡 一行代码轻松搞定
- 基于HTML+CSS,jQuery编写的简易计算器后续(添加了键盘监听)
- 【六】jquery之HTML代码/文本/值[下拉列表框、多选框、单选框的选中]
- jQuery html5Validate基于HTML5表单验证插件
- 基于HTML+CSS,jQuery编写的简易计算器后续(添加了键盘监听)
- Json2Template.js 基于jquery的插件 绑定JavaScript对象到Html模板中
- JQuery如何获取table中checkBox选中的多行的值并传到另一个html页面中
