HTML select 元素 disabled 属性在主流浏览器中的表现
2012-04-03 12:00
302 查看
测试页面源代码
我们有以下测试文件 test.html:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>Test</title> </head> <body> <div> <select size="5" disabled="disabled"> <option value="C1">Black</option> <option value="C2">DarkCyan</option> <option value="C3" selected="selected">DarkRed</option> <option value="C4">DarkMagenta</option> </select> <select size="5"> <option value="C1">Black</option> <option value="C2">DarkCyan</option> <option value="C3" selected="selected">DarkRed</option> <option value="C4">DarkMagenta</option> </select> <input type="text" /> </div> </body> </html>
然后看看这个 HTML 文件在主流浏览器中的表现。
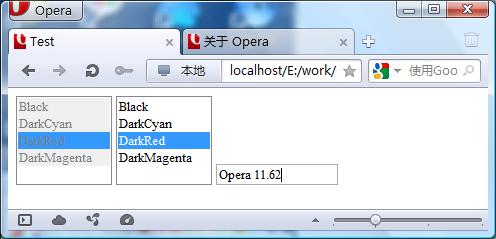
Opera

可以看出,显示效果非常好,disabled 的控件背景是灰色的,正确地标示出 selected 的项目。
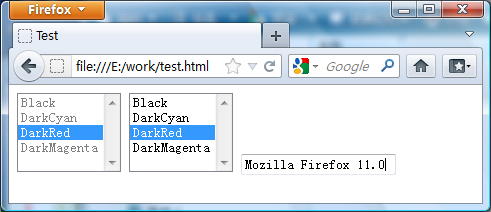
Mozilla Firefox

显示效果也很好,disabled 的控件前景是灰色的,也正确地标示出了 selected 的项。
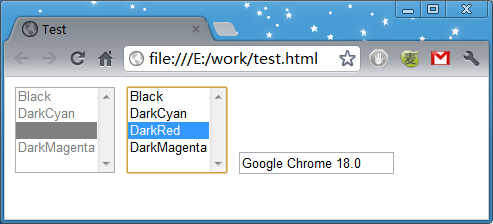
Google Chrome


显示效果非常不好,disabled 的控件前景是灰色的,但是 selected 项的内容悲剧了。
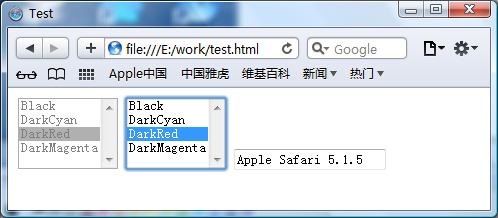
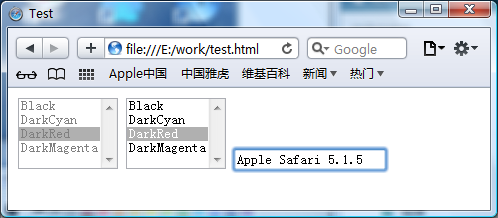
Apple Safari


显示效果也很好,disabled 的控制前景是灰色的,selected 的项目也被正确地标示出来了。
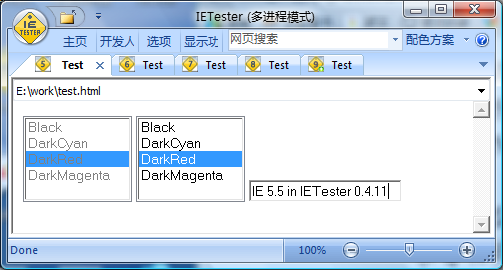
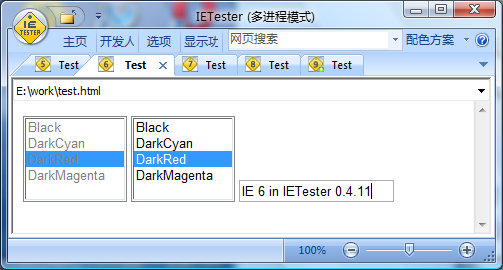
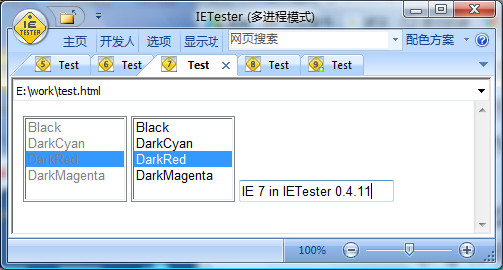
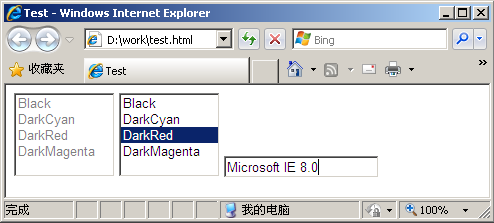
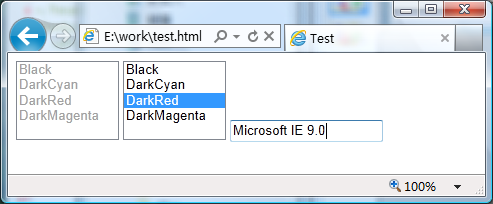
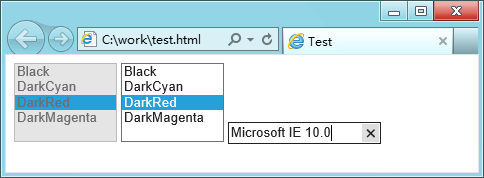
Microsoft IE 的各种版本



Microsoft IE 5.5、IE 6 和 IE 7 的显示效果基本上是一样的,都相当不错,disabled 的控件前景是灰色的,也正确标示出 selected 的项目。这三个版本的浏览器已经过时了,不能算是主流的浏览器,但是 IE 6 在我国应该还是有相当的市场的。


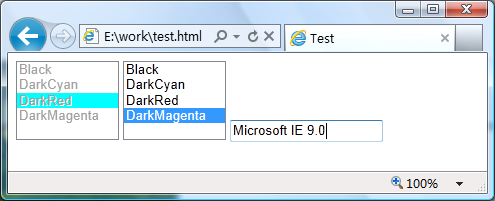
IE 8 和 IE9 悲剧了,disabled 的控件前景是灰色的,这很好。但是 selected 的项目没有被标示出来,这是个很严重的 bug。这两个版本浏览器是主流的浏览器,Windows XP 最高只能安装到 IE 8,Windows Vista 最高也只能安装到 IE 9。

IE 10 的显示效果也非常好,disabled 的控件背景是灰色的,正确标示出 selected 的项目。不过 IE 10 需要 Windows 8 操作系统才能安装。
总结
Microsoft IE 5.5、IE 6、IE7、IE 10、Mozilla Firefox、Apple Safari 和 Opera 等浏览器对 HTML select 元素的 disabled 属性支持都很不错。而 IE 8、IE 9 和 Chrome 都有 bug,不能很好支持。不知道有没有办法在 HTML 源代码补救这一 bug。补救办法
将 test.hmtl 改为如下所示:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <link href="Main.css" type="text/css" rel="stylesheet" /> <title>Test</title> </head> <body> <div> <select size="5" disabled="disabled"> <option value="C1">Black</option> <option value="C2">DarkCyan</option> <option value="C3" selected="selected" class="selected">DarkRed</option> <option value="C4">DarkMagenta</option> </select> <select size="5"> <option value="C1">Black</option> <option value="C2">DarkCyan</option> <option value="C3" selected="selected">DarkRed</option> <option value="C4">DarkMagenta</option> </select> <input type="text" /> </div> </body> </html>
其中 Main.css 如下所示:
option.selected {
color: White;
background-color: Cyan;
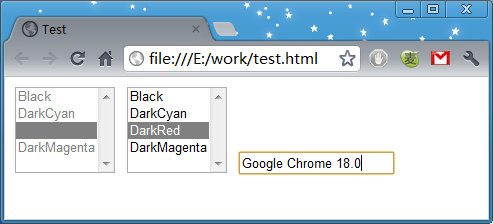
}这样在 IE 8、IE 9 和 Chrome 18.0 浏览器中也能正常显示了,如下所示:


相关文章推荐
- 元素title属性在不同浏览器下的行为表现
- 在struts中html:select 标签的disabled属性中使用java代码
- 各浏览器中 IFRAME 元素的 scrolling 属性与其子页面 HTML 与 BODY 元素 'overflow' 特性的制约关系有差异
- 解决HTML select控件 设置属性 disabled 后无法向后台传值的方法
- IFRAME相关,各浏览器中 IFRAME 元素的 scrolling 属性与其子页面 HTML 与 BODY 元素 'overflow' 特性的制约关系有差异
- 解决HTML select控件 设置属性 disabled 后无法向后台传值的方法
- 元素title属性在不同浏览器下的行为表现
- 兼容浏览器的获取指定元素(elem)的样式属性(name)的方法
- 一个不错的html视频播放器兼容主流浏览器
- HTML-便签、元素、属性
- 测试 html 中 disabled 后的 form 元素的取值
- 遍历整个html文档 并打印出该html文档中的所有文本节点 属性节点 元素节点
- HTML <input> 标签的 disabled 属性
- html的学习二--类,块,表格,列表。布局元素和属性总结
- HTML 5(三)——HTML 5表单相关元素与属性
- html -- contenteditable 属性:指定元素内容是否可编辑
- HTML学习笔记——常用元素及其属性(一)
- javascript 设置input和select 框只读属性 获取disabled后的值并传给后台
- html中元素的padding属性与margin属性
- HTML块级-内敛元素属性说明
