HTML简单实例加表单的显示效果
2012-02-27 17:51
363 查看
HTML可以说是一种十分简单的标记语言,但是对于Web开发还是必不可少的,所以对HTML的标记进行适当的了解
还是十分有必要的。下面我们来演示一下基本的HTML效果和一些简单的标签,以及在表单界面的各种提交方式。
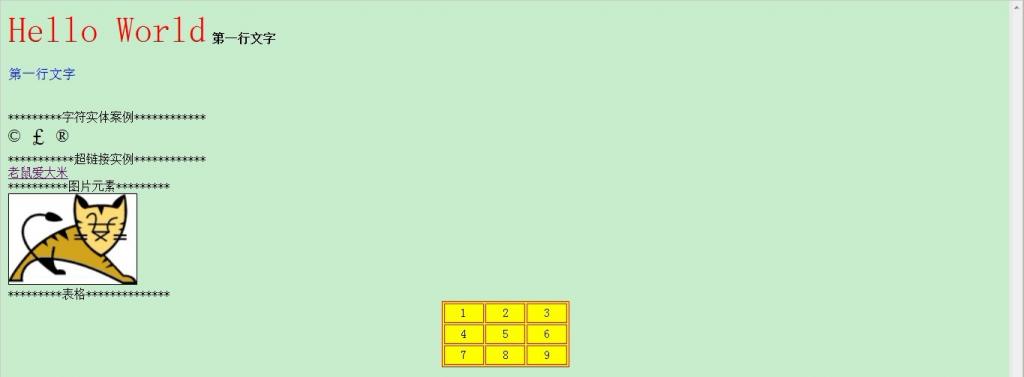
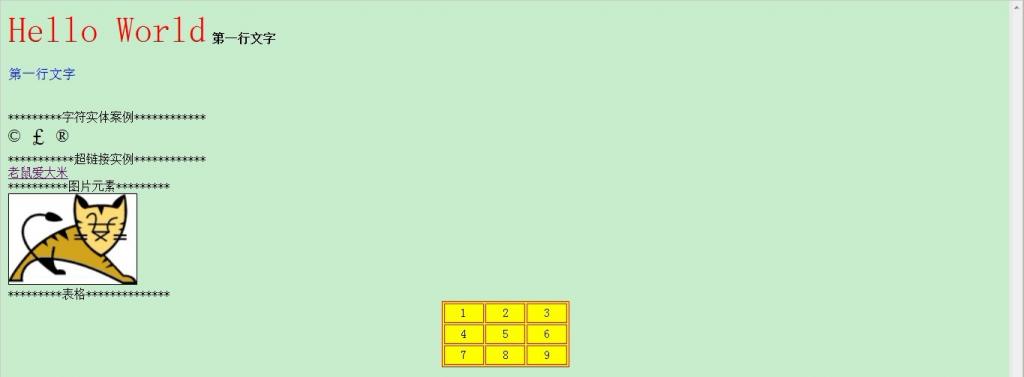
首先是HTML的常用简单标签。
效果如下

下面是表单界面的显示,代码如下
效果如下

还是十分有必要的。下面我们来演示一下基本的HTML效果和一些简单的标签,以及在表单界面的各种提交方式。
首先是HTML的常用简单标签。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>hello.html</title> </head> <body> <font color="red" size="7">Hello World</font> <b>第一行文字</b> <p><font color="blue" size="4">第一行文字</font></p> <br/>*********字符实体案例************<br/> <font size="6">© £ ®</font> <br/>***********超链接实例************<br/> <!-- target的_blank是表示打开一个新页面 --> <a href="/HTML/test/a.html" target="_blank">老鼠爱大米</a> <br/>**********图片元素*********<br/> <img alt="一只猫" src="/HTML/img/tomcat.gif" width="170px" border="1"/> <br/>*********表格**************<br/> <!-- cellpadding填充格子里面的大小 cellspaing表示两列间距大小 --> <table border="1" width="170" align="center" bgcolor="yellow" bordercolor="red" cellpadding="3" c> <tr align="center"> <td>1</td> <td>2</td> <td>3</td></tr> <tr align="center"> <td>4</td> <td>5</td> <td>6</td></tr> <tr align="center"> <td>7</td> <td>8</td> <td>9</td></tr> </table> </body> </html>
效果如下

下面是表单界面的显示,代码如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>提交选项</title> </head> <body> 名字:<input type="text" name="name"/><br/> 密码:<input type="password" name="password"/> <br/>************复选框***********<br/> <input type="checkbox" name="v1">西瓜<br/> <input type="checkbox" name="v1">苹果<br/> <br/>************单选框***********<br/> <input type="radio" name="sex">男<br/> <input type="radio" name="sex">女<br/> <br/>************隐藏域***********<br/> <input type="hidden" value="123" name="hiden"/> <br/>************下拉框***********<br/> <select name="place"> <option value="beijing">北京</option> <option value="beijing">天津</option> <option value="beijing">上海</option> </select> <br/>************文本框***********<br/> <textarea rows="10" cols="10" name="text"> 在这里留言 </textarea> <br/>************选择上传文件***********<br/> <input type="file" name="file"> </body> </html>
效果如下

相关文章推荐
- HTML简单实例加表单的显示效果
- HTML与CSS简单页面效果实例
- 如何从数据库调出数据显示到页面PHP+Mysql+Html(简单实例)
- 如何从数据库调出数据显示到页面 PHP+Mysql+Html(简单实例)
- CSS+HTML实例集合二,表格行颜色间隔显示,加有鼠标移入移出高亮效果,还有单击选中高亮再单击消除高亮
- HTML与CSS简单页面效果实例
- js菜单点击显示或隐藏效果的简单实例
- 简单HTML表单实例
- Fieldset,一个不常用的HTML标签 (表单分组实现效果,象Winfrom 里的GroupBox 在左上角显示标题.)
- Html——简单CSS实例之带数字导航的横幅效果
- html、css和jquery相结合实现简单的进度条效果实例代码
- JS实现可直接显示网页代码运行效果的HTML代码预览功能实例
- 从数据库调出数据显示到页面 PHP+Mysql+Html(简单实例)
- html、css和jquery相结合实现简单的进度条效果实例代码
- JS实现可直接显示网页代码运行效果的HTML代码预览功能实例
- HTML与CSS简单页面效果实例
- HTML表格中绑定显示XML文档内容的简单实例
- HTMl与CSS简单页面页面效果实例
- HTML网页中插入输入框,输入框内容或代码可点击"运行代码"运行,在浏览器看到运行输入框内代码效果。此HTML代码由表单代码textarea和简单JS代码实现。 HTML代码: <textarea n
- HTML与CSS简单页面效果实例
