html的第二堂课
2012-02-21 20:19
99 查看
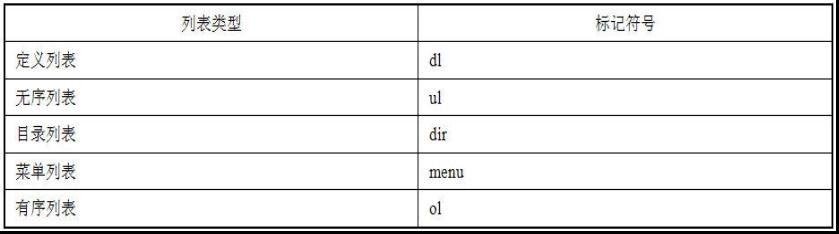
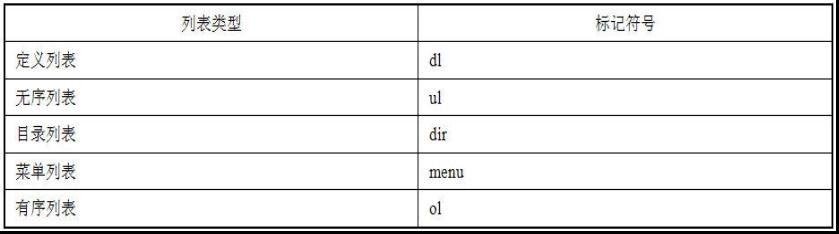
1、

2、插入定义列表:
<dl>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
…
</dl>
3、无序列表<ul>
<ul>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
<ul>
<ul>:符号标签(○●■)
type属性:disc ● ( 默认) circle ○ square ■
如果想做出效果更好的列表,如:黑色圆点用图片表示,就用到CSS。
例:
<ul type="circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
5、插入有序标签<ol>
<ol>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
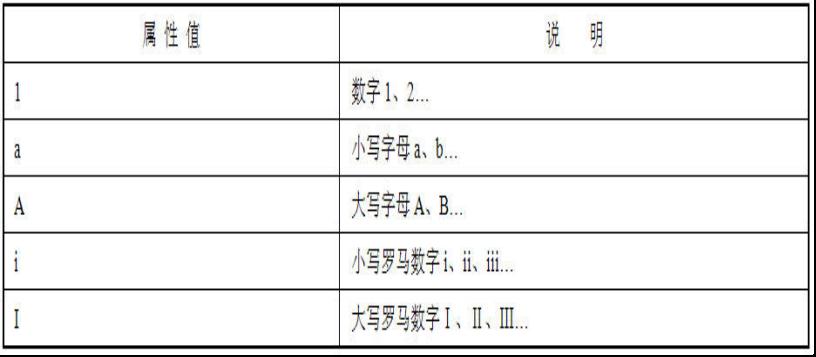
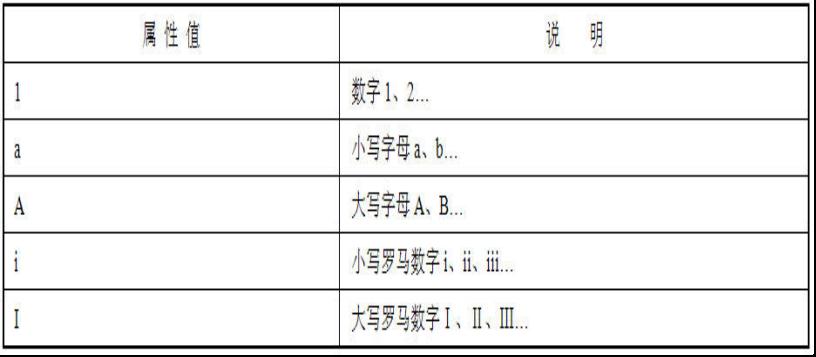
</ol> <ol>的属性

例:<ol type="1">
<li>名称</li>
</ol>
6、嵌套有序与无序列表
<html>
<head>
<title>列表的使用</title>
</head>
<body>
<ul type="square">
<li>水果类
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>桔子</li>
</ol>
</li>
<li>蔬菜类
<ol type="I">
<li>罗卜</li>
<li>白菜</li>
<li>土豆</li>
</ol>
</li>
</ul>
<hr width="100%" color="#CC0066" height="1"/>
<ul type="disc">
<li>联系人</li>
<li>联系地址</li>
<li>邮政编码</li>
</ul>
</body>
</html>
效果:

8、 创建超链接:
标签为<a>和</a>,使用格式如下:
<a href=“资源地址” target=“是否在新窗口显示” title=“指向链接时显示的文字”> 链接名称 </a>
target的属性值:
_parent 在上一级窗口中打开,一般使用分桢的框架页会经常使用
_blank 在新窗口打开
_self 在同一个框架或窗口中打开,该项一般不用设置
_top 在浏览器的整个窗口中打开,忽略任何框架
9、
连接路径:
绝对路径:D:/文件夹/
相对路径:1、同一文件夹下直接写文件名
2、当前文件在链接文件的上一级文件夹:文件夹名/文件名
当前文件在连接文件的上两级文件: 文件夹名/文件夹名/文件名
3、当前文件在连接文件的下一级文件:../ 文件夹名/文件名
链接到同一文档的某一部分
name属性用于创建锚标记:<a name="名">主题名</a>(链接的字)
锚点:<a href="#名">主题名</a><转到的位置)
链接颜色设置
<body link="颜色" alink="" vlink="">
LINK 颜色的设置
基本格式:<body link=”颜色” alink=”颜色” vlink=”颜色”>
link 超链接尚被选中的文字
alink 超链接点选但未被放开的颜色
vlink 超链接已被点选过的颜色
发送E-mail:在html页面中,可以建立e-mail链接,当浏览者单击链接后,系统会启动默认的本地邮件服务系统发送邮件,格式为:
<a href=“mailto:e-mail地址?subject=邮件主题”> 描述文字
</a>
<a href=“mailto:dhw@126.com?subject=一个消息”>
联系我
</a>
<a href="mailto:邮箱地址?subject="邮箱主题">fdhgdhb</a>10、转到邮箱的代码
发送E-mail:在html页面中,可以建立e-mail链接,当浏览者单击链接后,系统会启动默认的本地邮件服务系统发送邮件,格式为:
<a href=“mailto:e-mail地址?subject=邮件主题”> 描述文字
</a>
<a href=“mailto:dhw@126.com?subject=一个消息”>
联系我
</a>
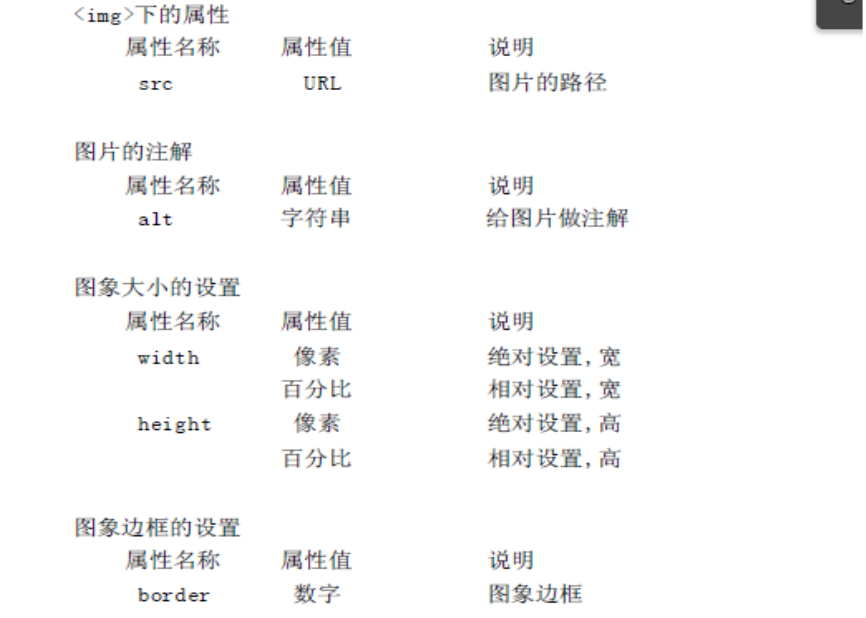
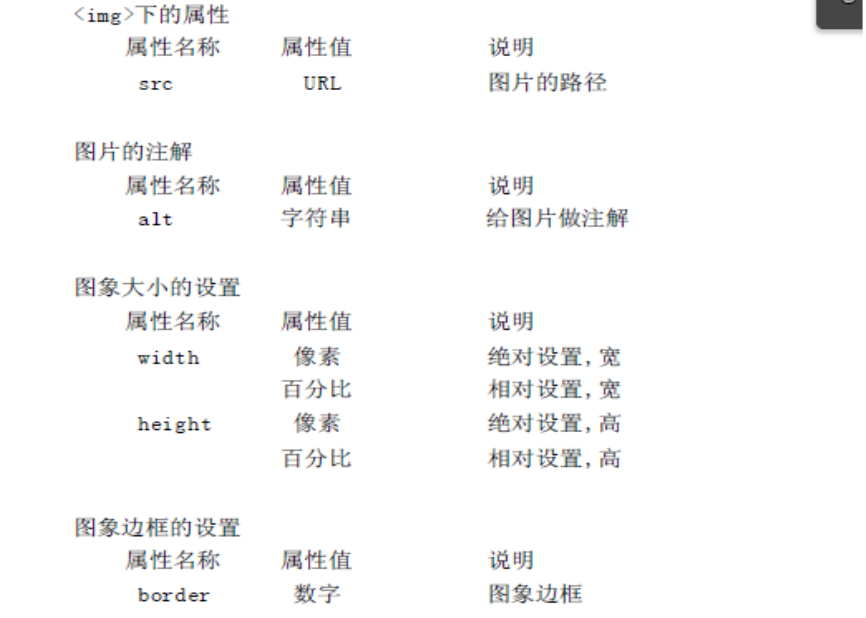
11、插入图片
<img src=“图片名 ></img>

图片的连接:
<a href=”图片地址"><img border="0" src="图片名" width="100" height="100"/></a>
图像映射:
基本语法:
<img src=”URL” usemap=””></img>
<map name=””>
<area shape=”” cords=” , , , ” href=”URL”>
</map>
例:<img src="yu.jpg" height="100" width="100" border=0 usemap="#ing"/>
<map name="ing" id="ing">
<area shape="circle" coords="55,46,10" alt="hu" href="D://html/s.jpg" />
</map>

2、插入定义列表:
<dl>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
…
</dl>
3、无序列表<ul>
<ul>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
<ul>
<ul>:符号标签(○●■)
type属性:disc ● ( 默认) circle ○ square ■
如果想做出效果更好的列表,如:黑色圆点用图片表示,就用到CSS。
例:
<ul type="circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
5、插入有序标签<ol>
<ol>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
</ol> <ol>的属性

例:<ol type="1">
<li>名称</li>
</ol>
6、嵌套有序与无序列表
<html>
<head>
<title>列表的使用</title>
</head>
<body>
<ul type="square">
<li>水果类
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>桔子</li>
</ol>
</li>
<li>蔬菜类
<ol type="I">
<li>罗卜</li>
<li>白菜</li>
<li>土豆</li>
</ol>
</li>
</ul>
<hr width="100%" color="#CC0066" height="1"/>
<ul type="disc">
<li>联系人</li>
<li>联系地址</li>
<li>邮政编码</li>
</ul>
</body>
</html>
效果:

8、 创建超链接:
标签为<a>和</a>,使用格式如下:
<a href=“资源地址” target=“是否在新窗口显示” title=“指向链接时显示的文字”> 链接名称 </a>
target的属性值:
_parent 在上一级窗口中打开,一般使用分桢的框架页会经常使用
_blank 在新窗口打开
_self 在同一个框架或窗口中打开,该项一般不用设置
_top 在浏览器的整个窗口中打开,忽略任何框架
9、
连接路径:
绝对路径:D:/文件夹/
相对路径:1、同一文件夹下直接写文件名
2、当前文件在链接文件的上一级文件夹:文件夹名/文件名
当前文件在连接文件的上两级文件: 文件夹名/文件夹名/文件名
3、当前文件在连接文件的下一级文件:../ 文件夹名/文件名
链接到同一文档的某一部分
name属性用于创建锚标记:<a name="名">主题名</a>(链接的字)
锚点:<a href="#名">主题名</a><转到的位置)
链接颜色设置
<body link="颜色" alink="" vlink="">
LINK 颜色的设置
基本格式:<body link=”颜色” alink=”颜色” vlink=”颜色”>
link 超链接尚被选中的文字
alink 超链接点选但未被放开的颜色
vlink 超链接已被点选过的颜色
发送E-mail:在html页面中,可以建立e-mail链接,当浏览者单击链接后,系统会启动默认的本地邮件服务系统发送邮件,格式为:
<a href=“mailto:e-mail地址?subject=邮件主题”> 描述文字
</a>
<a href=“mailto:dhw@126.com?subject=一个消息”>
联系我
</a>
<a href="mailto:邮箱地址?subject="邮箱主题">fdhgdhb</a>10、转到邮箱的代码
发送E-mail:在html页面中,可以建立e-mail链接,当浏览者单击链接后,系统会启动默认的本地邮件服务系统发送邮件,格式为:
<a href=“mailto:e-mail地址?subject=邮件主题”> 描述文字
</a>
<a href=“mailto:dhw@126.com?subject=一个消息”>
联系我
</a>
11、插入图片
<img src=“图片名 ></img>

图片的连接:
<a href=”图片地址"><img border="0" src="图片名" width="100" height="100"/></a>
图像映射:
基本语法:
<img src=”URL” usemap=””></img>
<map name=””>
<area shape=”” cords=” , , , ” href=”URL”>
</map>
例:<img src="yu.jpg" height="100" width="100" border=0 usemap="#ing"/>
<map name="ing" id="ing">
<area shape="circle" coords="55,46,10" alt="hu" href="D://html/s.jpg" />
</map>
相关文章推荐
- 保存网页的html和mht格式的玄机
- HTML表格标记教程(38):表头的边框色属性BORDERCOLOR
- 一个挺有意思的小问题Html控件和Web控件
- HTML学习笔记(四)
- 浏览器了解(二)HTML解析过程
- JSoup HTML解析器
- html中div+css学习总结
- html打印表格每页都有的表头和打印分页
- 关于<meta http-equiv="Content-Type" content="text/html:charset=UTF-8">
- HTML默认样式和浏览器默认样式
- HTML标签head详解
- HTML(超文本标记语言)
- 【HTML+CSS】浅谈:相对定位与绝对定位
- 网页、HTML标签的简单介绍
- HTML 11 超链接
- MarkDown 导出为 HTML 页面
- HTML学习笔记
- html 简介
- strings.xml显示html格式
- 【html+css3】在一张jpg图片上,显示多张透明的png图片
