jQuery右键菜单contextMenu实例(转自:http://www.cnblogs.com/whitewolf/archive/2011/09/28/2194795.html)
2012-02-08 11:12
751 查看
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
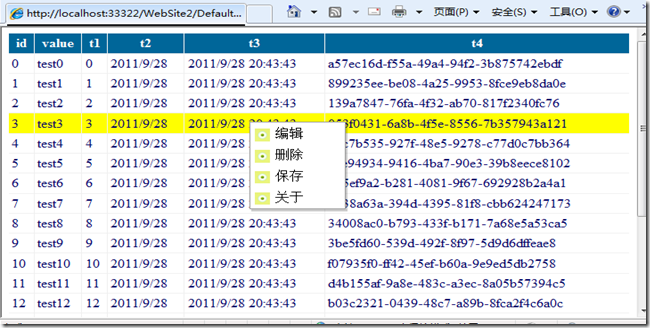
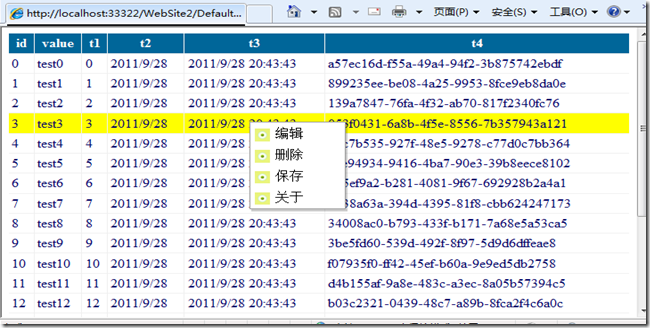
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
先上效果图,是有些同志说的有图才有真相嘛:

ui代码:
1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery
Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
我修改后:
这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
先上效果图,是有些同志说的有图才有真相嘛:

ui代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%-- --%>
<script src="Script/jquery.js" type="text/javascript"></script>
<script src="Script/jquery.contextmenu.r2.js" type="text/javascript"></script>
<style type="text/css">
.SelectedRow
{
background: yellow;
}
.contextMenu
{
display: none;
}
</style>
<script type="text/javascript">
$(function() {
$('#GridView1 tr:gt(0)').contextMenu('menu',
{
bindings:
{
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
'delete': function(t, target) {
alert('Trigger:' + t.id + ' 删除' + " taget by:" + $("td:eq(0)", target).text());
$(target).remove();
},
'save': function(t, target) {
alert('Trigger:' + t.id + ' 保存' + " taget by:" + $("td:eq(0)", target).text());
},
'About': function(t, target) {
alert('Code by http://www.cnblogs.com/whitewolf/');
}
},
onShowMenu: function(e, menu) {
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}
$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow");
return menu;
}
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="contextMenu" id="menu">
<ul>
<li id="add">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
编辑</li>
<li id="delete">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
删除</li>
<li id="save">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
保存</li>
<li id="About">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
关于</li>
</ul>
</div>
<asp:GridView ID="GridView1" runat="server" Width="100%" BackColor="White" BorderColor="#CCCCCC"
BorderStyle="None" BorderWidth="1px" CellPadding="3">
<RowStyle ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery
Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(e) {
hide();
func(trigger, currentTarget);
});
});我修改后:
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(ev) {
hide();
func(trigger, e.currentTarget);
});
});这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo
作者:破 狼 出处:http://www.cnblogs.com/whitewolf/ 本文版权归作者和博客园、CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-博客园--破狼和CSDN--野狼。
相关文章推荐
- .Net中的设计模式——从实例谈OOP、工厂模式和重构 http://www.cnblogs.com/wayne-ivan/archive/2006/09/07/496920.html
- JQuery上传插件Uploadify使用详解 http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html
- jQuery动态表格(转自:http://www.cnblogs.com/Zjmainstay/archive/2012/07/12/jQuery_autoAddDeleteTableTr.html)
- jQuery Ajax 实例 全解析http://www.cnblogs.com/yeer/archive/2009/07/23/1529460.html
- XML WebService完全实例详细解析【转:http://www.cnblogs.com/xqzhao/archive/2008/01/18/1044574.html】
- Jquery 操作Html 控件 CheckBox、Radio、Select 控件 【转】http://www.cnblogs.com/lxblog/archive/2013/01/09/2853056.html
- Silverlight中实现带CheckBox的多选下拉框--来源(附有实例代码):http://www.cnblogs.com/shiaupo/archive/2011/06/04/2072668.html
- _beginthread http://www.cnblogs.com/whiteyun/archive/2011/06/02/2067742.html
- 【转】JQuery跨域请求 (转http://www.cnblogs.com/myaspnet/archive/2010/12/30/1922335.html)
- jquery easyui 弹出消息框 (转载) jQuery EasyUI API 中文文档 - 消息框(Messager) http://www.cnblogs.com/hantianwei/archive/2012/03/19/2407113.html
- jQuery实例——jQuery实现联动下拉列表查询框--转http://www.cnblogs.com/picaso/archive/2012/04/08/2437442.html#undefined
- Hive操作语句的使用实例讲解、http://www.cnblogs.com/viviman/archive/2013/02/06/2907631.html
- MVC MVP MVVM 模式图、实例、优缺点【摘录】http://www.cnblogs.com/2018/archive/2011/05/20/2045893.html
- 窥探jQuery(http://www.cnblogs.com/xiaozhuoyun/archive/2008/04/03/1136360.html)
- Jquery插件和注意点(提取自http://www.cnblogs.com/fromearth/archive/2009/07/08/1519054.html)
- Android实现下拉导航选择菜单效果【转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/07/31/2617488.html】
- 关于Jquery中ajax方法data参数用法的总结http://www.cnblogs.com/tim190/archive/2010/10/20/1856523.html
- jquery的checked以及disabled : http://www.cnblogs.com/0banana0/archive/2011/11/16/2251855.html
- exec函数族实例解析http://www.cnblogs.com/blankqdb/archive/2012/08/23/2652386.html
- 解析 this.initialize.apply(this, arguments) (转http://www.cnblogs.com/uedt/archive/2010/06/24/1764561.html)
