开始学习HTML5所需要的技巧和工具
2012-02-06 01:01
393 查看
html5的确已经变成了web开发一个热门话题。 由于大多数现代浏览器(Safari浏览器,浏览器,Firefox,IE10和移动设备)的支持,即使规范还未完全完成,但很多人已经采用它作为所有的Web开发项目的主要技术。在线巨头网站,如谷歌,Facebook,Twitter和YouTube网站,它们都在使用html5!
所以,我为自己也为所有想学习它的朋友写了这篇文章,作为一个研究。
在你开始前,你可可能想了解现代浏览器以及移动平台的支持特性。
HTML5 Support Chart
Mobile HTML5
HTML5 Test
HTML5 Demo
2011年20个最棒的免费HTML5网站模板
非常有用的HTML5,CSS3的框架
HTML5Shiv: 这个脚本使用IE去识别并装饰HTML5元素。
HTML5 Enabler: 和HTML5Shiv类似,HTML5 Enabler使用IE识别新的HTML5元素。
Modernizr: Modernrizr 允许我们采取of HTML5和css3能力的新特性。
HTML5 Reset: 这个有点不同于其他的,它自带的文件夹结构和文件为你准备好开始一个新的项目。对于HTML5和css3的支持,它使用的是Modernizr。
我发现了一系列的javascript插件来兼容在一些浏览器上对HTML5的支持。

HTML5视频播放器,在不同浏览器中保持一致外观,不支持HTML5则退回到flash功能,它将在所有浏览器包括IE6和移动设备中工作。

html音频播放器,audio.js 使用html5音频元素而且它拥有VideoJs同样的特性-一致的布局,如果不支持HTML5它将使用flash替换。

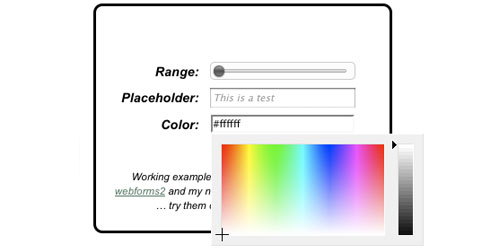
实现了HTML5表单模块的一个子集,包括日历,颜色选择器,滑动组件,客户端验证等等。

HTMl5表单增加属性如:pattern, required, autofocus,扩展已有属性,如文本框的maxlength属性。

LimeJS是HTML5的游戏框架,用于为现代化的触摸屏和桌面浏览器建设快速的、原生体验性的游戏。绝对很棒,必须尝试!

事实上不是关于HTML5的,它很棒地支持了CSS3的灵活的盒模型。

HTML5样板是专业的基于HTML/CSS/JS的一个快速,健壮和面向未来的网站模板。您获得最佳出炉的最佳做法:跨浏览器的正常化,性能优化,甚至像跨域Ajax和Flash的可选功能。

有用的在线工具,按照你的喜好生成HTML5文档结构。

Initializr是一个HTML5模板生成器,用于帮助您HTML5项目开始。它是建立在HTML5 Boilerplate之上。
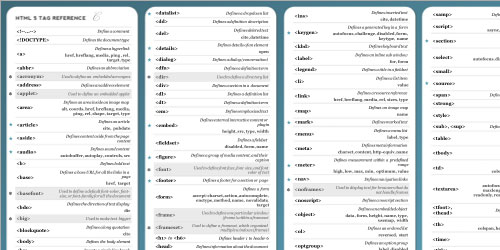
HTML5 Visual Cheatsheet
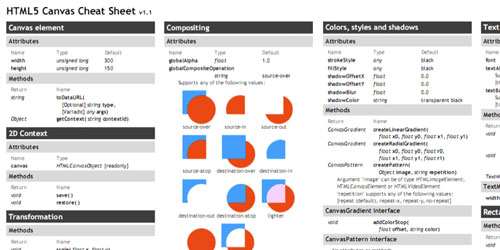
HTML5 Canvas Cheatsheet
所以,我为自己也为所有想学习它的朋友写了这篇文章,作为一个研究。
在你开始前,你可可能想了解现代浏览器以及移动平台的支持特性。
HTML5 Support Chart
Mobile HTML5
HTML5 Test
HTML5 Demo
推荐阅读
10个在线简化HTML5编码的工具2011年20个最棒的免费HTML5网站模板
非常有用的HTML5,CSS3的框架
Enable HTML5 tags!
旧版本的IE不能识别新的html元素。然而,已经有了一些javascript和css的解决方案来修改这个弱点。HTML5Shiv: 这个脚本使用IE去识别并装饰HTML5元素。
HTML5 Enabler: 和HTML5Shiv类似,HTML5 Enabler使用IE识别新的HTML5元素。
Modernizr: Modernrizr 允许我们采取of HTML5和css3能力的新特性。
HTML5 Reset: 这个有点不同于其他的,它自带的文件夹结构和文件为你准备好开始一个新的项目。对于HTML5和css3的支持,它使用的是Modernizr。
我发现了一系列的javascript插件来兼容在一些浏览器上对HTML5的支持。
VideoJS

HTML5视频播放器,在不同浏览器中保持一致外观,不支持HTML5则退回到flash功能,它将在所有浏览器包括IE6和移动设备中工作。
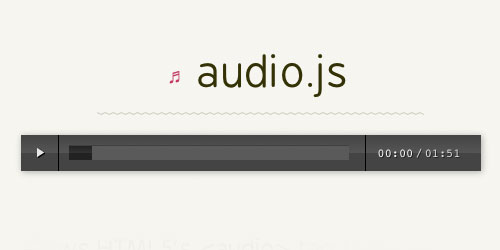
AudioJS

html音频播放器,audio.js 使用html5音频元素而且它拥有VideoJs同样的特性-一致的布局,如果不支持HTML5它将使用flash替换。
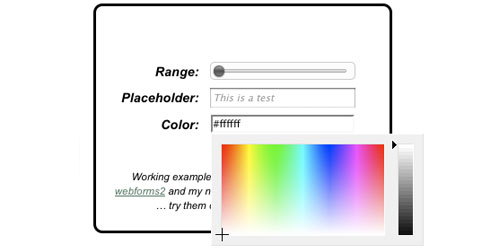
HTML5Widget

实现了HTML5表单模块的一个子集,包括日历,颜色选择器,滑动组件,客户端验证等等。
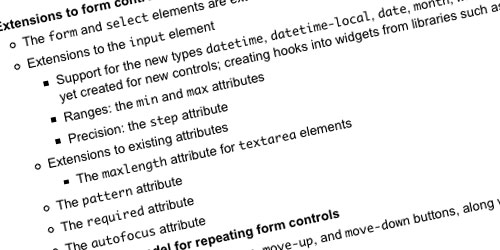
Webforms2

HTMl5表单增加属性如:pattern, required, autofocus,扩展已有属性,如文本框的maxlength属性。
LimeJS

LimeJS是HTML5的游戏框架,用于为现代化的触摸屏和桌面浏览器建设快速的、原生体验性的游戏。绝对很棒,必须尝试!
FlexieJS

事实上不是关于HTML5的,它很棒地支持了CSS3的灵活的盒模型。
在线工具
而且,还有一些HTML5有效的在线工具来加速开发HTML5网站的步伐。我发掘了一些HTML5的cheatsheet和在线参考资料。HTML5 Boilerplate

HTML5样板是专业的基于HTML/CSS/JS的一个快速,健壮和面向未来的网站模板。您获得最佳出炉的最佳做法:跨浏览器的正常化,性能优化,甚至像跨域Ajax和Flash的可选功能。
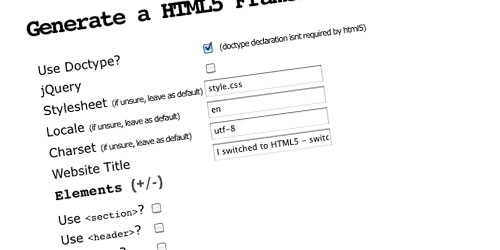
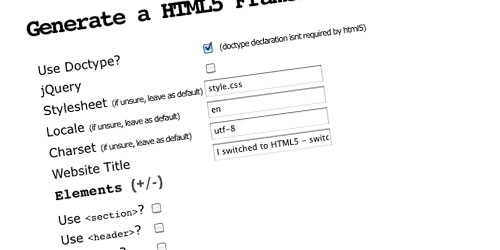
Switch to HTML5

有用的在线工具,按照你的喜好生成HTML5文档结构。
Initializr

Initializr是一个HTML5模板生成器,用于帮助您HTML5项目开始。它是建立在HTML5 Boilerplate之上。
HTML5 Visual Cheatsheet

HTML5 Canvas Cheatsheet

HTML5 PocketBook
相关文章推荐
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5开发者需要了解的技巧和工具汇总
- HTML5开发者需要了解的技巧和工具汇总(转)
- HTML5开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- HTML5 开发者需要了解的技巧和工具汇总
- 问题2:你使用过几种方式在网上发布信息?都有什么?你认为还有那些工具需要学习的?每问必答,长短不限
- 开始学习WPF,发一款简陋的图片浏览工具 wpfimage-0.0.1
- 学习Ethereum需要使用的工具以及技术
- 项目需要,本人开始java学习了
- java性能监控工具MoSKito学习--一步一步开始工作4
- 快速从菜鸟变成前端开发者?你可能需要这些学习技巧。
- HTML5学习技巧 这些技巧你知道多少
