HTML5 localStorage本地存储实际应用举例(转)
2011-09-28 14:45
369 查看
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1952
HTML5虽未来到其鼎盛时期,但这并不妨碍我们在实际项目中渐进使用HTML5的一些特性。就我所做的项目而言,应用的HTML5相关特性有:
localStorage本地存储,这里简单分享下,希望能触动一下大家的小小神经。
实际在线的页面访问,如果不是会员,还需要注册。烦那!所以自己就把其高保真独立出来,做了个HTML版本的demo页面。
您可以狠狠地点击这里:HTML5 localstorage本地存储应用demo
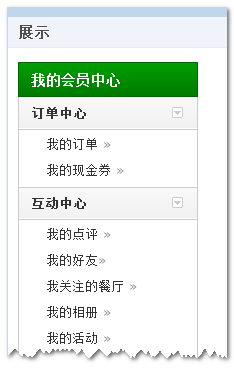
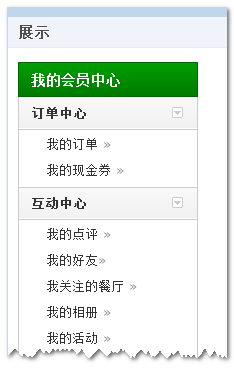
进入demo页面,您可以看到左侧一个高高的(如果你是首次进入)的垂直菜单栏,长相如下:

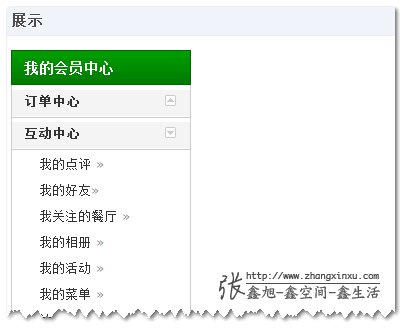
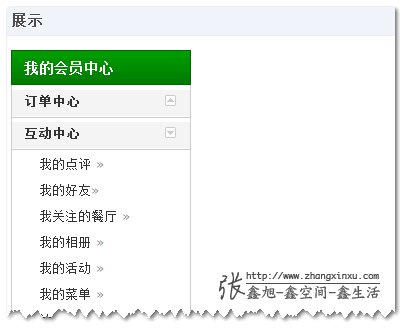
点击次级标题栏(灰色渐变的标题栏)会有展开收起的动作。例如点击首页标题栏“订单中心”,对应列表项收起,然后你刷新页面,该列表项依旧处于收起状态。如下图:

有意思!怎么玩的呢?这里卖个关子,先看看京东商城的做法。
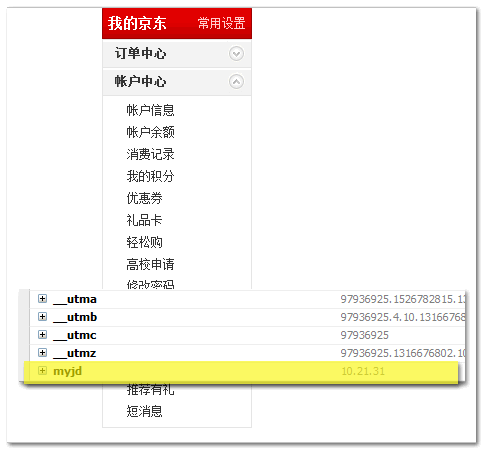
我们这里的垂直菜单栏应该是参考京东商城个人中心的菜单栏设计的;京东的记录用户展开收起细则的做法是使用

这是很OK的做法,客户端记录一些可以丢失的数据,且大小不大的时候,cookie是首选,毕竟,所有的浏览器都鸟它。
我个人对cookie并没有什么好感,一是大小限制,貌似4K左右,而是IE6浏览器下每个域名下好像还有个数限制。我生性自由之人,最受不了限制了。好在我们迎来了HTML5,其中有个很犀利实用的东东,就是

所说IE6~7浏览器尚不支持,但这并不影响我们在实际项目中使用。此话怎讲,IE6~7浏览器依旧采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。这里不同浏览器不同做法的成本是很低的,尤其在某些JS库下(因为使用参数,格式等都一致)。
上面所说的某些JS库之一就是MooTools库,因为我所从事的项目都与基于MooTools库的,因此,使用本地存储的成本就小些。MooTools库自身就携带读写cookie的功能,且参数个数,使用与
具体实现如下:
数据存储
我们每次点击一个标题栏,都要把它的显示状态记录。例如,放在一个数组中,然后存储之,代码如下(假设我们已经记录了各标题栏状态为数组
数据读取
当我们每次load页面的时候,就要将相对应的数据读出来。如下:
需要注意的是:虽然我们存储的是数组,但是,实际上存储的的是数组字符化后的字符串(
以上就是用户操作行为本地存储的核心code,如果您要查看完整代码,demo页面[右键→查看源代码]即可。
有好东西不用干嘛呢?总不能因为一粒老鼠屎把一锅红烧肉都倒掉吧,总不能因为某一个人犯了点事就把他九族都灭了吧。不是常说要拥抱变化,拥抱未来吗?只有这样,才能加速提升我们整个前端届的向前发展,不至于总是滞后于国外N年……所以,我们要大胆进取,用于创新,在实际的项目中,积极应用CSS3或是HTML5的新特性,新技术。无论是你的个人喜好,还是确实对于项目有所帮助,积极do it!整个行业的发展就是你推动的!
感谢阅读,欢迎交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1952
一、引言
HTML5虽未来到其鼎盛时期,但这并不妨碍我们在实际项目中渐进使用HTML5的一些特性。就我所做的项目而言,应用的HTML5相关特性有:data-自定义属性、
placeholder、以及
localStorage本地存储,这里简单分享下,希望能触动一下大家的小小神经。
二、实例展示
实际在线的页面访问,如果不是会员,还需要注册。烦那!所以自己就把其高保真独立出来,做了个HTML版本的demo页面。您可以狠狠地点击这里:HTML5 localstorage本地存储应用demo
进入demo页面,您可以看到左侧一个高高的(如果你是首次进入)的垂直菜单栏,长相如下:

点击次级标题栏(灰色渐变的标题栏)会有展开收起的动作。例如点击首页标题栏“订单中心”,对应列表项收起,然后你刷新页面,该列表项依旧处于收起状态。如下图:

三、实现探究
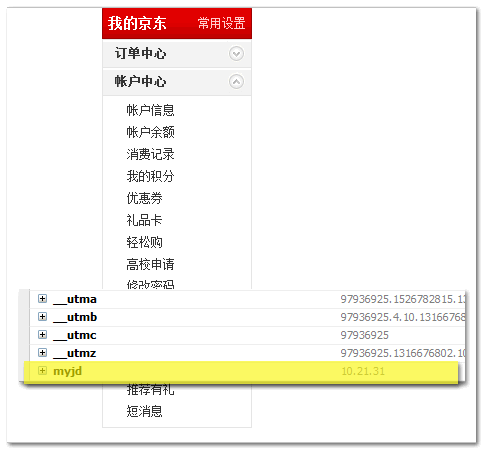
有意思!怎么玩的呢?这里卖个关子,先看看京东商城的做法。我们这里的垂直菜单栏应该是参考京东商城个人中心的菜单栏设计的;京东的记录用户展开收起细则的做法是使用
cookie,所有浏览器都使用
cookie,一个关键字为
myjd的
cookie,如下截图所示(FireFox6下):

这是很OK的做法,客户端记录一些可以丢失的数据,且大小不大的时候,cookie是首选,毕竟,所有的浏览器都鸟它。
我个人对cookie并没有什么好感,一是大小限制,貌似4K左右,而是IE6浏览器下每个域名下好像还有个数限制。我生性自由之人,最受不了限制了。好在我们迎来了HTML5,其中有个很犀利实用的东东,就是
localStorage本地存储,有5M大小,而且IE浏览器从IE8开始就已经支持了。

所说IE6~7浏览器尚不支持,但这并不影响我们在实际项目中使用。此话怎讲,IE6~7浏览器依旧采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。这里不同浏览器不同做法的成本是很低的,尤其在某些JS库下(因为使用参数,格式等都一致)。
上面所说的某些JS库之一就是MooTools库,因为我所从事的项目都与基于MooTools库的,因此,使用本地存储的成本就小些。MooTools库自身就携带读写cookie的功能,且参数个数,使用与
localStorage本地存储一致。
具体实现如下:
数据存储
我们每次点击一个标题栏,都要把它的显示状态记录。例如,放在一个数组中,然后存储之,代码如下(假设我们已经记录了各标题栏状态为数组
arrDisplay):
var arrDisplay = [0, 1, 1, 1];
//存储,IE6~7 cookie 其他浏览器HTML5本地存储
if (window.localStorage) {
localStorage.setItem("menuTitle", arrDisplay);
} else {
Cookie.write("menuTitle", arrDisplay);
}数据读取
当我们每次load页面的时候,就要将相对应的数据读出来。如下:
var strStoreDate = window.localStorage? localStorage.getItem("menuTitle"): Cookie.read("menuTitle");需要注意的是:虽然我们存储的是数组,但是,实际上存储的的是数组字符化后的字符串(
Cookie和
localStorage都是),因此,我们在处理
strStoreDate的时候,一定要当作字符串处理,类似下面:
strStoreDate.split(",").each(function(display, index) {
//根据存储的display触发相对应的动作
});以上就是用户操作行为本地存储的核心code,如果您要查看完整代码,demo页面[右键→查看源代码]即可。
四、结语
有好东西不用干嘛呢?总不能因为一粒老鼠屎把一锅红烧肉都倒掉吧,总不能因为某一个人犯了点事就把他九族都灭了吧。不是常说要拥抱变化,拥抱未来吗?只有这样,才能加速提升我们整个前端届的向前发展,不至于总是滞后于国外N年……所以,我们要大胆进取,用于创新,在实际的项目中,积极应用CSS3或是HTML5的新特性,新技术。无论是你的个人喜好,还是确实对于项目有所帮助,积极do it!整个行业的发展就是你推动的!感谢阅读,欢迎交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
相关文章推荐
- HTML5 localStorage本地存储实际应用举例
- HTML5 localStorage本地存储实际应用举例
- HTML5 localStorage本地存储实际应用举例
- HTML5 localStorage本地存储实际应用举例
- HTML5 localStorage本地存储实际应用举例
- HTML5的本地存储localStorage以及简单应用
- HTML5本地存储应用sessionStorage和localStorage
- HTML5本地存储应用sessionStorage和localStorage
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
- HTML5 localstorage本地存储应用
- HTML5上的LocalStorage(本地存储)基本用法
- JavaScript本地存储实践(html5的localStorage和ie的userData)
- html5 localstorage本地存储
- HTML5 LocalStorage 本地存储
- HTML5 LocalStorage 本地存储
- HTML5本地存储localStorage
- HTML5 LocalStorage本地存储和sessionStorage使用
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
- html5 localStorage(本地存储)
- HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
