HTML语言基础之——使用标签制作文本内容(1)
2011-09-06 16:11
609 查看
HTML的目的本来就是给文本添加条目、段落、表、表单等功能标志(mark-up),从而促使文本结构化。我们要灵活自如地使用标签设计文本内容(text contents)。
01、条目标签
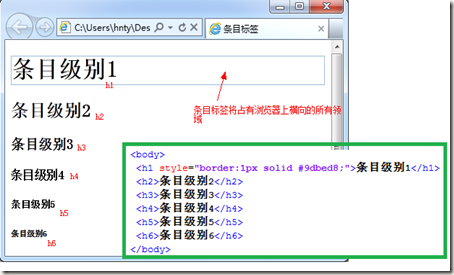
在显示条目时,使用<h1>、<h2>、<h3>、<h4>、<h5>、<h6>等标签来配合条目的级别。数值越小,级别越高(更大的条目)。所以,给文章加条目要注意文章的层次结构,必须注意HTML元素的语义化。还有就是不要为了实现某一级条目样式(比如<h3>的尺寸)而使用这种样式,而这通常可以通过CSS样式表来实现。(注意:条目标签将占有浏览器上横向的所有领域。)
例如:

02、段落标签
把正文的段落放在放入<p>~</p>之间来进行区分。段落中可以使用文本标签,也可以使用图片、链接以及其它与外观有关的标签。在浏览器中,两个段落间会自动换行,但<p>标签并不是实现换行的标签(而是<br />)。(注意:段落标签也将占有浏览器上横向的所有领域。)
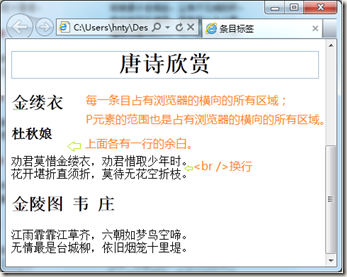
例如:浏览器中显示

实际的HTML文件:
<h1 style="border:1px solid #9dbed8;text-align:center;">唐诗欣赏</h1>
<h2>金缕衣</h2>
<h3>杜秋娘</h3>
<p>劝君莫惜金缕衣,劝君惜取少年时。<br />花开堪折直须折,莫待无花空折枝。</p>
<h2>金陵图 韦 庄</h2>
<p>江雨霏霏江草齐,六朝如梦鸟空啼。<br />无情最是台城柳,依旧烟笼十里堤。</p>
03、换行标签
在段落(<P>元素)中,想要换行时,使用<br />标签。当然,插入多个<br />标签可以相应地增加空行,但这种无意义的连续换行,在使用样式表设计网页时会给操作增加许多不必要的麻烦,所以,在有必要的时候再使用<br />标签吧。(注意:在HTML文件中,即使换行了也不影响浏览器中的显示。<br />标签是空标签,没有结束标签,可写成<br>。但在XHTML 中,<br> 必须被正确地关闭,比如<br />。)
04、水平线标签
通过<hr />可以显示水平线。显示水平线后自动换行。水平线不能横向并列两条。在<hr />标签中有设计水平线的属性,但使用样式表设计更好,而且
在 HTML 4.01 中,hr 元素的所有呈现属性均不被赞成使用,在 XHTML 1.0 Strict DTD 中,hr 元素的所有呈现属性均不被支持。
(注意:<hr />标签也是空标签,也没有结束标签,可写成<hr>。但在XHTML 中,<hr> 必须被正确地关闭,比如<hr />。)
相关文章推荐
- HTML语言基础之——使用标签制作文本内容(2)
- HTML语言基础之——使用标签制作文本内容(4)
- HTML语言基础之——使用标签制作文本内容(3)
- 使用struts2标签输出带html标签的文本内容
- 使用Struts2标签输出带HTML标签的文本内容
- 使用所见即所得文本编辑器编辑文本存入数据库后通过ajax获取服务器json_encode的数据到前台,文本内容上边的html标签不解析
- 如何使用JS脚本从HTML中分离图片标签与文本,替换文本中指定的内容并加粗(原创)
- HTML a 标签文本内容超出使用...表示
- 使用Jsoup过滤HTML标签,获取纯文本
- HTML基础 body标签link属性设置带有超链接的文本未点击时候的颜色
- jquery删除指定的html标签并保留标签内文本内容的方法
- HTML学习---------1.14 在文本中插入一行或多行代码使用的标签<code> <pre>
- 如何去除html标签得到纯文本内容
- linux shell脚本如何将文本内容按空格分行、如何使用timit原始corpus制作wav的scp文件
- HTML基础(文本标签)
- 关于java 获取 html select标签 下拉框 option 文本内容 隐藏域
- 关于使用bean:write标签显示html内容
- js:在<script></script>中使用的属性,可以使标签对里的内容当成文本
- 【HTML】使用Iframe标签显示目标网页(内容)的某区域
- 网站上的页面元素 Meta标签-关键字,描述,机器人和辅助功能标签页标题内容-定位整个副本的关键字的内容和支付链接-连接结构,ALT标签,文本链接的话和标题,页面上的各主要部分的关键字密度,HTML有

