捣鼓HTML5之表单
2011-08-31 11:06
225 查看
想当初,刚初学web的时候,做表单需要做些验证,如:email、数字、日期等表单验证。那时菜鸟的我感觉很蛋疼。
现在捣鼓的HTML5,哎哟还不错哦。表单验证很简单,在标签加个属性就搞定,不会javascript的童靴门有救了。呵呵。。。
HTML5提供表单的新属性有:
email
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
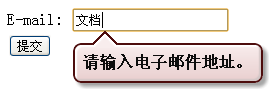
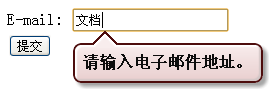
(1) email 验证

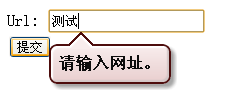
(2) Url 验证

(3) number 验证

(4) range

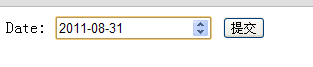
(5)Date Pickers
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)

体验了一把以后,觉得HTML5不仅方便了用户,更方便了开放者。至于在表单这一块还是蛮人性化的,赞一个!!!
注 : 测试用的是 谷歌chrome(13.0.782.215 ) 浏览器.
<HTML5,表单,web前端>
现在捣鼓的HTML5,哎哟还不错哦。表单验证很简单,在标签加个属性就搞定,不会javascript的童靴门有救了。呵呵。。。
HTML5提供表单的新属性有:
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
(1) email 验证
E-mail: <input type="email" name="user_email" />

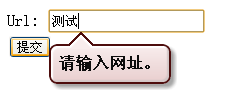
(2) Url 验证
Url: <input type="url" name="user_url" /><br>

(3) number 验证
只能输入1到10的数字: <input type="number" name="points" min="1" max="10" />

(4) range
一定数字范围的滑动条 : <input type="range" name="points" min="1" max="10" />

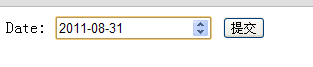
(5)Date Pickers
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
Date: <input type="date" name="user_date" />

体验了一把以后,觉得HTML5不仅方便了用户,更方便了开放者。至于在表单这一块还是蛮人性化的,赞一个!!!
注 : 测试用的是 谷歌chrome(13.0.782.215 ) 浏览器.
<HTML5,表单,web前端>
相关文章推荐
- 【HTML5开发系列】表单元素
- form表单的属性及HTML5新特性列举
- HTML5表单验证
- HTML5的新的表单属性
- 霸气侧漏的HTML5--之--强大的form表单
- 第86天:HTML5应用程序标签和智能表单
- jQuery html5Validate基于HTML5表单验证插件
- HTML5 表单元素
- HTML5表单属性(四)
- html5 原生表单验证+ajax 提交
- HTML5实战应用:如何让表单验证更友好
- HTML5实战应用:如何让表单验证更友好
- html5表单原生自定义验证的完善
- html5 表单
- (转载)jQuery html5Validate基于HTML5表单验证插件
- WEB前端之HTML5[3]~HTML5 表单新增表单元素与属性
- HTML5第8次课堂笔记( 模拟form表单提交数据,xml的解析,jQuery的Ajax方法使用, mui的ajax)
- 服务器变量 超级全局数组$_SERVER (附加超简单表单与html5表单属性)
- Java全新高大尚HTML5 bootstrap后台框架源码 java图片爬虫 自定义表单
- 22个HTML5和CSS3表单教程
