HTML5 学习笔记(二)- audio
2011-05-10 16:38
363 查看
同上一篇记录的用于视频的video属性一样,音频这块也没有明码规定出来一个标准。
不过我们的HTML5 老大给我指引了明灯,audio标签就这样诞生了。
audio 元素主要支持播放声音文件或者音频流。
audio也支持三种格式的音频,分别是Ogg Vorbis、MP3、wav。
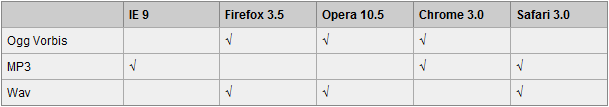
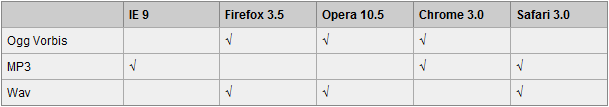
下面我们看下各个浏览器的支持情况:

(各位同志们,让我们再次竖起我们的中指,指向人见人吐的IE)
我们通过一个简短的例子来了解下audio的书写格式:
controls 属性规定浏览器应该为音频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
我们可以在<audio></audio>两个标签中间注上说明,这样老的浏览器就可以显示出不支持该标签的信息。
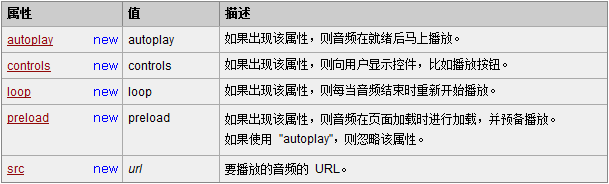
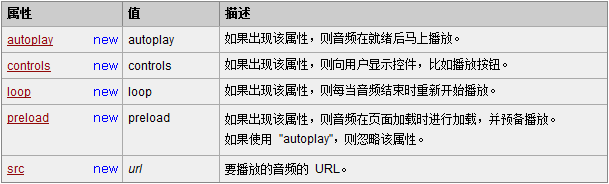
audio的各个属性和video的属性完全一样,除了width和height两个,在audio里面是没有这两个属性的。

相关参考页面:
HTML5 学习笔记(一) - vedio
本文出自 “Web前端开发” 博客,请务必保留此出处http://monster6.blog.51cto.com/1072528/563145
不过我们的HTML5 老大给我指引了明灯,audio标签就这样诞生了。
audio 元素主要支持播放声音文件或者音频流。
audio也支持三种格式的音频,分别是Ogg Vorbis、MP3、wav。
下面我们看下各个浏览器的支持情况:

(各位同志们,让我们再次竖起我们的中指,指向人见人吐的IE)
我们通过一个简短的例子来了解下audio的书写格式:
<audio src="song.ogg" controls="controls"> </audio>
controls 属性规定浏览器应该为音频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
我们可以在<audio></audio>两个标签中间注上说明,这样老的浏览器就可以显示出不支持该标签的信息。
<audio src="song.ogg" controls="controls"> 你的浏览器不支持audio标签。 </audio>
audio的各个属性和video的属性完全一样,除了width和height两个,在audio里面是没有这两个属性的。

相关参考页面:
HTML5 学习笔记(一) - vedio
本文出自 “Web前端开发” 博客,请务必保留此出处http://monster6.blog.51cto.com/1072528/563145
相关文章推荐
- HTML5学习笔记简明版(4):新元素之video,audio,meter,datalist,keygen,output
- HTML5学习笔记简明版(4):新元素之video,audio,meter,datalist,keygen,output
- HTML5学习笔记之audio标签
- HTML5学习笔记简明版(4):新元素之video,audio,meter,datalist,keygen,output
- HTML5学习笔记简明版(4):新元素之video,audio,meter,datalist,keygen,output
- html5的Video和audio标签学习笔记
- HTML5学习笔记简明版(9):变化的元素和属性
- HTML5学习笔记第二节(Email标签(自动验证格式),Number标签,URL标签...)
- HTML5学习笔记17-Web存储
- HTML5学习笔记简明版(5):input的type超级类型
- HTML5学习笔记-新的结构标签
- html5学习笔记
- html5学习笔记3-新增表单元素
- html5权威指南 学习笔记(1) 之 新增的主体结构元素
- HTML5权威指南--标签新变化,文件API,拖放API(简要学习笔记一)
- HTML5学习笔记(十六):原型、类和继承【JS核心知识点】
- HTML5学习笔记之HTML5Canvas图像动画的实现
- Html5学习笔记1 元素 标签 属性
- HTML5学习笔记简明版(8):新增的全局属性
- html5学习笔记(五)
