[项目过程中所遇到的各种问题记录]编辑器篇——使用FCKeditor生成静态分页HTML
2010-12-17 09:39
896 查看
继续编辑篇的内容,本文是编辑器篇的最后一篇,前面2篇分别是FCKeditor相关知识及各种常见使用问题和FCKeditor自定义上传路径配置,今天这篇文章主要是介绍如何使用fckeditor来生成静态分页HTML。
以下是本文所要介绍的内容:
1、生成静态化分页HTML分析
2、具体实现
一、生成静态化分页HTML分析
在实际的网站开发过程中,我们总是想通过各种方式提高网站的性能,其中比较有效的方式就是:缓存、网页静态化、异步加载等等,今天这边主要讨论的是静态化页面的生成。
在一般的资讯网站上使用静态化的页面比较多,因为像新闻等资讯时效性比较强,一般生成了一个静态页面就可以一直使用,而需要生成静态页面一般分为以下2个步骤:
1、制定好静态化页面的模板,在模板中需要将需要放内容的地方留好占位符,以方便将内容替换进去(制定模板的时候需要考虑好整体文章的样式、分页的样式等)。
2、在后台编辑器中将内容编辑好,然后将内容填充到模板当中并在指定目录下生成静态页面。
一般来说,生成静态化页面没什么难度,主要麻烦的就是静态化页面的分页,因为有时候一篇新闻或者文章过长不可能将内容都放在一个页面里呈现,这时就需要将页面进行分割,分成多个页面来展示,但是由于是静态页面无法像动态页面那样放个控件就实现分页,所以需要在生成页面的时候就将分页的链接生成在静态页面中。
二、具体实现
根据上面的实现分析,我们首先来制定下模板页面,看下面的模板页面代码:
可以看到我这边仅仅就是做了个简单的模板,就存放正文和页码,实际开发过程中,模板肯定比这个复杂多了,这边仅仅是给出个实现方法,具体的细节需要自己去完善。
接下来就是重要的后台发布页面了,具体可看源码中:news\template\Default.aspx页面。
其中有2点需要注意:
1、因为考虑到发布的内容可能需要分页,所以我这边的专门放了一个按钮是用来插入分页符的(分页符为<pager>,这样可以保证这个分页符是特殊的,不能和正常的HTML元素重复,否则分页会分错)
分页按钮JS代码:
2、由于fckeditor主要承担着页面编辑的功能,而每次点击分页按钮我都会将fckeditor编辑的内容缓存到页面中的HiddenField中(以分页符分割),同时通过JS动态生成分页页码,并且可以通过点击页码在fckeditor中查看原来编辑的内容。
获取页面内容JS代码:
这边需要注意的是由于页面内容中可能会出现特殊的字符,所以我这边在缓存或获取文章内容的时候都会通过encodeURIComponent和decodeURIComponent这2个JS方法来对文章内容进行编码和解码。
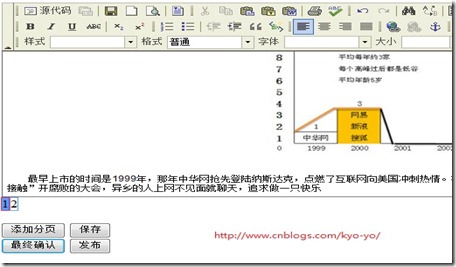
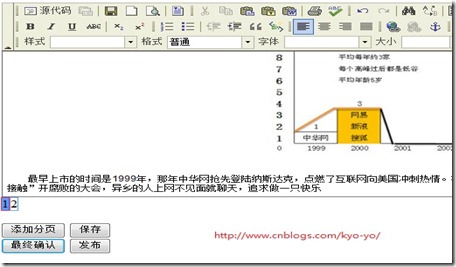
具体页面截图如下:

我这边仅仅是做功能演示,所以界面上没有做过多的美化,而且最终确认按钮点击理论上应该是保存到数据库中,而我这边就简化了将内容放入session中,而发布按钮则是从session中获取内容然后生成静态页面。
在后台生成静态页面的代码中有块代码还是2个比较重要的:
1、就是根据需求选择模板,代码如下:
我这边是直接写死从指定目录下获取模板,实际开发的过程中当中这个模板可能从数据库中获取也可能是想我这样从指定目录获取。
2、在生成页面的过程中,需要判断下这个资讯文章到底有几页,如果只有一页可以就根据指定的命名生成页面,而如果有多页则还需指定特殊的规则生成页面,我这边生成的规则是第一页为指定名称,后面的页面则在指定名称后加上“_序号”这种形式,由于生成的代码较长本文中我就不贴出来了,可以直接下载源码查看。
到此编辑篇的内容就全部结束了,如果文章中有任何不对,欢迎指出,谢谢了!
源码下载:点我下载(直接浏览网站news\Template\Default.aspx既可)
话说,各位看过的朋友如果觉得本文对您还有点用,或者觉得本文还有价值的话,麻烦将鼠标移到【推荐】上,帮我点击下,非常非常的感谢!
[b]项目过程中所遇到的各种问题记录[/b]
编辑器篇:
FCKeditor相关知识及各种常见使用问题
FCKeditor自定义上传路径配置
使用FCKeditor生成静态分页HTML
图表篇:
有关MSChart的一些小技巧
asp.net上不错的图表选择—FunsionCharts
ORM篇:
使用NHibernate配置对象实体的一些小问题
有关NHibernate查询封装
部署篇:
项目部署过程中那些纠结的问题-IIS
项目部署过程中那些纠结的问题-SQLServer
工具篇:
.NET开发时常用的工具类库
以下是本文所要介绍的内容:
1、生成静态化分页HTML分析
2、具体实现
一、生成静态化分页HTML分析
在实际的网站开发过程中,我们总是想通过各种方式提高网站的性能,其中比较有效的方式就是:缓存、网页静态化、异步加载等等,今天这边主要讨论的是静态化页面的生成。
在一般的资讯网站上使用静态化的页面比较多,因为像新闻等资讯时效性比较强,一般生成了一个静态页面就可以一直使用,而需要生成静态页面一般分为以下2个步骤:
1、制定好静态化页面的模板,在模板中需要将需要放内容的地方留好占位符,以方便将内容替换进去(制定模板的时候需要考虑好整体文章的样式、分页的样式等)。
2、在后台编辑器中将内容编辑好,然后将内容填充到模板当中并在指定目录下生成静态页面。
一般来说,生成静态化页面没什么难度,主要麻烦的就是静态化页面的分页,因为有时候一篇新闻或者文章过长不可能将内容都放在一个页面里呈现,这时就需要将页面进行分割,分成多个页面来展示,但是由于是静态页面无法像动态页面那样放个控件就实现分页,所以需要在生成页面的时候就将分页的链接生成在静态页面中。
二、具体实现
根据上面的实现分析,我们首先来制定下模板页面,看下面的模板页面代码:
<body>
<div>
<!--正文 -->
{0}
<br />
<!--页码-->
{1}
</div>
</body>可以看到我这边仅仅就是做了个简单的模板,就存放正文和页码,实际开发过程中,模板肯定比这个复杂多了,这边仅仅是给出个实现方法,具体的细节需要自己去完善。
接下来就是重要的后台发布页面了,具体可看源码中:news\template\Default.aspx页面。
其中有2点需要注意:
1、因为考虑到发布的内容可能需要分页,所以我这边的专门放了一个按钮是用来插入分页符的(分页符为<pager>,这样可以保证这个分页符是特殊的,不能和正常的HTML元素重复,否则分页会分错)
分页按钮JS代码:
function AddPage() {
//获取FCKeditor对象及其内容
var fck = FCKeditorAPI.GetInstance("FCKeditor1");
var content = fck.EditorDocument.body.innerHTML;
//获取页面缓存的文章分页内容,同时需要将内容URI解码(由于内容中会有汉字)
var allContent = decodeURIComponent(document.getElementById("<%=hfContent.ClientID %>").value);
//判断分页内容是不是未定义或空
if (allContent != undefined || allContent != null) {
allContent += content + "<pager>";
}
//将分页内容放入缓存
document.getElementById("<%=hfContent.ClientID %>").value = encodeURIComponent(allContent);
//清空FCKeditor中内容
fck.EditorDocument.body.innerHTML = "";
//清空分页按钮列表
jQuery("#pagelist").html("");
//分隔获取每个分页内容
var contentList = allContent.split("<pager>");
//根据分隔出来的列表进行生成相应的分页按钮列表,同时为按钮添加相关查看事件
for (var i = 0; i < contentList.length; i++) {
var pagebutton;
if (i != contentList.length - 1) {
pagebutton = "<span class='pagelink' onclick='GetPage(" + i + ",this)'>" + (i + 1).toString() + "</span> ";
} else {
pagebutton = "<span class='pagelinkselected' onclick='GetPage(" + i + ",this)'>" + (i + 1).toString() + "</span> ";
}
jQuery(pagebutton).appendTo("#pagelist");
}
}2、由于fckeditor主要承担着页面编辑的功能,而每次点击分页按钮我都会将fckeditor编辑的内容缓存到页面中的HiddenField中(以分页符分割),同时通过JS动态生成分页页码,并且可以通过点击页码在fckeditor中查看原来编辑的内容。
获取页面内容JS代码:
//根据页面ID获取该页面内容
function GetPage(pageId, obj) {
var contentList = decodeURIComponent(document.getElementById("<%=hfContent.ClientID %>").value).split("<pager>");
var fck = FCKeditorAPI.GetInstance("FCKeditor1");
if (contentList[pageId] == undefined) {
fck.EditorDocument.body.innerHTML = "";
} else {
fck.EditorDocument.body.innerHTML = contentList[pageId];
}
//更改按钮自身为选中样式,并将其他分页按钮样式更改为普通分页样式
jQuery(obj).addClass("pagelinkselected");
jQuery(obj).siblings().removeClass("pagelinkselected").addClass("pagelink");
}这边需要注意的是由于页面内容中可能会出现特殊的字符,所以我这边在缓存或获取文章内容的时候都会通过encodeURIComponent和decodeURIComponent这2个JS方法来对文章内容进行编码和解码。
具体页面截图如下:

我这边仅仅是做功能演示,所以界面上没有做过多的美化,而且最终确认按钮点击理论上应该是保存到数据库中,而我这边就简化了将内容放入session中,而发布按钮则是从session中获取内容然后生成静态页面。
在后台生成静态页面的代码中有块代码还是2个比较重要的:
1、就是根据需求选择模板,代码如下:
private string[] GetTemplateById(int id)
{
string[] srcTempStringAndextensionName = new string[2];//模板字符串和扩展名数组。
string templateFullPath = Server.MapPath("~/news/template/Template2.html");//模板全路径
if (String.IsNullOrEmpty(templateFullPath) == false)//是否为空
{
//返回一个以模板全路径的FileInfo对象。
FileInfo fileInfo = new FileInfo(templateFullPath);
string root = "http://" + Request.ServerVariables["HTTP_HOST"] +
this.ResolveUrl("~/news/template/Template2.html");
HttpWebRequest myReq = (HttpWebRequest)WebRequest.Create(root);
HttpWebResponse response = (HttpWebResponse)myReq.GetResponse();
Stream receiveStream = response.GetResponseStream();
StreamReader readStream = new StreamReader(receiveStream, System.Text.Encoding.UTF8);
srcTempStringAndextensionName[0] = readStream.ReadToEnd();
srcTempStringAndextensionName[1] = fileInfo.Extension.Trim();
}
else
{
srcTempStringAndextensionName = null;
}
return srcTempStringAndextensionName;
}我这边是直接写死从指定目录下获取模板,实际开发的过程中当中这个模板可能从数据库中获取也可能是想我这样从指定目录获取。
2、在生成页面的过程中,需要判断下这个资讯文章到底有几页,如果只有一页可以就根据指定的命名生成页面,而如果有多页则还需指定特殊的规则生成页面,我这边生成的规则是第一页为指定名称,后面的页面则在指定名称后加上“_序号”这种形式,由于生成的代码较长本文中我就不贴出来了,可以直接下载源码查看。
到此编辑篇的内容就全部结束了,如果文章中有任何不对,欢迎指出,谢谢了!
源码下载:点我下载(直接浏览网站news\Template\Default.aspx既可)
话说,各位看过的朋友如果觉得本文对您还有点用,或者觉得本文还有价值的话,麻烦将鼠标移到【推荐】上,帮我点击下,非常非常的感谢!
[b]项目过程中所遇到的各种问题记录[/b]
编辑器篇:
FCKeditor相关知识及各种常见使用问题
FCKeditor自定义上传路径配置
使用FCKeditor生成静态分页HTML
图表篇:
有关MSChart的一些小技巧
asp.net上不错的图表选择—FunsionCharts
ORM篇:
使用NHibernate配置对象实体的一些小问题
有关NHibernate查询封装
部署篇:
项目部署过程中那些纠结的问题-IIS
项目部署过程中那些纠结的问题-SQLServer
工具篇:
.NET开发时常用的工具类库
相关文章推荐
- [项目过程中所遇到的各种问题记录]编辑器篇——使用FCKeditor生成静态分页HTML
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor相关知识及各种常见使用问题
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor相关知识及各种常见使用问题
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor自定义上传路径配置
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor自定义上传路径配置
- [项目过程中所遇到的各种问题记录]ORM篇——使用NHibernate配置对象实体的一些小问题
- [项目过程中所遇到的各种问题记录]ORM篇——使用NHibernate配置对象实体的一些小问题
- [项目过程中所遇到的各种问题记录]ORM篇——使用NHibernate配置对象实体的一些小问题 22
- [项目过程中所遇到的各种问题记录]学习篇——对工作以来的学习过的开源项目进行总结—动软代码生成工具
- 项目实现过程中遇到的问题记录(二)------------在Thread中使用CallBack并没有调用CallBack的返回
- [项目过程中所遇到的各种问题记录]图表篇——asp.net上不错的图表选择—FunsionCharts
- [项目过程中所遇到的各种问题记录]ORM篇——有关NHibernate查询封装
- [项目过程中所遇到的各种问题记录]图表篇——有关MSChart的一些小技巧
- [项目过程中所遇到的各种问题记录]部署篇——项目部署过程中那些纠结的问题-SQLServer
- [项目过程中所遇到的各种问题记录]图表篇——有关MSChart的一些小技巧
- [项目过程中所遇到的各种问题记录]工具篇——.NET开发时常用的工具类库
- [项目过程中所遇到的各种问题记录]部署篇——项目部署过程中那些纠结的问题-IIS
- [项目过程中所遇到的各种问题记录]学习篇——对工作以来的学习过的开源项目进行总结—DiscuzNt
- [项目过程中所遇到的各种问题记录]部署篇——项目部署过程中那些纠结的问题-IIS
- [项目过程中所遇到的各种问题记录]转载
