Android手机分辨率基础知识(DPI,DIP计算)
2010-11-23 00:20
537 查看
1.术语和概念
| 术语 | 说明 | 备注 |
| Screen size(屏幕尺寸) | 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 | 摩托罗拉milestone手机是3.7英寸 |
| Aspect Ratio(宽高比率) | 指的是实际的物理尺寸宽高比率,分为long和nolong | Milestone是16:9,属于long |
| Resolution(分辨率) | 和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 | Milestone是854*480 |
| DPI(dot per inch) | 每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 | 可以反映屏幕的清晰度,用于缩放UI的 |
| Density(密度) | 屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, | |
| Density-independent pixel (dip) | 指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) | |
2. DPI值计算
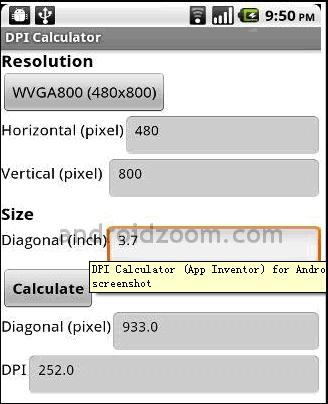
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=

),DPI=933/3.7=252
3.手机屏幕的分类
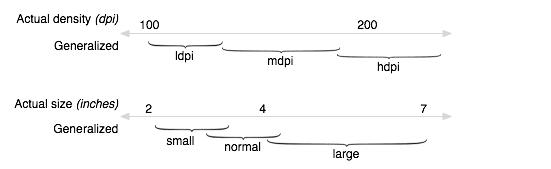
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
| | Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi |
| Small screen | QVGA (240x320) | | |
| Normal screen | WQVGA400 (240x400)WQVGA432 (240x432) | HVGA (320x480) | WVGA800 (480x800)WVGA854 (480x854) |
| Large screen | | WVGA800* (480x800)WVGA854* (480x854) | |
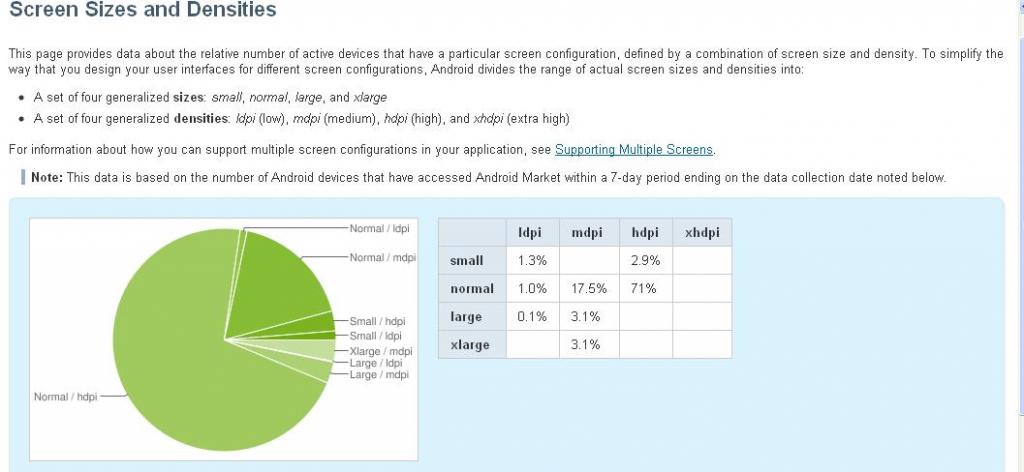
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
| Icon Type | Standard Asset Sizes (in Pixels), for Generalized Screen Densities | ||
| | Low density screen (ldpi) | Medium density screen (mdpi) | High density screen (hdpi) |
| Launcher | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| Menu | 36 x 36 px | 48 x 48 px | 72 x 72 px |
| Status Bar | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| Tab | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| Dialog | 24 x 24 px | 32 x 32 px | 48 x 48 px |
| List View | 24 x 24 px | 32 x 32 px | 48 x 48 px |
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
相关文章推荐
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- 【转】Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- 安卓开发必杀技之一——Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
- Android手机分辨率基础知识(DPI,DIP计算)
