用Nginx和Apache的反向代理解决Ajax的跨域问题
2010-07-08 16:32
621 查看
概述
Ajax开发中令人头疼的问题之一是跨域问题。在服务器端来说,我们常用的手段之一就是利用Nginx或者Apache的反向代理功能。
傲游主站上有一个很吸引人的功能,就是下载次数计数,如下图所示。这个功能就是利用了上述技术实现的。

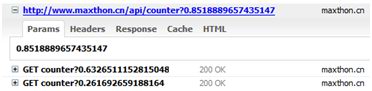
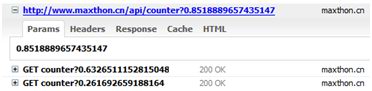
从下图的Firebug中可以看到,该页面通过Ajax反复请求一个名为/api/counter的路径以径获取最新的下载数量。

而这个输出路径实际上在服务器上是不存在的,这个路径只是另外一台服务器某个路径而已,这就是使用了Nginx的反向代理功能实现的。
反向代理
反向代理(Reverse Proxy),顾名思义,就是代理的反向功能。我们使用代理,可以访问一些我们所不能直接访问到的网络,或者可以隐藏自己的真实身份。而反向代理,可以在不暴露内部服务器的情况下,让外部用户访问我们内部、防火墙后的服务。

使用反向代理主要有以下好处:
u 请求的统一控制,包括设置权限、过滤规则等;
u 隐藏内部服务真实地址,暴露在外的只是反向代理服务器地址;
u 实现负载均衡,内部可以采用多台服务器来组成服务器集群,外部还是可以采用一个地址访问;
u 解决Ajax跨域问题。
u 作为真实服务器的缓冲,解决瞬间负载量大的问题。
Nginx与Apache配置
1、Nginx
回到计数器的这个例子,Nginx的配置片段如下所示:
location /api/counter {
rewrite (.*) /out break;
proxy_pass http://hfahe.maxthon.com; proxy_set_header Host "hfahe.maxthon.com";
}
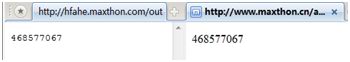
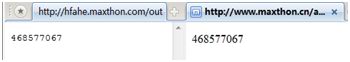
那么访问http://www.maxthon.cn/api/counter这个地址,输出和直接访问http://hfahe.maxthon.com/out这个地址是完全一样的,如下图所示。通过这种方式,本地的Ajax就能够读取到其他远程服务器的数据了。

proxy_set_header参数在需要进行域名的转发时使用。Nginx还可以进行端口的转发,只需将proxy_pas
s配置修改为http://hfahe.maxthon.com:81这种形式即可。
2、Apache
Apache反向代理需要使用mod_proxy和mod_proxy_http.so等模块。
在Windows下的配置如下所示:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /start http://i.maxthon.cn/
ProxyPass /proxy http://192.168.1.111/proxy/ ProxyPassReverse /proxy http://192.168.1.111/proxy/ # for server redirect
ProxyPass和ProxyPassReverse指令都是反向代理需要的配置。ProxyPass用于将一个远程服务器映射到本地服务器的URL空间中。而ProxyPassReverse主要解决后端服务器重定向造成的绕过反向代理的问题,在后端服务器会进行服务器端跳转时使用,对HTTP重定向时回应中的Location、Content-Location和URI头里的URL进行调整。
而在Linux下的配置如下所示:
LoadModule proxy_module /usr/lib/apache2/modules/mod_proxy.so
LoadModule proxy_http_module /usr/lib/apache2/modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /fb http://fb.maxthon.com/ajax
ProxyPassReverse /fb http://192.168.1.111/proxy/ # for server redirect
一个有趣的问题
在上面的例子中,/start是作为http://i.maxthon.cn的反向代理的,但是在用/start和/start/访问时,结果完全不一样。
在使用/start进行访问时,页面空白,许多文件无法加载:

在使用/start/访问时,页面正常显示。

一个小小的斜线带来了完全不同的访问结果,为什么呢?其实本文中就有答案,这个问题就留给大家思考。
Ajax开发中令人头疼的问题之一是跨域问题。在服务器端来说,我们常用的手段之一就是利用Nginx或者Apache的反向代理功能。
傲游主站上有一个很吸引人的功能,就是下载次数计数,如下图所示。这个功能就是利用了上述技术实现的。

从下图的Firebug中可以看到,该页面通过Ajax反复请求一个名为/api/counter的路径以径获取最新的下载数量。

而这个输出路径实际上在服务器上是不存在的,这个路径只是另外一台服务器某个路径而已,这就是使用了Nginx的反向代理功能实现的。
反向代理
反向代理(Reverse Proxy),顾名思义,就是代理的反向功能。我们使用代理,可以访问一些我们所不能直接访问到的网络,或者可以隐藏自己的真实身份。而反向代理,可以在不暴露内部服务器的情况下,让外部用户访问我们内部、防火墙后的服务。

使用反向代理主要有以下好处:
u 请求的统一控制,包括设置权限、过滤规则等;
u 隐藏内部服务真实地址,暴露在外的只是反向代理服务器地址;
u 实现负载均衡,内部可以采用多台服务器来组成服务器集群,外部还是可以采用一个地址访问;
u 解决Ajax跨域问题。
u 作为真实服务器的缓冲,解决瞬间负载量大的问题。
Nginx与Apache配置
1、Nginx
回到计数器的这个例子,Nginx的配置片段如下所示:
location /api/counter {
rewrite (.*) /out break;
proxy_pass http://hfahe.maxthon.com; proxy_set_header Host "hfahe.maxthon.com";
}
那么访问http://www.maxthon.cn/api/counter这个地址,输出和直接访问http://hfahe.maxthon.com/out这个地址是完全一样的,如下图所示。通过这种方式,本地的Ajax就能够读取到其他远程服务器的数据了。

proxy_set_header参数在需要进行域名的转发时使用。Nginx还可以进行端口的转发,只需将proxy_pas
s配置修改为http://hfahe.maxthon.com:81这种形式即可。
2、Apache
Apache反向代理需要使用mod_proxy和mod_proxy_http.so等模块。
在Windows下的配置如下所示:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /start http://i.maxthon.cn/
ProxyPass /proxy http://192.168.1.111/proxy/ ProxyPassReverse /proxy http://192.168.1.111/proxy/ # for server redirect
ProxyPass和ProxyPassReverse指令都是反向代理需要的配置。ProxyPass用于将一个远程服务器映射到本地服务器的URL空间中。而ProxyPassReverse主要解决后端服务器重定向造成的绕过反向代理的问题,在后端服务器会进行服务器端跳转时使用,对HTTP重定向时回应中的Location、Content-Location和URI头里的URL进行调整。
而在Linux下的配置如下所示:
LoadModule proxy_module /usr/lib/apache2/modules/mod_proxy.so
LoadModule proxy_http_module /usr/lib/apache2/modules/mod_proxy_http.so
ProxyRequests Off
ProxyPass /fb http://fb.maxthon.com/ajax
ProxyPassReverse /fb http://192.168.1.111/proxy/ # for server redirect
一个有趣的问题
在上面的例子中,/start是作为http://i.maxthon.cn的反向代理的,但是在用/start和/start/访问时,结果完全不一样。
在使用/start进行访问时,页面空白,许多文件无法加载:

在使用/start/访问时,页面正常显示。

一个小小的斜线带来了完全不同的访问结果,为什么呢?其实本文中就有答案,这个问题就留给大家思考。
相关文章推荐
- 用Nginx和Apache的反向代理解决Ajax的跨域问题
- 用Nginx和Apache的反向代理解决Ajax的跨域问题
- 用Nginx和Apache的反向代理解决Ajax的跨域问题
- 用Nginx和Apache的反向代理解决Ajax的跨域问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 用nginx的反向代理机制解决前端跨域问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 用nginx的反向代理机制解决前端跨域问题
- Nginx解决ajax跨域请求问题
- nginx解决Ajax跨域问题
- 用nginx的反向代理机制解决前端跨域问题
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
- 解决apache/nginx做反向代理导致request.getServerName()外网环境获取不到代理地址(或域名)的问题
