ASP.NET中使用后端代码注册脚本 生成JQUERY-EASYUI的界面错位的解决方法
2010-06-12 20:50
1041 查看
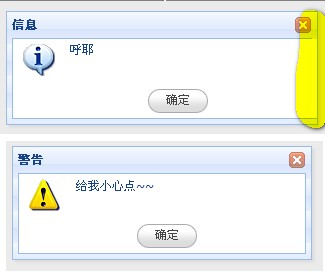
如图:

上图的右边框不见了,使用 web开发工具调试,发现是内容器过大.于是想到了是jquery-easyui 对界面的"渲染"不正确引起.
起初以为是因为加了 处理重复的代码引起,但是去掉后总是依旧:
进而考虑到界面"渲染"的前后关系,于是尝试对代码片段进行延迟执行,问题解决.
原问题脚本:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
$.messager.alert('信息', '呼耶', 'info');
}
</script>
处理后生成的脚本:
复制代码 代码如下:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
setTimeout("AlertWarning('给我小心点~~')",100);
}
</script>
一种思路,见笑了.
您可能感兴趣的文章:
相关文章推荐
- ASP.NET中使用后端代码注册脚本 生成JQUERY-EASYUI的界面错位的解决方法
- [原]ASP.NET中使用后端代码注册脚本 生成JQUERY-EASYUI 的界面错位
- [原]ASP.NET中使用JQUERY-EASYUI后,解决ClientScript.RegisterStartupScript 所注册脚本执行两次
- ASP.NET中使用 Response.Write("<script>alert('****');</script>");后CSS界面发生变化的解决方法 (经验证)
- 使用JavaScript脚本无法直接改变Asp.net中Checkbox控件的Enable属性的解决方法
- 基于asp.net下使用jquery实现ajax的解决方法
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
- 使用JavaScript脚本无法直接改变Asp.net中Checkbox控件的Enable属性的解决方法
- 关于asp.net网站发布后,使用登录控件和注册控件时出现“数据库只读,无法进行数据更新”的解决方法
- ASP.NET中后台注册js脚本使用的方法对比
- 使用JavaScript脚本无法直接改变Asp.net中Checkbox控件的Enable属性的解决方法
- 使用JavaScript脚本无法直接改变Asp.net中Checkbox控件的Enable属性的解决方法
- asp.net 事务的处理,dts 的设置,asp.net三种事务处理方法,三层架构,微软企业库,动软生成器生成的代码下如何使用事务
- 基于asp.net下使用jquery实现ajax的解决方法
- 编写asp.net登录界面时,在不会使用cookie的情况下,暂时解决方法.
- ASP.NET-使用Alert事件导致页面错位的解决方法
- ASP.NET中使用非安全代码的解决方法
- asp.net利用jquery的ajax方法来验证登陆的代码
- ASP.NET后台代码调用前台javascript脚本的方法
