【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
2009-12-29 19:41
489 查看
上个月微软必应地图(Bing Maps)大中华区业务拓展经理acnchen发布了一篇《在必应地图SilverLight控件中加载其他地图(Google卫星图等)》的文章,里面详细介绍了如何实现加载Google卫星地图。本文要介绍的内容和这篇文章差不多,Bing Maps Silverlight Control除了可以加载外网的Google卫星地图,同样也是可以加载自定义的Google Maps地图数据的,包括卫星地图和路况地图。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
1 public class GoogleTileSource : TileSource
2 {
3 public GoogleTileSource()
4 : base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}")
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 return new Uri(string.Format(this.UriFormat, x % 4, x, y, zoomLevel));
10 }
11 }
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
1 public partial class MainPage : UserControl
2 {
3 public MainPage()
4 {
5 InitializeComponent();
6
7 MapTileLayer tileLayer = new MapTileLayer();
8 GoogleTileSource gts = new GoogleTileSource();
9 tileLayer.TileSources.Add(gts);
10 myMap.Children.Add(tileLayer);
11 this.myMap.Mode = new MercatorMode();
12 }
13 }

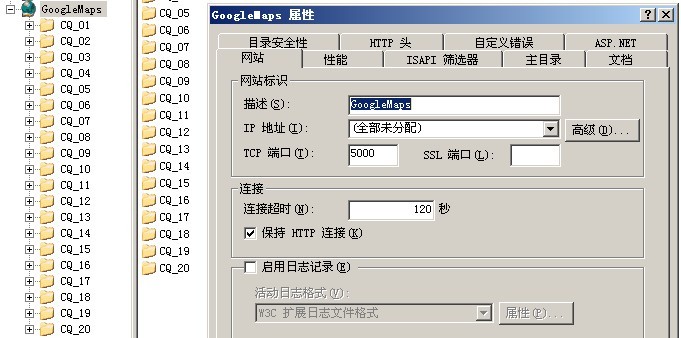
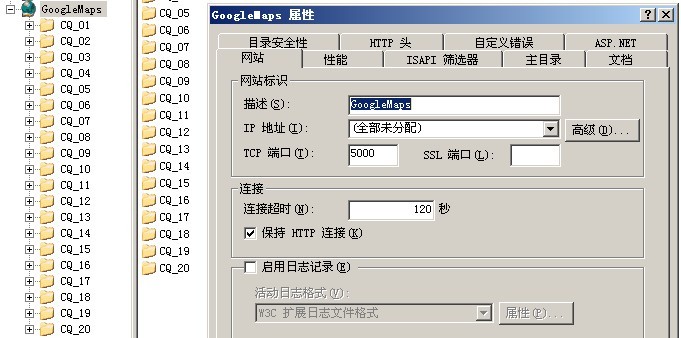
如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。


地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
1 public class GoogleTileSource : TileSource
2 {
3 public GoogleTileSource()
4 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 int port = Application.Current.Host.Source.Port;
10
11 string url = string.Format(this.UriFormat, (zoomLevel + 1).ToString("D2"), (y + 1).ToString("D6"), (x + 1).ToString("D6"), port);
12 return new Uri(url);
13 }
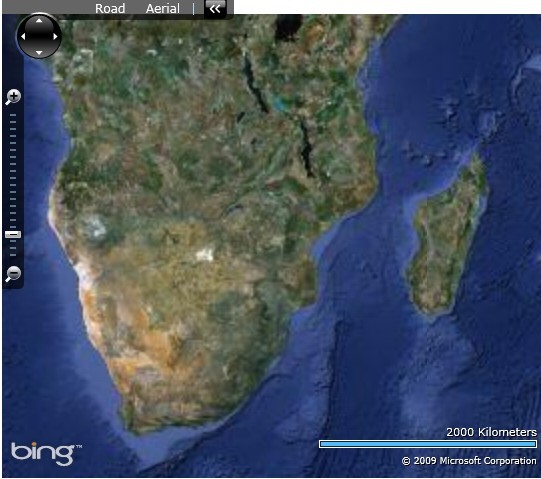
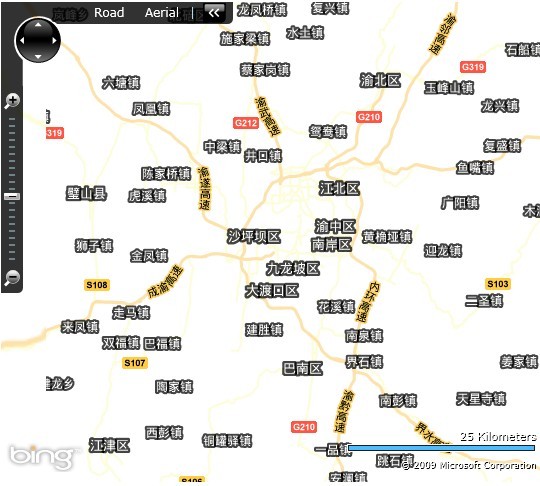
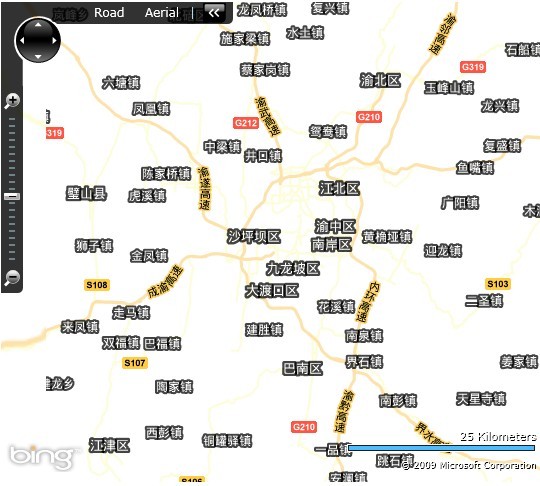
再次编译运行上面的程序,可以看到已经成功的将自己部署的Google Maps数据加载并呈现出来了,爽~~~~~~。有了Google地图数据,自己部署就不用担心没有联网造成不能加载地图的麻烦了。

如果你觉得上图的效果不是很好看,你可以给地图设置一个背景颜色,相对来说就好看多了,和在线的Google Maps显示效果是一样的。上面完成了加载自己部署的地图数据中的路况地图,其实我们也可以从自己部署的地图数据服务器上加载Google卫星地图,实现方式和加载路况地图一样简单,在此基础上只需要做小小修改就可以达到目的。在Google Maps地图数据中,路况地图和卫星地图的Tile Source算法是一样的,只是用了不同类型的图片而已,上面使用路径地图是:
1 public GoogleTileSource()
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
3 { }
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
1 public GoogleTileSource()
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg")
3 { }
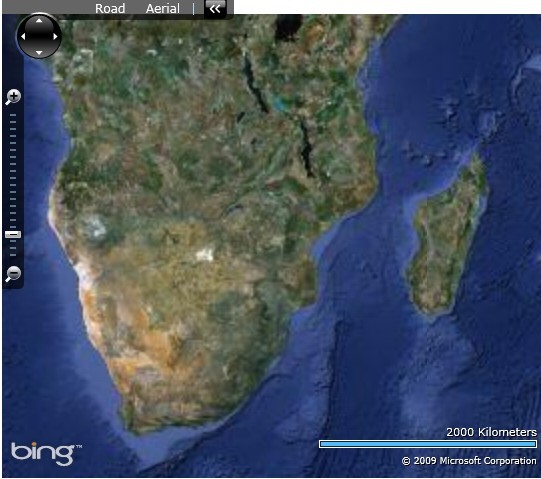
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
1 public class GoogleTileSource : TileSource
2 {
3 public GoogleTileSource()
4 : base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}")
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 return new Uri(string.Format(this.UriFormat, x % 4, x, y, zoomLevel));
10 }
11 }
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
1 public partial class MainPage : UserControl
2 {
3 public MainPage()
4 {
5 InitializeComponent();
6
7 MapTileLayer tileLayer = new MapTileLayer();
8 GoogleTileSource gts = new GoogleTileSource();
9 tileLayer.TileSources.Add(gts);
10 myMap.Children.Add(tileLayer);
11 this.myMap.Mode = new MercatorMode();
12 }
13 }

如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。


地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
1 public class GoogleTileSource : TileSource
2 {
3 public GoogleTileSource()
4 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 int port = Application.Current.Host.Source.Port;
10
11 string url = string.Format(this.UriFormat, (zoomLevel + 1).ToString("D2"), (y + 1).ToString("D6"), (x + 1).ToString("D6"), port);
12 return new Uri(url);
13 }
再次编译运行上面的程序,可以看到已经成功的将自己部署的Google Maps数据加载并呈现出来了,爽~~~~~~。有了Google地图数据,自己部署就不用担心没有联网造成不能加载地图的麻烦了。

如果你觉得上图的效果不是很好看,你可以给地图设置一个背景颜色,相对来说就好看多了,和在线的Google Maps显示效果是一样的。上面完成了加载自己部署的地图数据中的路况地图,其实我们也可以从自己部署的地图数据服务器上加载Google卫星地图,实现方式和加载路况地图一样简单,在此基础上只需要做小小修改就可以达到目的。在Google Maps地图数据中,路况地图和卫星地图的Tile Source算法是一样的,只是用了不同类型的图片而已,上面使用路径地图是:
1 public GoogleTileSource()
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png")
3 { }
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
1 public GoogleTileSource()
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg")
3 { }
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。
相关文章推荐
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps 推荐
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
- 【Bing Map学习系列】(7)——如何使用Bing Maps Silverlight Control汇总
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地
- 【Bing Map学习系列】(6)——如何使用Bing Maps Silverlight Control绘制多边形
- 学习使用Bing Maps Silverlight Control(三):向地图添加标记
- 学习使用Bing Maps Silverlight Control(四):添加自定义瓦片图层
- 【Bing Map学习系列】(2)——如何通过Bing Maps Silverlight Control显示地图
- 学习使用Bing Maps Silverlight Control(六):自定义“鹰眼”地图
- 学习使用Bing Maps Silverlight Control(五):离线使用和自定义地图模式
- 学习使用Bing Maps Silverlight Control(二):基本控制
- 学习使用Bing Maps Silverlight Control(四):添加自定义瓦片图层
- 【Bing Map学习系列】(3)——如何通过Bing Maps Silverlight Control控制地图
