ASP.NET : 如何为网站添加自定义的文件类型
2009-12-21 07:32
756 查看
我们知道,在ASP.NET网站中,默认页面的扩展名是aspx.要想实现在网站中提供特殊的文件类型,例如Test之类的,就可以考虑通过HttpHandler来实现。下面是一个小的例子
1. HttpHandler
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2. 配置文件注册
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3. 在VS中直接调试

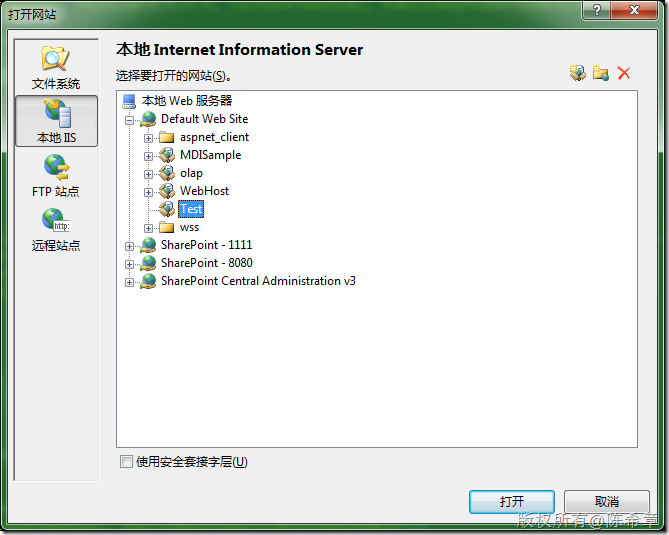
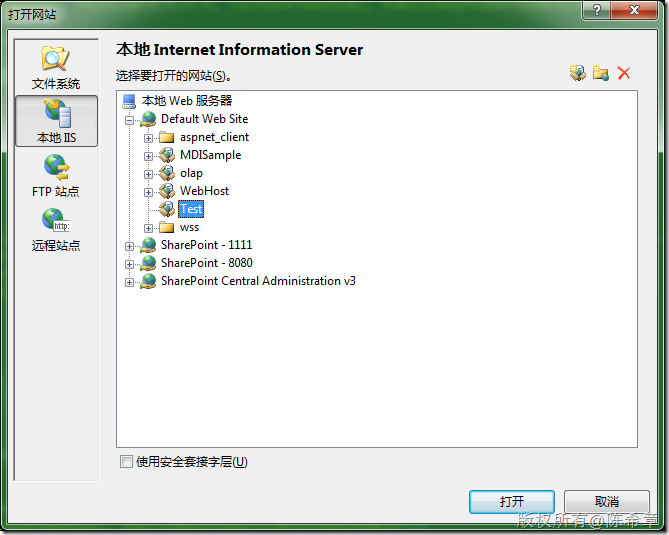
4. 发布到IIS后再测试

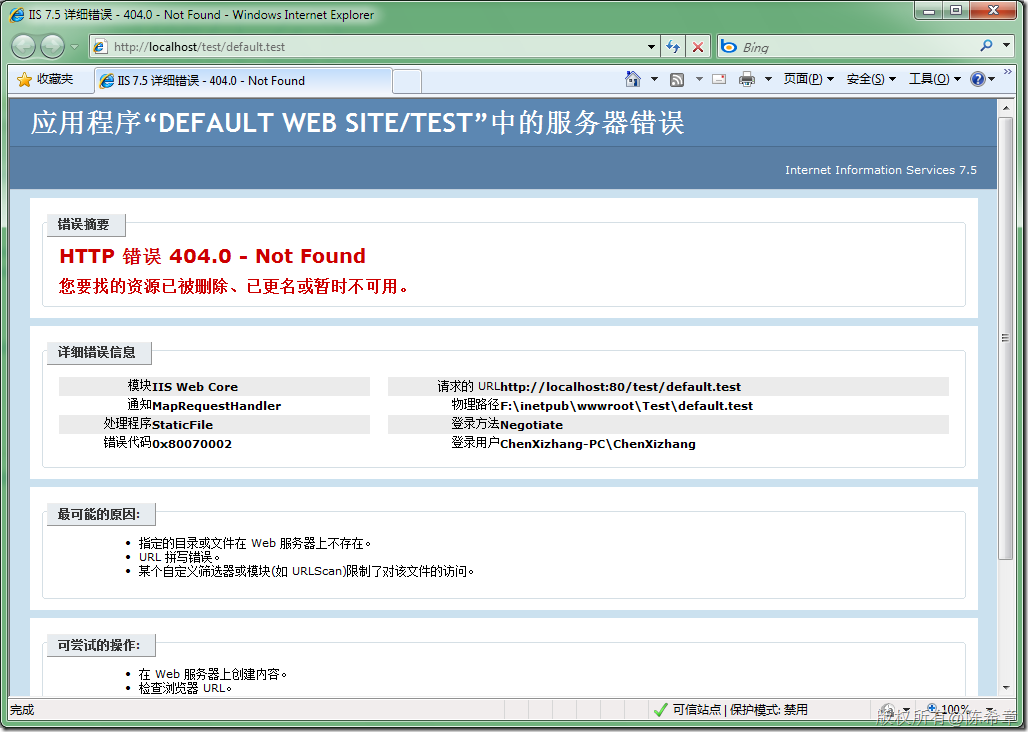
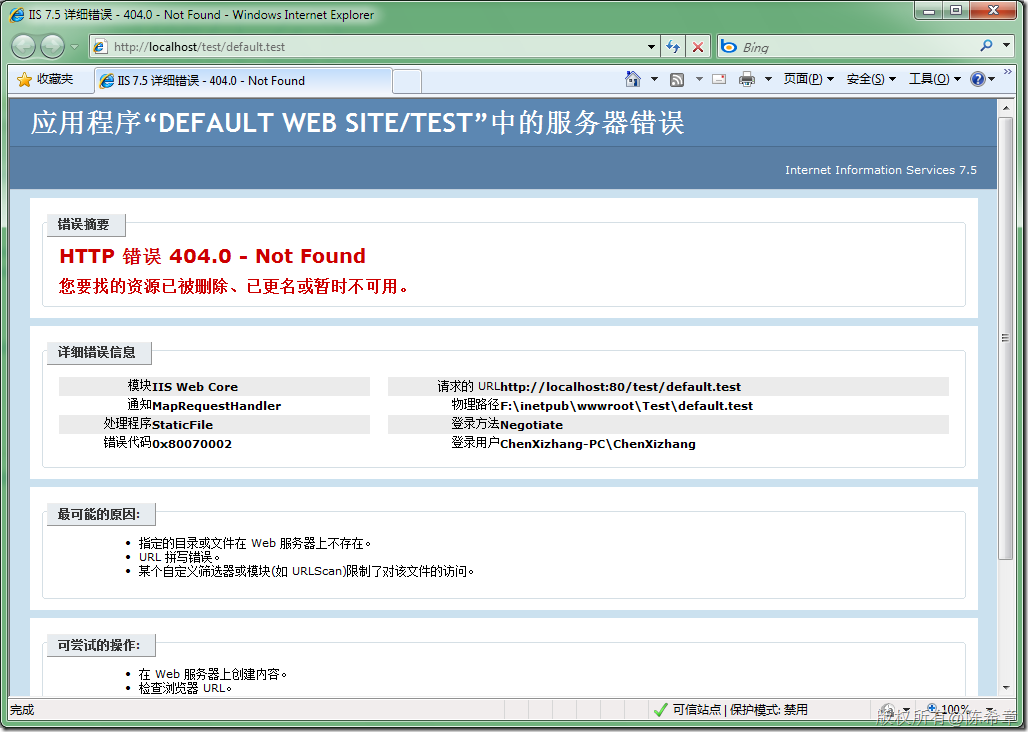
我们尝试在IE中访问该类文件,则出现了一个错误,说是找不到

这是因为什么呢?这是因为IIS无法识别Test这个文件类型
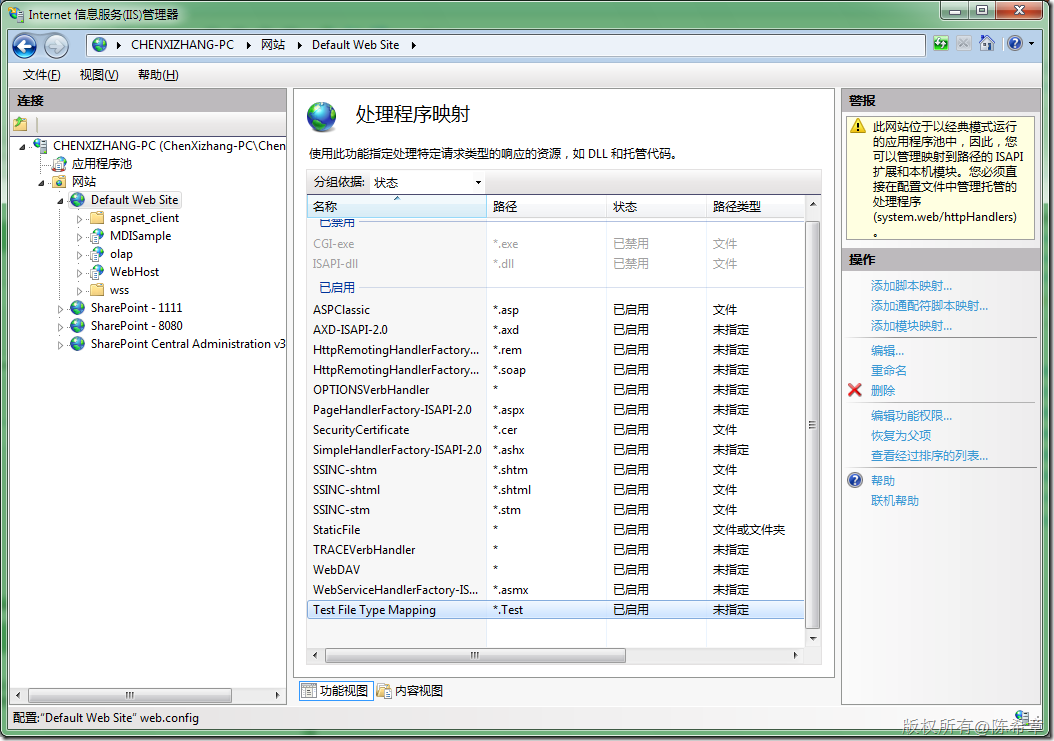
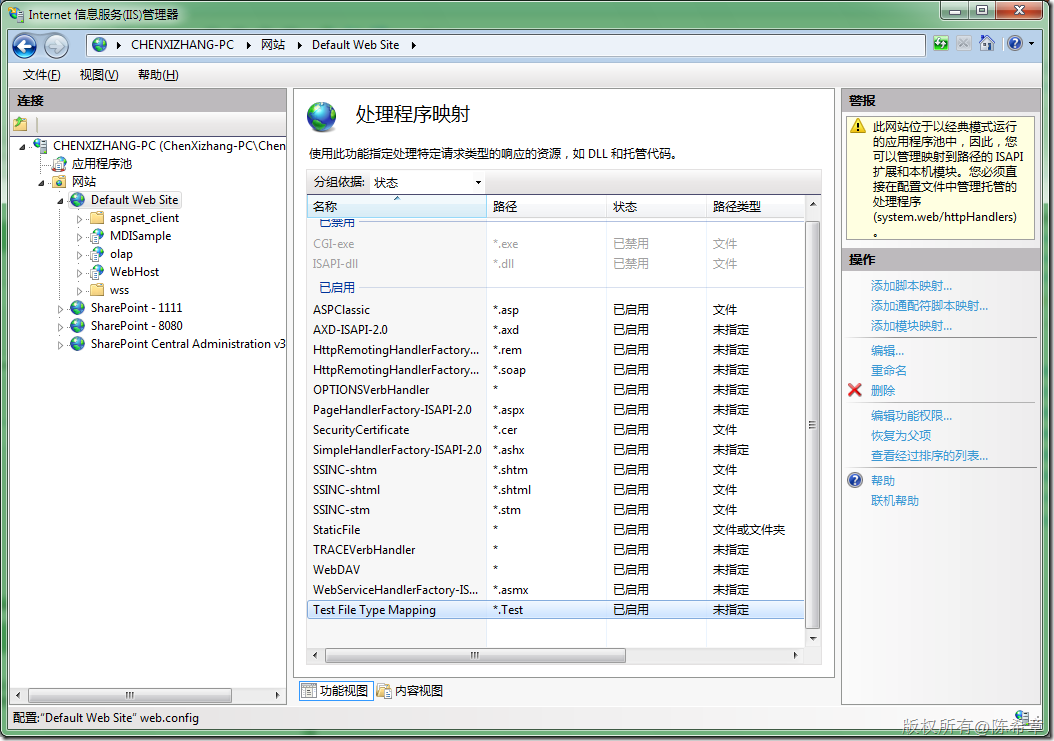
5. 向IIS注册该类型

点击“处理程序映射”

点击“添加脚本映射...”



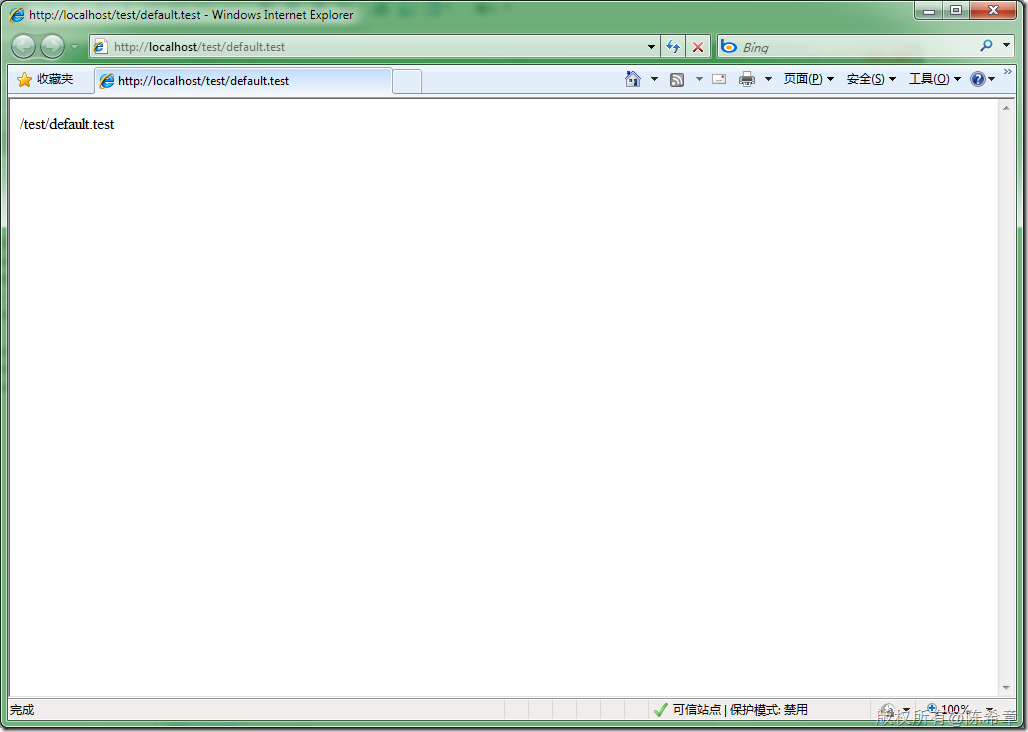
做完上面的配置之后,就可以在浏览器中使用这种文件类型了

1. HttpHandler
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace TestWeb
{
public class MyHandler:IHttpHandler
{
#region IHttpHandler 成员
public bool IsReusable
{
get { return false; }
}
public void ProcessRequest(HttpContext context)
{
context.Response.Write(context.Request.Path);
}
#endregion
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2. 配置文件注册
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3. 在VS中直接调试

4. 发布到IIS后再测试

我们尝试在IE中访问该类文件,则出现了一个错误,说是找不到

这是因为什么呢?这是因为IIS无法识别Test这个文件类型
5. 向IIS注册该类型

点击“处理程序映射”

点击“添加脚本映射...”



做完上面的配置之后,就可以在浏览器中使用这种文件类型了

相关文章推荐
- ASP.NET : 如何为网站添加自定义的文件类型
- [.Net码农]如何在ASP.NET的web.config配置文件中添加MIME类型
- 如何在ASP.NET的web.config配置文件中添加MIME类型
- Asp.net 网站中 App_Offline.htm 文件详解及自定义应用程序脱机机制
- FCKeditor 上传修改,添加对文件的类型以及大小的限制(ASP.NET C#)
- 如何使用谷歌的自定义搜索引擎来搜寻一个ASP.NET网站
- 如何使用谷歌的自定义搜索引擎来搜寻一个ASP.NET网站
- 给新建的ASP.NET网站添加数据库文件出错!
- ASP.NET 如何在.cs文件中为前端添加JS代码
- [dotnetCore2.0]学习笔记之二: ASP.NET Core中,如何灵活使用静态文件和加载自定义配置
- 如何访问ASP.Net网站bin目录内的文件
- FCKeditor 上传修改,添加对文件的类型以及大小的限制(ASP.NET C#)
- ASP.NET 网站文件类型
- 【Asp.net入门04】第一个ASP.NET 应用程序-如何添加Web窗体到网站中
- asp.net后台如何动态添加JS文件和css文件的引用
- 如何为asp.net网站项目添加子项目
- ASP.NET如何禁止直接通过Url访问某个类型的文件(非权限),不定时补充
- 如何实现asp.net中FileUpload文件类型过滤功能 .
- 关于在asp.net 网站应用程序中添加.ashx文件的问题。
- 如何在ASP.NET的web.config配置文件中添加MIME类型
