Firefox3下<object>标签导致产生空白的"bug"
2009-10-07 22:21
435 查看
探讨之前先来看看HTML代码:
Code-HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>关于我们</title>
<style>
*{
padding:0;
margin:0;
}
body{
background:#000000;
color:#ffffff;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<div id="header1">
这里是divA
</div>
<div id="header2" >
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1004" height="200">
<param name="movie" value="img/banner.swf"/>
<param name="quality" value="high"/>
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="300" height="250"></embed>
</object>
</div>
<div id="header3">
这里是divB
</div>
</div>
</div>
</body>
</html
这段HTML中设置了4个<div>,3个被包含。其中<header1><header3>中嵌入文字,<header2>里嵌入一个flash。
为了使代码符合w3c标准,插入flash采用了流行的<object>结合<embed>标签的方法。
css代码部分将网页所有元素的padding,margin置0;网页背景设置全黑,文字设白方便观察。
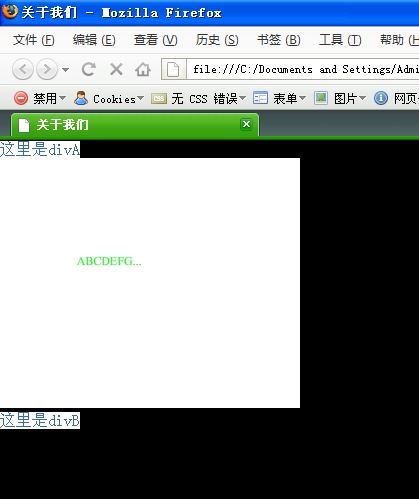
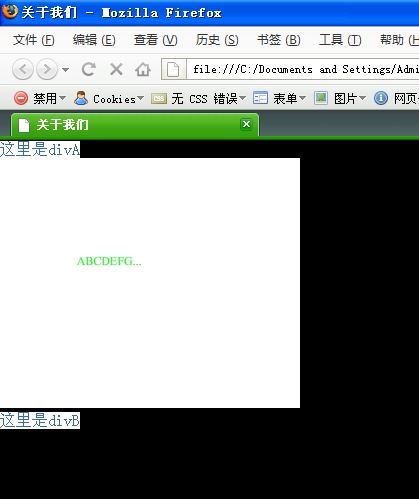
运行效果如下(Firefox 3.0.14):

注意:divA和flash之间没有距离,而divB和flash之间却有空白!
还有有趣的事情在下面。
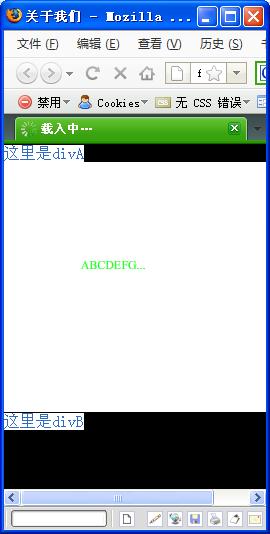
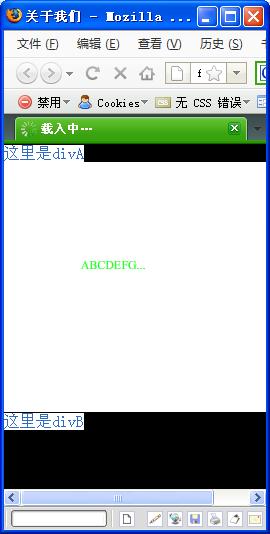
当我们缩小firefox3的窗口使得窗口宽度小于flash宽度,效果再次变化了!

上图中,divB和flash之间的空白减少了,但是仍有一丝的间隙。
不过,倘若我们将flash的插入代码更改如下:
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="300" height="250"></embed>
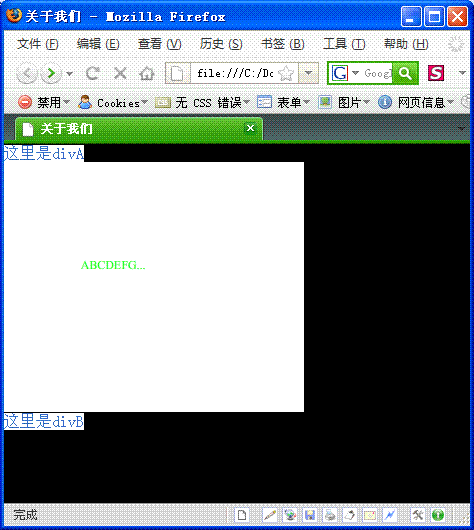
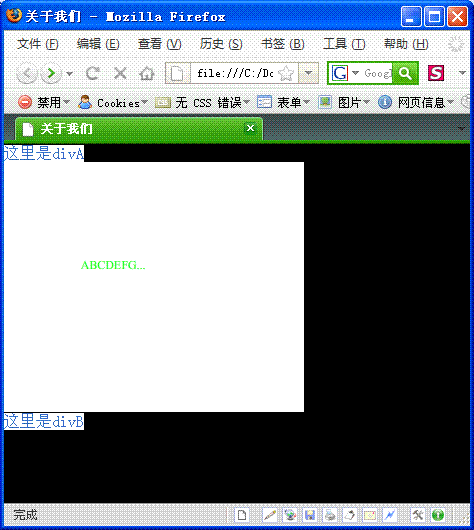
再次运行,可以得到的效果如下图:

此时,divB和flash之间仍有一丝间隙。
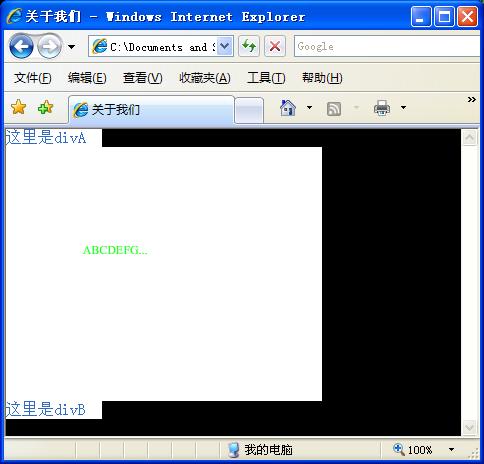
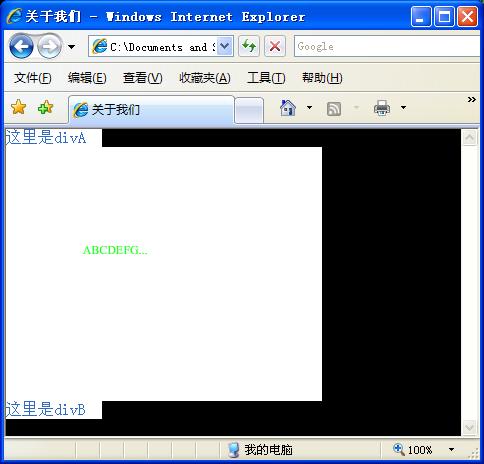
代码在IE7下运行效果如下图

显然,这才应该是我们想要得到的效果!
更有趣的是在Firefox 1.x版本里并不会出现上面描述的这个问题。
至于产生这个效果的原因,Holynn做了很多试验没有得出结论,倘若有高人来访,不妨指点一二!
静候佳音!
Code-HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>关于我们</title>
<style>
*{
padding:0;
margin:0;
}
body{
background:#000000;
color:#ffffff;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<div id="header1">
这里是divA
</div>
<div id="header2" >
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="1004" height="200">
<param name="movie" value="img/banner.swf"/>
<param name="quality" value="high"/>
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="300" height="250"></embed>
</object>
</div>
<div id="header3">
这里是divB
</div>
</div>
</div>
</body>
</html
这段HTML中设置了4个<div>,3个被包含。其中<header1><header3>中嵌入文字,<header2>里嵌入一个flash。
为了使代码符合w3c标准,插入flash采用了流行的<object>结合<embed>标签的方法。
css代码部分将网页所有元素的padding,margin置0;网页背景设置全黑,文字设白方便观察。
运行效果如下(Firefox 3.0.14):

注意:divA和flash之间没有距离,而divB和flash之间却有空白!
还有有趣的事情在下面。
当我们缩小firefox3的窗口使得窗口宽度小于flash宽度,效果再次变化了!

上图中,divB和flash之间的空白减少了,但是仍有一丝的间隙。
不过,倘若我们将flash的插入代码更改如下:
<embed src="main.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="300" height="250"></embed>
再次运行,可以得到的效果如下图:

此时,divB和flash之间仍有一丝间隙。
代码在IE7下运行效果如下图

显然,这才应该是我们想要得到的效果!
更有趣的是在Firefox 1.x版本里并不会出现上面描述的这个问题。
至于产生这个效果的原因,Holynn做了很多试验没有得出结论,倘若有高人来访,不妨指点一二!
静候佳音!
相关文章推荐
- <s:form theme="simple">导致标签名显示不出来
- [置顶] html中对hidden状态input控件进行赋值,而赋的值中包含标签,例如"<img~~~>",这样的话>就会导致input控件被截断!
- python3下使用map()函数返回<map object at 0x00000000038327F0>导致不能直接使用的解决办法
- 使用CDATA标签,防止 "<="或者">"与Mybatis的标签冲突
- HTML <object> 标签
- Struts的常用标签<%@ taglib prefix="s" uri="/struts-tags"%>
- 使用html <a href=""/>标签连接action的方法
- io.innerHTML="<i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i>";
- linux在终端下输入的"<"和“>"分别代表什么
- 怎么理解<a>标签中a href="javascript:;"
- HTML <button> 和 input type=“button”的区别 / input type="submit" 和"button"的区别
- <s:property> 标签的escape="false"属性
- <Object>标签在各个浏览器下的兼容问题
- <li>标签在ie6下的上下间隔的BUG解决办法
- 关于"The value for the useBean class attribute is invalid" 错误<转>
- Spring Boot+Thymeleaf出现org.xml.sax.SAXParseException: 元素类型 "meta" 必须由匹配的结束标记 "</meta>" 终止。
- 为什么我设置了<a>标签target="_self"后,还是不能在当前窗口打开.
- springboot 使用thymeleaf 模板引擎时报错org.xml.sax.SAXParseException: 元素类型 "link" 必须由匹配的结束标记 "</link>" 终止
- "><iframe>"><iframe/src="+">"><svg/onload=alert(location.href)>
- a标签产生间隙,<a> 包裹 <img> 产生 4px 间隙
